【Qt学习】利用数据库单例完成 登录匹配 & 注册 功能实现
目录
一:效果展示
二:源码分享
一:效果展示
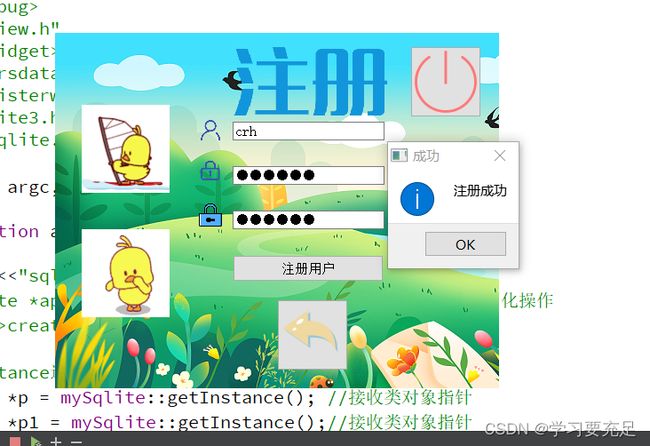
注册成功,给出提示
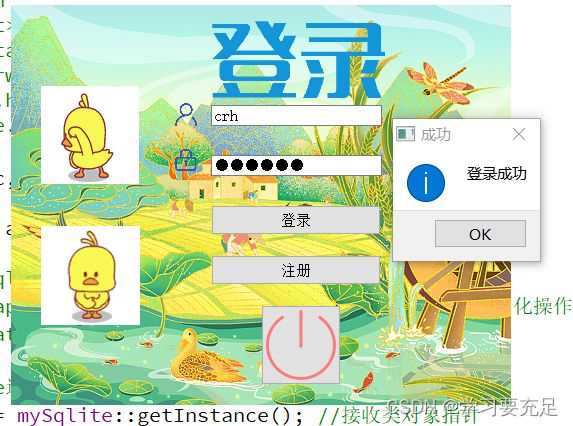
登录成功,给出提示
二:源码分享
mysqlite.h .cpp
#ifndef MYSQLITE_H
#define MYSQLITE_H
#include"sqlite3.h"
#include//定义用户名密码
//单例模式-保证整个系统只有一个唯一的实例化对象(全局共享对象)--减少系统的开销
//如何使用单例 1.构造函数私有化(对象的操作变得更安全,别人无法访问) 2.定义一个私有的静态的类对象指针
//3.定义一个公有的静态的获取类对象指针的方法(接口)
class mySqlite
{
public:
static mySqlite *getInstance();//3.定义一个公有的静态的获取类对象指针的方法(接口)
~mySqlite();//执行close
void createUserTable();//创建表
bool insertUser(QString username,QString userpwd);//添加(创建)用户--注册
int selectUsernamebyName(QString username);//通过名字查询用户名字是否存在
int selectUserpwdbyName(QString userpwd); //通过密码查询用户密码是否存在
int selectUserLogin(QString username,QString userpwd);//通过用户名密码都匹配进行登录
private://定义私有权限--(安全)
//构造函数的重载 数据库对象名不固定
mySqlite(char *mydbname);//1.构造函数私有化(安全)
static mySqlite *pmySqlite;//2.定义一个私有的静态的类对象指针--静态的成员属性--类外初始化
sqlite3 *mydb; //数据库指针
};
#endif // MYSQLITE_H #include "mysqlite.h"
#include
//静态成员属性初始化---类外初始化
mySqlite *mySqlite::pmySqlite = nullptr;//初始化为空
//单例模式-保证唯一的实例化对象-减少系统的开销
//返回值:类对象指针
mySqlite *mySqlite::getInstance()
{
//如果对象为空
if(nullptr == mySqlite::pmySqlite)
{
//对象进行初始化--实例化出对象--只创建一次(一次new)
mySqlite::pmySqlite = new mySqlite("appdb.db");
}
//不为空返回该对象
return mySqlite::pmySqlite;
}
/**********************************
*函数名称:mySqlite::mySqlite(char *mydbname)
*功能说明:构造函数创建数据库
*参数说明:
*返回值说明:
*修改记录:
* 日期:2022-05-19 修改人:陈茹涵
* 描述:
*************************************/
mySqlite::mySqlite(char *mydbname)
{
char *zErrMsg;
int ret = sqlite3_open(mydbname,&mydb);
if(ret != SQLITE_OK)
{
qDebug()<createUserTable();
}
//关闭数据库
mySqlite::~mySqlite()
{
sqlite3_close(mydb);
}
//创建表在系统设计中只创建一次--可将创建数据库表放在构造函数中
void mySqlite::createUserTable()
{
char *zErrMsg;
char *createsql = "create table if not exists user(userid integer primary key autoincrement,\
username text not null,\
userpwd text not null)";
int rc = sqlite3_exec(mydb,createsql,NULL,0,&zErrMsg);
if(rc != SQLITE_OK)
{
qDebug()< registerwin.h .cpp
#ifndef REGISTERWIN_H
#define REGISTERWIN_H
#include//按钮
#include //编辑框
#include //文本
#include //动态图
#include"usersdata.h"
class RegisterWin : public QWidget
{
Q_OBJECT
public:
explicit RegisterWin(QWidget *parent = 0);
QPushButton *addBtn; //注册添加用户按钮
QPushButton *addexitBtn; //退出按钮
QPushButton *return2Btn; //返回按钮
QLineEdit *adduserEdit; //添加用户编辑框
QLineEdit *addpwdEdit; //添加密码编辑框
QLineEdit *addpwd1Edit; //再次确认密码的编辑框
QLabel *adduserLab; //用户文本
QLabel *addpwdLab; //密码文本
QLabel *addpwd1Lab; //再次确认密码文本
QLabel *registerLab; //注册界面文本
QLabel *addgifLab; //放置动态图文本
QLabel *addgif1Lab; //放置动态图文本
QMovie *movie; //动态图
signals:
public slots:
void return1LoginSlot(); //回到登录界面
void adduserSlot(QString username,QString userpwd);//注册成功添加用户
void regJudgeSlot(); //注册是否成功
};
#endif // REGISTERWIN_H
#include "registerwin.h"
#include //输出打印的头文件(可用于测试)
#include"indexwin.h" //主界面窗口
#include//分辨率
#include //弹窗功能实现
#include"widget.h"
#include"usersdata.h"
#include"mysqlite.h" //数据库类的使用--数据库单例类
RegisterWin::RegisterWin(QWidget *parent) : QWidget(parent)
{
//窗口大小设置(宽高) this代表整个窗口
this->resize(500,400);
setWindowFlags(Qt::FramelessWindowHint);//无边框
//自己设置背景图片
QPixmap pixmap(":/image/0508007.jpg");
QPalette palette;
palette.setBrush(backgroundRole(), QBrush(pixmap));
setPalette(palette);
//创建对象 this代表窗口本身-指定窗口
//this一定要写,才可以将控件放置于该窗口当中
addBtn = new QPushButton(this);
addexitBtn = new QPushButton(this);
return2Btn = new QPushButton(this);
adduserEdit = new QLineEdit(this);
addpwdEdit = new QLineEdit(this);
addpwd1Edit = new QLineEdit(this);
adduserLab = new QLabel(this);
addpwdLab = new QLabel(this);
addpwd1Lab = new QLabel(this);
registerLab = new QLabel(this);
addgifLab = new QLabel(this);
addgif1Lab = new QLabel(this);
addgifLab->setGeometry(30,55,150,150); //动态图文本的位置和大小
movie = new QMovie("image/0508001.gif"); //创建对象-动态图选择
addgifLab->setMovie(movie); //放置动态图
movie->start(); //动态图显示
addgif1Lab->setGeometry(30,195,150,150); //动态图文本的位置和大小
movie = new QMovie("image/0508003.gif"); //创建对象-动态图选择
addgif1Lab->setMovie(movie); //放置动态图
movie->start(); //动态图显示
//注册按钮的起始位置,宽高设置
addBtn->setGeometry(200,250,170,30);
addBtn->setText("注册用户");
//退出按钮
addexitBtn->setGeometry(400,15,80,80);
addexitBtn->setIcon(QIcon(QPixmap(":/image/exit1.png")));
addexitBtn->setIconSize(QSize(80,80));
//返回按钮
return2Btn->setGeometry(250,300,80,80);
return2Btn->setIcon(QIcon(QPixmap(":/image/051001.png")));
return2Btn->setIconSize(QSize(80,80));
//用户编辑框起始位置
adduserEdit->move(200,100);
//用户编辑框提示内容信息
adduserEdit->setPlaceholderText("请输入您要注册的用户名");
//用户编辑框设置输入长度
adduserEdit->setMaxLength(11);
//密码编辑框起始位置
addpwdEdit->move(200,150);
//密码编辑框提示内容信息
addpwdEdit->setPlaceholderText("请输入您要注册的密码");
//密码编辑框设置输入长度
addpwdEdit->setMaxLength(8);
//密码编辑框设置输入内容密文显示 编辑框模式
addpwdEdit->setEchoMode(QLineEdit::Password);
//密码编辑框起始位置
addpwd1Edit->move(200,200);
//密码编辑框提示内容信息
addpwd1Edit->setPlaceholderText("请再次确认您的密码");
//密码编辑框设置输入长度
addpwd1Edit->setMaxLength(8);
//密码编辑框设置输入内容密文显示 编辑框模式
addpwd1Edit->setEchoMode(QLineEdit::Password);
//在文本中放置图片 载体的起始位置和载体的尺寸
//QLabel图片自适应容器大小
adduserLab->setGeometry(160,95,30,30);
adduserLab->setPixmap(QPixmap(":/image/yhm2.png").scaled(adduserLab->size()));
addpwdLab->setGeometry(160,140,30,30);
addpwdLab->setPixmap(QPixmap(":/image/mima2.png").scaled(addpwdLab->size()));
addpwd1Lab->setGeometry(160,190,30,30);
addpwd1Lab->setPixmap(QPixmap(":/image/pwd333.png").scaled(addpwdLab->size()));
registerLab->setGeometry(185,5,200,100);
registerLab->setPixmap(QPixmap(":/image/zhuce.png").scaled(registerLab->size()));
//点击按钮关闭窗口
connect(addexitBtn,SIGNAL(clicked(bool)),this,SLOT(close()));
//点击返回按钮回到登录界面
connect(return2Btn,SIGNAL(clicked(bool)),this,SLOT(return1LoginSlot()));
//点击注册按钮回到登录界面
connect(addBtn,SIGNAL(clicked(bool)),this,SLOT(regJudgeSlot()));
}
//返回到登录界面
void RegisterWin::return1LoginSlot()
{
Widget *re2 = new Widget;
re2->show();
this->hide();
}
//注册成功添加用户
void RegisterWin::adduserSlot(QString username,QString userpwd)
{
usersdata *newuser = new usersdata(username,userpwd);
usersdata::userlist.push_back(newuser);
}
//是否成功注册
void RegisterWin::regJudgeSlot()
{
if(adduserEdit->text()=="")//名字为空判断
{
//弹窗(是否指定窗口,标题,内容)
QMessageBox::critical(NULL,"错误","用户名为空,请输入用户名");
adduserEdit->clear();
addpwdEdit->clear();
addpwd1Edit->clear();
//光标定位回用户名处
adduserEdit->setFocus();
}
else if(addpwdEdit->text()=="")//密码为空判断
{
QMessageBox::critical(NULL,"错误","密码为空,请输入密码");
adduserEdit->clear();
addpwdEdit->clear();
addpwd1Edit->clear();
//光标定位回用户名处
adduserEdit->setFocus();
}
else if(addpwdEdit->text().length()<6)//密码长度判断
{
QMessageBox::critical(NULL,"错误","密码长度不低于6位,请重新输入");
adduserEdit->clear();
addpwdEdit->clear();
addpwd1Edit->clear();
//光标定位回用户名处
adduserEdit->setFocus();
}
else if(addpwd1Edit->text()=="")//为空判断
{
QMessageBox::critical(NULL,"错误","请补充,请再次确认你的密码");
adduserEdit->clear();
addpwdEdit->clear();
addpwd1Edit->clear();
//光标定位回用户名处
adduserEdit->setFocus();
}
else if(addpwd1Edit->text().length()<6)//重新输入密码长度判断
{
QMessageBox::critical(NULL,"错误","重新输入密码长度有误,请重新输入");
adduserEdit->clear();
addpwdEdit->clear();
addpwd1Edit->clear();
//光标定位回用户名处
adduserEdit->setFocus();
}
else if(addpwdEdit->text()!=addpwd1Edit->text())//两次密码要一致
{
QMessageBox::critical(NULL,"错误","两次密码输入不一致,请重新输入");
adduserEdit->clear();
addpwdEdit->clear();
addpwd1Edit->clear();
//光标定位回用户名处
adduserEdit->setFocus();
}
else
{
//获取注册界面编辑框里的数据
QString username = adduserEdit->text();
QString userpwd = addpwdEdit->text();
//调用数据库单例类里面的方法 注册的方法 插入用户数据返回值bool类型--判断是否可以注册
bool ret = mySqlite::getInstance()->insertUser(username,userpwd);//接收返回值-是否成功注册
if(ret == true)
{
//qDebug()<<"注册成功";
QMessageBox::information(NULL,"成功","注册成功");
adduserEdit->clear();
addpwdEdit->clear();
addpwd1Edit->clear();
//光标定位回用户名处
adduserEdit->setFocus();
//跳转登录界面
Widget *login = new Widget;
login->show();
this->hide();
}
else
{
qDebug()<<"注册失败";
}
}
} widget.h .cpp(登录)
#ifndef WIDGET_H
#define WIDGET_H
#include//按钮
#include //编辑框
#include //文本
#include //动态图
#include
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = 0);
~Widget();
QPushButton *loginBtn; //登录按钮
QPushButton *registBtn;//注册按钮
QPushButton *exitBtn; //退出按钮
QLineEdit *userEdit; //用户编辑框
QLineEdit *pwdEdit; //密码编辑框
QLabel *logoLab; //logo文本,放置图片的学习
QLabel *userLab; //用户文本
QLabel *pwdLab; //密码文本
QLabel *loginLab; //登录界面文本
QLabel *gifLab; //放置动态图文本
QLabel *gif1Lab; //放置动态图文本
QMovie *movie; //动态图
//所有槽函数(做出反应)的定义使用
public slots:
void goLoginSlot();
void goRegisterSlot();
};
#endif // WIDGET_H
#include "widget.h"
#include //输出打印的头文件(可用于测试)
#include"indexwin.h" //主界面窗口
#include"registerwin.h"
#include//分辨率
#include //弹窗功能的实现
#include"usersdata.h"
#include //用户账号自动补全
#include"usersdata.h"
#include"mysqlite.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
//窗口大小设置(宽高) this代表整个窗口
this->resize(500,400);
setWindowFlags(Qt::FramelessWindowHint);//无边框
//setAttribute(Qt::WA_TranslucentBackground);//背景透明
//自己设置背景图片
QPixmap pixmap(":/image/0508005.jpg");
QPalette palette;
palette.setBrush(backgroundRole(), QBrush(pixmap));
setPalette(palette);
//获取界面分辨率
QDesktopWidget w;
int deskWidth = w.width();
int deskHeight = w.height();
qDebug()<setGeometry(30,55,150,150); //动态图文本的位置和大小
movie = new QMovie("image/0505.gif"); //创建对象-动态图选择
gifLab->setMovie(movie); //放置动态图
movie->start(); //动态图显示
gif1Lab->setGeometry(30,195,150,150); //动态图文本的位置和大小
movie = new QMovie("image/0508002.gif"); //创建对象-动态图选择
gif1Lab->setMovie(movie); //放置动态图
movie->start(); //动态图显示
//登录按钮的起始位置,宽高设置
loginBtn->setGeometry(200,200,170,30);
loginBtn->setText("登录");
//注册按钮的起始位置,宽高设置
registBtn->setGeometry(200,250,170,30);
registBtn->setText("注册");
//退出按钮
exitBtn->setGeometry(250,300,80,80);
exitBtn->setIcon(QIcon(QPixmap(":/image/exit1.png")));
exitBtn->setIconSize(QSize(80,80));
//用户编辑框起始位置
userEdit->move(200,100);
//用户编辑框提示内容信息
userEdit->setPlaceholderText("请输入用户名");
//用户编辑框设置输入长度
userEdit->setMaxLength(11);
//密码编辑框起始位置
pwdEdit->move(200,150);
//密码编辑框提示内容信息
pwdEdit->setPlaceholderText("请输入密码");
//密码编辑框设置输入长度
pwdEdit->setMaxLength(8);
//密码编辑框设置输入内容密文显示 编辑框模式
pwdEdit->setEchoMode(QLineEdit::Password);
//在文本中放置图片 载体的起始位置和载体的尺寸
//QLabel图片自适应容器大小
userLab->setGeometry(160,95,30,30);
userLab->setPixmap(QPixmap(":/image/yhm2.png").scaled(userLab->size()));
pwdLab->setGeometry(160,140,30,30);
pwdLab->setPixmap(QPixmap(":/image/mima2.png").scaled(pwdLab->size()));
loginLab->setGeometry(185,5,200,100);
loginLab->setPixmap(QPixmap(":/image/dl1.png").scaled(loginLab->size()));
//按钮点击让窗口关闭 -- 信号 槽 的学习
// 发生者 信号(发出) 接收者 槽(做出反应)
//connect(loginBtn,SIGNAL(clicked(bool)),this,SLOT(close()));
//点击按钮跳转主界面
connect(loginBtn,SIGNAL(clicked(bool)),this,SLOT(goLoginSlot()));
//点击按钮跳转注册界面
connect(registBtn,SIGNAL(clicked(bool)),this,SLOT(goRegisterSlot()));
//点击按钮关闭窗口
connect(exitBtn,SIGNAL(clicked(bool)),this,SLOT(close()));
}
Widget::~Widget()
{
}
/**********************************
*函数名称:void Widget::goLoginSlot
*功能说明:登录槽函数
*参数说明:无
*返回值说明:无
*修改记录:
* 日期:2022-05-08 修改人:陈茹涵
* 描述:
*************************************/
void Widget::goLoginSlot()
{
//qDebug()<<"点击登录";//测试
//获取 编辑框内容
//获取输入的用户名
QString username = userEdit->text();
