第5章 通过微信网页授权间接获取微信中的code值
1 准备基于外网的有效回调页面
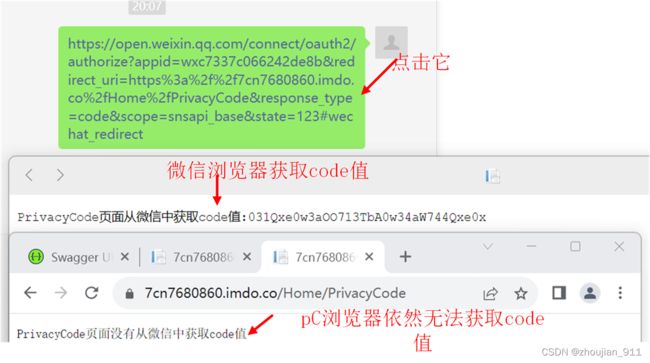
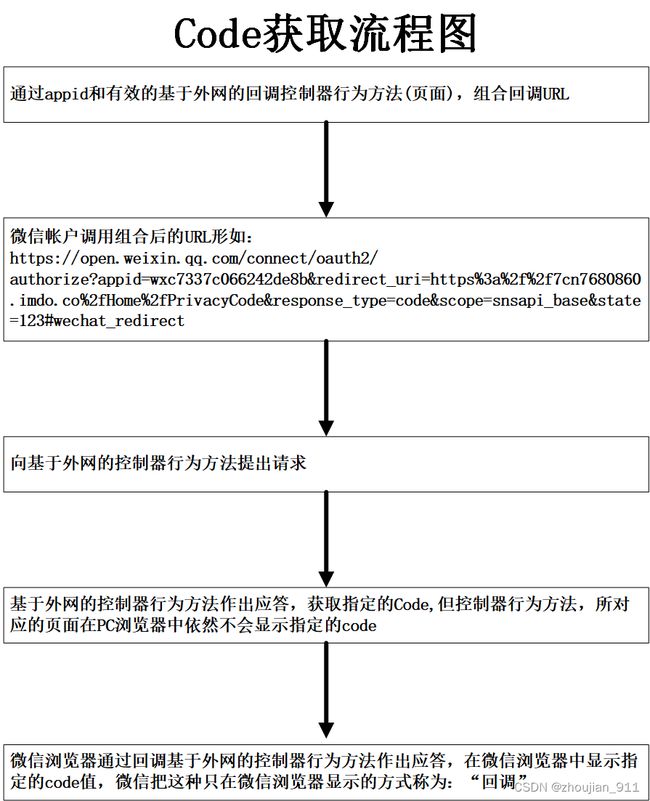
由于当前最新版的微信不再显示带有code值的错误页面,所以开发者必须先自己构建1个用于获取code值外网的有效回调页面,微信浏览器才能通过该有效回调页面获取code值。
上面的页面在最新版的微信不再显示。
1.1 构建基于外网的有效回调页面。
注意:回调页面必须基于外网,本人是通过花生壳中的内网穿透来实现见:“第4章 .NetCore程序通过花生壳实现内网穿透_zhoujian_911的博客-CSDN博客”
1.2 新建WeChatGetCode项目用于获取code
1.2.1 WeChatGetCode.Controllers.HomeController
using Microsoft.AspNetCore.Mvc;
namespace WeChatGetCode.Controllers
{
public class HomeController : Controller
{
private readonly IHttpContextAccessor _httpContextAccessor;
public HomeController(IHttpContextAccessor httpContextAccessor)
{
_httpContextAccessor = httpContextAccessor;
}
public IActionResult Index()
{
return View();
}
public IActionResult Privacy()
{
string _code = _httpContextAccessor.HttpContext.Request.QueryString.Value;
if(string.IsNullOrEmpty(_code))
return Content("Privacy页面没有从微信中获取code值");
return Content("Privacy页面从微信中获取code值:" + _code);
}
public IActionResult PrivacyCode(string code)
{
if (string.IsNullOrEmpty(code))
return Content("PrivacyCode页面没有从微信中获取code值");
return Content("PrivacyCode页面从微信中获取code值:" + code);
}
}
}
1.2.2 WeChatWebApi\Program.cs
builder.Services.AddControllersWithViews();
builder.Services.AddSingleton<IHttpContextAccessor, HttpContextAccessor>();
var app = builder.Build();
1.2.3 注意:
1、必须把WeChatGetCode项目发布到IIS或其它
2、如果你的IIS或其它是云服务或有公用IP则直接可用
