- moonligh串流教程以及3大问题解决
kalada82
win10电脑常见问题解决方案职场和发展小程序
首先说明,ml和steamlink我不是高下评判,大家自己喜欢用那个就行。ml可以关笔记本屏幕用,不用打开steam手动,我喜欢,还能当远程桌面问题;1软件下载,网上找的,随便用就是了2软件使用,开启gefoce的sheld功能·,把软件串流进去3ml使用闪屏,应为串流打开的屏幕是集显,就会这样,就要屏幕独显直连。台式连接一个外接显示器就行,笔记本买个hdmi欺骗器就行4设置hdmi的分辨率,设置
- S7-1200 博途V18 与 win11-24H2 系统 通信问题 有IP但显示节点不兼容????
Zp_4944
tcp/ip网络协议信息与通信windows人机交互
博途V18-plc1200在笔记本win11-24H2系统上可访问在线设备时可以搜到plc的ip,但是显示节点不兼容,不能与plc设备建立连接,同时plc显示的ip地址是红色的。换了一个win10的笔记本在线没问题,就把原来win11上的博途V18软件删了,重新安装win10上的博途V18软件,同样的安装发式,设置这些也绝对没有问题,但还是同样连不上plc。关防火墙,以管理员身份运行这些都试过了。
- HarmonyOS NEXT开发笔记:@Computed装饰器计算属性
我很英俊 小名男男
OpenHarmony鸿蒙开发HarmonyOSharmonyos华为开发语言前端鸿蒙移动开发鸿蒙系统
鸿蒙开发往期必看:一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)
- 【2025年春季】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽子凯哥
web安全学习安全CTF夺旗赛网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- 【前端入门】应该了解和知道的几个国内外前端开发资源网站
爱上大树的小猪
前端
与大家分享一下几个国内外前端开发资源网站国际资源MDNWebDocs(MozillaDeveloperNetwork)用途:MDN是Web技术领域最全面的文档库之一,涵盖了HTML、CSS、JavaScript以及浏览器API等。链接:https://developer.mozilla.orgW3Schools用途:适合初学者学习Web技术,提供从基础到进阶的教程,同时还有在线练习环境。链接:ht
- Ubuntu常用命令手册【自用笔记】
大佬橙1215
Linuxubuntu运维Linux
Ubuntu常用命令手册【自用】目录Ubuntu常用命令手册【自用】1.杂项1.删除进程中包含"smb"字段的所有进程2.查看最近登录的ip2.xargs3.awk4.find5.grep6.sed7.timedatectl1.杂项1.删除进程中包含"smb"字段的所有进程sudokill-9$(ps-aux|grepsmb|awk'{print$2}')2.查看最近登录的ipcat/var/lo
- 基于HarmonyNext的ArkTS实战:构建高性能跨平台应用
harmonyos-next
基于HarmonyNext的ArkTS实战:构建高性能跨平台应用引言在HarmonyNext生态系统中,ArkTS作为新一代的编程语言,凭借其强大的类型系统和高效的运行时性能,成为开发高性能跨平台应用的首选。本文将深入探讨如何利用ArkTS构建一个复杂的跨平台应用,涵盖从项目架构设计到具体实现的完整流程。我们将通过一个实战案例——构建一个支持多端同步的笔记应用,来展示ArkTS在HarmonyNe
- windows协议不再续签,华为再无windows可用,将于四月发布鸿蒙PC
国货崛起
华为harmonyos
大家好,我是国货系创始人张云泽,最近不少小伙伴在后台问:“听说Windows协议要到期了?我的电脑会不会变砖?”还有人说:“华为笔记本以后用不了Windows了?鸿蒙系统能用吗?”今天咱们就唠唠这事儿,不整虚的!windows协议到期将不再续签,华为将于四月发布鸿蒙PC版一、普通用户的Windows协议到期,慌不慌?其实啊,Windows协议到期一般分两种情况:个人用户:比如用了临时激活码或者第三
- 计算机毕业设计springboot教务管理系统 0k1c1源码+系统+程序+lw文档+部署
呦呦网络
springbootjavamysql
计算机毕业设计springboot教务管理系统0k1c1源码+系统+程序+lw文档+部署计算机毕业设计springboot教务管理系统0k1c1源码+系统+程序+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- 深度解析前端面试八股文:核心知识点与高效应对策略
赵大仁
前端面试职场和发展
深度解析前端面试八股文:核心知识点与高效应对策略1.引言前端面试是每位开发者迈向职业进阶的重要环节,涉及HTML、CSS、JavaScript、性能优化、浏览器原理、网络、安全、框架(Vue/React)等核心知识点。本文不仅会覆盖前端面试的高频八股文,还会结合生动的案例,让你在面试时能够脱离死记硬背,从理解中突破!2.HTML&CSS高频考点2.1HTML语义化问题:什么是HTML语义化?为什么
- DeepSeek-R1模型1.5b、7b、8b、14b、32b、70b和671b有啥区别?
facaixxx2024
AI大模型人工智能算法深度学习
deepseek-r1的1.5b、7b、8b、14b、32b、70b和671b有啥区别?码笔记mabiji.com分享:1.5B、7B、8B、14B、32B、70B是蒸馏后的小模型,671B是基础大模型,它们的区别主要体现在参数规模、模型容量、性能表现、准确性、训练成本、推理成本和不同使用场景:deepseek-r1的1.5b、7b、8b、14b、32b、70b和671b参数规模参数规模的区别,模
- A survey on instance segmentation: state of the art——论文笔记
栀子清茶
1024程序员节论文阅读计算机视觉人工智能笔记学习
摘要这篇论文综述了实例分割的研究进展,定义其为同时解决对象检测和语义分割的问题。论文讨论了实例分割的背景、面临的挑战、技术演变、常用数据集,并总结了相关领域的最新成果和未来研究方向。实例分割的发展从粗略的对象分类逐步演变为更精细的像素级别推理,广泛应用于自动驾驶、机器人等领域。论文为研究人员提供了对实例分割领域的全面了解和有价值的参考。一、简介第一部分“简介”主要介绍了实例分割的背景、定义和挑战。
- Python第二十三课:自监督学习 | 无标注数据的觉醒
程之编
Python全栈通关秘籍python开发语言人工智能机器学习
本节目标理解自监督学习的核心范式与优势掌握对比学习(ContrastiveLearning)框架实现图像掩码自编码器(MaskedAutoencoder)开发实战项目:亿级参数模型轻量化探索数据增强的创造性艺术一、自监督学习基础(AI的拼图游戏)1.核心思想解析学习范式数据需求生活比喻监督学习海量标注数据老师逐题批改作业无监督学习纯无标签数据自学杂乱笔记自监督学习自动生成伪标签玩拼图游戏(根据碎片
- 简单工厂模式、工厂方法模式、抽象工厂模式 对比学习笔记
idgoodbye
简单工厂模式工厂方法模式抽象工厂模式
工厂模式架构设计原则开闭原则:是指一个软件实体(如类、模块和函数)应该对扩展开放,对修改关闭。依赖倒置原则:是指设计代码结构时,高层模块不应该依赖低层模块,二者都应该依赖其抽象。抽象不应该依赖细节,细节应该依赖抽象。单一职责:是指一个类只负责一个主要任务,避免因一个类负责两个以上任务时,修改其中一个任务代码导致另一个任务代码受到连带影响。接口隔离原则:是指用多个专门的接口,而不使用单一的总接口,客
- Spring-Boot学习笔记
戴帽子的小熊猫
学习笔记学习笔记springboot
这个笔记是在自己学习的过程中根据实际用到的和学到的整理出来的,可能会有缺失,错误等,主要是给激励自己学习,遇到写不下去的情况给自己一个参考,请各位大佬发现问题提出问题时能嘴下留情,也希望多提建议,谢谢。本笔记长期更新(更新日期2024年9月21日)目录第1章.固定格式参考1.1application.yml1.2mapper.xml(详细操作见另一个文件[XML数据库操作笔记]())1.3appl
- 【Vue3+Vite指南】全局引入SCSS文件后出现Undefined mixin?一招解决命名空间陷阱!
