Vue2与Vue3中利用install自定义全局确认框组件编写
众所周知,vue.js框架在提供丰富的插件的前提下,还提供了自定义组件的方式。
在Vue2中使用时可以直接引用Vue实例中的extends方法来生成一个新的未挂载组件,在需要的时候再挂载显示即可。而Vue3中取消了extends的方法,我们没法使用这一方式来实现。所以在升级到Vue3后这一组件也是闲置了比较长一段时间。这阵子空下来查阅资料后,找到了相应的解决方法。
一、Vue2中使用install方法注册全局组件
1.新建vue-cli项目,这个作为入门内容在此不过多赘述。
2.在根目录新建plugin文件夹,打开后新建message文件夹,在此文件夹中新建message.vue和index.js文件,结构目录如图所示。
3.在box.vue中添加代码,跟平常添加组件类似,这里我们添加的是一个通知信息的内容。
4.在index.js中添加以下代码
import MESSage from "./message";
var counts = 10;
export default {
install (Vue) {
const MESSage_EXTEND = Vue.extend(MESSage);
const MESSage_CREATE_EL = new MESSage_EXTEND({
el: document.createElement("div"),
});
document.body.appendChild(MESSage_CREATE_EL.$el);
const PUBLIC_FN = {
hexToRgb (hex, opacity = 1) {
return 'rgba(' + parseInt('0x' + hex.slice(1, 3)) + ',' + parseInt('0x' + hex.slice(3, 5))
+ ',' + parseInt('0x' + hex.slice(5, 7)) + ',' + opacity + ') ';
},
success (content) {
const UID = String(counts)
var config = {}
config.uid = UID;
config.color = "#67C23A";
config.background = this.hexToRgb("#e1f3d8");
config.icon = "el-icon-success";
config.borderColor = "#67C23A"
config.content = content;
this.show(config)
},
error (content) {
var config = {}
const UID = String(counts)
config.uid = UID;
config.color = "#F56C6C";
config.background = this.hexToRgb("#fde2e2");
config.icon = "el-icon-error";
config.content = content;
config.borderColor = "#F56C6C"
this.show(config)
},
warning (content) {
var config = {}
const UID = String(counts)
config.uid = UID;
config.color = "#E6A23C";
config.background = this.hexToRgb("#ffdaa4");
config.icon = "el-icon-warning";
config.content = content;
config.borderColor = "#E6A23C"
this.show(config)
},
normal (content) {
var config = {}
const UID = String(counts)
config.uid = UID;
config.color = "#303133";
config.background = this.hexToRgb("#909399");
config.icon = "el-icon-info";
config.content = content;
config.borderColor = "#303133"
this.show(config)
},
self (content, color = "#303133", background = "#909399", icon = "el-icon-info", bgop = 1) {
var config = {}
config.show = true;
config.color = color;
config.background = this.hexToRgb(background, bgop);
config.icon = icon;
config.content = content;
this.show(config)
},
show (config) {
const UID = String(counts)
MESSage_CREATE_EL.uid = UID;
if (MESSage_CREATE_EL.msgOueue.length > 5) {
MESSage_CREATE_EL.msgOueue.shift()
}
console.log(config)
counts++;
MESSage_CREATE_EL.msgOueue.push({ uid: counts, config: config });
setTimeout(() => {
MESSage_CREATE_EL.onClose();
}, 3000)
},
};
Vue.prototype.$message = PUBLIC_FN;
},
};
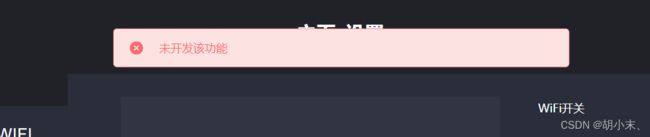
4.在main.js中引入并使用Vue.use方法加载到全局,即可在全局调用,根据不同的调用方法显示不同的通知栏如下:
二、Vue3中使用install方法注册全局组件
前文说到Vue3取消了extends方法,意味着install无法使用Vue2这一方式来进行自定义组件挂载。查阅资料可以知道Vue3新增了createApp方法来创建内容,那么我们利用这个能否实现这一未挂载组件的功能呢?
1.按上一个步骤新建文件,message.vue的内容也不需要进行改变。
2.将index.js的代码改为以下代码:
import { createApp } from "vue";
import MESSage from "./message";
var counts = 10;
export default {
install (app) {
// 1.实例化并绑定组件
const MESSage_EXTEND = createApp(MESSage);
const MESSage_CREATE_EL = MESSage_EXTEND.mount(
document.createElement("div"),
);
document.body.appendChild(MESSage_CREATE_EL.$el);
// 3.调用显示的方法
const PUBLIC_FN = {
hexToRgb (hex, opacity = 1) {
return 'rgba(' + parseInt('0x' + hex.slice(1, 3)) + ',' + parseInt('0x' + hex.slice(3, 5))
+ ',' + parseInt('0x' + hex.slice(5, 7)) + ',' + opacity + ') ';
},
success (content) {
const UID = String(counts)
var config = {}
config.uid = UID;
config.color = "#67C23A";
config.background = this.hexToRgb("#e1f3d8");
config.icon = "el-icon-success";
config.borderColor = "#67C23A"
config.content = content;
this.show(config)
},
error (content) {
var config = {}
const UID = String(counts)
config.uid = UID;
config.color = "#F56C6C";
config.background = this.hexToRgb("#fde2e2");
config.icon = "el-icon-error";
config.content = content;
config.borderColor = "#F56C6C"
this.show(config)
},
warning (content) {
var config = {}
const UID = String(counts)
config.uid = UID;
config.color = "#E6A23C";
config.background = this.hexToRgb("#ffdaa4");
config.icon = "el-icon-warning";
config.content = content;
config.borderColor = "#E6A23C"
this.show(config)
},
normal (content) {
var config = {}
const UID = String(counts)
config.uid = UID;
config.color = "#303133";
config.background = this.hexToRgb("#909399");
config.icon = "el-icon-info";
config.content = content;
config.borderColor = "#303133"
this.show(config)
},
self (content, color = "#303133", background = "#909399", icon = "el-icon-info", bgop = 1) {
var config = {}
config.show = true;
config.color = color;
config.background = this.hexToRgb(background, bgop);
config.icon = icon;
config.content = content;
this.show(config)
},
show (config) {
const UID = String(counts)
MESSage_CREATE_EL.uid = UID;
if (MESSage_CREATE_EL.msgOueue.length > 5) {
MESSage_CREATE_EL.msgOueue.shift()
}
console.log(config)
counts++;
MESSage_CREATE_EL.msgOueue.push({ uid: counts, config: config });
setTimeout(() => {
MESSage_CREATE_EL.onClose();
}, 3000)
},
};
// 4.挂载全局
app.config.globalProperties.$message = PUBLIC_FN;
},
};
在main.js中使用use方法引入全局使用
import { createApp } from 'vue'
import App from './App.vue'
import message from './utils/plugin/message';
const app = createApp(App);
app.use(message)
app.mount("#app");
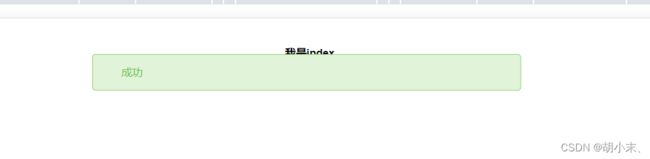
在测试案例中使用以下代码测试
this.$message.success("成功");是的没错,我们在模仿element-ui中的消息通知嘿嘿
参考资料:
vue.js教程