小程序框架Mpx的下一代脚手架升级之路|滴滴开源
导读
Mpx开源之路已经走过五个年头,目前支持了滴滴内部全量的小程序业务开发,是滴滴开源委员会孵化的精品项目。
2022年至今,我们对 Mpx 框架进行了多项重要功能升级,包括组合式API开发规范、分包异步构建支持、单元测试能力建设和今天要重点介绍的@mpxjs/cli脚手架升级,希望把更新更好的开发能力与体验带给小程序开发者用户。
小程序技术自2017年发布以来,因其跨平台、使用方便快捷、优良用户体验等特点受到了企业和个人开发者的青睐,以微信、支付宝为代表的各大厂商纷纷推出自己的小程序平台,但是各家的技术标准都不统一,于是小程序开发的平台适配工作成为开发过程中的痛点之一。
企业和个人开发者开始考虑如何能通过一套代码在多个小程序平台及跨web端运行实现降本增效。在小程序技术发展的这几年里,开源社区也涌现出了例如以 Taro、Uniapp、Mpx 等致力于提高开发者开发效率和体验的小程序框架。
其中,Mpx 是一款滴滴开源的增强型跨端小程序框架,它在单文件组件、语法增强、工程化等方面提供了良好的开发体验,同时有着基于响应式数据渲染机制、包体积优化等极致应用性能,以及一份源码同构输出全部小程序平台及web环境的跨端能力,因此收获了业内开发者用户的大量好评。
Mpx开源之路已经走过五个年头,目前支持了滴滴内部全量的小程序业务开发,是滴滴开源委员会孵化的精品项目。2022年至今,我们对 Mpx 框架进行了多项重要功能升级,包括组合式API开发规范、分包异步构建支持、单元测试能力建设和今天要重点介绍的@mpxjs/cli脚手架升级,希望把更新更好的开发能力与体验带给小程序开发者用户。
作为 Mpx小程序开发最基础的工具套件,@mpxjs/cli脚手架能力的改造从滴滴实际业务开发场景以及原@mpxjs/[email protected]自身所遇到的问题和痛点出发,重新设计了整个脚手架工具并升级到3.x,给 Mpx生态开发者提供上手简单、开箱即用、标准统一、可拓展性更强的脚手架能力。如何基于新的@mpxjs/[email protected]去搭建满足业务诉求的脚手架,点击文章下方阅读原文参阅文档指南。
1.
脚手架 @mpxjs/[email protected]和滴滴业务场景双痛点
Mpx脚手架升级改造之前,原脚手架@mpxjs/[email protected]在滴滴小程序业务场景和自身架构方向都遇到了一些挑战和痛点。
痛点一:脚手架 mpxjs/[email protected] 自身的痛点
在升级Mpx脚手架@mpxjs/[email protected]之前,@mpxjs/[email protected]将初始化项目中所有配置文件、编译构建代码全部暴露给开发者,开发者可以对这些文件进行修改来满足自己实际的项目开发需要,同时还可以基于这一套原始的模板文件二次拓展为满足自己业务场景的模板。
具体来看,基于模板配置的方式完成项目的初始化的整个工作流是:
下载一份存放于远端的Mpx项目原始模板(mpx-template)
根据用户的 prompts 选项完成用户选项的注入,并初始化最终的项目文件
完成项目的初始化后,除了一些基础配置文件外,整个项目的文件主要包含了如下的结构:
-- mpx-project
|-- src // 项目源码
|-- config // 项目配置文件
|-- index.js // 配置入口文件
|-- mpxLoader.conf.js // mpx-loader 配置
|-- mpxPlugin.conf.js // mpx webpack-plugin 配置
|-- user.conf.js // 用户的 prompts 选择信息
|-- build // 编译构建配置
|-- build.js // 构建编译脚本
|-- getPlugins.js // webpack plugins
|-- getRules.js // webpack module rule
|-- getWebpackConf.js // webpack 配置生成辅助函数
|-- utils.js // 工具函数
|-- webpack.base.conf.js // webpack 基础配置基于远程模板初始化项目的方式最大的一个好处就是将项目所有的底层配置完全暴露给开发者,开发者可以任意去修改对应的配置。但同时2.x这种模板面临着使用者和开发者两方面痛点。
对于使用者而言:
模板和业务项目割裂:远程模板没有严格的版本控制,用户无法感知到远程模板的更新变化;
项目升级困难:对于用户来说没有一个很好的方式完成升级工作,基本只能通过 copy 代码的方式,将mpx-template更新后的内容复制一份到自己的项目当中;或者是通过脚手架重新创建一个新的项目,将老的代码迁移到新项目当中;
项目结构臃肿:从项目结构角度来说没法做到按需,初始化代码臃肿。Mpx 支持了小程序跨平台、跨端、小程序插件等等相关的开发,不同的编译构建配置都需要全部生成,在运行时阶段才能决定是否启动对应的功能;
跨 Web 构建能力弱:在基于 Mpx 的跨 Web 场景构建中有关web侧的编译构建的配置是比较初级的,像热更新、MPA 多页应用等比较常用的功能是需要用户重新去手动搭建一套的;
可拓展性差,基于目前的模板拉取的方式无法满足多样化的业务需求场景迭代。
对于开发者而言:
分支场景多,功能模块耦合度高:脚手架的所有功能全部集合到一个大的模板当中。各部分的能力都是耦合在一起,为了满足不同项目的实际开发需要,代码里面需要写比较多的if...else...判断逻辑来决定要开启哪些功能,生成哪部分的模板;
长期可维护性差,开发心智负担重。
痛点二:滴滴业务场景痛点
在实际小程序业务场景开发当中,面向滴滴在线业务场景以及其他业务团队都遇到了痛点。单从在线业务前端所负责的业务来看,业务发展和迭代有三大特点:
业务品类越来越丰富:面向司机、乘客等;
业务方向越来越多:拉新、运营、留存等;
投放渠道越来越多:微信、支付宝以及抖音小程序、快应用等;
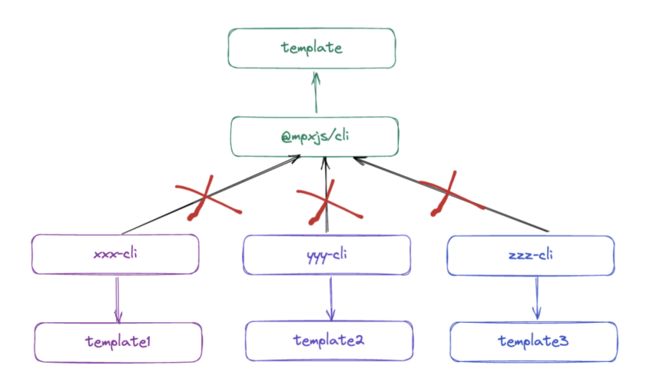
基于业务迭代的三大特点下,不同业务场景在小程序的产品形态上也多起来:包括独立的小程序;宿主&分包小程序;跨端输出 Web以及小程序插件等等。面对复杂的业务场景,目前的@mpxjs/cli 2.x的能力就显得捉襟见肘了,不再能从 mpx-template 出发去灵活拓展属于满足自身业务场景的模板。
与此同时, 滴滴其他业务团队有很多定制化的开发需求,每个团队内部也维护满足各自基于 Mpx小程序业务开发场景的脚手架工具+远程模板,但是这种模式所带来的问题是各业务团队和@mpxjs/cli 2.x之间联系的割裂,完全没办法感知到@mpxjs/cli 2.x任何功能更新。各团队如果要进行跟进升级基本都是需要改 cli 代码,然后再到各业务项目当中进行手动升级,成本很大。
Mpx从以上实际业务场景开发和@mpxjs/cli 2.x自身所遇到的问题和痛点出发,重新设计并迭代方案 @mpxjs/cli 3.x。
2.