积水成江
前端scss前端html5vue.js
【Vue3+Vite全局引入SCSS指南】解决Undefinedmixin错误的完整方案本文目录前置准备:安装SCSS环境问题现象与错误分析根本原因:Sass模块化的命名空间三大解决方案详解方案1:显式命名空间调用方案2:全局暴露命名空间方案3:主文件聚合导出操作验证步骤扩展:@use与@import对比最佳实践与避坑指南常见问题FAQ️前置准备:安装SCSS环境{#-前置准备}步骤1:安装Sas
- html css 笔记
小箌
htmlcss笔记
01_浏览器相关知识五大主流浏览器:ChromeSafariIEFirefoxOpera(拥有自己的内核)四大内核:webkitTridentGeckoblink.02_网页相关知识构成网址网站网页网页标准:结构表现行为分别对应HTMLCSSJavaScript03_HTML简介HTML是什么译为:标记语言超文本:比普通的文本信息含量更多04_HTML初体验保存:Ctrl+S后缀:.html程序员
- Linux命令学习笔记之 network NetworkManager
kfepiza
OS操作系统WindowsLinux等#LinuxCentOSUbuntu等linux学习centos
networkNetworkManager前言CentOS7最小安装下的测试220511心得:启动network能打开网络,关闭network能关闭网络启动NetworkManager能打开网络,关闭不会关闭网络在两者都启动的情况下,单停network会断网,单停NetworkManager不会一些摘抄前言这两个东西在centOS7最小安装无勾选附加时就存在Ubuntu20.04中只有Networ
- 网页制作12-html,css,javascript初认识のJavascipt脚本基础
Ama_tor
网页制作专栏javascript开发语言ecmascript
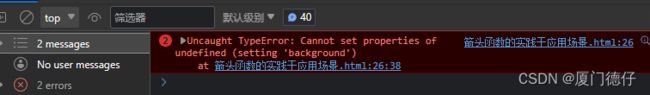
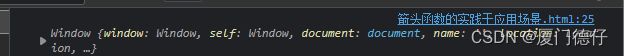
一、JavaScript的三种基本使用方法:body|head|外部网页效果:运行代码:.html无标题文档functionn1(){document.getElementById("ama01").innerHTML="NO.3这是head中的JavaScript函数";}document.write("NO.1HELLOWORLD")//Document要小写NO.2这是body中的JavaS
- CSS教程--动画
前段被迫创业
前端学习css3前端css
目录一.2D转换1.translate()平移操作2.rotate()旋转操作3.scale()放大缩小操作3.1.scaleX()3.2.scaleY()4.skew()倾斜操作二.3D变换1.rotateX()2.rotateY()3.rotateZ()三.CSS过渡1.transition属性2.transition-delay属性3.transition-timing-function属性
- AI技术学习笔记系列001:FastLanguageModel.get_peft_model 函数各参数的详细解释
新说一二
人工智能学习笔记
以下是关于代码中FastLanguageModel.get_peft_model函数各参数的详细解释,以及企业实际微调时的选择考量:参数详解及对微调的影响1.r=32(秩)作用:控制LoRA适配器的低秩矩阵的维度(秩),直接影响可训练参数数量。影响:r越大:适配器表达能力更强,能捕捉更复杂的任务特征,但可能导致过拟合(尤其数据量少时),训练时间和显存占用增加。r越小:参数量少,训练更快,显存占用低
- 【虚幻C++笔记】枚举UENUM、结构体USTRUCT
OSwich
虚幻C++笔记虚幻c++笔记
目录枚举(UENUM)第一种:使用命名空间第二种:继承uint8通过申明class类别名来替代结构体(USTRUCT)枚举(UENUM)第一种:使用命名空间UENUM(BlueprintType)namespaceMyEnumType{enumMyCustomEnum{Type1,//或者使用带DisplayName别名==>Enum1UMETA(DisplayName="Type1"),Type
- 【虚幻C++笔记】TArray,TMap,TSet容器
OSwich
虚幻C++笔记虚幻c++笔记
目录TArrayTMapTSetTArrayTArray是虚幻c++中的动态数组,TArray特点:速度快,内存消耗小,安全性高。并且TArray所有元素均完全为相同类型,不能进行不同元素类型的混合//构造TArrayarr={1,2,3,4,5,6,7};//Add和Push类似,但是将元素复制或移动到数组中,而Emplace//则使用给定参数构建元素类型的新实例;通常来说,Emplace的效率
- 【虚幻C++笔记】打印输出的方式
OSwich
虚幻C++笔记虚幻c++笔记
目录UE_LOGGEngine->AddOnScreenDebugMessageUE_LOGUE_LOG宏是UnrealEngine中用于日志记录的标准方式。它可以输出日志信息到控制台和日志文件,支持多种日志级别(如Log,Warning,Error")UE_LOG(LogCategory,LogVerbosity,Format,...)voidAMyActor::BeginPlay(){Supe
- 【虚幻C++笔记】计时器
OSwich
虚幻C++笔记ue5c++开发语言
文章目录计时器的使用方法计时器的使用方法private://声明计时器句柄FTimerHandleTimerHandle;//声明计时器间隔时间单位:秒[EditAnywhere,BlueprintReadWrite,Category="Time"]floatInterval=1.0f;//声明计时器执行函数varOnTimer();voidAMyActor::BeginPlay(){//获取世界
- Python个人学习笔记(2):编程入门知识与基础语法介绍
NEET_LH
樵夫老师Python零基础课程个人学习笔记python学习笔记
一、注释(一)作用1.对代码进行解释和说明避免自己忘了写的代码是做什么的——写给人看的,机器不运行不要去注释你代码做了什么,而要去注释我的代码为什么要这么做。用于记录思路、实现方法、代码功能注释很重要,大厂很重视,尤其日企2.调试代码报错的一篇代码,从下到上一句一句加#,依次运行,如果某行代码加了#后,程序运行成功,那么就是这行有问题,但这个方法不好。(二)注释方法1.单行注释==句子前加#快捷键
- JavaEE系统架构师学习路线(基础篇)
淘小五
大纲:第1阶段(Java程序员)-Java语言基础第2阶段(Java初级软件工程师)-JSP、Servlet、HTML、CSS、JS、Bootstrap、XML、AJAX、MySQL、SQLServer、Oracle第3阶段(Java中级软件工程师)-Struts2、Spring、Hibernate、SpringMVC、Mybatis、Shiro、JVM第4阶段(Java高级软件工程师)-WebS
- Java学习笔记1.1_初识 Java
火车爱上轨道
Java编程语言基础java学习
初识Java前言一、Java概述1.什么是程序2.Java语言的产生和发展史3.Java可以做什么4.Java语言的特点二、Java语言环境搭建1.JDK、JRE、JVM关系2.安装JDK3.配置环境变量4.环境测试三、开发第一个Java程序1.开发Java程序的步骤2.用记事本开发Java程序四、Java程序的注释1.单行注释和多行注释2.文档注释五、Java程序的结构六、JavaAPI文档前言
- 人工智能第五次笔记(python运算符)
吴小白!
笔记python开发语言
一.运算符运算符用于执行某种操作并返回一个结果,Python中的运算符可以分为:算数运算符,比较运算符,逻辑运算符,赋值运算符,位运算符,身份运算符,成员运算符,三目运算符八种1.1算数运算符用于执行基本的数学运算1.1.1常见的算数运算符+:加法-:减法*:乘法/:除法%:取模(取余数)**:幂运算//:整除(取整数部分)x1=5x2=2x3=(1,2)#元组x4=(3,4)x5=[1,2]x6
- 基于python+mysql+vue的医院门诊管理系统
自不量力的A同学
mysql
主要使用技术环境需要1.运行环境:python3.82.IDE环境:pycharm+mysql5.73.数据库工具:Navicat154.硬件环境:windows10/118G内存以上;或者MacOS;5.数据库:MySql5.7版本;技术栈后端:python+django前端:vue+CSS+JavaScript+jQuery+antdesign代码结构server目录是后端代码web目录是前端
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo