《Vue.js实战》——基础篇(1)
目录
资源:
一、初识Vue.js
Vue.js是什么?
MVVM模式 ✍
Vue.js有什么不同 ☔
如何使用Vue.js? ☁
传统的前端开发模式 ☀
Vue.js的开发模式
二、数据绑定和第一个Vue应用
Vue实例和数据绑定
实例和数据
生命周期
插值与表达式 ⌛
过滤器 ☕
指令与事件 ⚡
语法糖
三、计算属性
什么是计算属性
计算属性的用法
计算属性缓存
资源:
Vue 2.X 官网:Vue.js (vuejs.org)
深入理解Vue.js实战 (godbasin.com)
一、初识Vue.js
Vue.js是什么?
MVVM模式 ✍
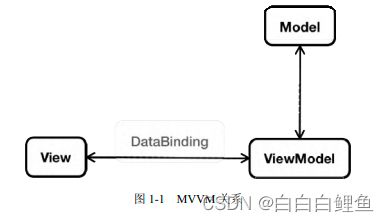
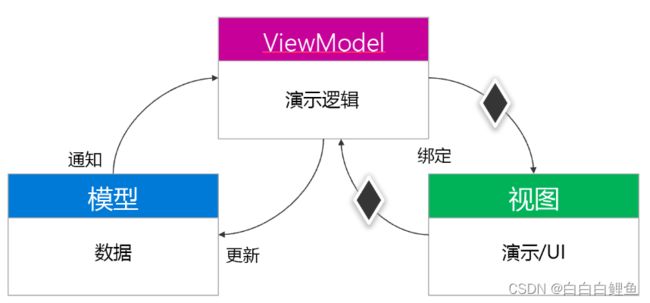
与知名前端框架 Angular、Ember 等一样,Vue.js 在设计上也使用 MVVM(Model-View-View Model)模式。 MVVM 模式是由经典的软件架构 MVC 衍生来的。当 View(视图层)变化时,会自动更新到 ViewModel(视图模型),反之亦然。View 和 ViewModel 之间通过双向绑定(data-binding)建立联系,如图所示:
在MVVM的架构下,View层和Model层并没有直接联系,而是通过ViewModel层进行交互。
ViewModel通常要实现一个observer观察者,当数据发生变化,ViewModel能够监听到数据的这种变化,然后通知到对应的视图做自动更新,而当用户操作视图,ViewModel也能监听到视图的变化,然后通知数据做改动,这实际上就实现了数据的双向绑定。
ViewModel层通过双向数据绑定将View层和Model层连接了起来,使得View层和Model层的同步工作完全是自动的。因此开发者只需关注业务逻辑,无需手动操作DOM,复杂的数据状态维护交给MVVM统一来管理。
Vue.js有什么不同 ☔
有关Vue与其他框架的区别可见官网描述:
对比其他框架 — Vue.js (vuejs.org)
如何使用Vue.js? ☁
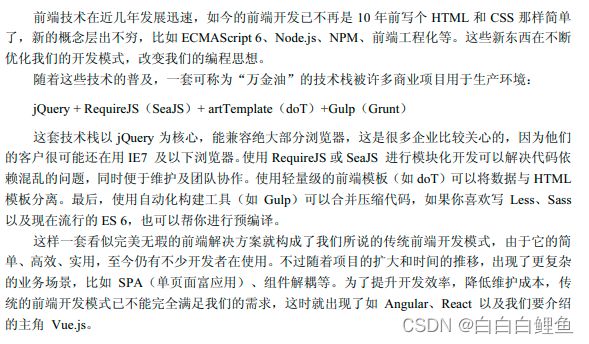
每一个框架的产生都是为了解决某个具体的问题。在正式开始学习 Vue.js 前,我们先对传统 前端开发模式和 Vue.js 的开发模式做一个对比,以此了解 Vue.js 产生的背景和核心思想。
传统的前端开发模式 ☀
Vue.js的开发模式
Vue.js 是一个渐进式的 JavaScript 框架,根据项目需求,你可以选择从不同的维度来使用它。 如果你只是想体验 Vue.js 带来的快感,或者开发几个简单的 HTML 5 页面或小应用,你可以直接 通过 script 加载 CDN 文件,例如
对于制作原型或学习,你可以这样使用最新版本:
对于生产环境,我们推荐链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏:
两种版本都可以,如果你不太了解各版本的差别,建议直接使用最新的稳定版本。当然,你 也可以将代码下载下来,通过自己的相对路径来引用。引入 Vue.js 框架后,在 body 底部使用 new Vue()的方式创建一个实例,这就是 Vue.js 最基本的开发模式。现在可以写入以下完整的代码来快 速体验 Vue。
Vue 示例
- {{ book.name }}
二、数据绑定和第一个Vue应用
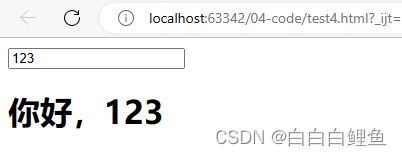
学习任何一种框架,从一个 Hello World 应用开始是最快了解该框架特性的途径,我们先从一 段简单的 HTML 代码开始,感受 Vue.js 最核心的功能。
Vue 示例
你好,{{ name }}
这是一段简单到不能再简单的代码,但却展示出了 Vue.js 最核心的功能:数据的双向绑定。 在输入框输入的内容会实时展示在页面的 h1 标签内,如图所示 :
Vue实例和数据绑定
实例和数据
生命周期
插值与表达式 ⌛
过滤器 ☕
Title
{{ date | formatDate }}
过滤器应当用于处理简单的文本转换,如果要实现更为复杂的数据变换,应该使用计算属性。
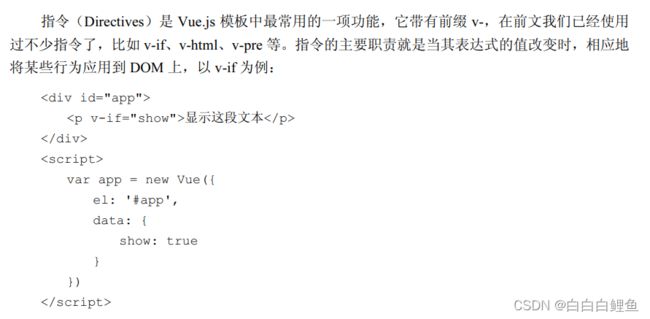
指令与事件 ⚡
Title
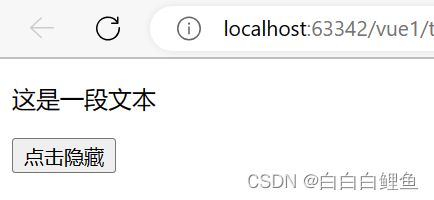
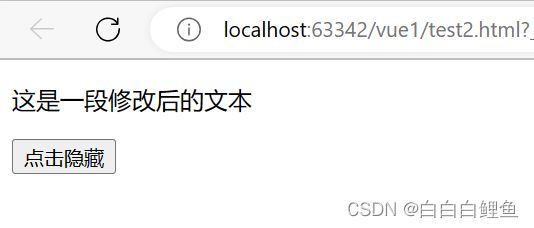
这是一段文本
在 button 按钮上,使用 v-on:click 给该元素绑定了一个点击事件,在普通元素上,v-on 可以监 听原生的 DOM 事件,除了 click 外,还有 dblclick、keyup、mousemove 等。表达式可以是一个方 法名,这些方法都写在 Vue 实例的 methods 属性内,并且是函数的形式,函数内的 this 指向的是当 前 Vue 实例本身,因此可以直接使用 this.xxx 的形式来访问或修改数据,如示例中的 this.show = false; 把数据 show 修改为了 false,所以点击按钮时,文本 p 元素就被移除了。 表达式除了方法名,也可以直接是一个内联语句,上例也可以改写为:
Title
这是一段文本
如果绑定的事件要处理复杂的业务逻辑,建议还是在 methods 里声明一个方法,这样可读性更强也好维护。 Vue.js 将 methods 里的方法也代理了,所以也可以像访问 Vue 数据那样来调用方法:
Title
这是一段文本
在 handleClose 方法内,直接通过 this.close()调用了 close()函数。在上面示例中是多此一举的, 只是用于演示它的用法,在业务中会经常用到,例如以下几种用法都是正确的:
Title
{{ content }}
在此基础上继续完成,“再点击一次按钮点击隐藏按钮变成点击恢复的按钮,并且恢复隐藏的内容”。
Title
{{ content }}
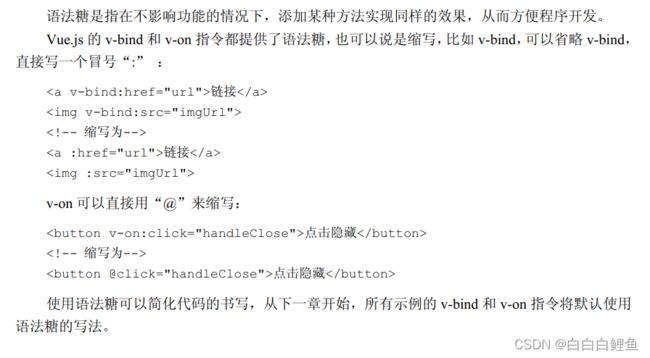
语法糖
三、计算属性
模板内的表达式常用于简单的运算,当其过长或逻辑复杂时,会难以维护,本章的计算属性 就是用于解决该问题的。
什么是计算属性
Title
{{ reversedText }}
所有的计算属性都以函数的形式写在 Vue 实例内的 computed 选项内,最终返回计算后的结果。
计算属性的用法
在一个计算属性里可以完成各种复杂的逻辑,包括运算、函数调用等,只要最终返回一个结 果就可以。除了上例简单的用法,计算属性还可以依赖多个 Vue 实例的数据,只要其中任一数据 变化,计算属性就会重新执行,视图也会更新。例如,下面的示例展示的是在购物车内两个包裹的 物品总价:
Title
总价:{{ prices }}
当 package1 或 package2 中的商品有任何变化,比如购买数量变化或增删商品时,计算属性 prices 就会自动更新,视图中的总价也会自动变化。 每一个计算属性都包含一个 getter 和一个 setter,我们上面的两个示例都是计算属性的默认用 法,只是利用了 getter 来读取。在你需要时,也可以提供一个 setter 函数,当手动修改计算属性的 值就像修改一个普通数据那样时,就会触发 setter 函数,执行一些自定义的操作,例如:
Title
姓名:{{ fullName }}
当执行 app.fullName = 'John Doe'; 时,setter就会被调用,数据 firstName 和 lastName 都会相对 更新,视图同样也会更新。 绝大多数情况下,我们只会用默认的getter方法来读取一个计算属性,在业务中很少用到setter, 所以在声明一个计算属性时,可以直接使用默认的写法,不必将 getter 和 setter 都声明。 计算属性除了上述简单的文本插值外,还经常用于动态地设置元素的样式名称 class 和内联样 式 style,在下章会介绍这方面的内容。当使用组件时,计算属性也经常用来动态传递 props,这也 会在第 7 章组件里详细介绍。 计算属性还有两个很实用的小技巧容易被忽略:一是计算属性可以依赖其他计算属性;二是 计算属性不仅可以依赖当前 Vue 实例的数据,还可以依赖其他实例的数据,例如:
Title
{{ reversedText }}
这里我们创建了两个 Vue 实例 app1 和 app2,在 app2 的计算属性 reversedText 中,依赖的是 app1 的数据 text,所以当 text 变化时,实例 app2 的计算属性也会变化。这样的用法在后面章节介绍的组件和组件化里会用到,尤其是在多人协同开发时很常用,因为你写的一个组件所用得到的数据需要依赖他人的组件提供。随着后面对组件的深入会慢慢意识到这点,现在可以不用太过了解。
计算属性缓存
在上一章介绍指令与事件时,你可能发现调用 methods 里的方法也可以与计算属性起到同样的 作用,比如本章第一个示例可以用 methods 改写为:
Title
{{ reversedText() }}
没有使用计算属性,在 methods 里定义了一个方法实现了相同的效果,甚至该方法还可以接受参数,使用起来更灵活。既然使用 methods 就可以实现,那么为什么还需要计算属性呢?原因就是 计算属性是基于它的依赖缓存的。一个计算属性所依赖的数据发生变化时,它才会重新取值,所以 text 只要不改变,计算属性也就不更新,例如:
computed: {
now: function () {
return Date.now();
}
} 这里的 Date.now()不是响应式依赖,所以计算属性 now 不会更新。但是 methods 则不同,只要重新渲染,它就会被调用,因此函数也会被执行。 使用计算属性还是 methods 取决于你是否需要缓存,当遍历大数组和做大量计算时,应当使用 计算属性,除非你不希望得到缓存。