尚硅谷张天禹Vue2+Vue3笔记(待续)
简介
什么是Vue?
一套用于构建用户界面的渐进式JavaScript框架。将数据转变成用户可看到的界面。
什么是渐进式?
Vue可以自底向上逐层的应用
简单应用:只需一个轻量小巧的核心库
复杂应用:可以引入各式各样的Vue插件
Vue的特点是什么?
1.采用组件化模式,提高代码复用率、且让代码更好维护。
2.声明式编码,让编码人员无需直接操作DOM,提高开发效率。
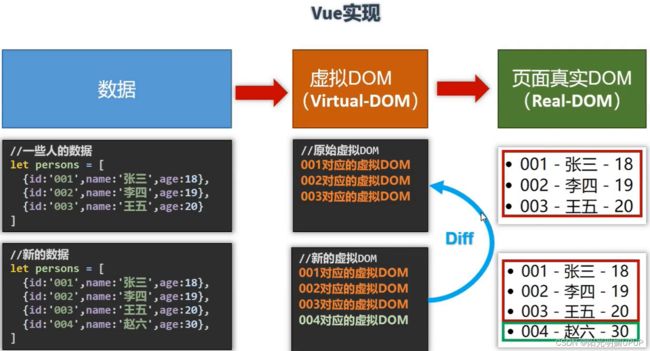
3.使用虚拟DOM+优秀的Diff 算法,尽量复用DOM节点
Vue官网
vue2
介绍 — Vue.js
vue3
Vue.js - 渐进式 JavaScript 框架 | Vue.js
Vue2-html文件中写vue
下载安装
开发版本比较大,生产版本较小。
开发时推荐引入开发版本的vue,有提示。
我们下载下来源码并引用,甚至可用修改源码。
下载Vue开发者工具
参考:vue devtools在谷歌浏览器安装使用,附vue,vue3devtools下载资源_vue3.js tools 谷歌_…咦的博客-CSDN博客
学习vue2,可参考vue2的文档API — Vue.js
外:shift+点击网页刷新,为强制刷新。
外:vscode的live server运行html,网页除了输入http://127.0.0.1:5h500/http://127.0.0.1:5500/Vue/Vue.htmlhttp://127.0.0.1:5500/还可输入http://127.0.0.1:5500/,然后选中文件夹
可在vsCoder中安装一个Vue 3 snippets插件。 写vue代码回有提示补全。
演示代码:
目录结构
html代码
初识Vue
hello,kdy
{{name.toUpperCase()}}--{{new Date()}}
{{name}}
注意:vue实例和容器之间是一对一的:若两个class为root容器对于一个绑定.root的vue实例,则第二个容器中不生效。若一个id为root的容器绑定两个new Vue的cl为“#root”的实例,则第二个new的vue实例不生效。
模板语法
1、插值语法{{}}:位于标签体中
2、指令语法v-bind:位于标签属性
代码演示:
模板语法
数据绑定
单向数据绑定v-bind:,data->模板页面
代码案例 数据绑定.html
数据绑定
单向数据绑定:
双向数据绑定:
双向数据绑定: