Erupt框架学习
Erupt框架学习
- Erupt框架
-
- Erupt简介
- 学习
-
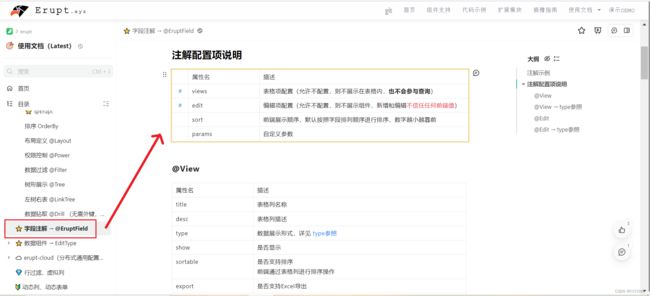
- @Erupt
- @EruptField
- Erupt的逻辑删除
- Erupt的自定义按钮
- 多数据源配置
Erupt框架
Erupt简介
最近因为工作所以接触到了一个低代码框架Erupt。这是一个通用的配置管理框架,主打就是零前端代码,急速开发通用管理框架。
Erupt使用文档
Erupt演示地址
Erupt首页地址
学习
@Erupt
这个注解主要是放在类上面,@Erupt有几个属性用于进行功能的声明和扩展。
- name:功能名称(这个类主要是用于做什么的,例如Student类用于做学生管理,那么功能名称应该就是学生管理)
- primaryKeyCol 主键列的名称,如果表中id是主键,那么就不用声明,如果表中主键不是id,那么就需要使用这个属性用于声明注解,例如:primaryKeyCol=“属性名称” 这个是属性名称,不是数据库表中的字段
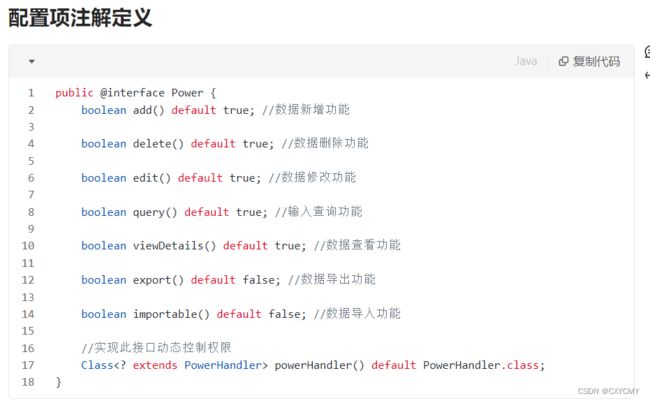
- power 控制类的一些权限,例如控制增删改查导入导出功能
@Erupt(
name = "Erupt",
power = @Power(add = true, delete = true,
edit = true, query = true,
importable = false, export = false)
)
public class EruptTest extends BaseModel {
}
当需要导出和导入功能时,需要将importable和export设置成true
具体的使用方法

- filter 数据展示的过滤条件,参照的是HQL语句where语法 比如如果你想要将已删除的数据不展示在表格中,就可以通过这个来实现 如下代码所示
@Erupt(
name = "用户管理",
filter = @Filter("delete_status='0'")
)
@Table(name = "user")
@EruptField
字段注解,加载类的属性上面,例如
@EruptField(
views = @View(title = "名称"),
edit = @Edit(title = "名称")
)
private String name;
这里说几个主要的字段配置例子
- id 表中的id其实在设置类的时候是可以通过继成BaseModel来自动实现,在实现用户添加的时候自动添加用户的id,但是这个时候他的id生成策略就是已经规定好了的。@Erupt框架有自己写好的几个工具类用于来实现这样的功能 例如:

如果你不想通过继承BaseModel这样的方法来实现id的自动生成,那么你可以通过几个注解来实现用户添加的时候自动创建用户id 例如
@Id
@Column(name = "id")
@GeneratedValue(generator = "system-uuid")
@GenericGenerator(name = "system-uuid", strategy = "uuid")
@EruptField(
views = @View(title = "编号"),
edit = @Edit(title = "编号",search = @Search(vague = true))
)
private String id;
- 普通的字段,例如文本、数字等等的例子:
@Basic
@Column(name = "user_name")//数据库中的字段名称
@EruptField(
views = @View(title = "用户名"), //表格中显示的标题
edit = @Edit(title = "用户名",search = @Search(vague = true))//启用查询
)
private String userName;
上面的@Edit注解中的search这个属性是指是否通过这个字段进行查询
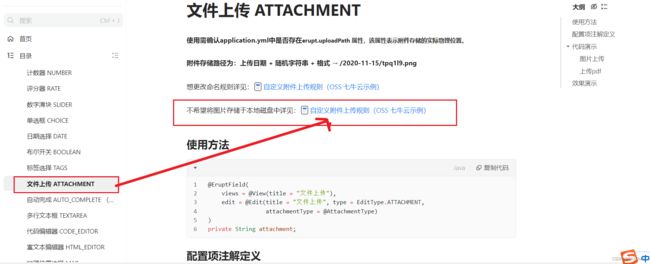
- 图像显示
@Basic
@Column(name = "header_img")
@EruptField(
views = @View(title = "头像"),
edit = @Edit(title = "头像", type = EditType.ATTACHMENT,
attachmentType = @AttachmentType(type = AttachmentType.Type.IMAGE, maxLimit = 1))
)
private String headerImg;
上面的maxLimit表示最多显示的图片数量,当他为1的时候就表示只能显示一张,但是当大于1的时候就可以显示多张
如果项目配置了服务器的图片存储路径的话,需要进行额外的设置。点击上图的自定义附件上传规则查看文档即可。

