- 2.锁定Activity方向
Jennyni1122
2.1问题应用程序中的某个Activity不能旋转,或是旋转需要应用程序代码更直接的干预。2.2解决方案(APILevel1)在AndroidManifest.xml文件中可以用静态声明将每个Activity的方向锁定为横向或纵向。这个声明只能用于标签,所有不能一次性解决整个应用程序。只需要在元素中加上android:screenOrientation属性,无论设备处于什么位置,Activity都
- 系统编译中LOCAL_CFLAGS的用法
LOCAL_CFLAGS+=-DXXX,相当于在所有源文件中增加一个宏定义#defineXXXeg:在Android.mk中增加ifeq($(PRODUCT_MODEL),XXX_A)LOCAL_CFLAGS+=-DBUILD_MODELendif即能在所编译的Cpp文件中使用:#ifdefBUILD_MODEL....#endif
- 小谈相机的学习过程
前言博主本人并非专职相机开发,还涉及系统的其他几个模块,虽然都属于owner,但是都还在学习探索的一个过程,自认为掌握还不够细致,此篇文章仅梳理,总结,印证自己近五年相机模块的一个学习过程,以及对后续相机学习的一个方向,讲的也是比较宽泛,后续有空的话会考虑挑几个实用且常见的一些应用流程详细讲一下,但也希望能挤出时间来,博主实在太忙了~1.CameraLV1我最早接触的相机肯定是高通Android系
- android分区设计,构建 ODM 分区 | Android 开源项目 | Android Open Source Project
Android10支持使用Android构建系统构建/odm分区。ODM分区简介原始设计制造商(ODM)能够为其特定设备(开发板)自定义系统芯片(SoC)供应商板级支持包(BSP)。这样,他们就可以为板级组件、板级守护进程或者其基于硬件抽象层(HAL)的自有功能实现内核模块。他们可能还需要替换或自定义SoC组件。在之前的Android版本中,对于使用相同SoC(或使用同一系列中的不同SoC)的设备
- android mtk camera
小太阳。熔泪
cameraandroid
Android系统Camera篇本项目12M的sensor,让其可以拍48M的照片IPEQCFA本项目12M的sensor,让其可以拍48M的照片具体有两种方案IPE方式和QCFAIPE该方式较为简单。实在createCaptureSession请求将48M的分辨率传到底层,让其可以创建该摄像头的stream,流程为设置48M的分辨(不要从StreamConfigurationMap获取分辨率),
- Android12.0 需求开发篇之OTA AB升级篇章一
洋仔518
android
1.需求描述RK3568平台对应项目上要求使能AB分区,这样同样OTA也需要能够支持AB分区升级,RK平台默认是不给打开AB分区的,AB分区是单分区的进一步优化模式其优点如下:
- MTK Camera HAL 与 FeaturePipe 架构解析:从硬件抽象到功能管线的工程落地路径
MTKCameraHAL与FeaturePipe架构解析:从硬件抽象到功能管线的工程落地路径关键词MTKCameraHAL、FeaturePipe架构、联发科影像系统、CAM-HAL3、PipelineModel、流控制管理、Node架构、Buffer管理、AndroidCameraFramework摘要MTK的Camera系统在Android平台下采用高度模块化的HAL与FeaturePipe架
- Android系统分区理解及分区目录细解
···Android分区:System分区,Data分区,Cache分区,SDCard分区.在Adb中使用df来查看分区情况。1跨分区不能用MV命令来拷贝。但是可以用CP命令。如PWD,当前目录为:/data/local/tmp。此目录下有个busybox和1.txt文件。则利用CP命令拷贝如下:./busyboxcp1.txt/system.2Android的用户组有System,root,sh
- iOS如何查看电池容量?理解系统限制与开发者级能耗调试方法
2501_91590906
ios小程序uni-appiphoneandroidwebviewhttps