解读插件化改造方案五大特点
我们的改造方案整体是基于@vue/cli的技术栈,稍后会以在线业务前端小程序&跨web业务场景为例,为Mpx开发者更好地解读具体改造方案,在此之前我们先来了解@vue/cli的插件化架构:
@vue/[email protected]及以上相较2.x版本,整个 @vue/cli的架构发生了非常大的变化,从基于模板的脚手架迭代为基于插件化的脚手架,简单概述整个插件化的构架是:
1. @vue/cli提供 vue cli 命令,负责偏好设置,生成模板、 vue-cli-plugin 插件依赖管理的工作,例如vue create
2. @vue/cli-service作为 @vue/cli整个插件系统当中的内部核心插件,提供了 npm script 注册服务,内置了部分 webpack 配置的同时,又提供了vue-cli-plugin插件的导入、加载以及 webpack 配置更新服务等。
以上是@vue/cli生态当中最为核心的两部分内容,二者分工明确,各司其职。此外在@vue/cli生态当中非常重要的一个点就是vue-cli-plugin插件,每个插件主要完成模板生成及生产编译构建配置。根据@vue/cli设计的规范,开发一个vue-cli-plugin需要遵照相关的约定来进行开发:
1. @vue/cli约定插件如果要生成模板,那么需要提供 generator 入口文件;
2. @vue/cli-service约定插件的 webpack 配置更新需要放到插件的入口文件当中来完成,同时插件的命名也需要包含vue-cli-plugin前缀,因为@vue/cli-service是依据命名来加载相关的插件的。
具体到在线业务前端方向纯 Web 侧的技术栈是 Vue,所以在脚手架的选择上也使用 Vue 官方提供的脚手架。在线业务前端不同的品类、业务所有项目基本采用 MultiRepo 的形式进行开发,那么也意味着在脚手架提供的能力当中需要有足够的拓展性、同时脚手架本身也需要有足够的收敛性才能支撑各品类、业务方向的快速迭代。
所以,在线业务前端业务快速迭代的过程中,我们时刻保持着对于社区当中好的技术方向、工具的调研以及落地使用。在@vue/[email protected]发布后,我们也进行了升级改造,利用@vue/[email protected]的插件化设计去将业务当中纯 Web 方向的业务场景,目录结构,依赖,技术收敛,基础工程化建设作为一个业务 preset 收敛。将原有的迭代 template 的方式转为对于业务 preset 及插件的迭代。
从维护模板到迁移到插件化设计的@vue/[email protected]脚手架之后,很好支撑了产品研发过程当中多品类、多业务场景的迭代。我们不需要单独维护一个底层脚手架工具,而是拥抱开源使用@vue/cli的底层能力,只需要专注于维护好业务 preset 及对应的插件功能即可。
在小程序业务场景当中,同样也遇到了之前在Web侧多品类、多业务方向迭代所遇到的问题。同样借鉴@vue/cli的能力及架构设计来支撑小程序的业务开发,核心思路是将 @vue/cli作为 @mpxjs/cli底层的引擎,收敛Mpx对于核心依赖管理、模板、构建配置的能力,充分利用 @vue/cli提供的插件机制去构建、拓展上层的插件集。
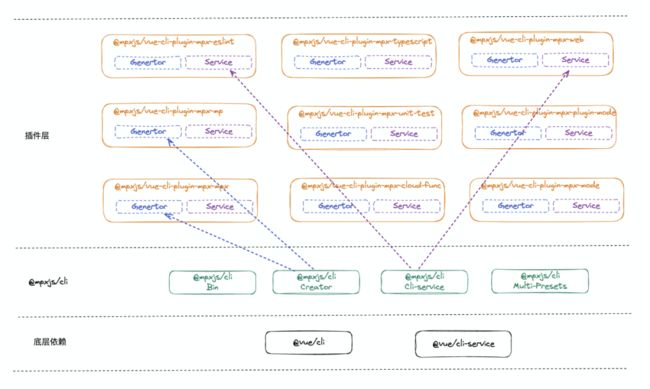
图为插件化改造后@mpxjs/cli 的架构设计
特点一:底层能力
我们将 @vue/cli、@vue/cli-service分别作为 @mpx/cli和@mpx/cli-service 的底层能力,即利用插件化的架构设计,同时还非常灵活的满足了 Mpx 做差异化场景迭代的定制化改造。上层的插件满足vue-cli-plugin插件开发的规范,最终底层的能力还是依托于 @vue/cli和 @vue/cli-service进行工作。
特点二:上层插件可以拆分
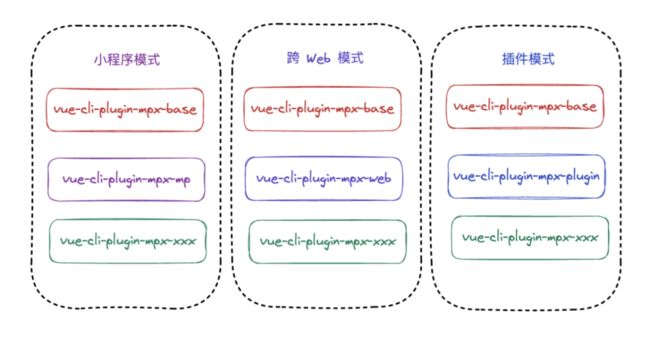
我们将原本大而全的模板进行插件化拆分,从 Mpx 所要解决的问题出发,站在基于微信小程序的跨 web 开发、跨平台(ali、swan,tt,dd)的小程序开发、使用云函数的微信小程序开发、微信小程序插件模式的开发四个角度来考虑:一个项目可能只需要某一种开发模式,例如仅仅是微信小程序的插件模式开发,也有可能是小程序和web平台混合开发等等,不同的开发模式对应了不同的目录结构以及不同的编译构建配置。
基于这样一种现状以及@mpxjs/cli所要解决的问题,从跨平台角度出发将功能进行了拆分,最终拆解为如下的9个插件:
vue-cli-plugin-mpx(mpx 基础开发插件)
vue-cli-plugin-mpx-mp(mpx 小程序平台开发插件)
vue-cli-plugin-mpx-web(mpx 跨 web 平台开发插件)
vue-cli-plugin-mpx-cloud-func(微信小程序云函数开发插件)
vue-cli-plugin-mpx-plugin-mode(微信小程序插件模式开发插件)
vue-cli-plugin-mpx-eslint(mpx eslint 插件)
vue-cli-plugin-mpx-unit-test(小程序单元测试插件)
vue-cli-plugin-mpx-typescript(mpx typescript 插件)
这些拆解出来的插件都将和功能相关的项目模板以及编译构建配置进行了收敛。借助 @vue/cli 的 Generator API 按需去生成项目开发所需要的模板,例如项目需要使用 eslint 的功能,那么在生成项目的时候会生成对应vue-cli-plugin-mpx-eslint所提供的模板文件,如果不需要使用,项目当中最终也不会出现和 eslint 相关的文件配置。
其中值得一提的是,编译构建的配置是如何进行拆解的:在@vue/[email protected]基于插件的架构设计当中,决定是否要使用某个插件的依据是判断这个插件是否被你的项目所安装。和基于模板的构架相比,最大的区别就是:基于模板的架构在最终生成的模板配置里需要保存一些环境配置文件,以供编译构建的运行时来判断是否启用某些功能。但是基于插件的架构基本上是不再需要这些环境配置文件的,因为你如果要使用一个插件的功能,只需要安装它即可。
因此依照这样的设计规范,我们将eslint、unit-test、typescript这些非常独立的功能都单独抽离成了可拔插的插件,安装即启用。以上功能有个特点就是和平台是完全解耦的,所以在拆解的过程中可以拆的比较彻底。但是由于Mpx项目的特殊性,即要支持基于微信小程序的跨端以及web开发,同时还要支持小程序的云函数、小程序插件模式的开发,且不同开发模式的编译构建配置都有些差异。可以用如下的集合图来表示他们之间的关系:
不同插件进行组合使用来满足不同场景下的使用。在不同平台开发模式下是有Mpx编译构建的基础配置的,这个是和平台没有太多关系,因此将这部分的配置单独抽离为一个插件:vue-cli-plugin-mpx,同时这个插件也被置为了@mpxjs/cli的 preset 预设插件,不管任何项目开发模式下,这个插件都会被默认的安装。
// vue-cli-plugin-mpx
module.exports = function (api, options, webpackConfig) {
...
webpackConfig.module
.rule('json')
.test(/\.json$/)
.resourceQuery(/asScript/)
.type('javascript/auto')
webpackConfig.module
.rule('wxs-pre-loader')
.test(/\.(wxs|qs|sjs|filter\.js)$/)
.pre()
.use('mpx-wxs-pre-loader')
.loader(MpxWebpackPlugin.wxsPreLoader().loader)
webpackConfig.resolve.extensions
.add('.mpx')
.add('.wxml')
.add('.ts')
.add('.js')
webpackConfig.resolve.modules.add('node_modules')
...
}在小程序的开发模式下,vue-cli-plugin-mpx-mp会在 vue-cli-plugin-mpx
的基础上去拓展webpack配置以满足小程序的编译构建。在跨web的开发模式下,vue-cli-plugin-mpx-web会在 vue-cli-plugin-mpx和@vue/cli的基础上去拓展配置以满足web侧的开发编译构建。
特点三:Web 平台编译构建能力增强
在 @mpxjs/[email protected]版本当中有关 web 侧的编译构建的配置是比较初级的,像热更新、MPA 多页应用等比较常用的功能是需要用户重新去手动搭建一套的。而 @vue/[email protected] 即为vue项目而生,提供了非常完备的web应用的编译构建打包配置。
所以 @mpxjs/[email protected]版本里面做了一项非常重要的工作就是复用 @vue/cli的能力,弥补Mpx项目在跨web项目编译构建的不足。
因此关于Mpx跨web编译构建的部分也单独抽离为一个插件:vue-cli-plugin-mpx-web,这个插件所做的工作就是在 @vue/cli提供的web编译构建的能力上去适配mpx项目。这样也就完成了 Mpx 跨web项目编译构建能力的增强。
这也意味着 @vue/cli所提供的能力基本上在Mpx跨web项目当中都可使用。
特点四:项目配置具备拓展能力
在@mpxjs/[email protected]版本的项目如果要进行配置拓展,基本需要进行以下2个步骤:
对 config 文件夹下的相关的配置文件进行修改
对 build 文件夹下的编译构建配置文件进行修改
这也是在文章一开始的时候就提到的基于模板的大而全的文件组织方式。
而在最新的@mpxjs/[email protected]版本当中,将项目的配置拓展全部收敛至vue.config.js 文件当中去完成,同时减少了开发者需要了解项目结构的心智负担。
// vue.config.js
module.exports = {
pluginOptions: {
mpx: {
plugin: {
// mpx-plugin 相关的配置
},
loader: {
// mpx-loader 相关的配置
}
}
},
configureWebpack() {},
chainWebpack() {
// 自定义的 webpack 配置
}
}特点五:目录结构更简洁
经过这次的插件化的改造后,项目的结构变得更为简洁,开发者只需要关注 src 源码目录以及 vue.config.js配置文件即可:
-- mpx-project
|--src
|--vue.config.js特点六:基于平台维度的构建配置
虽然基于@vue/cli插件的架构模式完成了最新版@mpxjs/cli的插件化改造升级。但是由于 mpx 项目开发的一些特殊性,不同插件之间的协同工作是有一些约定的。例如 @vue/cli-service内置了一些 webpack 的配置,因为 @vue/cli是专门针对 web 应用的,这些配置会在所有的编译构建流程当中生效,不过这些配置当中有些对于小程序的开发来说是不需要的。
针对这种情况,为了避免不同模式下的webpack配置相互污染。web侧的编译构建还是基于@vue/cli提供的能力去适配 mpx 的web开发。而小程序侧的编译构建配置是通过 @vue/cli-service内部暴露出来的一些方法去跳过一些对于小程序开发来说不需要的 webpack 配置来最终满足小程序的构建配置。因此在各插件的开发当中,需要暴露该插件所应用的平台,这样在实际的构建过程当中通过平台的标识来决定对应哪些插件会生效。
module.export.platform = 'mp' // 可选值:'web'3.
拥抱开源,联合社区共建
目前最新版本的 @mpxjs/cli已经逐步在滴滴内部各业务方向的小程序和跨端产品研发中落地使用。
在本次 @mpxjs/cli重构升级工作当中,我们没有从零开始编写全部底层能力代码,而是选择拥抱开源,借助 @vue/cli提供的底层插件架构、service 和模板能力,结合 Mpx 的技术架构(例如底层使用 Webpack 作为编译构建工具,跨 web 使用 Vue 作为渲染框架)和实际的业务场景进行扩展开发,降本提效的同时也能充分达成重构既定目标。
经过这次插件化的改造,我们验证发现 @mpxjs/[email protected]版本所遇到的几个痛点在新的架构模式下都得到了很好解决:
代码冗余、维护成本高:将大而全的模板根据功能职责拆分到每个 vue-cli-plugin-mpx-* 当中,由插件内部去收敛模板的生成,依赖管理,以及编译构建能力;
升级困难:将Mpx有关的构建、配置、依赖统一收敛至每个插件当中,每个插件都是以 npm package 的形式管理并发布的,因此是带有版本控制的(而之前的 mpx-template 是不具备这种快速更新的能力的,只能通过 copy 代码的方式),所以每个插件可单独升级更新,对于用户侧而言如果需要升级,安装插件对应的新版本即可;
结构臃肿、冗余:用户初始化项目过程中选择完开发场景后,脚手架会按需安装对应开发所需要的插件。不需要的功能插件一律不安装,同时日后如果需要这部分的功能,通过 mpx add vue-cli-plugin-mpx-xxx 方式即可完成插件的安装与使用;
跨 Web 构建能力弱:直接复用 @vue/cli提供的能力,Mpx 在跨 web 场景当中不需要做过多的配置,维护成本很低;
可拓展性差:插件化的设计非常好的解决了可拓展性差的问题,不同插件的组合可高效支撑业务迭代;
各业务团队不需要维护各自的小程序 cli,核心基础的能力交由 @mpxjs/cli做统一的收敛,业务团队只需要更加专注维护符合自己业务团队的 preset 及插件功能即可。
这种插件化的设计更好地统一基于Mpx进行小程序开发的基础能力,建立官方能力和实际的业务开发能力的联系,又能满足不同团队的定制化需求。我们也希望社区用户在享受新版脚手架带来便利的同时,也能够积极参与到新版脚手架插件生态的共建开发中,欢迎大家加入Mpx用户群进行共建交流。
推荐阅读
![]()
END