ExtJS学习笔记(2)-From的类型,Ext.FormPanel
今天我们要看看强大的FormPanel,也是继承panel组件的使用。
首先弄清楚这个问题,创建的时候:
 //
查看源代码便知,两种方法是一样的
//
查看源代码便知,两种方法是一样的
 Ext.form.FormPanel
=
Ext.FormPanel;
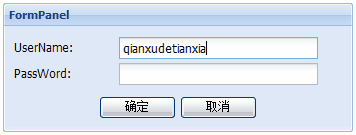
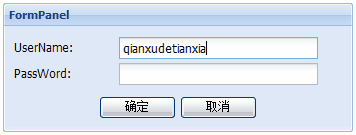
我们还是从最简单的代码实例开始吧:
Ext.form.FormPanel
=
Ext.FormPanel;
我们还是从最简单的代码实例开始吧:
 <!--
html代码
-->
<!--
html代码
-->
 <
body
>
<
body
>
 <
div
id
="form1"
></
div
>
<
div
id
="form1"
></
div
>
 </
body
>
</
body
>

 //
js代码
//
js代码
 var
form1
=
new
Ext.form.FormPanel(
{
var
form1
=
new
Ext.form.FormPanel(
{
 width:350,
width:350,
 frame:true,//圆角和浅蓝色背景
frame:true,//圆角和浅蓝色背景
 renderTo:"form1",//呈现
renderTo:"form1",//呈现
 title:"FormPanel",
title:"FormPanel",
 bodyStyle:"padding:5px 5px 0",
bodyStyle:"padding:5px 5px 0",
 items:[
items:[
 {
{
 fieldLabel:"UserName",//文本框标题
fieldLabel:"UserName",//文本框标题
 xtype:"textfield",//表单文本框
xtype:"textfield",//表单文本框
 name:"user",
name:"user",
 id:"user",
id:"user",
 width:200
width:200
 },
},
 {
{
 fieldLabel:"PassWord",
fieldLabel:"PassWord",
 xtype:"textfield",
xtype:"textfield",
 name:"pass",
name:"pass",
 id:"pass",
id:"pass",
 width:200
width:200
 }
}
 ],
],
 buttons:[{text:"确定"},{text:"取消",handler:function(){alert("事件!");}}]
buttons:[{text:"确定"},{text:"取消",handler:function(){alert("事件!");}}]
 }
);
}
);
都是通过items属性参数把表单元素添加到这个表单中。
我们发现两个文本框的类型和狂度是一样的,我们还可以把items里面的相同项提取出来,以简化代码:
 //
简化代码,和上面的代码效果一样
//
简化代码,和上面的代码效果一样
 var
form1
=
new
Ext.form.FormPanel(
{
var
form1
=
new
Ext.form.FormPanel(
{
 width:350,
width:350,
 frame:true,
frame:true,
 renderTo:"form1",
renderTo:"form1",
 title:"FormPanel",
title:"FormPanel",
 bodyStyle:"padding:5px 5px 0",
bodyStyle:"padding:5px 5px 0",
 defaults:{width:200,xtype:"textfield"},//*****简化****//
defaults:{width:200,xtype:"textfield"},//*****简化****//
 items:[
items:[
 {
{
 fieldLabel:"UserName",
fieldLabel:"UserName",
 //xtype:"textfield",
//xtype:"textfield",
 name:"user",
name:"user",
 id:"user",
id:"user",
 //width:200
//width:200
 },
},
 {
{
 fieldLabel:"PassWord",
fieldLabel:"PassWord",
 //xtype:"textfield",
//xtype:"textfield",
 name:"pass",
name:"pass",
 id:"pass",
id:"pass",
 inputType:"password",
inputType:"password",
 //width:200
//width:200
 }
}
 ],
],
 buttons:[{text:"确定"},{text:"取消",handler:function(){alert();}}]
buttons:[{text:"确定"},{text:"取消",handler:function(){alert();}}]
 }
);
}
);
关于inputType,参数如下:
// input的各种类型(这个大家都知道,就只列了几个典型的)
 radio
radio
 check
check
 text(默认)
text(默认)
 file
file
 password等等
password等等
关于FormPanel的配置参数,请主要参考panel的参数,这里列举另外两个:
 1
.labelAlign:fieldlabel的排列位置,默认为
"
left
"
,其他两个枚举值是
"
center
"
,
"
right
"
1
.labelAlign:fieldlabel的排列位置,默认为
"
left
"
,其他两个枚举值是
"
center
"
,
"
right
"
 2
.labelWidth:fieldlabel的占位宽
2
.labelWidth:fieldlabel的占位宽
 3
.method:
"
get
"
或
"
post
"
3
.method:
"
get
"
或
"
post
"
 4
.url:
"
提交的地址
"
4
.url:
"
提交的地址
"
 5
.submit:提交函数
//
稍后我们一起详细分析
5
.submit:提交函数
//
稍后我们一起详细分析
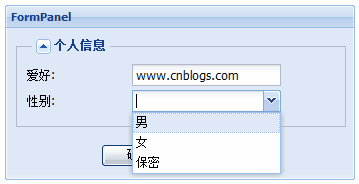
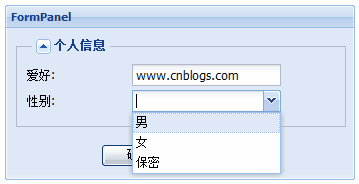
1.FormPanel的fieldset应用
 //
把前面代码重写items属性
//
把前面代码重写items属性
 items:[
items:[
 {
{
 xtype:'fieldset',
xtype:'fieldset',
 title: '个人信息',
title: '个人信息',
 collapsible: true,
collapsible: true,
 autoHeight:true,
autoHeight:true,
 width:330,
width:330,
 defaults: {width: 150},
defaults: {width: 150},
 defaultType: 'textfield',
defaultType: 'textfield',
 items :[{
items :[{
 fieldLabel: '爱好',
fieldLabel: '爱好',
 name: 'hobby',
name: 'hobby',
 value: 'www.cnblogs.com'
value: 'www.cnblogs.com'
 },{
},{
 xtype:"combo",
xtype:"combo",
 name: 'sex',
name: 'sex',
 store:["男","女","保密"],//数据源为一数组
store:["男","女","保密"],//数据源为一数组
 fieldLabel:"性别",
fieldLabel:"性别",
 emptyText:'请选择性别.'
emptyText:'请选择性别.'
 }]
}]
 }
}
 ]
]

这里的combox组件只是简单的演示,具体还是要深入了解,我们会在以后的内容中详细探讨。
2.关于xtype的类型,在extjs的form表单(其他的请参考api)中已经定义的有:
 Form components
Form components
 ---------------------------------------
---------------------------------------
 form Ext.FormPanel
form Ext.FormPanel
 checkbox Ext.form.Checkbox
checkbox Ext.form.Checkbox
 combo Ext.form.ComboBox
combo Ext.form.ComboBox
 datefield Ext.form.DateField
datefield Ext.form.DateField
 field Ext.form.Field
field Ext.form.Field
 fieldset Ext.form.FieldSet
fieldset Ext.form.FieldSet
 hidden Ext.form.Hidden
hidden Ext.form.Hidden
 htmleditor Ext.form.HtmlEditor
htmleditor Ext.form.HtmlEditor
 label Ext.form.Label
label Ext.form.Label
 numberfield Ext.form.NumberField
numberfield Ext.form.NumberField
 radio Ext.form.Radio
radio Ext.form.Radio
 textarea Ext.form.TextArea
textarea Ext.form.TextArea
 textfield Ext.form.TextField
textfield Ext.form.TextField
 timefield Ext.form.TimeField
timefield Ext.form.TimeField
 trigger Ext.form.TriggerField
trigger Ext.form.TriggerField
首先弄清楚这个问题,创建的时候:
 //
查看源代码便知,两种方法是一样的
//
查看源代码便知,两种方法是一样的
 Ext.form.FormPanel
=
Ext.FormPanel;
Ext.form.FormPanel
=
Ext.FormPanel;
 <!--
html代码
-->
<!--
html代码
-->
 <
body
>
<
body
>
 <
div
id
="form1"
></
div
>
<
div
id
="form1"
></
div
>
 </
body
>
</
body
>

 //
js代码
//
js代码
 var
form1
=
new
Ext.form.FormPanel(
{
var
form1
=
new
Ext.form.FormPanel(
{ width:350,
width:350, frame:true,//圆角和浅蓝色背景
frame:true,//圆角和浅蓝色背景 renderTo:"form1",//呈现
renderTo:"form1",//呈现 title:"FormPanel",
title:"FormPanel", bodyStyle:"padding:5px 5px 0",
bodyStyle:"padding:5px 5px 0", items:[
items:[ {
{ fieldLabel:"UserName",//文本框标题
fieldLabel:"UserName",//文本框标题 xtype:"textfield",//表单文本框
xtype:"textfield",//表单文本框 name:"user",
name:"user", id:"user",
id:"user", width:200
width:200 },
}, {
{ fieldLabel:"PassWord",
fieldLabel:"PassWord", xtype:"textfield",
xtype:"textfield", name:"pass",
name:"pass", id:"pass",
id:"pass", width:200
width:200 }
} ],
], buttons:[{text:"确定"},{text:"取消",handler:function(){alert("事件!");}}]
buttons:[{text:"确定"},{text:"取消",handler:function(){alert("事件!");}}] }
);
}
);
都是通过items属性参数把表单元素添加到这个表单中。
我们发现两个文本框的类型和狂度是一样的,我们还可以把items里面的相同项提取出来,以简化代码:
 //
简化代码,和上面的代码效果一样
//
简化代码,和上面的代码效果一样
 var
form1
=
new
Ext.form.FormPanel(
{
var
form1
=
new
Ext.form.FormPanel(
{ width:350,
width:350, frame:true,
