6. CSS(三)
目录
一、盒子模型
(一)网页布局的本质
(二)盒子模型组成
(三)边框(border)
(四)表格的细线边框
(五)内边距(padding)
(六)外边距(margin)
1、外边距的典型应用:
2、外边距合并:
(1)相邻块元素垂直外边距的合并
(2)嵌套块元素垂直外边距塌陷
(七)清除内外边距
(八)案例
(九)总结
二、圆角边框
三、盒子阴影
四、文字阴影
一、盒子模型
页面布局要学习三大核心,盒子模型、浮动和定位
(一)网页布局的本质
网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子Box
- 利用CSS设置好盒子样式,然后摆放到相应位置
- 往盒子里面装内容
网页布局的核心本质:就是利用CSS摆盒子
(二)盒子模型组成
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边框、外边距、内边距和实际内容
(三)边框(border)
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细)、边框样式、边框颜色
border : border-width || border-style || border-color
| 属性 | 作用 |
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
盒子模型之边框
边框简写:(没有顺序)
border: 5px solid pink;边框分开写法:
盒子模型之边框
边框会影响盒子的实际大小:
边框会额外增加盒子的实际大小,因此有两种方案解决:
- 测量盒子大小的时候,不量边框
- 如果测量的时候包含了边框,则需要width/height减去边框宽度
(四)表格的细线边框
border-collapse属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法: border-collapse: collapse;
- collapse单词是合并的意思
- border-collapse: collapse; 表示相邻边框合并在一起
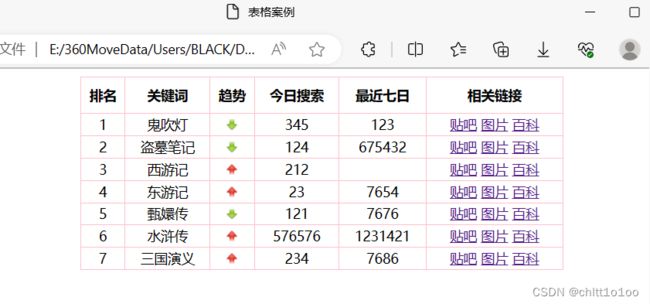
表格案例
排名
关键词
趋势
今日搜索
最近七日
相关链接
1
鬼吹灯

345
123
贴吧
图片
百科
2
盗墓笔记

124
675432
贴吧
图片
百科
3
西游记

212
贴吧
图片
百科
4
东游记

23
7654
贴吧
图片
百科
5
甄嬛传

121
7676
贴吧
图片
百科
6
水浒传

576576
1231421
贴吧
图片
百科
7
三国演义

234
7686
贴吧
图片
百科
(五)内边距(padding)
padding属性用于设置内边距,即边框与内容之间的距离。
| 属性 | 作用 |
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
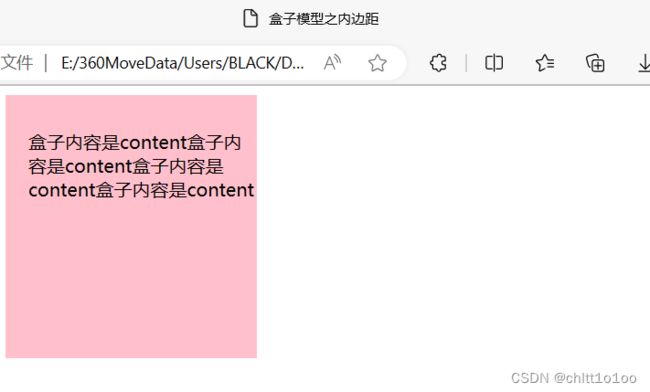
盒子模型之内边距
盒子内容是content盒子内容是content盒子内容是content盒子内容是content
内边距简写:
padding属性可以有一到四个值
| 值的个数 | 表达意思 |
| padding: 5px; | 1个值,代表上下左右都有5px内边距 |
| padding: 5px 10px; | 2个值,代表上下内边距是5px,左右内边距是10px |
| padding:5px 10px 20px; | 3个值,代表上内边距5px,左右内边距10px,下内边距20px |
| padding:5px 10px 20px 30px; | 4个值,上5px,右10px,下20px,左30px(顺时针) |
内边距会影响盒子的实际大小:
当给盒子指定padding值后,
- 内容和边框有了距离,添加了内边距
- padding影响了盒子的实际大小
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
解决方案:如果保证盒子跟效果图大小保持一致,则让width/height减去多出来的内边距大小即可
也有好处,例如案例-新浪导航栏:
padding应用-新浪导航栏
内边距不会撑开盒子的情况:
如果盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小
padding不会撑开盒子的情况
(六)外边距(margin)
margin属性用于设置外边距,即控制盒子和盒子之间的距离。
| 属性 | 作用 |
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin简写方式代表的意义跟padding完全一致。
1、外边距的典型应用:
外边距可以让块级盒子水平居中,但是必须满足两个条件:
1、盒子必须指定了宽度(width)
2、盒子左右的外边距都设置为auto
常见的写法,以下三种都可以:
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素居中给其父元素添加text-align:center即可。
32-外边距的典型应用-块级盒子水平居中

2、外边距合并:
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
(1)相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。
解决方案:尽量只给一个盒子添加margin值。
(2)嵌套块元素垂直外边距塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案:
①可以为父元素定义上边框
②可以为父元素定义上内边距
③可以为父元素添加overflow: hidden
外边距合并-嵌套块元素
(七)清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此在布局前,首先要清除下网页元素的内外边距。
* {
padding: 0; /* 清除内边距 */
margin: 0; /* 清除外边距 */
}注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内元素就可以了。
清除内外边距
123
- abcd
行内元素尽量只设置左右的内外边距
(八)案例
产品模块
(九)总结
1、布局为何用不同的盒子,不能只用div吗?
标签都是有语义的,合理的地方用合理的标签。比如产品标题就用h,大量文字段落就用p。
2、为什么用那么多类名?
类名就是给每个盒子起了一个名字,可以更好的找到这个盒子,选盒子更容易,后期维护也方便。
3、到底用margin还是padding?
大部分情况两个可以混用,两者各有优缺点,但是根据实际情况,总是有更简单的方法实现。
二、圆角边框
在CSS3中,新增了圆角边框样式,这样盒子就可以变圆角了。
border-radius属性用于设置元素的外边框圆角。
语法:border-radius: length;
原理:(椭)圆与边框的交集形成圆角效果
- 参数值可以为数值或百分比的形式
- 如果是正方形,要想设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写50%
- 如果是个矩形,设置为高度的一半就可以做成圆角矩形
- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
- 分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius
圆角边框
1、圆形
2、圆角矩形
3、可以设置不同的圆角
三、盒子阴影
CSS3中新增了盒子阴影,可以使用box-shadow属性为盒子添加阴影。
语法: box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
| h-shadow | 必须。水平阴影的位置,允许负值。 |
| v-shadow | 必须。垂直阴影的位置,允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。 |
| inset | 可选。将外部阴影(outset)改为内部阴影。 |
注意:
1、默认的是外阴影(outset),但是不可以写这个单词,否则会导致阴影无效
2、盒子阴影不占用空间,不会影响其他盒子排列
盒子阴影
四、文字阴影
在CSS3中,可以使用text-shadow属性将阴影应用于文本。
语法:text-shadow: h-shadow v-shadow blur color
文字阴影
哈喽呀