//qDebug()<text();
if(userEdit->text()=="")//名字判断
{
//弹窗(是否指定窗口,标题,内容)
QMessageBox::critical(NULL,"错误","用户名为空,请输入用户名");
userEdit->clear();
pwdEdit->clear();
//光标定位回用户名处
userEdit->setFocus();
}
else if(pwdEdit->text()=="")//密码判断
{
QMessageBox::critical(NULL,"错误","密码为空,请输入密码");
userEdit->clear();
pwdEdit->clear();
//光标定位回用户名处
userEdit->setFocus();
}
//mySqlite::getInstance()->selectUserLogin(username,userpwd);
//查找数据库是否存在该用户 select * from user where username = 'username' -- 查找用户的方法
int res = mySqlite::getInstance()->selectUserLogin(username,userpwd);
if(res ==1)
{
QMessageBox::information(NULL,"成功","登录成功");
//qDebug()<<"登录成功";
IndexWin *p = new IndexWin;
p->show();
this->hide();
}
if(res ==0)
{
QMessageBox::critical(NULL,"错误","用户名密码不匹配");
userEdit->clear();
pwdEdit->clear();
//光标定位回用户名处
userEdit->setFocus();
}
}
/**********************************
*函数名称:void Widget::goRegisterSlot
*功能说明:注册槽函数
*参数说明:无
*返回值说明:无
*修改记录:
* 日期:2022-05-08 修改人:陈茹涵
* 描述:
*************************************/
void Widget::goRegisterSlot()
{
RegisterWin *r = new RegisterWin;
r->show();
this->hide();
}
开机动画实现 视图类 图元类
myview.h .cpp
#ifndef MYVIEW_H
#define MYVIEW_H
#include //触发信号槽机制
#include //视图
#include //场景
#include"myitem.h" //图元
#include //定时器 - 图元移动
class myView : public QGraphicsView//派生出自己的视图类
{
Q_OBJECT //触发信号槽机制-源对象编辑器
public:
explicit myView(); //视图中创建场景 场景中放置图元
QGraphicsScene *myScene;//视图中放置场景
myItem *item1; //场景中放置图元
myItem *item2; //场景中放置图元
QTimer *timer; //定时器 - 图元的移动
QTimer *timer2; //再定义一个定时器 - 图元状态检测
signals:
public slots:
//void timeSlot(); //测试定时器的使用
void checkItemstatusSlot();//检测图元状态
};
#endif // MYVIEW_H
#include "myview.h"
#include //测试定时器信号槽是否成功触发
#include"indexwin.h"
#include"widget.h"
myView::myView()
{
//视图进行尺寸的设置
this->resize(400,400);
//自己设置背景图片
QPixmap pixmap(":/image/0508006.jpg");
QPalette palette;
palette.setBrush(backgroundRole(), QBrush(pixmap));
setPalette(palette);
//新建出一个场景
QGraphicsScene *myScene = new QGraphicsScene;
//视图中添加场景
this->setScene(myScene);
//新建两个图元 - 场景中放置图元 图元类型来控制不同的图元的运动
item1 = new myItem(":/image/mao1.png",1,false);//图元1类型 false未碰撞
item2 = new myItem(":/image/yu.png",2,false); //图元2类型 false未碰撞
//设置好图元的起始的位置 - 进行图元的显示
item1->setPos(100,this->height()/2);
item2->setPos(300,this->height()/2);
//在场景中放置图元
myScene->addItem(item1);
myScene->addItem(item2);
//图元的移动使用到定时器
timer = new QTimer(this);
//connect(timer,SIGNAL(timeout()),this,SLOT(timeSlot()));
//让场景中的图元得到控制
// 定时器 超时启动 让场景中的图元得到控制
connect(timer,SIGNAL(timeout()),myScene,SLOT(advance()));
timer->start(1000);//启动定时器
//再使用一个定时器检测图元的状态
timer2 = new QTimer(this);
// 定时器 超时启动 让视图中的图元得到检测
connect(timer2,SIGNAL(timeout()),this,SLOT(checkItemstatusSlot()));
timer2->start(1000);//启动定时器
}
/*
void myView::timeSlot()
{
//测试定时器信号槽是否成功触发
qDebug()<<"timeSlot";
}
*/
//检测图元状态 - 开机动画结束后跳转登录界面
void myView::checkItemstatusSlot()
{
if(item1->isStatus == true) //图元状态为碰撞时停止 -- 两个定时器都停止
{
qDebug()<<"你已成功开机!";
//碰撞过后,图元的状态需要复位
timer->stop(); //图元移动定时器停止
item1->isStatus = false; //图元状态的复位
timer2->stop(); //图元检测定时器停止
//开机动画结束后(发生碰撞之后) 跳转到登录界面
Widget *login = new Widget;
login->show();
this->hide();
}
}
myitem.h .cpp
#ifndef MYITEM_H
#define MYITEM_H
#include //触发信号槽机制
#include//图元
class myItem : public QObject,public QGraphicsItem//多继承 派生出自己的图元类
{
Q_OBJECT //触发信号槽机制
public:
explicit myItem(QObject *parent = 0);
//自定义图元的带参构造 - 重载
// 图片名字 图元类型 图元状态
myItem(QString filename,int iType,bool isStatus);
//碰撞检测函数 虚函数函数字体是斜体字 返回的是一个矩形边框-碰撞检测
QRectF boundingRect() const;
//图元绘制函数 虚函数函数字体是斜体字
void paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget);
QPixmap image; //2D图元样式 - QPixmap
int iType; //图元类型 根据类型来控制某个图元的运动
bool isStatus; //图元状态 判断是否发生碰撞 bool类型判断状态