frame:true, renderTo:"form1",
renderTo:"form1", title:"FormPanel",
title:"FormPanel", bodyStyle:"padding:5px 5px 0",
bodyStyle:"padding:5px 5px 0", defaults:{width:200,xtype:"textfield"},//*****简化****//
defaults:{width:200,xtype:"textfield"},//*****简化****// items:[
items:[ {
{ fieldLabel:"UserName",
fieldLabel:"UserName", //xtype:"textfield",
//xtype:"textfield", name:"user",
name:"user", id:"user",
id:"user", //width:200
//width:200 },
}, {
{ fieldLabel:"PassWord",
fieldLabel:"PassWord", //xtype:"textfield",
//xtype:"textfield", name:"pass",
name:"pass", id:"pass",
id:"pass", inputType:"password",
inputType:"password", //width:200
//width:200 }
} ],
], buttons:[{text:"确定"},{text:"取消",handler:function(){alert();}}]
buttons:[{text:"确定"},{text:"取消",handler:function(){alert();}}] }
);
}
);
关于inputType,参数如下:
// input的各种类型(这个大家都知道,就只列了几个典型的)
 radio
radio check
check text(默认)
text(默认) file
file password等等
password等等
关于FormPanel的配置参数,请主要参考panel的参数,这里列举另外两个:
 1
.labelAlign:fieldlabel的排列位置,默认为
"
left
"
,其他两个枚举值是
"
center
"
,
"
right
"
1
.labelAlign:fieldlabel的排列位置,默认为
"
left
"
,其他两个枚举值是
"
center
"
,
"
right
"
 2
.labelWidth:fieldlabel的占位宽
2
.labelWidth:fieldlabel的占位宽 3
.method:
"
get
"
或
"
post
"
3
.method:
"
get
"
或
"
post
"
 4
.url:
"
提交的地址
"
4
.url:
"
提交的地址
"
 5
.submit:提交函数
//
稍后我们一起详细分析
5
.submit:提交函数
//
稍后我们一起详细分析
1.FormPanel的fieldset应用
 //
把前面代码重写items属性
//
把前面代码重写items属性
 items:[
items:[ {
{ xtype:'fieldset',
xtype:'fieldset', title: '个人信息',
title: '个人信息', collapsible: true,
collapsible: true, autoHeight:true,
autoHeight:true, width:330,
width:330, defaults: {width: 150},
defaults: {width: 150}, defaultType: 'textfield',
defaultType: 'textfield', items :[{
items :[{ fieldLabel: '爱好',
fieldLabel: '爱好', name: 'hobby',
name: 'hobby', value: 'www.cnblogs.com'
value: 'www.cnblogs.com' },{
},{ xtype:"combo",
xtype:"combo", name: 'sex',
name: 'sex', store:["男","女","保密"],//数据源为一数组
store:["男","女","保密"],//数据源为一数组 fieldLabel:"性别",
fieldLabel:"性别", emptyText:'请选择性别.'
emptyText:'请选择性别.' }]
}] }
}
 ]
]

这里的combox组件只是简单的演示,具体还是要深入了解,我们会在以后的内容中详细探讨。
2.关于xtype的类型,在extjs的form表单(其他的请参考api)中已经定义的有:
 Form components
Form components ---------------------------------------
---------------------------------------
 form Ext.FormPanel
form Ext.FormPanel checkbox Ext.form.Checkbox
checkbox Ext.form.Checkbox combo Ext.form.ComboBox
combo Ext.form.ComboBox datefield Ext.form.DateField
datefield Ext.form.DateField field Ext.form.Field
field Ext.form.Field fieldset Ext.form.FieldSet
fieldset Ext.form.FieldSet hidden Ext.form.Hidden
hidden Ext.form.Hidden htmleditor Ext.form.HtmlEditor
htmleditor Ext.form.HtmlEditor label Ext.form.Label
label Ext.form.Label numberfield Ext.form.NumberField
numberfield Ext.form.NumberField radio Ext.form.Radio
radio Ext.form.Radio textarea Ext.form.TextArea
textarea Ext.form.TextArea textfield Ext.form.TextField
textfield Ext.form.TextField timefield Ext.form.TimeField
timefield Ext.form.TimeField trigger Ext.form.TriggerField
trigger Ext.form.TriggerField