在很多Android设备中,查看电池的容量、温度、电压甚至充放电速度,几乎不需要任何操作。但在iOS设备上,这些信息却要么不可见,要么非常隐晦。对用户来说,“电池最大容量87%”是一句看似清晰却又缺乏上下文的信息;对开发者来说,更需要知道的是:“我的App是否在某些设备上引发了异常耗电?”这篇文章不只是告诉你如何查电池容量,更是帮助你理解iOS的能耗监测边界,和如何在苹果生态内构建安全、有效的电池
- flutter Boost android页面跳转到 Flutter 页面
戸田有希
flutterandroid
FlutterBoost:从Android跳转到Flutter页面本文将详细介绍如何使用FlutterBoost在Android应用程序中实现页面跳转到Flutter页面。FlutterBoost是一个可以帮助你在不同平台之间(Android和iOS)进行无缝跳转的工具。一、实现流程首先,让我们明确一下实现的流程。整个流程可以归纳为下表:步骤说明1创建FlutterModule2集成Flutter
- Flutter 入门指南:从基础到实战
介绍FlutterFlutter是Google开发的开源移动应用软件开发工具包(SDK),用于快速在iOS和Android上构建高质量的原生界面。Flutter的一大特点是其跨平台功能,让开发者能够使用同一套代码基础为两个平台构建应用。这一点通过Flutter的核心设计理念“一次编写,处处运行”得以实现。Flutter使用Dart语言进行编程,这是一种由Google开发的现代语言,旨在提供高性能和
- Flutter Json数据转为和自动生成模板代码
Good Weking
jsonflutter前端
使用json_serializable插件生成模板代码1.添加依赖库打开跟目录pubspec.yaml文件添加依赖库:dependencies:json_annotation:^4.4.0//注解依赖dev_dependencies:json_serializable:^6.1.4//json格式化build_runner:^1.6.12.利用json生成模板代码可以使用网页https://cai
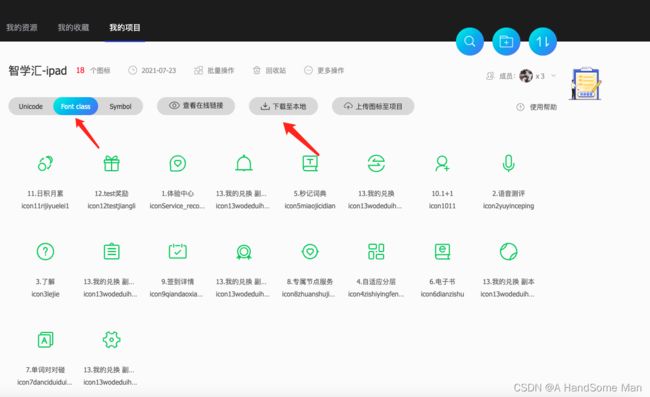
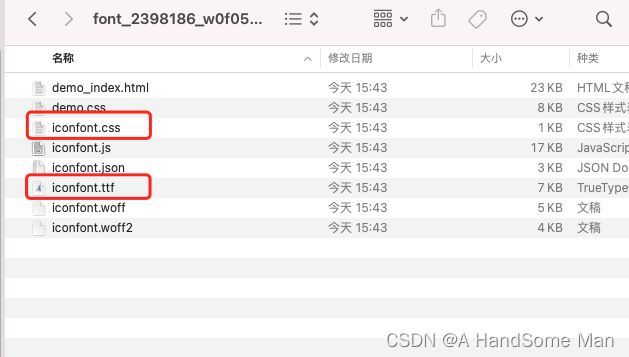
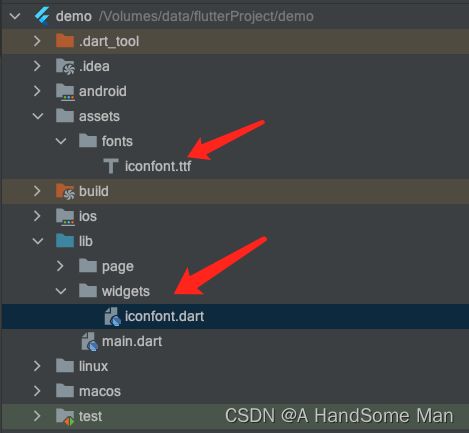
- 通过外部链接启动 Flutter App(详细介绍及示例)
飞川001
Fluttterflutterxcodeandroidstudio
通过外部链接启动FlutterApp(firebase_dynamic_links和app_links)详细介绍通过外部链接启动flutterApp的使用及示例在我们的APP中,经常有点击链接启动并进入APP的需求(如果未安装跳转到应用商店)。Android通过deeplink或者applink(是deeplink的增强版),iOS通过urlschema,可以打开对应的app,因此我们需要对我们的
- Android OkHttp使用和源码详解,flutter跳转到appstore
m0_64603743
程序员面试android移动开发
.cache(cache);//设置缓存Requestrequest=newRequest.Builder().url(url).build();builder.build().newCall(request).enqueue(newCallback(){@OverridepublicvoidonFailure(Callcall,IOExceptione){}@Overridepublicvoid
- Flutter基础(前端教程①⑤-API请求转化为模型列成列表展示实战)
aaiier
Flutterflutter
models/post_model.dart定义Post数据模型包含fromJson()方法用于解析JSONcontrollers/post_controller.dart管理帖子数据的获取和状态使用http包请求API通过RxList和RxBool实现响应式状态管理views/post_list_view.dart展示帖子列表的UI使用Obx监听状态变化包含加载中、错误和数据展示三种状态main
- 关于mqtt的研究以及集成flutter
Wuxiaoming135
flutter
1.使用mosquitto这是一个mqtt服务器,用于广播数据安装过程省略(有很多教程),安装完成后,可以在终端输入mosquitto,接下来就可以模拟这个一对多的发布者订阅模式了订阅(topic1是订阅的主题,也可以是别的):mosquitto_sub-v-ttopic1发布:mosquitto_pub-ttopic1-m消息内容如下,是一个模拟过程:首先,打开三个终端,这三个终端都输入“mos
- Flutter Android 实现 APP跳转
leftstrange
Flutter基础学习flutterandroidjava
一、APP实现被打开创建URLscheme修改/app/src/mian/AndroidManifest.xml配置配置scheme="xxxxxx"android:host="xxxxxx"android:pathPrefix="/xxxxxx"重新编译APP;注册完成,APP已经可以被第三方调用了;二、打开第三方APP安装插件:url_launcher:^5.7.10launchURL()as
- Android8.0一些系统数据库的变更总结
留给时光吧
1.SettingsProvider之前的一些系统设置内容如亮度、音量大小等都存储在settings.db这个数据库中,但在8.0上数据库不见了。在8.0上都存在几个xml文件中了,其实从6.0开始就已经开始了这种操作,只不过6.0上并没有删除原始数据库,从7.0开始系统删除了原始数据库。简单看一下源码:android\frameworks\base\packages\SettingsProvid
- Tinker源码分析(一):TinkerApplication
俞其荣
本系列Tinker源码解析基于Tinkerv1.9.12自动生成TinkerApplication接入Tinker第一步就是改造Application。官方推荐是利用@DefaultLifeCycle动态生成Application@DefaultLifeCycle(application="tinker.sample.android.app.SampleApplication",flags=Sha
- Flutter低代码开发:使用工具加速应用构建
移动开发前沿
flutter低代码rxjavaai
Flutter低代码开发:使用工具加速应用构建关键词:Flutter、低代码开发、应用构建、开发工具、加速开发摘要:本文深入探讨了Flutter低代码开发的相关内容。首先介绍了低代码开发的背景和在Flutter中的应用目的,接着详细解释了Flutter、低代码开发等核心概念及其相互关系。通过具体的算法原理、数学模型和项目实战案例,展示了如何利用低代码工具加速Flutter应用的构建。还探讨了其实际
- Android7以上的手机通过fiddler抓包
春暖花开จุ๊บL
fiddler前端测试工具
设置以及安装步骤0,要求手机要先root1,安装fiddler,不赘述。不熟悉的可以安装中文版。fiddler中文版下载地址,并且把fiddler的证书文件导出到桌面上。2,安装windows版本的openssl。下载地址:OpenSSL下载地址记录好安装路径。3,到openssl的安装路径\bin目录下。shift+右键运行命令行。把fiddler的证书文件剪切到bin目录下。命令行执行open
- Android面试题之Kotlin扩展函数和apply函数详解
AntDreamer
kotlinandroidkotlinjava
本文首发于公众号“AntDream”,欢迎微信搜索“AntDream”或扫描文章底部二维码关注,和我一起每天进步一点点扩展函数扩展可以在不直接修改类定义的情况下增加类功能扩展可以用于自定义类,也可以用于标准函数和继承相似,扩展也能共享类行为,在无法接触某个类定义,或者某个类没有使用open修饰符,导致无法继承它时,扩展就是增加类功能的最好选择和定义一般函数差不多,但需要指定接收功能扩展的接受者类型
- APP开发注意事项
不仅仅是移动APP,包括面向服务的SOA架构,都需要制定一套统一、规范的接口,那么,做这样的后端接口需要注意哪些问题呢?1、跨平台性所谓跨平台是指我们的接口要能够支持不同的终端,比如android、ios、windowsphone以及桌面软件、网站等,一套接口,支持多端,就像当年Java的口号一样“WriteOnce,RunAnywhere”。当然从本质上讲,服务器端的接口跟终端是没有太大关系的,
- Jetpack Compose 中 Kotlin 协程的使用
儿歌八万首
jetpackandroidandroiduiComposekotlin协程
本文将带你系统性地理解JetpackCompose中协程的使用场景、API设计理念、生命周期对齐、性能优化与常见误区,助你写出既响应迅速又稳定可靠的现代AndroidUI代码。1.为什么在Compose中离不开协程传统View系统就离不开异步:网络请求、数据库I/O、动画……进入声明式UI时代,异步需求不仅没减少,反而更复杂——状态驱动让数据变化更加频繁。协程凭借以下优势成为Compose首选:语
- 内存泄漏系列专题分析之二十九:高通相机CamX--Android通用GPU内存分配和释放原理
一起搞IT吧
内存泄漏和内存占用拆解系列专题数码相机android图像处理
【关注我,后续持续新增专题博文,谢谢!!!】上一篇我们讲了:这一篇我们开始讲:内存泄漏系列专题分析之二十九:高通相机CamX--Android通用GPU内存分配和释放原理目录一、背景二、:Android通用GPU内存分配和释放原理2.1:用户态GPU内存分配2.2:内核态GPU内存分配2.3:kgslioctlgpumemalloc分析2.4:gpumemallocentry分析2.5:内核态GP
- Windows 11 上的 Android 应用程序的工作方式
QWERTY_18fb
微软的Windows11公告令我们惊讶的是,即将推出的操作系统将在Windows应用程序旁边运行Android应用程序。不幸的是,主题演讲在细节上很简单。这些应用程序会使用仿真吗?是否会涉及Windows现有的Linux支持?我们在主题演讲后不久就得到了答案,这要归功于后续的开发人员谈话,其中详细介绍了一些细节。该功能正式称为“适用于Android的Windows子系统”,它应该会告诉您很多有关其
- usb调试与adb调试
星空梦想plus
android系统定制方案
之前没有太注意二者的区别,这里简单记录一下。usb调试,android应用开发或许经常会用到,之前我也是用这个方式来调试程序的,android设备如果是手机的话就很方便,设备打开usb调试,并用数据线连接电脑与android手机,你的androidstudio就能看到控制台有手机的日志输出了。如果android设备不是手机的话,就像android手表的话,或许就不支持usb这种方式了,这就需要下面
- 【RK3576】【Android14】Android平台构建
Evan_ZGYF丶
androidRK3576Android14驱动开发
获取更多相关的【RK3576】【Android14】驱动开发,可收藏系列博文,持续更新中:【RK3576】Android14驱动开发实战指南目录简介Android构建设置构建环境lunch选择平台配置关联UBOOT配置关联DTS配置简介Android14源码下载后,通过如下命令编译SDK:sourcebuild/envsetup.shlunchrk3576_u-userdebug./build.s
- Appium 简介
AIZHINAN
appium测试工具自动化测试
Appium是一个开源的移动应用自动化测试框架,用于测试原生应用(native)、混合应用(hybrid)和移动网页应用(mobileweb)。它支持iOS、Android和Windows平台。https://www.bilibili.com/video/BV1R93szkEhi/?App自动化测试:App测试Appium+UiAutomator2技巧、实战项目核心特点跨平台:同一套API可用于i
- Android7.0、8.0 apk安装
NOZUO
原文:https://blog.csdn.net/qq_27400335/article/details/98075190
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts