Electron和React结合的一个小Demo
Electron初识
需求:甲提交材料,乙审核。重点:不能走线上(就是说不能有服务器数据库呗)
为啥会有这种需求呢,有这种需求,一般都少不了网信办大哥的要求。嘻嘻,网信办大哥厉害啊,又扩展了我的知识树。
那就来吧,作为一名非常喜欢摸鱼的前端开发人员,最后就找到了Electron这个东西,好像挺厉害的,不管了,先把需求demo做出来发给领导瞅瞅。
(下文我在废话自己的,怎样结合Electron和React的安装历程,如果大家不想看,直接跳到安装最后的GitHub地址下载就行~~)
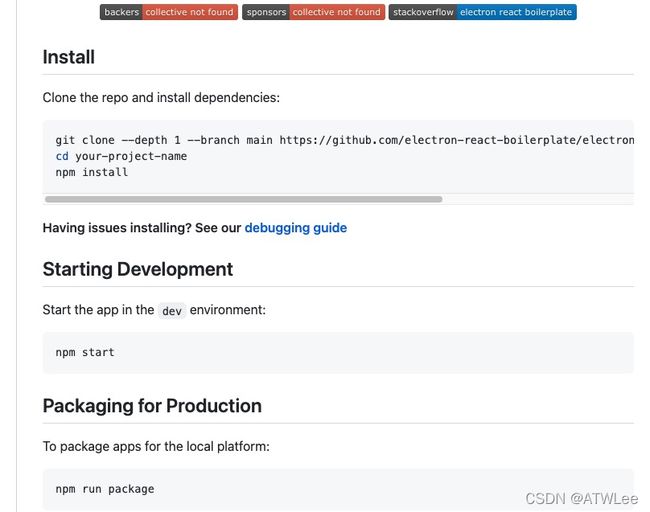
安装
Electron官方文档
按着流程走了一遍先把他的demo跑起来再说~
okk,没问题~
这里说一个我没遇到的问题,官网有说建议node版本是最新的稳定版,虽然我的node版本不是最新的,但也是倒数第二新的了,建议大家nvm一下新版本,以防出现版本不兼容问题(最烦这种问题了!)
okk,因为我需要使用react,接下来就是把react加进来了
一、先自己试试
在Electron的小demo自己安装react,安完了,啊啊啊,不管用,乱试一通也没搞出来。Pass~~
二、看别人的经验
查别人怎么弄的
这个这个
他们是create react项目然后去加Electron依赖呀
跟着一顿操作,跑起来了,是可以的~~然后发现,打包打包,好麻烦好麻烦。(这里作者的打包方式我没有试)
我就试试官网的打包看看在这能用不,果然不出所料,不能
然后再找呀找~
发现这个
发现,这个和上文的好像呀,是个外国人写的~~
但是呀,这文章标题叫Building an Electron application with create-react-app
看这标题应该是可以打包的呀,看呀看呀~好像没有,也可能是我没看懂~
PASS~
三、直接Github
嗯,还是这个好,真厉害呀!!!
electron-react-boilerplate
okk~~一顿操作,跑起来了。
啥都不用管,开发打包还有一顿看不懂的命令,都全着嘞~~
完美结合electron+react,用的ts哦,问题不大,谁还不会个ts嘞。
git clone --depth 1 --branch main https://github.com/electron-react-boilerplate/electron-react-boilerplate.git your-project-name

OKK~~,开始写demo喽
Demo
简单的逻辑:
甲:
1、输入文字、上传图片
2、导出文件,提交审核
PS:
1、图片上传的话不走线上就转成base64,或者把图片加到相对路径下一起打包,我这里选的base64
2、导出的文件选择的json格式
3、提交审核是手动把json文件发邮件发到乙那里还是直接在程序里直接发送,待定~
乙:
1、导入json格式,查看甲提交的资料
2、审核通过加入本地数据库(一个大的json文件里的数组)
OKK~~
上代码
不解释了,很简单的demo。(多安了两个依赖,一个antd,一个导入导出json文件的iojson)
甲:
import { useState } from 'react';
import { MemoryRouter as Router, Routes, Route } from 'react-router-dom';
import iojson from 'iojson';
import { Input,Button,message } from 'antd';
import './App.css';
const Hello = () => {
const [text, setText] = useState('');
const [imgbase64, setImgbase64] = useState('');
// 本地图片转成base64
const localImageToBase64 = ()=>{
let reader = new FileReader();
let AllowImgFileSize = 2100000; //上传图片最大值(单位字节)( 2 M = 2097152 B )超过2M上传失败
//拿到上传的图片
let file: null = document.getElementById('uploadimg').files[0];
// 取消上传就退出
if(!file){
return
}
let files = file.name.split('.')
let name = files[files.length - 1]
let type = ['gif', 'png', 'jpg', 'svg', 'jpeg']
//判断图片格式
if (type.indexOf(name) === -1) {
message.info(`不支持.${name}格式`)
return
}
if (file) {
//将文件以Data URL形式读入页面
reader.readAsDataURL(file);
reader.onload = function () {
if (AllowImgFileSize < reader.result.length) {
message.info('上传失败,请上传不大于2M的图片!');
return;
} else {
setImgbase64(reader.result)
}
}
}
}
// 导出json文件
const produceJsonFile = ()=>{
let exportJsonData = {
text,
imgbase64
}
iojson.exportJSON(exportJsonData, 'filename')
}
return (
<div>
<div className="Hello">
<div>
<span>请输入文字:</span>
<Input placeholder="请输入上传文字" onChange={(e)=>{setText(e.target.value)}}/>
<h1>{text}</h1>
</div>
<div>
<span>请上传图片:</span>
<input type="file" id="uploadimg" accept="image/png,image/gif,image/jpeg" onChange={localImageToBase64}/>
<img src={imgbase64} alt="" id='myimg' width="300"/>
</div>
<Button type="primary" onClick={produceJsonFile}>Export</Button>
</div>
</div>
);
};
export default function App() {
return (
<Router>
<Routes>
<Route path="/" element={<Hello />} />
</Routes>
</Router>
);
}
乙:
import { useState } from 'react';
import { MemoryRouter as Router, Routes, Route } from 'react-router-dom';
import iojson from 'iojson';
import { Input,Button,message } from 'antd';
import './App.css';
const Hello = () => {
const [data,setData] = useState()
const importJsonFiel = ()=>{
iojson.importJSON().then((data: any) => {
setData(data)
})
}
return (
<div>
<div className="Hello">
{/* 导入文件 */}
<div onClick={importJsonFiel} style={{cursor:'pointer'}}>导入文件</div>
{
data &&
<>
<div>{data.text}</div>
<img src={data.imgbase64} alt="" width={300}/>
</>
}
</div>
</div>
);
};
export default function App() {
return (
<Router>
<Routes>
<Route path="/" element={<Hello />} />
</Routes>
</Router>
);
}
OKK~~ 后续的开发再说了,不着急~