signals:
public slots:
//控制图元的移动
void advance(int phase);//纯虚函数 -- 需要实现
};
#endif // MYITEM_H
#include "myitem.h"
#include // 图元绘制头文件
#include //测试定时器信号槽是否成功触发
#include"indexwin.h"
myItem::myItem(QObject *parent) : QObject(parent)
{
}
myItem::myItem(QString filename, int iType, bool isStatus)
{
//加载图片 - 传入图片名
image.load(filename);
//图元类型
this->iType = iType;
//图元状态
this->isStatus = isStatus;
}
//碰撞 特效 需要的类
//返回值:一个矩形 - 矩形边框 - 碰撞检测
QRectF myItem::boundingRect() const
{
// 坐标系 --> 图元中心 宽高尺寸
return QRectF(0-image.width()/2,0-image.height()/2,image.width(),image.height());
}
void myItem::paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget)
{
//图元绘制方法 坐标系 宽高尺寸 图片
painter->drawPixmap(0-image.width()/2,0-image.height()/2,image.width(),image.height(),image);
}
//图元移动的相关操作 控制图元的移动 坐标偏移setPos
void myItem::advance(int phase)
{
//qDebug()<<"advance";
//根据图元的类型来对不同的图元进行不同的控制
if(this->iType ==1)
{
//先偏移 再对图元状态进行判断
//setPos坐标相对于mapToScene场景进行变化 mapToScene坐标映射-图形项到场景
// 参数:方向和移动的相对坐标(位置)
this->setPos(mapToScene(2,0));//-2负号向左移动
//碰撞会将图元加到链表 - collidingItems的返回值是一个链表
//链表数量大于0就是发生碰撞了
if(collidingItems().count()>0)
{
//发生碰撞之后 - 需要改变图元的状态
this->isStatus = true;//有发生碰撞 true
}
}
if(this->iType ==2)
{
//setPos坐标相对于mapToScene场景进行变化
// 参数:方向和移动的相对坐标(位置)
this->setPos(mapToScene(-2,0));//2正号向右移动
}
}
indexwin.h .cpp 视频播放器界面设计
#ifndef INDEXWIN_H
#define INDEXWIN_H
#include
#include//垂直布局
#include//水平布局
#include
#include
#include
#include//制作视频页面列表
class IndexWin : public QWidget
{
Q_OBJECT
public:
explicit IndexWin(QWidget *parent = 0);
QWidget *leftwin; //左边窗口
QWidget *topwin; //顶部窗口
QWidget *indexwin;
QWidget *rightwin; //右边窗口
QLineEdit *searchEdit; //搜索编辑框
QPushButton *userBtn; //用户按钮
QPushButton *vipBtn; //会员按钮
QPushButton *recordBtn; //观看记录按钮
QPushButton *downloadBtn; //下载视频记录按钮
QPushButton *likeBtn; //喜欢按钮
QPushButton *shrinkBtn; //缩小按钮
QPushButton *enlargeBtn; //放大按钮
QPushButton *closeBtn; //关闭按钮
QPushButton *searchBtn; //搜索按钮
QLabel *logo1Lab; //视频logo
QPushButton *return1Btn; //返回登录界面按钮
QPushButton *cutBtn; //最小化按钮
QListWidget *videowinlist;//制作视频页面列表
signals:
public slots:
void returnLoginSlot(); //回到登录界面
void goNewwinSlot(); //点击不同的按钮做出不同的响应
void GetItemName(QListWidgetItem *item); //获取图片名字
void enlargeImage(QListWidgetItem *item); //放大显示图片
};
#endif // INDEXWIN_H
#include "indexwin.h"
#include//一次添加多个控件
#include //测试信号槽功能是否实现
#include//弹窗功能使用
#include//多个按钮显示在某个窗口布局,点击按钮进入观看视频
#include //查找路径
#include //放置图片
#include //设置图片的模式 上面图片下面名字
#include "widget.h" //登录窗口
#include"imagewin.h" //显示放大图片的窗口
IndexWin::IndexWin(QWidget *parent) : QWidget(parent)
{
this->resize(1500,800);//设置该窗口尺寸
setWindowFlags(Qt::FramelessWindowHint); //无边框
setAttribute(Qt::WA_TranslucentBackground);//背景透明
leftwin = new QWidget();
topwin = new QWidget();
//indexwin = new QWidget();
rightwin = new QWidget();
//QListWidget类 列表框控件用来加载并显示多个列表项
videowinlist = new QListWidget(); //制作一个视频列表
//设置背景颜色
leftwin->setStyleSheet("background-color: rgb(252,157,154)");
topwin->setStyleSheet("background-color: rgb(252,157,154)");
//videowinlist->setStyleSheet("background-color: rgb(252,157,154)");//在下面setStyleSheet中实现
//鼠标经过列表每一项有选中的动态效果
videowinlist->setStyleSheet( //设置背景颜色
"QListWidget{background-color: rgb(252,157,154)}"
"QListWidget{border:none; color:black;outline:0px; }"
"QListWidget::Item{padding-left:0px;padding-top:20px; padding-bottom:4px;color:black}"
"QListWidget::Item:hover{background:lightgray; color:green;}"
"QListWidget::item:selected{background:lightgray; color:green; }"
);
//设置显示模式--上面图片下面名称 设置显示模式为图标显示
videowinlist->setViewMode(QListView::IconMode);
//设置图片模式--上面图片下面名称 设置显示模式为列表显示
//videowinlist->setViewMode(QListView::ListMode);
//设置列表每一项不可移动
videowinlist->setMovement(QListView::Static);
//设置大小自动适应
videowinlist->setResizeMode(QListView::Adjust);
//设置单个Icon大小
videowinlist->setIconSize(QSize(125,125));
//从左到右
videowinlist->setFlow(QListView::LeftToRight);
//最初进入视频播放器时候的显示 - image目录下的所有图片
//获取视频图片路径 - 从当前目录下往下找
QString videopath = QDir::currentPath()+"/image";
qDebug()<setIconSize(QSize(100,100));
//设置列表项整体的尺寸
newitem->setSizeHint(QSize(250,190));
//设置列表项中的文字对齐方式:水平居中
newitem->setTextAlignment(Qt::AlignHCenter);
//在列表框中添加列表项
videowinlist->addItem(newitem);
}
//控件布局
//方法一:自定义所有控件
//控件水平布局 顶部窗口放置水平布局
QHBoxLayout *hboxlayout = new QHBoxLayout(topwin);
logo1Lab = new QLabel();
searchEdit = new QLineEdit();
searchBtn = new QPushButton();
return1Btn = new QPushButton();
userBtn = new QPushButton();
vipBtn = new QPushButton();
recordBtn = new QPushButton();
downloadBtn = new QPushButton();
likeBtn = new QPushButton();
shrinkBtn = new QPushButton();
enlargeBtn = new QPushButton();
cutBtn = new QPushButton();
closeBtn = new QPushButton();
logo1Lab->setFixedSize(170,110);
logo1Lab->setPixmap(QPixmap(":/image/0510.png").scaled(logo1Lab->size()));
//编辑框的大小位置设置
searchEdit->setFixedSize(600,35);
//按钮控件大小设置
searchBtn->setFixedSize(40,40);
searchBtn->setIcon(QIcon(QPixmap(":/image/050909.png")));
searchBtn->setIconSize(QSize(40,40));
return1Btn->setFixedSize(40,40);
return1Btn->setIcon(QIcon(QPixmap(":/image/051001.png")));
return1Btn->setIconSize(QSize(40,40));
userBtn->setFixedSize(40,40);
userBtn->setIcon(QIcon(QPixmap(":/image/050901.png")));
userBtn->setIconSize(QSize(40,40));
vipBtn->setFixedSize(40,40);
vipBtn->setIcon(QIcon(QPixmap(":/image/050902.png")));
vipBtn->setIconSize(QSize(40,40));
recordBtn->setFixedSize(40,40);
recordBtn->setIcon(QIcon(QPixmap(":/image/050903.png")));
recordBtn->setIconSize(QSize(40,40));
downloadBtn->setFixedSize(40,40);
downloadBtn->setIcon(QIcon(QPixmap(":/image/050904.png")));
downloadBtn->setIconSize(QSize(40,40));
likeBtn->setFixedSize(40,40);
likeBtn->setIcon(QIcon(QPixmap(":/image/050905.png")));
likeBtn->setIconSize(QSize(40,40));
shrinkBtn->setFixedSize(40,40);
shrinkBtn->setIcon(QIcon(QPixmap(":/image/050906.png")));
shrinkBtn->setIconSize(QSize(40,40));
enlargeBtn->setFixedSize(40,40);
enlargeBtn->setIcon(QIcon(QPixmap(":/image/050907.png")));
enlargeBtn->setIconSize(QSize(40,40));
cutBtn->setFixedSize(40,40);
cutBtn->setIcon(QIcon(QPixmap(":/image/051101.png")));
cutBtn->setIconSize(QSize(40,40));
closeBtn->setFixedSize(40,40);
closeBtn->setIcon(QIcon(QPixmap(":/image/050908.png")));
closeBtn->setIconSize(QSize(40,40));
//加空白 - 将控件右置 - 界面整体美观
hboxlayout->addStretch();
hboxlayout->addWidget(logo1Lab);
hboxlayout->addWidget(searchEdit);
hboxlayout->addWidget(searchBtn);
hboxlayout->addWidget(return1Btn);
hboxlayout->addWidget(userBtn);
hboxlayout->addWidget(vipBtn);
hboxlayout->addWidget(recordBtn);
hboxlayout->addWidget(downloadBtn);
hboxlayout->addWidget(likeBtn);
hboxlayout->addWidget(shrinkBtn);
hboxlayout->addWidget(enlargeBtn);
hboxlayout->addWidget(cutBtn);
hboxlayout->addWidget(closeBtn);
//方法二:动态创建所有控件
//按钮控件垂直 左边窗口放置一个垂直布局
QVBoxLayout *vboxlayout1 = new QVBoxLayout(leftwin);
QStringList funBtnlist;
funBtnlist<<"推荐"<<"电视剧"<<"电影"<<"综艺"<<"儿童"<<"动漫"<<"游戏"<<"纪录片"<<"体育";
for(int i=0;iaddWidget(newBtn);
}
//加空白 -- 将按钮上置
//vboxlayout1->addStretch();
//窗口布局
//右半部分的布局放置顶部窗口和(视频列表)主窗口 两个窗口垂直
QVBoxLayout *rightboxlayout = new QVBoxLayout(rightwin);
rightboxlayout->addWidget(topwin); //顶部窗口
//rightboxlayout->addWidget(indexwin);
rightboxlayout->addWidget(videowinlist); //视频列表
//左边窗口和前面两个窗口垂直的部分 进行水平的放置
//this指代最大布局
QHBoxLayout *mainlayout = new QHBoxLayout(this);
mainlayout->addWidget(leftwin); //放置窗口
//mainlayout->addLayout(rightboxlayout); //放置布局
mainlayout->addWidget(rightwin);
//返回按钮回到登录界面
connect(return1Btn,SIGNAL(clicked(bool)),this,SLOT(returnLoginSlot()));
//关闭按钮关闭窗口
connect(closeBtn,SIGNAL(clicked(bool)),this,SLOT(close()));
//还原按钮的实现
connect(shrinkBtn,SIGNAL(clicked(bool)),this,SLOT(showNormal()));
//最大化按钮的实现
connect(enlargeBtn,SIGNAL(clicked(bool)),this,SLOT(showMaximized()));
//最小化按钮的实现
connect(cutBtn,SIGNAL(clicked(bool)),this,SLOT(showMinimized()));
//列表项双击itemDoubleClicked信号 - 获取图片名字
//connect(videowinlist,SIGNAL(itemDoubleClicked(QListWidgetItem*)),this,
// SLOT(GetItemName(QListWidgetItem *)));
//列表项双击信号 - 放大显示图片
connect(videowinlist,SIGNAL(itemDoubleClicked(QListWidgetItem*)),this,
SLOT(enlargeImage(QListWidgetItem *)));
}
//回到登录界面
void IndexWin::returnLoginSlot()
{
//Widget - 登录窗口
Widget *re1 = new Widget;
re1->show();
this->hide();
}
//视频播放器界面中左边窗口的不同的按钮实现不同的响应
//更新视频列表 - 分文件管理
void IndexWin::goNewwinSlot()
{
//获取点击按钮的文本信息 - sender -对QPushButton对象进行操作
QPushButton *btn = (QPushButton *)sender();
//按钮对象文本信息的获取和保存
QString btnName = btn->text();
//qDebug()<text();
//根据获取到的文本信息进行判断 - 根据文本信息进行区分不同的按钮 - 不同的按钮做出不同的响应
//更新列表 分文件管理
if(btnName == "推荐")
{
//先清空之前列表 再进行更新
videowinlist->clear();
//更新推荐列表
//获取推荐中图片的路径 - 从当前目录下往下找
QString videopath = QDir::currentPath()+"/image/推荐";
qDebug()<setIconSize(QSize(100,100));
//设置列表项的尺寸
newitem->setSizeHint(QSize(250,190));
//设置文字对齐方式:水平居中
newitem->setTextAlignment(Qt::AlignHCenter);
//在列表框中添加列表项
videowinlist->addItem(newitem);
}
// 弹窗 对话框悬空在上面-NULL
QMessageBox::information(NULL,"推荐",btn->text());
}
if(btnName == "电视剧")
{
videowinlist->clear();
//更新电视剧列表
//获取电视剧图片路径 - 从当前目录下往下找
QString videopath = QDir::currentPath()+"/image/电视剧";
qDebug()<setIconSize(QSize(100,100));
//设置列表项的尺寸
newitem->setSizeHint(QSize(250,190));
//设置文字对齐方式:水平居中
newitem->setTextAlignment(Qt::AlignHCenter);
//在列表框中添加列表项
videowinlist->addItem(newitem);
}
QMessageBox::information(NULL,"电视剧",btn->text());
}
if(btnName == "电影")
{
videowinlist->clear();
//更新电影列表
//获取电影图片路径 - 从当前目录下往下找
QString videopath = QDir::currentPath()+"/image/电影";
qDebug()<setIconSize(QSize(100,100));
//设置列表项的尺寸
newitem->setSizeHint(QSize(250,190));
//设置文字对齐方式:水平居中
newitem->setTextAlignment(Qt::AlignHCenter);
//在列表框中添加列表项
videowinlist->addItem(newitem);
}
QMessageBox::information(NULL,"电影",btn->text());
}
if(btnName == "综艺")
{
videowinlist->clear();
//更新综艺列表
//获取综艺图片路径 - 从当前目录下往下找
QString videopath = QDir::currentPath()+"/image/综艺";
qDebug()<setIconSize(QSize(100,100));
//设置列表项的尺寸
newitem->setSizeHint(QSize(250,190));
//设置文字对齐方式:水平居中
newitem->setTextAlignment(Qt::AlignHCenter);
//在列表框中添加列表项
videowinlist->addItem(newitem);
}
QMessageBox::critical(NULL,"综艺",btn->text());
}
if(btnName == "儿童")
{
QMessageBox::question(NULL,"儿童",btn->text());
}
if(btnName == "动漫")
{
QMessageBox::warning(NULL,"动漫",btn->text());
}
if(btnName == "游戏")
{
QMessageBox::about(NULL,"游戏",btn->text());
}
if(btnName == "纪录片")
{
QMessageBox::information(NULL,"纪录片",btn->text());
}
if(btnName == "体育")
{
QMessageBox::information(NULL,"体育",btn->text());
}
}
//QListWidget获取Item信号槽 - 点击图片获取图片名称
void IndexWin::GetItemName(QListWidgetItem *item)
{
QMessageBox::about(NULL,"视频列表",item->text());
qDebug()<text();
}
//通过自定义的窗口显示图片
void IndexWin::enlargeImage(QListWidgetItem *item)
{
QRect rect = this->geometry();//获取当前窗口坐标及大小 x、y、w、h
//通过自定义的窗口显示图片
imageWin *showImageWidget = new imageWin(item , QRect(rect.x(), rect.y()+rect.y()*1/4, rect.width(), rect.height()*2/3));
showImageWidget->show();
}
imagewin.h .cpp 自定义窗口显示图片
#ifndef IMAGEWIN_H
#define IMAGEWIN_H
#include
#include
#include
class imageWin : public QWidget
{
Q_OBJECT
public:
//图片窗口带参构造 图片 矩形框 窗口
imageWin(QListWidgetItem *item, QRect rect, QWidget *parent = 0);
~imageWin();
private:
QListWidget *imageWidget;//自定义图片窗口
QListWidgetItem *item; //图片
signals:
public slots:
protected:
//事件过滤器,实现点击窗口任意位置,窗口就可以关闭
bool eventFilter(QObject *obj, QEvent *e);
};
#endif // IMAGEWIN_H
#include "imagewin.h"
#include
#include
#include
#include
//自定义图片窗口带参构造
imageWin::imageWin(QListWidgetItem *item, QRect rect, QWidget *parent): QWidget(parent)
{
qApp->installEventFilter(this);
//this->setGeometry(rect); //设置显示图片窗口的x、y、w、h
this->setGeometry(800,300,500,500);//设置显示图片窗口的x、y、w、h
//this->setFixedSize(rect.width(), rect.height());//设置窗口固定大小
this->setFixedSize(500, 500); //设置窗口固定大小
this->setWindowIcon(item->icon()); //窗口中图标
this->setWindowTitle("查看图片"); //窗口中标题
this->setWindowModality(Qt::ApplicationModal); //阻塞除当前窗体外的其他所有窗体
//通过QLabel加载item上的图片
QLabel *lab = new QLabel(this);
lab->setFixedSize(this->width(), this->height());//自适应标签大小
lab->setPixmap(item->icon().pixmap(QSize(this->width(), this->height())).scaled(lab->width(),lab->height()));
}
imageWin::~imageWin()
{
delete this;
}
//事件过滤器,实现点击窗口任意位置,窗口就可以关闭
bool imageWin::eventFilter(QObject *obj, QEvent *e)
{
if(e->type() == QEvent::MouseButtonPress)
{
this->close();
}
return QWidget::eventFilter(obj, e);
}
usersdata.h .cpp[没有数据库时候用的类]
#ifndef USERSDATA_H
#define USERSDATA_H
#include//字符串
#include //用户链表
class usersdata
{
public: //方法
usersdata(); //默认构造
usersdata(QString username,QString userpwd);//带参构造 - 直接初始化用户信息
usersdata(QString username,QString userpwd,int userState);//带参构造 - 直接初始化用户信息
void setUsername(QString username);
QString getUsername(); //提供类外访问的方法
void setUserpwd(QString userpwd);
QString getUserpwd();
//获取用户状态
int getuserState();
void setuserState(int userState);
//定义用户链表
static QList userlist;
static void addUser();//初始化链表
//private: //属性
QString username; //用户名
QString userpwd; //密码
int userState; //用户状态 0 不在线 1在线
};
#endif // USERSDATA_H
#include "usersdata.h"
QList usersdata::userlist;
usersdata::usersdata()
{
}
usersdata::usersdata(QString username, QString userpwd)
{
this->username = username;
this->userpwd = userpwd;
this->userState = 0;//不在线
}
usersdata::usersdata(QString username, QString userpwd, int userState)
{
this->username = username;
this->userpwd = userpwd;
this->userState = userState;
}
void usersdata::setUsername(QString username)
{
this->username = username;
}
QString usersdata::getUsername()
{
return username;
}
void usersdata::setUserpwd(QString userpwd)
{
this->userpwd = userpwd;
}
QString usersdata::getUserpwd()
{
return userpwd;
}
int usersdata::getuserState()
{
return userState;
}
void usersdata::setuserState(int userState)
{
this->userState = userState;
}
void usersdata::addUser()
{
usersdata *newuser1 = new usersdata("admin","123456");
usersdata *newuser2 = new usersdata("lili","123456");
userlist.push_back(newuser1);
userlist.push_back(newuser2);
} main.cpp
#include "widget.h"
#include
#include"indexwin.h"
#include //图元
#include //场景
#include //视图
#include //变换
#include
#include"myview.h"
#include
#include"usersdata.h"
#include"registerwin.h"
#include"sqlite3.h"
#include"mysqlite.h"//数据库类
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
qDebug()<<"sqlite3版本"<createUserTable();//创建表
//getInstance返回的是一个类对象指针
mySqlite *p = mySqlite::getInstance(); //接收类对象指针
mySqlite *p1 = mySqlite::getInstance();//接收类对象指针
if(p == p1)//接收到的类对象指针是唯一的
{
qDebug()<<"单例模式只实例化出一个唯一的对象";
}
//开机动画
myView kaiji;//对象创建
kaiji.show();//调用方法
return a.exec();
}
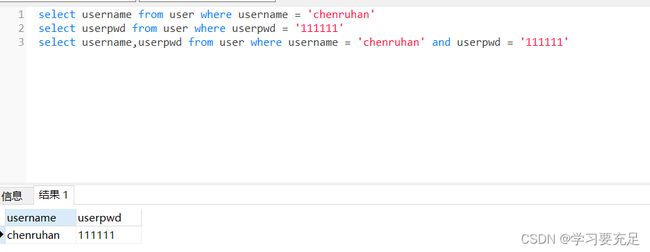
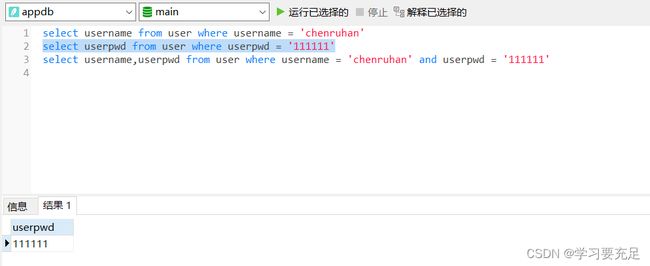
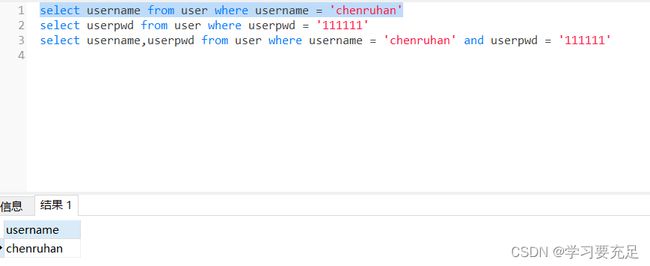
三:数据库查找操作
虽然sql语句写在Qt中
但是也最好先在Navicat里面测试下是否能正确读取(插删)表格数据信息
exec插删
get_table查找
1行2列
查找用户名和密码
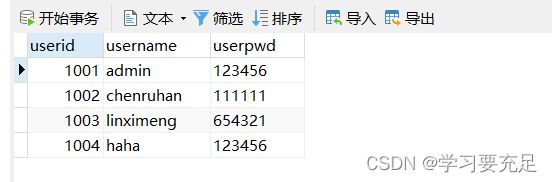
注册的信息
ID自增
1行1列
查找密码
1行1列
查找用户名