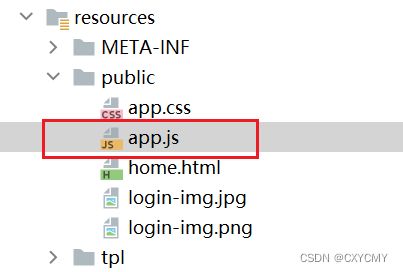
需要注意的是,在进行了一系列的配置之后,一定要记得在项目的resources目录下的public下的app.js文件中修改文件上传位置

app.js文件如下所示
window.eruptSiteConfig = {
//erupt接口地址,在前后端分离时指定
domain: "",
//附件地址,一般情况下不需要指定,如果自定义对象存储空间,则需在此指定附件资源访问地址
fileDomain: "自己设置的服务器名称,例如http://www.bai.com",
//标题
title: "项目的标题",
//描述
desc: "项目描述",
//高德地图api key,使用地图组件须指定此属性,amapKey获取地址:https://lbs.amap.com
amapKey: "6ba79a8db11b51aeb1176bd4cfa049f4",
//logo路径
logoPath: "erupt.svg",
//logo文字
logoText: "logo文字",
//是否开启路由复用
routerReuse: true,
};
- 字典属性
@Basic
@Column(name = "sex")
@EruptField(
views = @View(title = "性别"),
edit = @Edit(
title = "性别", type = EditType.CHOICE, desc = "动态获取字典项的值",
choiceType = @ChoiceType(
fetchHandler = DictCodeChoiceFetchHandler.class,
fetchHandlerParams = "USER_SEX" //字典编码,通过字典编码获取字典项列表
),search = @Search(vague = true)
)
)
private String sex;
这个字典是需要在Erupt的字典维护中添加的
5. 时间属性
@Basic
@Column(name = "register_time")
@EruptField(
views = @View(title = "注册时间"),
edit = @Edit(title = "注册时间", type = EditType.DATE, dateType = @DateType(type = DateType.Type.DATE_TIME))
)
private Date registerTime;
- 富文本
@Basic
@Column(name = "content")
@Lob //富文本编辑器所产生的文本量较大,所以设置为长字符串类型在数据库中存储
@EruptField(
edit = @Edit(title = "信息",
type = EditType.HTML_EDITOR,
htmlEditorType = @HtmlEditorType(HtmlEditorType.Type.UEDITOR))
)
private String content;
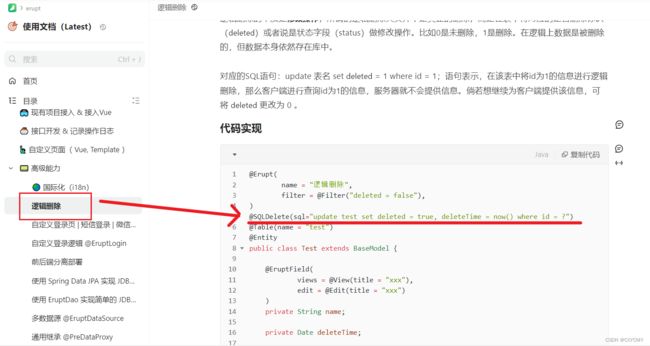
Erupt的逻辑删除
逻辑删除即不是真的删除,而是仅仅只修改删除状态值。通过在类上添加一个@Sql来实现逻辑删除

Erupt的自定义按钮
自定义按钮需要在类上面进行标注,例如下面代码所示:
@Entity
@Data
@Erupt(
name = "用户",
rowOperation = {
@RowOperation(
title = "审核",
code = "SINGLE",
mode = RowOperation.Mode.SINGLE,
operationHandler = UserAudit.class),
},
filter = @Filter("delete_status='0'")
)
@Table(name = "user")
@SQLDelete(sql="update user set delete_status = '1', delete_time = now() where id = ?")
public class UserEntity {
....
}
operationHandler = UserAudit.class定义按钮的实现类
UserAudit按钮实现类如下:
@Service
public class UserAudit implements OperationHandler<UserEntity, Void> {
@Resource
private EruptDao eruptDao;
@Override
public String exec(List<UserEntity> data, Void unused, String[] param) {
EntityManager entityManager = eruptDao.getEntityManager("mysql_cxy");//这个是定义的多数据源的其中一个操作数据源名称
entityManager.getTransaction().begin();
UserEntity userEntity = data.get(0);//这个表示的就是在表中获取的那一行的数据实体类
userEntity.setStatus("1");
entityManager.merge(userEntity);
entityManager.flush();
entityManager.getTransaction().commit();
entityManager.close();
return "this.msg.success('审批成功')";
}
}
在这里一定要注意的就是事务的开启关闭和提交
具体的使用方法可以看使用文档

多数据源配置
当项目涉及到多个数据源的时候,就需要进行多数据源配置了,在使用文档中,多数据源的配置是这样的:

先添加配置,然后在启动类上添加扫描,然后为每个不同数据源中的实体声明不同的数据源名称
就是在实体类上添加这个注解@EruptDataSource(“xxxx”) //这个xxx的值就是配置文件中 erupt.dbs.datasource.name 的值
经过这段时间的学习,我深深的体会到了这个框架的优点,是真的很方便,也是真的很快速,但是如果真的想彻底玩转这个框架还是需要掌握JPA方面的知识以及深厚的java基础。在保证这两方面都满足的前提下,你还需要有足够的耐性去慢慢的摸索这个框架的一些用法,刚刚入门的时候可以看看这个框架的一个演示demo,通过这个demo你能够很快的理解其中的一些用法。