3、如果你的IIS或其它是内网可使用花生壳做内网穿透,网上也有一些不需要任何费用的命令文件也可以做内内网穿透但配置下来更为复杂和麻烦。
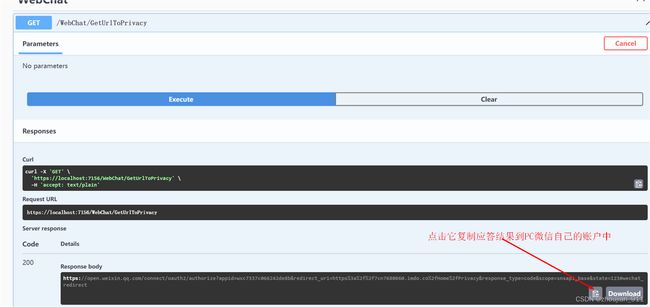
其运行效果如下图所示:
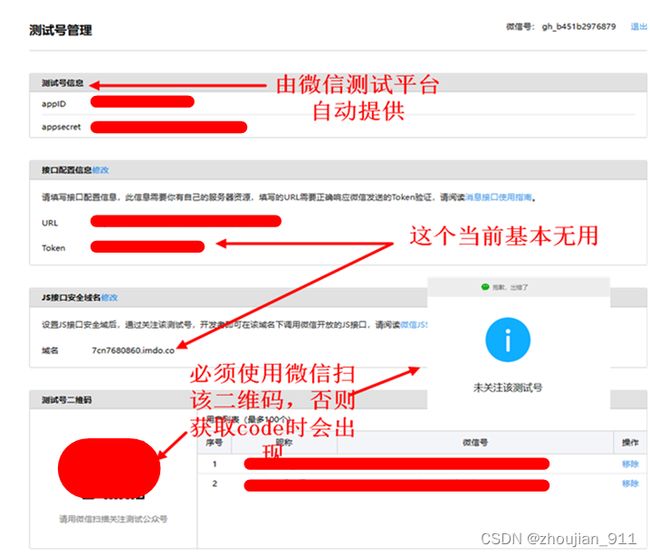
2 微信公众账号测试号的配置
1、打开网址:微信公众平台 (qq.com)
3、下拉测试号管理页面到
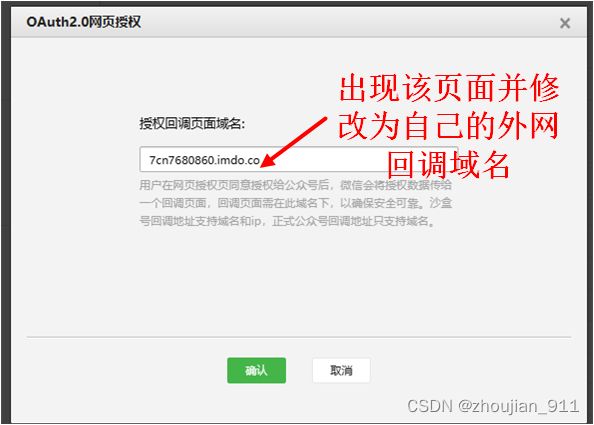
4修改回调页面的外网域名:
3 新建WeChatWebApi项目
3.1 WeChatGetCode.Controllers.HomeController
using Microsoft.AspNetCore.Mvc;
using System.Web;
namespace WeChatWebApi.Controllers
{
[ApiController]
[Route("[controller]/[action]")]
public class WebChatController : ControllerBase
{
private string AppId = "wxc7337c066242de8b";
private string AppSecret = "85901b3e6cbec634298c1707afcf915e";
[HttpGet]
public string GetUrlToPrivacy()
{
var RedirectUri1 = "https://7cn7680860.imdo.co/Home/Privacy";
var Scope = "snsapi_base";
var State = "123";
var url = $"https://open.weixin.qq.com/connect/oauth2/authorize?appid={AppId}&redirect_uri={HttpUtility.UrlEncode(RedirectUri1)}&response_type=code&scope={Scope}&state={State}#wechat_redirect";
return url;
}
[HttpGet]
public string GetUrlToPrivacyCode()
{
var RedirectUri1 = "https://7cn7680860.imdo.co/Home/PrivacyCode";
var Scope = "snsapi_base";
var State = "123";
var url = $"https://open.weixin.qq.com/connect/oauth2/authorize?appid={AppId}&redirect_uri={HttpUtility.UrlEncode(RedirectUri1)}&response_type=code&scope={Scope}&state={State}#wechat_redirect";
return url;
}
}
}
对以上功能更为具体实现和注释见:230805_004WeChatGetCode(微信code值回调页面)、230805_005WeChatWebApi(微信code回调URL拼接组合)。