“音乐小栈“ 项目测试报告
"音乐小栈" 项目测试报告
- 一 . 项目背景
- 二 . 项目功能
- 三 . 测试目的
- 四 . 测试环境
- 五 . 测试计划
-
- 5.1 功能测试
-
- 注册界面
- 登录界面
- 找回密码
- 主页
- 收藏页面
- 上传音乐
- 评论界面
- 个人中心
- 5.2 自动化测试
-
- 5.2.1 涉及模块
- 5.2.2 测试模块
-
- 注册模块
-
- 测试注册页面是否渲染成功
- 测试输入用户名、密码、确认密码、验证码能否注册成功
- 不输入用户名 / 密码 / 确认密码 / 验证码能否注册成功
- 密码和确认密码不同能否注册
- 输入已经注册过的用户测试能否注册成功
- 登录测试
-
- 测试登录界面是否渲染成功
- 输入正确的用户名、密码、验证码能否登录成功
- 不输入用户名 / 密码 / 验证码能否登录成功
- 主页测试
-
- 测试主页是否渲染成功
- 测试删除歌曲
- 测试收藏音乐
- 测试搜索歌曲
- 点击下一页能否跳转
- 收藏音乐测试
-
- 测试收藏音乐页面能否渲染成功
- 测试取消收藏
- 评论测试
-
- 评论界面是否能够渲染成功
- 提交评论测试
- 个人中心界面测试
-
- 测试个人中心是否渲染成功
- 只输入用户名能否更改
- 修改用户名 密码
- 找回密码测试
-
- 找回密码界面能否渲染成功
- 输入用户名、新密码、邮箱之后再输入验证码能否成功
- 不输入用户名 / 新密码 / 邮箱 / 验证码点击提交
- 5.2.3 用例数量
- 5.2.4 运行结果
- 5.2.5 自动化测试的亮点
- 六 . 风险评估
- 七 . 附件
一 . 项目背景
当代社会压力较大 , 许多人都需要通过一些渠道来舒缓压力 . 那么 “音乐小栈” 就是用来舒缓压力的不二选择 . “音乐小栈” 主打简约 , 不提供各式各样的广告与付费服务 , 让用户在线就能聆听音乐 .
二 . 项目功能
“音乐小栈” 提供了一系列的功能 , 比如 : 注册、登录、找回密码、上传音乐、播放音乐、评论、收藏音乐、删除音乐、个人中心等功能 , 主打一个简约风格.
三 . 测试目的
测试 “音乐小栈” 系统功能、性能、兼容性、界面、安全、易用性这六个方面是否存在问题 , 通过这六个方面尽可能找出更多错误或者缺陷来去修补
四 . 测试环境
电脑环境 : Windows 10
系统环境 : Windows 10 专业版
软件版本 : 谷歌浏览器版本 114.0.5735.248(正式版本) (64 位)
五 . 测试计划
5.1 功能测试
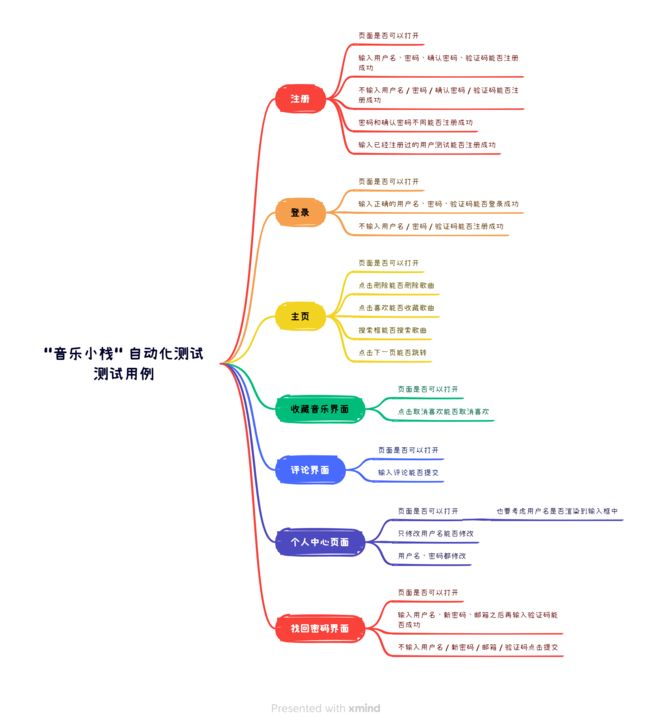
图 1-1
附件 : 音乐小栈测试用例分析.xmind
在线链接 : https://coj8pwegcx.feishu.cn/mindnotes/VNPYbU53mm6morn4ngNciN6enkB?from=from_copylink
图 1-1 是针对于功能测试罗列出的一些测试用例 , 共 224 条 , 接下来我会选取几条比较重要的用例进行功能测试
注册界面
- 检查注册界面能否正常渲染
模块 : 注册模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 该项目已经打包上线到云服务器
测试步骤 : 打开谷歌浏览器 , 输入 http://43.143.160.85:8083/reg.html , 然后回车跳转到此网页
测试数据 : 无
URL:http://43.143.160.85:8083/reg.html
预期结果 : 页面能够正常渲染
实际结果 : 页面能够正常渲染
- 测试点击提交能否成功注册
模块 : 注册模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 已经输入了用户名、密码、确认密码、验证码 , 并且密码和确认密码必须保持一致
测试步骤 : 输入用户名、密码、确认密码、验证码之后 , 点击提交
测试数据 :
- 用户名 : 20230803
- 密码 : 20230803
- 确认密码 : 20230803
- 验证码 : rid3 (随页面动态变化)
URL:http://43.143.160.85:8083/reg.html
预期结果 : 注册成功 , 弹窗提醒跳转到登录界面
实际结果 : 注册成功 , 弹窗提醒跳转到登录界面
- 测试用户名为空的情况 (测试密码为空、测试确认密码为空、测试验证码为空同理)
模块 : 注册模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 该项目已经打包上线到云服务器
测试步骤 : 不输入用户名 , 其他元素可输入可不输入
测试数据 :
- 用户名 : 空
- 密码 : 空
- 确认密码 : 空
- 验证码 : 空
URL:http://43.143.160.85:8083/reg.html
预期结果 : 弹窗提醒请输入用户名
实际结果 : 弹窗提醒请输入用户名
- 测试重新注册已经注册过的账户
模块 : 注册模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 已经注册过测试账号
测试步骤 : 输入已经注册过的账号
测试数据 :
- 用户名 : 20230803
- 密码 : 20230803
- 确认密码 : 20230803
- 验证码 : aanl (动态变化)
URL:http://43.143.160.85:8083/reg.html
预期结果 : 弹窗提醒该用户已经注册过
实际结果 : 弹窗提醒该用户已经注册过
登录界面
- 检查登录模块是否能正常渲染
模块 : 登录模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 该项目已经打包上线到云服务器
测试步骤 : 打开谷歌浏览器 , 输入 http://43.143.160.85:8083/login.html , 然后回车跳转到此网页
测试数据 : 无
URL:http://43.143.160.85:8083/reg.html
预期结果 : 页面能够正常渲染
实际结果 : 页面能够正常渲染
- 测试点击提交能否成功登录
模块 : 登录模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 已经注册过账号
测试步骤 : 输入用户名、密码、验证码之后 , 点击提交
测试数据 :
- 用户名 : 20230803
- 密码 : 20230803
- 验证码 : hy33 (随页面动态变化)
URL:http://43.143.160.85:8083/login.html
预期结果 : 登录成功 , 弹窗提醒登陆成功
实际结果 : 登录成功 , 弹窗提醒登陆成功
- 测试输入错误的账号信息能否登录
模块 : 登录模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 页面已经渲染完毕
测试步骤 : 输入错误的用户名、错误的密码、正确的验证码之后 , 点击提交
测试数据 :
- 用户名 : abababababab
- 密码 : abababababab
- 验证码 : v6vo (随页面动态变化)
URL:http://43.143.160.85:8083/login.html
预期结果 : 登录失败 , 弹窗提醒用户名或者密码错误
实际结果 : 登录成功 , 弹窗提醒用户名或者密码错误
- 测试用户名为空的情况 (测试密码为空、测试验证码为空同理)
模块 : 登录模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 页面已经渲染完毕
测试步骤 : 不输入用户名 , 其他元素可输入可不输入
测试数据 :
- 用户名 : 空
- 密码 : 空
- 确认密码 : 空
- 验证码 : 空
URL:http://43.143.160.85:8083/login.html
预期结果 : 弹窗提醒请输入用户名
实际结果 : 弹窗提醒请输入用户名
找回密码
- 检查找回密码模块是否能正常渲染
模块 : 找回密码模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 该项目已经打包上线到云服务器
测试步骤 : 在登录界面点击右上角找回密码
测试数据 : 无
URL:http://43.143.160.85:8083/findpassword.html
预期结果 : 页面能够正常渲染
实际结果 : 页面能够正常渲染
- 检查验证码功能是否正常
模块 : 找回密码模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 该项目已经打包上线到云服务器
测试步骤 : 输入用户名、新密码、邮箱 , 然后点击获取验证码
测试数据 :
- 用户名 : 20230803
- 新密码 : 20230803test
- 邮箱 : [email protected]
URL:http://43.143.160.85:8083/findpassword.html

预期结果 : 弹窗提醒验证码发送成功 , 邮箱成功收到验证码
实际结果 : 弹窗提醒验证码发送成功 , 邮箱成功收到验证码
- 测试找回密码功能是否正常
模块 : 找回密码模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 输入了用户名、新密码、邮箱,并且已经获取了验证码
测试步骤 : 将获取到的验证码填写到验证码输入框中 , 然后点击提交
测试数据 :
- 用户名 : 20230803
- 新密码 : 20230803test
- 邮箱 : [email protected]
- 验证码 : 419356 (动态生成)
URL:http://43.143.160.85:8083/findpassword.html
预期结果 : 弹窗提醒修改成功 , 跳转回登录页
实际结果 : 弹窗提醒修改成功 , 跳转回登录页
主页
- 检查主页模块是否正常渲染
模块 : 主页模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 用户已经登录
测试步骤 : 用户在输入用户名、密码、验证码之后 , 点击登录
测试数据 : 无
URL:http://43.143.160.85:8083/index.html
预期结果 : 页面能够正常渲染
实际结果 : 页面能够正常渲染
- 测试歌曲能否正常播放
模块 : 主页模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 用户已经登录 , 数据库中有歌曲
测试步骤 : 点击播放按钮
测试数据 : 最好的安排 - 曲婉婷
URL:http://43.143.160.85:8083/index.html
预期结果 : 歌曲能够正常播放
实际结果 : 歌曲能够正常播放
- 测试歌曲能否被收藏
模块 : 主页模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 用户已经登录 , 数据库中有歌曲
测试步骤 : 点击喜欢按钮
测试数据 : 最好的安排 - 曲婉婷
URL:http://43.143.160.85:8083/index.html
收藏界面 :
预期结果 : 弹窗提醒收藏成功
实际结果 : 弹窗提醒收藏成功
- 测试删除功能是否正常
模块 : 主页模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 用户已经登录 , 数据库中有歌曲
测试步骤 : 点击删除按钮
测试数据 : 最好的安排 - 曲婉婷
URL:http://43.143.160.85:8083/index.html
最好的安排 - 曲婉婷就被删除了
收藏界面的 最好的安排 - 曲婉婷 也被删除了
预期结果 : 弹窗提醒删除成功 , 页面也不展示对应歌曲 , 如果该歌曲已经被收藏过了 , 那么收藏音乐页面也会进行删除
实际结果 : 弹窗提醒删除成功 , 页面也不展示对应歌曲 , 如果该歌曲已经被收藏过了 , 那么收藏音乐页面也会进行删除
- 测试分页功能是否正常 , 我们以下一页为例
模块 : 主页模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 用户已经登录 , 数据库中有多首歌曲 , 能够进行分页展示
测试步骤 : 点击下一页按钮
测试数据 : 无
URL:http://43.143.160.85:8083/index.html
预期结果 : 自动跳转到下一页 , 并且在 URL 上面添加了页码信息
实际结果 : 自动跳转到下一页 , 并且在 URL 上面添加了页码信息
- 测试搜索歌曲功能是否正常
模块 : 主页模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 用户已经登录 , 数据库中有歌曲
测试步骤 : 在输入框搜索想要查询的歌曲 , 点击查询
测试数据 : 掉了
URL:http://43.143.160.85:8083/index.html
预期结果 : 查询到与关键字有关的歌曲
实际结果 : 查询到与关键字有关的歌曲
收藏页面
- 检查收藏页面是否渲染正常
模块 : 收藏音乐模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 用户已经登录
测试步骤 : 用户点击收藏音乐按钮
测试数据 : 无
URL:http://43.143.160.85:8083/loveMusic.html
预期结果 : 页面能够正常渲染
实际结果 : 页面能够正常渲染
- 测试歌曲能否正常播放
模块 : 收藏歌曲模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 用户已经登录 , 并且用户已经收藏过了歌曲
测试步骤 : 点击播放按钮
测试数据 : 给未来的自己 - 梁静茹
URL:http://43.143.160.85:8083/loveMusic.html
预期结果 : 歌曲能够正常播放
实际结果 : 歌曲能够正常播放
- 歌曲能否取消喜欢
模块 : 收藏歌曲模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 用户已经登录 , 并且用户已经收藏过了歌曲
测试步骤 : 点击取消喜欢按钮
测试数据 : 给未来的自己 - 梁静茹
URL:http://43.143.160.85:8083/loveMusic.html
预期结果 : 歌曲取消收藏成功 , 弹窗提醒取消喜欢成功
实际结果 : 歌曲能够正常播放 , 弹窗提醒取消喜欢成功
- 测试搜索歌曲能否正常使用
模块 : 收藏歌曲模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 用户已经登录 , 并且用户已经收藏过了歌曲
测试步骤 : 在输入框搜索要查询的歌曲 , 然后点击查询
测试数据 : 掉了
URL:http://43.143.160.85:8083/loveMusic.html
预期结果 : 查询出所有与搜索词有关的歌曲
实际结果 : 查询出所有与搜索词有关的歌曲
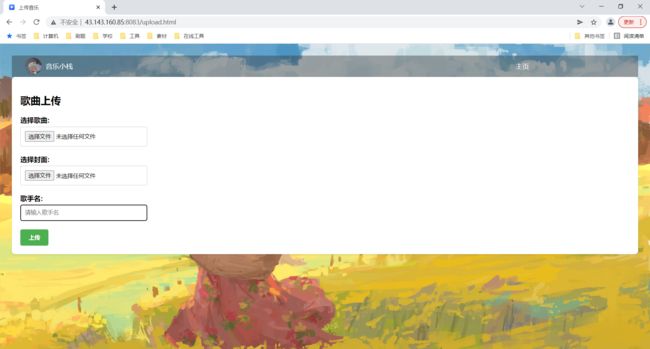
上传音乐
- 检查收藏页面是否渲染正常
模块 : 上传音乐模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 用户已经登录
测试步骤 : 用户点击上传音乐按钮
测试数据 : 无
URL:http://43.143.160.85:8083/upload.html

预期结果 : 页面能够正常渲染
实际结果 : 页面能够正常渲染
- 检查上传音乐功能是否正常
模块 : 上传音乐模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 用户已经登录
测试步骤 : 用户先点击选择歌曲 , 然后选中本地的音乐进行上传 , 然后点击选择封面 , 给这首歌曲选择封面 , 最后输入歌手姓名 , 点击提交
测试数据 : 舞娘 - 蔡依林.mp3
URL:http://43.143.160.85:8083/upload.html

预期结果 : 弹窗提示上传成功
实际结果 : 弹窗提示上传成功
评论界面
- 检查评论页面是否渲染正常
模块 : 评论模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 用户已经登录
测试步骤 : 用户点击评论按钮
测试数据 : 无
URL:http://43.143.160.85:8083/comment.html?musicid=11
预期结果 : 页面能够正常渲染
实际结果 : 页面能够正常渲染
- 测试能否评论
模块 : 评论模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 用户已经登录
测试步骤 : 用户在评论框输入评论内容 , 点击评论
测试数据 : 泰裤辣 !
URL:http://43.143.160.85:8083/comment.html?musicid=11
预期结果 : 评论区展示出最新的评论
实际结果 : 评论区展示出最新的评论
个人中心
- 检查页面能否正常渲染 , 用户名能否直接渲染到输入框中
模块 : 个人中心模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 用户已经登录
测试步骤 : 用户点击个人中心按钮
测试数据 : 无
URL:http://43.143.160.85:8083/myinfo.html
预期结果 : 页面能够正常渲染 , 用户名也被渲染到输入框中
实际结果 : 页面能够正常渲染 , 用户名也被渲染到输入框中
- 测试只修改用户名
模块 : 个人中心模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 用户已经登录
测试步骤 : 用户输入要修改的用户名
测试数据 :
- 用户名 : 20230803test
- 原密码 : 空
- 新密码 : 空
- 确认密码 : 空
URL:http://43.143.160.85:8083/myinfo.html
预期结果 : 弹窗提示昵称修改成功 , 请重新登录
实际结果 : 弹窗提示昵称修改成功 , 请重新登录
- 测试修改密码
模块 : 个人中心模块
测试环境 :
- Windows 10 系统专业版
- Chrome 版本 114.0.5735.248(正式版本) (64 位)
前置条件 : 用户已经登录
测试步骤 : 用户输入账号密码、要修改的密码以及确认密码
测试数据 :
- 用户名 : 20230803test
- 原密码 : 20230803test
- 新密码 : 20230803
- 确认密码 : 20230803
URL:http://43.143.160.85:8083/myinfo.html
预期结果 : 弹窗提示修改成功 , 请重新登录
实际结果 : 弹窗提示修改成功 , 请重新登录
5.2 自动化测试
5.2.1 涉及模块
附件 : 音乐小栈自动化测试测试用例.xmind
在线链接 : https://coj8pwegcx.feishu.cn/mindnotes/N2iRblocwmYBOtn90BvcymBYnCb?from=from_copylink
5.2.2 测试模块
注册模块
测试注册页面是否渲染成功
前置条件 : 已经创建了驱动对象 , 并且跳转到音乐小栈注册页面
自动化测试代码 :
package com.webtest.tests;
import com.beust.jcommander.Parameter;
import com.webtest.common.AutoTestUtils;
import org.junit.jupiter.api.*;
import org.junit.jupiter.params.ParameterizedTest;
import org.junit.jupiter.params.provider.CsvSource;
import org.junit.jupiter.params.provider.ValueSource;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
import java.time.Duration;
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class RegTest {
// 创建驱动对象
public static ChromeDriver driver;
// 访问登录界面
@BeforeAll
public static void baseControl() {
// 1. 创建驱动对象
driver = AutoTestUtils.createDriver();
// 2. 设置隐式等待
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
// 3. 访问要测试的地址
driver.get("http://43.143.160.85:8083/reg.html");
}
// 检查注册页面是否加载成功
@Order(1)
@Test
public void regLoadSucc() {
// 1. 检查上方 "音乐小栈" 是否渲染成功
driver.findElement(By.cssSelector("body > div.nav > span.title"));
// 2. 检查 "提交" 按钮是否渲染成功
driver.findElement(By.cssSelector("#submit"));
}
}
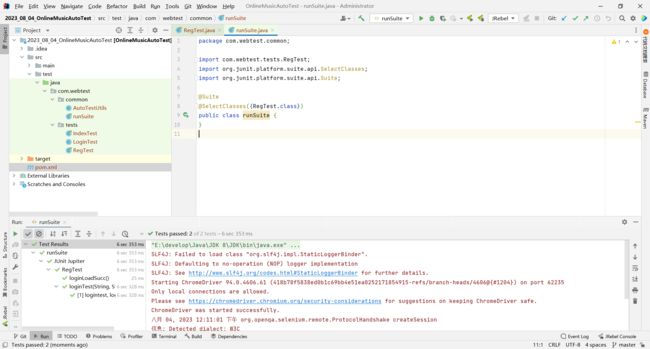
运行结果 :

运行成功 , 代表页面能够正常加载 , 当前用例通过
测试输入用户名、密码、确认密码、验证码能否注册成功
前置条件 : 页面已经加载成功
自动化测试代码 :
package com.webtest.tests;
import com.beust.jcommander.Parameter;
import com.webtest.common.AutoTestUtils;
import org.junit.jupiter.api.*;
import org.junit.jupiter.params.ParameterizedTest;
import org.junit.jupiter.params.provider.CsvSource;
import org.junit.jupiter.params.provider.ValueSource;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
import java.time.Duration;
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class RegTest {
// 创建驱动对象
public static ChromeDriver driver;
// 访问登录界面
@BeforeAll
public static void baseControl() {
// 1. 创建驱动对象
driver = AutoTestUtils.createDriver();
// 2. 设置隐式等待
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
// 3. 访问要测试的地址
driver.get("http://43.143.160.85:8083/reg.html");
}
// 检查注册页面是否加载成功
@Order(1)
@Test
public void regLoadSucc() {
// 1. 检查上方 "音乐小栈" 是否渲染成功
driver.findElement(By.cssSelector("body > div.nav > span.title"));
// 2. 检查 "提交" 按钮是否渲染成功
driver.findElement(By.cssSelector("#submit"));
}
// 检查是否能够注册成功
@Order(2)
@ParameterizedTest
@CsvSource({"logintest,logintest,logintest"})
public void regTest(String username, String password1, String password2) throws InterruptedException {
// 1. 输入用户名
driver.findElement(By.cssSelector("#username")).sendKeys(username);
// 2. 输入密码
driver.findElement(By.cssSelector("#password1")).sendKeys(password1);
// 3. 输入确认密码
driver.findElement(By.cssSelector("#password2")).sendKeys(password2);
// 4. 手动输入验证码
// 让页面休息 5s 用来给我们输入
Thread.sleep(5000);
// 5. 点击提交
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(1000);// 避免速度过快
// 6. 注册成功会弹弹窗
Alert alert = driver.switchTo().alert();
alert.accept();
// 7. 来到了登录页面
// 检查登录页面元素是否存在
driver.findElement(By.cssSelector("body > div.nav > span.title"));
boolean ret = driver.findElement(By.cssSelector("body > div.login-container > div > h3")).getText().equals("登录");
if (ret == false) {
throw new RuntimeException("注册失败");
}
}
}
运行结果 :

运行成功 , 代表能够正常注册 , 代表该用例能够执行通过
不输入用户名 / 密码 / 确认密码 / 验证码能否注册成功
前置条件 : 页面能够正常渲染
自动化测试代码 :
// 检查不输入用户名能否注册成功
@Order(3)
@ParameterizedTest
@CsvSource({"logintest,logintest"})
public void regErrorTest1(String password1, String password2) throws InterruptedException {
// 1. 执行回退操作,回退到注册页面
driver.navigate().back();
// 2. 清空用户名对应的输入框
driver.findElement(By.cssSelector("#username")).clear();
// 3. 不输入用户名
// 4. 输入密码
driver.findElement(By.cssSelector("#password1")).sendKeys(password1);
// 5. 输入确认密码
driver.findElement(By.cssSelector("#password2")).sendKeys(password2);
// 6. 手动输入验证码
// 让页面休息 5s 用来给我们输入
Thread.sleep(5000);
// 7. 点击提交
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(1000);// 避免速度过快
// 8. 未输入用户名点击提交会弹弹窗
Alert alert = driver.switchTo().alert();
alert.accept();
// 9. 又回到了注册页面
// 检查注册页面元素是否存在
driver.findElement(By.cssSelector("body > div.nav > span.title"));
boolean ret = driver.findElement(By.cssSelector("body > div.login-container > div > h3")).getText().equals("注册");
if (ret == false) {
throw new RuntimeException("出现错误情况");
}
}
}
运行结果 :

运行成功 , 代表不输入用户名 / 密码 / 确认密码 / 验证码 , 页面会进行弹窗提醒
密码和确认密码不同能否注册
前置条件 : 页面能够正常加载
自动化测试代码 :
// 检查不输入用户名能否注册成功
@Order(3)
@ParameterizedTest
@CsvSource({"logintest,logintest"})
public void regErrorTest1(String password1, String password2) throws InterruptedException {
// 1. 执行回退操作,回退到注册页面
driver.navigate().back();
// 2. 清空用户名对应的输入框
driver.findElement(By.cssSelector("#username")).clear();
// 3. 不输入用户名
// 4. 输入密码
driver.findElement(By.cssSelector("#password1")).sendKeys(password1);
// 5. 输入确认密码
driver.findElement(By.cssSelector("#password2")).sendKeys(password2);
// 6. 手动输入验证码
// 让页面休息 5s 用来给我们输入
Thread.sleep(5000);
// 7. 点击提交
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(1000);// 避免速度过快
// 8. 未输入用户名点击提交会弹弹窗
Alert alert = driver.switchTo().alert();
alert.accept();
// 9. 又回到了注册页面
// 检查注册页面元素是否存在
driver.findElement(By.cssSelector("body > div.nav > span.title"));
boolean ret = driver.findElement(By.cssSelector("body > div.login-container > div > h3")).getText().equals("注册");
if (ret == false) {
throw new RuntimeException("出现错误情况");
}
}
// 检查输入的密码和确认密码不同能否注册成功
@Order(4)
@ParameterizedTest
@CsvSource({"logintest,logintest1,logintest2"})
public void regErrorTest2(String username, String password1, String password2) throws InterruptedException {
// 1. 清空所有的输入框
driver.findElement(By.cssSelector("#username")).clear();
driver.findElement(By.cssSelector("#password1")).clear();
driver.findElement(By.cssSelector("#password2")).clear();
// 2. 输入用户名
driver.findElement(By.cssSelector("#username")).sendKeys(username);
// 2. 输入密码
driver.findElement(By.cssSelector("#password1")).sendKeys(password1);
// 3. 输入确认密码
driver.findElement(By.cssSelector("#password2")).sendKeys(password2);
// 4. 手动输入验证码
// 让页面休息 5s 用来给我们输入
Thread.sleep(5000);
// 5. 点击提交
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(1000);// 避免速度过快
// 6. 密码和确认密码不同点击提交会弹弹窗
Alert alert = driver.switchTo().alert();
// 可以获取一下弹窗的内容
System.out.println(alert.getText());
alert.accept();
// 7. 又回到了注册页面
// 检查注册页面元素是否存在
driver.findElement(By.cssSelector("body > div.nav > span.title"));
boolean ret = driver.findElement(By.cssSelector("body > div.login-container > div > h3")).getText().equals("注册");
if (ret == false) {
throw new RuntimeException("出现错误情况");
}
}
}
运行结果 :

控制台打印出两次输入的密码不一致 , 这就代表这条用例执行成功
输入已经注册过的用户测试能否注册成功
前置条件 : 页面能够加载成功
package com.webtest.tests;
import com.beust.jcommander.Parameter;
import com.webtest.common.AutoTestUtils;
import org.junit.jupiter.api.*;
import org.junit.jupiter.params.ParameterizedTest;
import org.junit.jupiter.params.provider.CsvSource;
import org.junit.jupiter.params.provider.ValueSource;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
import java.time.Duration;
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class RegTest {
// 创建驱动对象
public static ChromeDriver driver;
// 访问登录界面
@BeforeAll
public static void baseControl() {
// 1. 创建驱动对象
driver = AutoTestUtils.createDriver();
// 2. 设置隐式等待
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
// 3. 访问要测试的地址
driver.get("http://43.143.160.85:8083/reg.html");
}
// 检查注册页面是否加载成功
@Order(1)
@Test
public void regLoadSucc() {
// 1. 检查上方 "音乐小栈" 是否渲染成功
driver.findElement(By.cssSelector("body > div.nav > span.title"));
// 2. 检查 "提交" 按钮是否渲染成功
driver.findElement(By.cssSelector("#submit"));
}
// 检查是否能够注册成功
@Order(2)
@ParameterizedTest
@CsvSource({"logintest,logintest,logintest"})
public void regTest(String username, String password1, String password2) throws InterruptedException {
// 1. 输入用户名
driver.findElement(By.cssSelector("#username")).sendKeys(username);
// 2. 输入密码
driver.findElement(By.cssSelector("#password1")).sendKeys(password1);
// 3. 输入确认密码
driver.findElement(By.cssSelector("#password2")).sendKeys(password2);
// 4. 手动输入验证码
// 让页面休息 5s 用来给我们输入
Thread.sleep(5000);
// 5. 点击提交
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(1000);// 避免速度过快
// 6. 注册成功会弹弹窗
Alert alert = driver.switchTo().alert();
alert.accept();
// 7. 来到了登录页面
// 检查登录页面元素是否存在
driver.findElement(By.cssSelector("body > div.nav > span.title"));
boolean ret = driver.findElement(By.cssSelector("body > div.login-container > div > h3")).getText().equals("登录");
if (ret == false) {
throw new RuntimeException("注册失败");
}
}
// 检查不输入用户名能否注册成功
@Order(3)
@ParameterizedTest
@CsvSource({"logintest,logintest"})
public void regErrorTest1(String password1, String password2) throws InterruptedException {
// 1. 执行回退操作,回退到注册页面
driver.navigate().back();
// 2. 清空用户名对应的输入框
driver.findElement(By.cssSelector("#username")).clear();
// 3. 不输入用户名
// 4. 输入密码
driver.findElement(By.cssSelector("#password1")).sendKeys(password1);
// 5. 输入确认密码
driver.findElement(By.cssSelector("#password2")).sendKeys(password2);
// 6. 手动输入验证码
// 让页面休息 5s 用来给我们输入
Thread.sleep(5000);
// 7. 点击提交
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(1000);// 避免速度过快
// 8. 未输入用户名点击提交会弹弹窗
Alert alert = driver.switchTo().alert();
alert.accept();
// 9. 又回到了注册页面
// 检查注册页面元素是否存在
driver.findElement(By.cssSelector("body > div.nav > span.title"));
boolean ret = driver.findElement(By.cssSelector("body > div.login-container > div > h3")).getText().equals("注册");
if (ret == false) {
throw new RuntimeException("出现错误情况");
}
}
// 检查输入的密码和确认密码不同能否注册成功
@Order(4)
@ParameterizedTest
@CsvSource({"logintest,logintest1,logintest2"})
public void regErrorTest2(String username, String password1, String password2) throws InterruptedException {
// 1. 清空所有的输入框
driver.findElement(By.cssSelector("#username")).clear();
driver.findElement(By.cssSelector("#password1")).clear();
driver.findElement(By.cssSelector("#password2")).clear();
// 2. 输入用户名
driver.findElement(By.cssSelector("#username")).sendKeys(username);
// 2. 输入密码
driver.findElement(By.cssSelector("#password1")).sendKeys(password1);
// 3. 输入确认密码
driver.findElement(By.cssSelector("#password2")).sendKeys(password2);
// 4. 手动输入验证码
// 让页面休息 5s 用来给我们输入
Thread.sleep(5000);
// 5. 点击提交
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(1000);// 避免速度过快
// 6. 密码和确认密码不同点击提交会弹弹窗
Alert alert = driver.switchTo().alert();
// 可以获取一下弹窗的内容
System.out.println(alert.getText());
alert.accept();
// 7. 又回到了注册页面
// 检查注册页面元素是否存在
driver.findElement(By.cssSelector("body > div.nav > span.title"));
boolean ret = driver.findElement(By.cssSelector("body > div.login-container > div > h3")).getText().equals("注册");
if (ret == false) {
throw new RuntimeException("出现错误情况");
}
}
// 输入已经注册过的用户测试能否注册成功
@Order(5)
@ParameterizedTest
@CsvSource({"logintest,logintest,logintest"})
public void regTest3(String username, String password1, String password2) throws InterruptedException {
// 1. 清空所有的输入框
driver.findElement(By.cssSelector("#username")).clear();
driver.findElement(By.cssSelector("#password1")).clear();
driver.findElement(By.cssSelector("#password2")).clear();
driver.findElement(By.cssSelector("#code_input")).clear();
// 2. 输入用户名
driver.findElement(By.cssSelector("#username")).sendKeys(username);
// 3. 输入密码
driver.findElement(By.cssSelector("#password1")).sendKeys(password1);
// 4. 输入确认密码
driver.findElement(By.cssSelector("#password2")).sendKeys(password2);
// 5. 手动输入验证码
// 让页面休息 5s 用来给我们输入
Thread.sleep(5000);
// 6. 点击提交
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(1000);// 避免速度过快
// 6. 重复注册会弹窗提醒已经注册过
Alert alert = driver.switchTo().alert();
System.out.println(alert.getText());
alert.accept();
// 7. 又来到了注册界面
// 检查登录页面元素是否存在
// 检查注册页面元素是否存在
driver.findElement(By.cssSelector("body > div.nav > span.title"));
boolean ret = driver.findElement(By.cssSelector("body > div.login-container > div > h3")).getText().equals("注册");
if (ret == false) {
throw new RuntimeException("出现错误情况");
}
}
}
运行结果 :

运行成功 , 还打印出了弹窗中的内容 , 提示该用户已经注册过
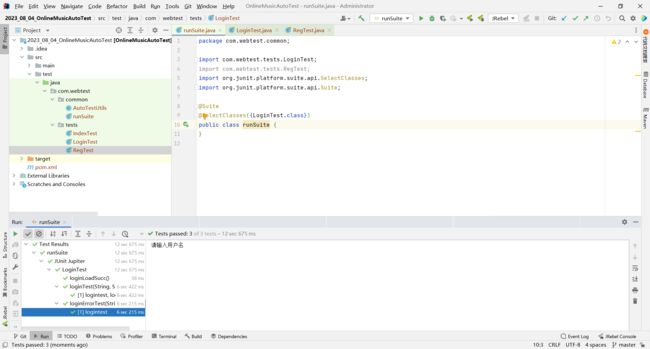
登录测试
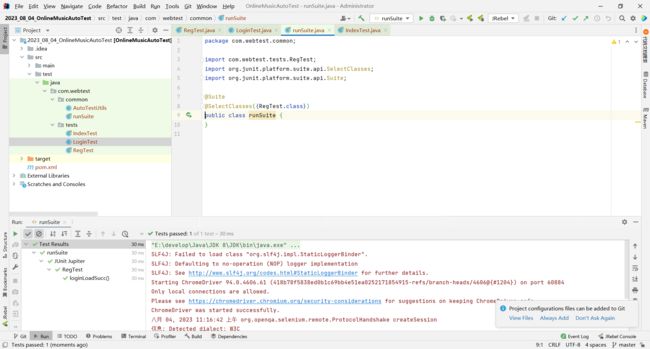
测试登录界面是否渲染成功
前置条件 : 浏览器驱动已经创建成功 , 并且跳转到了登录界面
自动化测试 :
package com.webtest.tests;
import com.webtest.common.AutoTestUtils;
import org.junit.jupiter.api.*;
import org.junit.jupiter.params.ParameterizedTest;
import org.junit.jupiter.params.provider.CsvSource;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
import java.time.Duration;
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class LoginTest {
// 创建驱动对象
public static ChromeDriver driver;
// 访问登录界面
@BeforeAll
public static void baseControl() {
// 1. 创建驱动对象
driver = AutoTestUtils.createDriver();
// 2. 设置隐式等待
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
// 3. 访问要测试的地址
driver.get("http://43.143.160.85:8083/login.html");
}
// 测试登录页面是否正常展示
@Order(1)
@Test
public void loginLoadSucc() {
// 1. 检测上方的 "音乐小栈" 是否存在
driver.findElement(By.cssSelector("body > div.nav > span.title"));
// 2. 检测提交按钮是否存在
driver.findElement(By.cssSelector("#submit"));
}
}
输入正确的用户名、密码、验证码能否登录成功
前置条件 : 页面已经渲染成功
自动化测试代码 :
package com.webtest.tests;
import com.webtest.common.AutoTestUtils;
import org.junit.jupiter.api.*;
import org.junit.jupiter.params.ParameterizedTest;
import org.junit.jupiter.params.provider.CsvSource;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
import java.time.Duration;
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class LoginTest {
// 创建驱动对象
public static ChromeDriver driver;
// 访问登录界面
@BeforeAll
public static void baseControl() {
// 1. 创建驱动对象
driver = AutoTestUtils.createDriver();
// 2. 设置隐式等待
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
// 3. 访问要测试的地址
driver.get("http://43.143.160.85:8083/login.html");
}
// 测试登录页面是否正常展示
@Order(1)
@Test
public void loginLoadSucc() {
// 1. 检测上方的 "音乐小栈" 是否存在
driver.findElement(By.cssSelector("body > div.nav > span.title"));
// 2. 检测提交按钮是否存在
driver.findElement(By.cssSelector("#submit"));
}
// 测试输入已经注册的账户能否登录
@Order(2)
@ParameterizedTest
@CsvSource({"logintest,logintest"})
public void loginTest(String username, String password) throws InterruptedException {
// 1. 输入用户名
driver.findElement(By.cssSelector("#username")).sendKeys(username);
// 2. 输入密码
driver.findElement(By.cssSelector("#password")).sendKeys(password);
// 3. 输入验证码
// 这里强制等待 5s,我们手动输入验证码
Thread.sleep(5000);
// 4. 点击提交
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(1000);
// 5. 弹窗会提醒登陆成功
Alert alert = driver.switchTo().alert();
System.out.println(alert.getText());
alert.accept();
// 6. 判断是否来到了主页
// 根据是否存在上方的 "音乐小栈" 来判断是否存在
driver.findElement(By.cssSelector("#body > div.container > h2"));
// 根据是否存在音乐表格来判断是否存在
driver.findElement(By.cssSelector("#body > div.container > table"));
}
}
不输入用户名 / 密码 / 验证码能否登录成功
前置条件 : 登录页面渲染成功
自动化测试代码 :
package com.webtest.tests;
import com.webtest.common.AutoTestUtils;
import org.junit.jupiter.api.*;
import org.junit.jupiter.params.ParameterizedTest;
import org.junit.jupiter.params.provider.CsvSource;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
import java.time.Duration;
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class LoginTest {
// 创建驱动对象
public static ChromeDriver driver;
// 访问登录界面
@BeforeAll
public static void baseControl() {
// 1. 创建驱动对象
driver = AutoTestUtils.createDriver();
// 2. 设置隐式等待
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
// 3. 访问要测试的地址
driver.get("http://43.143.160.85:8083/login.html");
}
// 测试登录页面是否正常展示
@Order(1)
@Test
public void loginLoadSucc() {
// 1. 检测上方的 "音乐小栈" 是否存在
driver.findElement(By.cssSelector("body > div.nav > span.title"));
// 2. 检测提交按钮是否存在
driver.findElement(By.cssSelector("#submit"));
}
// 测试输入已经注册的账户能否登录
@Order(2)
@ParameterizedTest
@CsvSource({"logintest,logintest"})
public void loginTest(String username, String password) throws InterruptedException {
// 1. 输入用户名
driver.findElement(By.cssSelector("#username")).sendKeys(username);
// 2. 输入密码
driver.findElement(By.cssSelector("#password")).sendKeys(password);
// 3. 输入验证码
// 这里强制等待 5s,我们手动输入验证码
Thread.sleep(5000);
// 4. 点击提交
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(1000);
// 5. 弹窗会提醒登陆成功
Alert alert = driver.switchTo().alert();
System.out.println(alert.getText());
alert.accept();
// 6. 判断是否来到了主页
// 根据是否存在上方的 "音乐小栈" 来判断是否存在
driver.findElement(By.cssSelector("#body > div.container > h2"));
// 根据是否存在音乐表格来判断是否存在
driver.findElement(By.cssSelector("#body > div.container > table"));
}
// 测试不输入用户名能否登录
@Order(3)
// @ParameterizedTest
@CsvSource({"logintest"})
public void loginErrorTest(String password) throws InterruptedException {
// 1. 回退到登录页
driver.navigate().back();
// 2. 清空用户名
driver.findElement(By.cssSelector("#username")).clear();
// 3. 输入密码
driver.findElement(By.cssSelector("#password")).sendKeys(password);
// 4. 输入验证码
// 这里强制等待 5s,我们手动输入验证码
Thread.sleep(5000);
// 5. 点击提交
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(1000);
// 6. 弹窗会提醒请输入用户名
Alert alert = driver.switchTo().alert();
String alertContent = alert.getText();
System.out.println(alertContent);
if (!alertContent.equals("请输入用户名")) {
throw new RuntimeException("出现错误");
}
alert.accept();
// 7. 判断是否还在登录页面
driver.findElement(By.cssSelector("body > div.nav > span.title"));
driver.findElement(By.cssSelector("#submit"));
}
}
运行结果 :

运行成功 , 代表用户不输入用户名 / 密码 / 验证码是不能登陆成功的
主页测试
测试主页是否渲染成功
前置条件 : 驱动已经创建并且已经登录
自动化测试 :
package com.webtest.tests;
import com.webtest.common.AutoTestUtils;
import org.junit.jupiter.api.*;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
import java.io.IOException;
import java.time.Duration;
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class IndexTest {
// 创建驱动对象
public static ChromeDriver driver;
// 访问登录界面
@BeforeAll
public static void baseControl() {
// 1. 创建驱动对象
driver = AutoTestUtils.createDriver();
// 2. 设置隐式等待
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
// 3. 访问要测试的地址
driver.get("http://43.143.160.85:8083/index.html");
}
// 检查主页是否可以打开
@Order(1)
@Test
public void IndexLoadSucc() {
// 1. 检查页面中间 "音乐小栈" 是否存在
driver.findElement(By.cssSelector("#body > div.container > h2"));
// 2. 根据是否存在音乐表格来判断是否存在
driver.findElement(By.cssSelector("#body > div.container > table"));
}
}
测试删除歌曲
前置条件 : 用户已经登录
自动化测试 :
package com.webtest.tests;
import com.webtest.common.AutoTestUtils;
import org.junit.jupiter.api.*;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
import java.io.IOException;
import java.time.Duration;
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class IndexTest {
// 创建驱动对象
public static ChromeDriver driver;
// 访问登录界面
@BeforeAll
public static void baseControl() {
// 1. 创建驱动对象
driver = AutoTestUtils.createDriver();
// 2. 设置隐式等待
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
// 3. 访问要测试的地址
driver.get("http://43.143.160.85:8083/index.html");
}
// 检查主页是否可以打开
@Order(1)
@Test
public void IndexLoadSucc() {
// 1. 检查页面中间 "音乐小栈" 是否存在
driver.findElement(By.cssSelector("#body > div.container > h2"));
// 2. 根据是否存在音乐表格来判断是否存在
driver.findElement(By.cssSelector("#body > div.container > table"));
}
// 测试删除歌曲
// 模拟删除第一首歌
@Order(2)
@Test
public void deleteMusicTest() throws InterruptedException, IOException {
// 1. 先获取到第一首歌的姓名
String oldName = driver.findElement(By.cssSelector("#info > tr:nth-child(1) > td:nth-child(3)")).getText();
// 2. 点击删除按钮
driver.findElement(By.cssSelector("#info > tr:nth-child(1) > td:nth-child(6) > button:nth-child(1)")).click();
Thread.sleep(1000);
// 3. 弹窗提醒
Alert alert = driver.switchTo().alert();
System.out.println(alert.getText());
alert.accept();// 点击确定
Thread.sleep(1000);
alert.accept();// 新的弹窗:删除成功,点击确定
// 4. 再获取第一首歌的姓名
String newName = driver.findElement(By.cssSelector("#info > tr:nth-child(1) > td:nth-child(3)")).getText();
// 5. 如果两首歌名称相同,那就是删除失败
System.out.println("删除之前的第一首歌:" + oldName);
System.out.println("删除之后的第一首歌:" + newName);
if (oldName.equals(newName)) {
throw new RuntimeException("歌曲删除失败");
}
}
}
测试收藏音乐
前置条件 : 用户已经登录
自动化测试 :
package com.webtest.tests;
import com.webtest.common.AutoTestUtils;
import org.junit.jupiter.api.*;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
import java.io.IOException;
import java.time.Duration;
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class IndexTest {
// 创建驱动对象
public static ChromeDriver driver;
// 访问登录界面
@BeforeAll
public static void baseControl() {
// 1. 创建驱动对象
driver = AutoTestUtils.createDriver();
// 2. 设置隐式等待
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
// 3. 访问要测试的地址
driver.get("http://43.143.160.85:8083/index.html");
}
// 检查主页是否可以打开
@Order(1)
@Test
public void IndexLoadSucc() {
// 1. 检查页面中间 "音乐小栈" 是否存在
driver.findElement(By.cssSelector("#body > div.container > h2"));
// 2. 根据是否存在音乐表格来判断是否存在
driver.findElement(By.cssSelector("#body > div.container > table"));
}
// 测试删除歌曲
// 模拟删除第一首歌
@Order(2)
@Test
public void deleteMusicTest() throws InterruptedException, IOException {
// 1. 先获取到第一首歌的姓名
String oldName = driver.findElement(By.cssSelector("#info > tr:nth-child(1) > td:nth-child(3)")).getText();
// 2. 点击删除按钮
driver.findElement(By.cssSelector("#info > tr:nth-child(1) > td:nth-child(6) > button:nth-child(1)")).click();
Thread.sleep(1000);
// 3. 弹窗提醒
Alert alert = driver.switchTo().alert();
System.out.println(alert.getText());
alert.accept();// 点击确定
Thread.sleep(1000);
alert.accept();// 新的弹窗:删除成功,点击确定
// 4. 再获取第一首歌的姓名
String newName = driver.findElement(By.cssSelector("#info > tr:nth-child(1) > td:nth-child(3)")).getText();
// 5. 如果两首歌名称相同,那就是删除失败
System.out.println("删除之前的第一首歌:" + oldName);
System.out.println("删除之后的第一首歌:" + newName);
if (oldName.equals(newName)) {
throw new RuntimeException("歌曲删除失败");
}
}
// 测试收藏歌曲
// 模拟收藏第一首歌
@Order(3)
@Test
public void loveMusicTest() throws InterruptedException {
// 1. 先获取第一首歌姓名
String oldName = driver.findElement(By.cssSelector("#info > tr:nth-child(1) > td:nth-child(3)")).getText();
// 2. 点击喜欢按钮
driver.findElement(By.cssSelector("#info > tr:nth-child(1) > td:nth-child(6) > button:nth-child(2)")).click();
Thread.sleep(1000);
// 3. 弹窗提醒收藏成功,点击确定
Alert alert = driver.switchTo().alert();
System.out.println(alert.getText());
alert.accept();
// 4. 跳转到收藏页面
driver.findElement(By.cssSelector("#body > div.container > div:nth-child(3) > a:nth-child(1)")).click();
// 5. 获取收藏歌曲列表第一首歌姓名
String newName = driver.findElement(By.cssSelector("#info > tr:nth-child(1) > td:nth-child(3)")).getText();
// 6. 判断两个名字是否相同,相同的话就代表收藏成功
if (!oldName.equals(newName)) {
throw new RuntimeException("收藏失败");
}
// 7. 返回主页
driver.findElement(By.cssSelector("#body > div.container > div:nth-child(3) > a:nth-child(1)")).click();
}
}
测试搜索歌曲
前置条件 : 用户已经登录
自动化测试 :
package com.webtest.tests;
import com.webtest.common.AutoTestUtils;
import org.junit.jupiter.api.*;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
import java.io.IOException;
import java.time.Duration;
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class IndexTest {
// 创建驱动对象
public static ChromeDriver driver;
// 访问登录界面
@BeforeAll
public static void baseControl() {
// 1. 创建驱动对象
driver = AutoTestUtils.createDriver();
// 2. 设置隐式等待
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
// 3. 访问要测试的地址
driver.get("http://43.143.160.85:8083/index.html");
}
// 检查主页是否可以打开
@Order(1)
@Test
public void IndexLoadSucc() {
// 1. 检查页面中间 "音乐小栈" 是否存在
driver.findElement(By.cssSelector("#body > div.container > h2"));
// 2. 根据是否存在音乐表格来判断是否存在
driver.findElement(By.cssSelector("#body > div.container > table"));
}
// 测试删除歌曲
// 模拟删除第一首歌
@Order(2)
@Test
public void deleteMusicTest() throws InterruptedException, IOException {
// 1. 先获取到第一首歌的姓名
String oldName = driver.findElement(By.cssSelector("#info > tr:nth-child(1) > td:nth-child(3)")).getText();
// 2. 点击删除按钮
driver.findElement(By.cssSelector("#info > tr:nth-child(1) > td:nth-child(6) > button:nth-child(1)")).click();
Thread.sleep(1000);
// 3. 弹窗提醒
Alert alert = driver.switchTo().alert();
System.out.println(alert.getText());
alert.accept();// 点击确定
Thread.sleep(1000);
alert.accept();// 新的弹窗:删除成功,点击确定
// 4. 再获取第一首歌的姓名
String newName = driver.findElement(By.cssSelector("#info > tr:nth-child(1) > td:nth-child(3)")).getText();
// 5. 如果两首歌名称相同,那就是删除失败
System.out.println("删除之前的第一首歌:" + oldName);
System.out.println("删除之后的第一首歌:" + newName);
if (oldName.equals(newName)) {
throw new RuntimeException("歌曲删除失败");
}
}
// 测试收藏歌曲
// 模拟收藏第一首歌
@Order(3)
@Test
public void loveMusicTest() throws InterruptedException {
// 1. 先获取第一首歌姓名
String oldName = driver.findElement(By.cssSelector("#info > tr:nth-child(1) > td:nth-child(3)")).getText();
// 2. 点击喜欢按钮
driver.findElement(By.cssSelector("#info > tr:nth-child(1) > td:nth-child(6) > button:nth-child(2)")).click();
Thread.sleep(1000);
// 3. 弹窗提醒收藏成功,点击确定
Alert alert = driver.switchTo().alert();
System.out.println(alert.getText());
alert.accept();
// 4. 跳转到收藏页面
driver.findElement(By.cssSelector("#body > div.container > div:nth-child(3) > a:nth-child(1)")).click();
// 5. 获取收藏歌曲列表第一首歌姓名
String newName = driver.findElement(By.cssSelector("#info > tr:nth-child(1) > td:nth-child(3)")).getText();
// 6. 判断两个名字是否相同,相同的话就代表收藏成功
if (!oldName.equals(newName)) {
throw new RuntimeException("收藏失败");
}
// 7. 返回主页
driver.findElement(By.cssSelector("#body > div.container > div:nth-child(3) > a:nth-child(1)")).click();
}
// 测试搜索框能否搜索歌曲
@Order(4)
@Test
public void searchMusicTest() {
// 1. 设定搜索的词
String searchName = "掉了";
// 2. 输入歌曲
driver.findElement(By.cssSelector("#exampleInputName2")).sendKeys("掉了");
// 3. 点击搜索
driver.findElement(By.cssSelector("#submit1")).click();
// 4. 获取搜索结果第一条歌曲歌名
String getName = driver.findElement(By.cssSelector("#info > tr:nth-child(1) > td:nth-child(3)")).getText();
// 5. 判断查询出来的结果是否与搜索词有关
if (!getName.contains(searchName)) {
throw new RuntimeException("搜索失败");
}
// 6. 刷新页面
driver.navigate().refresh();
}
}
运行结果 :
![]()
运行成功 , 代表搜索歌曲功能正常
点击下一页能否跳转
前置条件 : 用户已经登录
自动化测试 :
// 测试点击下一页是否能够跳转
@Order(5)
@Test
public void nextPageTest() throws IOException, InterruptedException {
// 1. 获取到当前 URL
String curURL = driver.getCurrentUrl();
System.out.println("点击之前的 URL:" + curURL);
// 2. 获取到他的页数信息
String page = "";
if (curURL.contains("pindex")) {
page = curURL.substring("http://43.143.160.85:8083/index.html?pindex=".lastIndexOf("=") + 1);
}
if (page == "") {
page = "1";
}
System.out.println("跳转之前的页码: " + page);
// 3. 点击下一页
driver.findElement(By.cssSelector("#body > div.container > div:nth-child(5) > button:nth-child(3)")).click();
// 避免页面跳转太快,获取不到新的 URL
Thread.sleep(1000);
// 4. 重新获取 URL
curURL = driver.getCurrentUrl();
System.out.println("点击之后的 URL:" + curURL);
// 5. 获取到跳转之后的页数信息
String newPage = curURL.substring("http://43.143.160.85:8083/index.html?pindex=".lastIndexOf("=") + 1);
// 6. 判断 pindex 是否发生了变化
if (page.equals(newPage)) {
throw new RuntimeException("跳转失败");
}
}
}
运行结果 :

该用例执行成功 , 但是搜索功能的测试用例又出错了 , 这是因为我们指定的是搜索 掉了 , 但是此时数据库中掉了这首歌已经被删除了 , 所以搜索不到
收藏音乐测试
测试收藏音乐页面能否渲染成功
前置条件 : 用户已经登录
自动化测试 :
package com.webtest.tests;
import com.webtest.common.AutoTestUtils;
import org.junit.jupiter.api.*;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
import java.time.Duration;
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class LoveMusicTest {
// 创建驱动对象
public static ChromeDriver driver;
// 访问登录界面
@BeforeAll
public static void baseControl() {
// 1. 创建驱动对象
driver = AutoTestUtils.createDriver();
// 2. 设置隐式等待
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
// 3. 访问要测试的地址
driver.get("http://43.143.160.85:8083/loveMusic.html");
}
// 测试收藏页面能否打开
@Order(1)
@Test
public void LoveMusicLoadSucc() {
// 1. 检测上方的 "音乐小栈" 是否存在
driver.findElement(By.cssSelector("#body > div.container > h2"));
// 2. 检测音乐框是否存在
driver.findElement(By.cssSelector("#body > div.container > table"));
}
}
测试取消收藏
前置条件 : 用户已经登录并且访问了收藏音乐页面
自动化测试 :
// 测试取消收藏
@Order(2)
@Test
public void unlikeMusic() throws InterruptedException {
// 1. 先获取收藏列表最上面的歌曲
String oldName = driver.findElement(By.cssSelector("#info > tr:nth-child(1) > td:nth-child(3)")).getText();
// 2. 点击取消喜欢
driver.findElement(By.cssSelector("#info > tr:nth-child(1) > td:nth-child(6) > button:nth-child(1)")).click();
// 3. 点击弹窗中的确定
Alert alert = driver.switchTo().alert();
System.out.println(alert.getText());
alert.accept();// 确认取消喜欢弹窗
Thread.sleep(1000);// 避免页面太快获取不到更新后的结果
alert.accept();// 取消喜欢成功弹窗
// 4. 重新获取收藏列表最上面的歌曲
String newName = driver.findElement(By.cssSelector("#info > tr:nth-child(1) > td:nth-child(3)")).getText();
// 5. 判断名称是否有变化
if (oldName.equals(newName)) {
throw new RuntimeException("取消收藏失败");
}
}
}
评论测试
评论界面是否能够渲染成功
前置条件 : 用户已经登录 , 并且点击了具体歌曲的评论按钮
自动化测试 :
package com.webtest.tests;
import com.webtest.common.AutoTestUtils;
import org.junit.jupiter.api.*;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
import java.time.Duration;
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class CommentTest {
// 创建驱动对象
public static ChromeDriver driver;
// 访问登录界面
@BeforeAll
public static void baseControl() {
// 1. 创建驱动对象
driver = AutoTestUtils.createDriver();
// 2. 设置隐式等待
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
// 3. 访问要测试的地址
driver.get("http://43.143.160.85:8083/index.html");
}
// 测试评论界面能否渲染成功
@Order(1)
@Test
public void commentLoadSucc() {
// 1. 点击第一首歌的评论按钮
driver.findElement(By.cssSelector("#info > tr:nth-child(1) > td:nth-child(6) > button:nth-child(3)")).click();
// 2. 获取输入框
driver.findElement(By.cssSelector("body > div.input")).click();
// 3. 获取展示框
driver.findElement(By.cssSelector("#comments")).click();
}
}
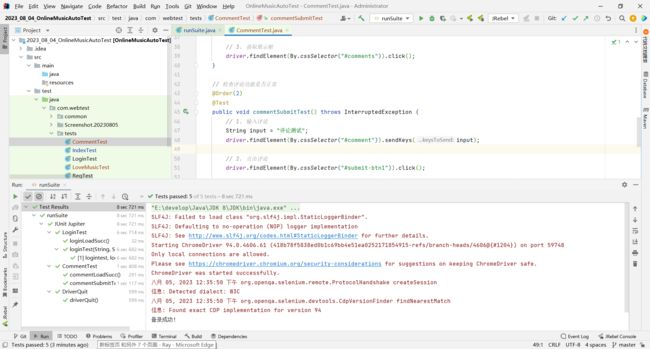
提交评论测试
前置条件 : 用户已经登录 , 并且点击了具体歌曲的评论按钮
自动化测试 :
package com.webtest.tests;
import com.webtest.common.AutoTestUtils;
import org.junit.jupiter.api.*;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
import java.time.Duration;
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class CommentTest {
// 创建驱动对象
public static ChromeDriver driver;
// 访问登录界面
@BeforeAll
public static void baseControl() {
// 1. 创建驱动对象
driver = AutoTestUtils.createDriver();
// 2. 设置隐式等待
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
// 3. 访问要测试的地址
driver.get("http://43.143.160.85:8083/index.html");
}
// 测试评论界面能否渲染成功
@Order(1)
@Test
public void commentLoadSucc() {
// 1. 点击第一首歌的评论按钮
driver.findElement(By.cssSelector("#info > tr:nth-child(1) > td:nth-child(6) > button:nth-child(3)")).click();
// 2. 获取输入框
driver.findElement(By.cssSelector("body > div.input")).click();
// 3. 获取展示框
driver.findElement(By.cssSelector("#comments")).click();
}
// 检查评论功能是否正常
@Order(2)
@Test
public void commentSubmitTest() throws InterruptedException {
// 1. 输入评论
String input = "评论测试";
driver.findElement(By.cssSelector("#comment")).sendKeys(input);
// 2. 点击评论
driver.findElement(By.cssSelector("#submit-btn1")).click();
// 3. 获取底部评论是否刷新
Thread.sleep(1000);// 避免页面太快评论还未刷新
String comment = driver.findElement(By.cssSelector("#comments > div")).getText();
// 4. 判断评论展示的内容是否是刚才评论的内容
if (!comment.contains(input)) {
throw new RuntimeException("评论失败");
}
}
}
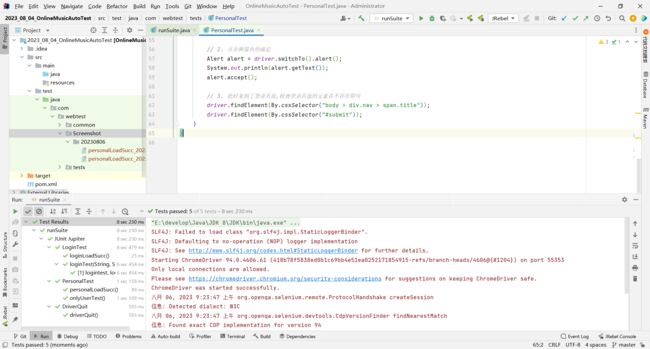
个人中心界面测试
测试个人中心是否渲染成功
前置条件 : 用户已经登录
自动化测试 :
package com.webtest.tests;
import com.webtest.common.AutoTestUtils;
import org.junit.jupiter.api.*;
import org.junit.jupiter.params.ParameterizedTest;
import org.junit.jupiter.params.provider.CsvSource;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
import java.io.IOException;
import java.time.Duration;
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class PersonalTest {
// 创建驱动对象
public static ChromeDriver driver;
// 访问登录界面
@BeforeAll
public static void baseControl() {
// 1. 创建驱动对象
driver = AutoTestUtils.createDriver();
// 2. 设置隐式等待
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
// 3. 访问要测试的地址
driver.get("http://43.143.160.85:8083/myinfo.html");
}
// 测试个人中心页面是否加载成功
@Order(1)
@Test
public void personalLoadSucc() throws IOException, InterruptedException {
// 1. 检测上方的 "音乐小栈" 是否存在
driver.findElement(By.cssSelector("body > div.nav > span.title"));
// 2. 检测核心区域是否存在
driver.findElement(By.cssSelector("body > div.login-container"));
// 3. 检测用户名是否已经渲染到输入框中
String username = driver.findElement(By.cssSelector("#username")).getAttribute("value");
System.out.println(username);
// 4. 断言一下,如果 username 为空,那就会报错
Assertions.assertNotNull("", username);
}
}
只输入用户名能否更改
前置条件 : 用户已经登录
自动化测试 :
// 测试只输入用户名的情况下点击修改
@Order(2)
// @Test
public void onlyUserTest() throws InterruptedException {
// 1. 直接点击修改
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(1000);
// 2. 点击弹窗内的确定
Alert alert = driver.switchTo().alert();
System.out.println(alert.getText());
alert.accept();
// 3. 此时来到了登录页面,检查登录页面的元素存不存在即可
driver.findElement(By.cssSelector("body > div.nav > span.title"));
driver.findElement(By.cssSelector("#submit"));
}
}
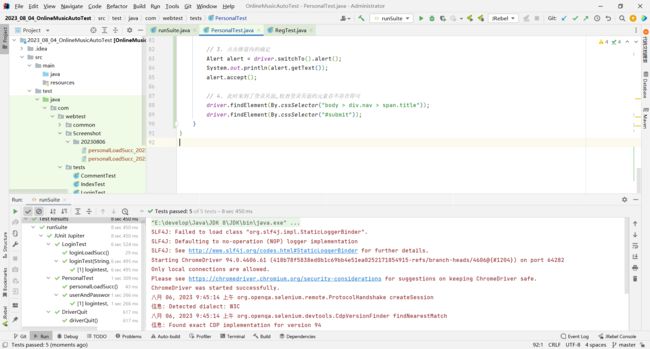
修改用户名 密码
前置条件 : 用户已经登录
自动化测试 :
package com.webtest.tests;
import com.webtest.common.AutoTestUtils;
import org.junit.jupiter.api.*;
import org.junit.jupiter.params.ParameterizedTest;
import org.junit.jupiter.params.provider.CsvSource;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
import java.io.IOException;
import java.time.Duration;
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class PersonalTest {
// 创建驱动对象
public static ChromeDriver driver;
// 访问登录界面
@BeforeAll
public static void baseControl() {
// 1. 创建驱动对象
driver = AutoTestUtils.createDriver();
// 2. 设置隐式等待
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
// 3. 访问要测试的地址
driver.get("http://43.143.160.85:8083/myinfo.html");
}
// 测试个人中心页面是否加载成功
@Order(1)
@Test
public void personalLoadSucc() throws IOException, InterruptedException {
// 1. 检测上方的 "音乐小栈" 是否存在
driver.findElement(By.cssSelector("body > div.nav > span.title"));
// 2. 检测核心区域是否存在
driver.findElement(By.cssSelector("body > div.login-container"));
// 3. 检测用户名是否已经渲染到输入框中
String username = driver.findElement(By.cssSelector("#username")).getAttribute("value");
System.out.println(username);
// 4. 断言一下,如果 username 为空,那就会报错
Assertions.assertNotNull("", username);
}
// 测试只输入用户名的情况下点击修改
@Order(2)
// @Test
public void onlyUserTest() throws InterruptedException {
// 1. 直接点击修改
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(1000);
// 2. 点击弹窗内的确定
Alert alert = driver.switchTo().alert();
System.out.println(alert.getText());
alert.accept();
// 3. 此时来到了登录页面,检查登录页面的元素存不存在即可
driver.findElement(By.cssSelector("body > div.nav > span.title"));
driver.findElement(By.cssSelector("#submit"));
}
// 测试修改用户名和密码
@Order(3)
@ParameterizedTest
@CsvSource({"logintest,logintest,logintest"})
public void userAndPasswordTest(String oldPassword, String newPassword1, String newPassword2) throws InterruptedException {
// 1. 输入原密码、密码和确认密码
driver.findElement(By.cssSelector("#old_password")).sendKeys(oldPassword);
driver.findElement(By.cssSelector("#password1")).sendKeys(newPassword1);
driver.findElement(By.cssSelector("#password2")).sendKeys(newPassword2);
// 2. 直接点击修改
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(1000);
// 3. 点击弹窗内的确定
Alert alert = driver.switchTo().alert();
System.out.println(alert.getText());
alert.accept();
// 4. 此时来到了登录页面,检查登录页面的元素存不存在即可
driver.findElement(By.cssSelector("body > div.nav > span.title"));
driver.findElement(By.cssSelector("#submit"));
}
}
找回密码测试
找回密码界面能否渲染成功
前置条件 : 无
自动化测试 :
package com.webtest.tests;
import com.webtest.common.AutoTestUtils;
import org.junit.jupiter.api.*;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
import java.time.Duration;
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class GetPasswordTest {
// 创建驱动对象
public static ChromeDriver driver;
// 访问登录界面
@BeforeAll
public static void baseControl() {
// 1. 创建驱动对象
driver = AutoTestUtils.createDriver();
// 2. 设置隐式等待
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
// 3. 访问要测试的地址
driver.get("http://43.143.160.85:8083/findpassword.html");
}
// 检查找回密码页面是否加载成功
@Order(1)
@Test
public void regLoadSucc() {
// 1. 检查上方 "找回密码" 是否渲染成功
driver.findElement(By.cssSelector("body > h1"));
// 2. 检查页面中心是否渲染成功
driver.findElement(By.cssSelector("#passwordResetForm"));
}
}
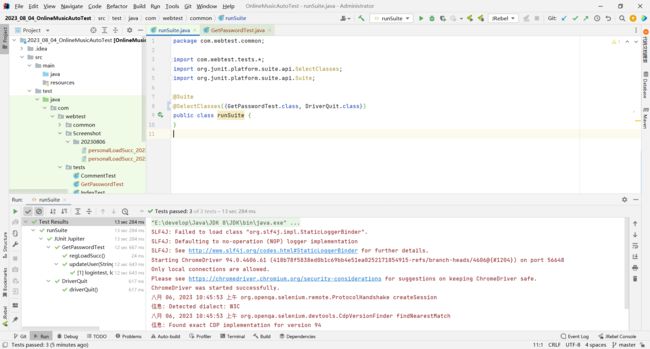
输入用户名、新密码、邮箱之后再输入验证码能否成功
前置条件 : 页面能够正常渲染
自动化测试 :
package com.webtest.tests;
import com.webtest.common.AutoTestUtils;
import org.junit.jupiter.api.*;
import org.junit.jupiter.params.ParameterizedTest;
import org.junit.jupiter.params.provider.CsvSource;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.NoAlertPresentException;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
import java.time.Duration;
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class GetPasswordTest {
// 创建驱动对象
public static ChromeDriver driver;
// 访问登录界面
@BeforeAll
public static void baseControl() {
// 1. 创建驱动对象
driver = AutoTestUtils.createDriver();
// 2. 设置隐式等待
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
// 3. 访问要测试的地址
driver.get("http://43.143.160.85:8083/findpassword.html");
}
// 检查找回密码页面是否加载成功
@Order(1)
@Test
public void regLoadSucc() {
// 1. 检查上方 "找回密码" 是否渲染成功
driver.findElement(By.cssSelector("body > h1"));
// 2. 检查页面中心是否渲染成功
driver.findElement(By.cssSelector("#passwordResetForm"));
}
// 检查正常修改密码是否成功
@Order(2)
// @ParameterizedTest
@CsvSource({"logintest,logintest,[email protected]"})
public void updateUser(String username, String password, String email) throws InterruptedException {
// 1. 输入用户名 新密码 邮箱
driver.findElement(By.cssSelector("#username")).sendKeys(username);
driver.findElement(By.cssSelector("#password")).sendKeys(password);
driver.findElement(By.cssSelector("#email")).sendKeys(email);
// 2. 点击获取验证码
driver.findElement(By.cssSelector("#passwordResetForm > div:nth-child(5) > button")).click();
Thread.sleep(1000);
// 3. 点击弹窗中的确认
// 等待弹出框加载最多 10 秒
WebDriverWait wait = new WebDriverWait(driver, 10);
try {
// 等待弹出框出现并获取它
Alert alert = wait.until(ExpectedConditions.alertIsPresent());
// 点击确认
alert.accept();
} catch (NoAlertPresentException e) {
System.out.println("未找到弹出框");
}
// 4. 强制等待 10s 让用户输入验证码
Thread.sleep(10000);
// 5. 用户输入完验证码之后点击提交
driver.findElement(By.cssSelector("#passwordResetForm > div:nth-child(6) > button")).click();
// 6. 点击弹窗中的确认
// 等待弹出框加载最多 10 秒
wait = new WebDriverWait(driver, 10);
try {
// 等待弹出框出现并获取它
Alert alert = wait.until(ExpectedConditions.alertIsPresent());
// 点击确认
alert.accept();
} catch (NoAlertPresentException e) {
System.out.println("未找到弹出框");
}
// 7. 查看是否来到了登录页
driver.findElement(By.cssSelector("body > div.nav > span.title"));
driver.findElement(By.cssSelector("#submit"));
}
}
不输入用户名 / 新密码 / 邮箱 / 验证码点击提交
前置条件 : 页面能够正常渲染
自动化测试 :
package com.webtest.tests;
import com.webtest.common.AutoTestUtils;
import org.junit.jupiter.api.*;
import org.junit.jupiter.params.ParameterizedTest;
import org.junit.jupiter.params.provider.CsvSource;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.NoAlertPresentException;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
import java.time.Duration;
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class GetPasswordTest {
// 创建驱动对象
public static ChromeDriver driver;
// 访问登录界面
@BeforeAll
public static void baseControl() {
// 1. 创建驱动对象
driver = AutoTestUtils.createDriver();
// 2. 设置隐式等待
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
// 3. 访问要测试的地址
driver.get("http://43.143.160.85:8083/findpassword.html");
}
// 检查找回密码页面是否加载成功
@Order(1)
@Test
public void regLoadSucc() {
// 1. 检查上方 "找回密码" 是否渲染成功
driver.findElement(By.cssSelector("body > h1"));
// 2. 检查页面中心是否渲染成功
driver.findElement(By.cssSelector("#passwordResetForm"));
}
// 检查正常修改密码是否成功
@Order(2)
// @ParameterizedTest
@CsvSource({"logintest,logintest,[email protected]"})
public void updateUser(String username, String password, String email) throws InterruptedException {
// 1. 输入用户名 新密码 邮箱
driver.findElement(By.cssSelector("#username")).sendKeys(username);
driver.findElement(By.cssSelector("#password")).sendKeys(password);
driver.findElement(By.cssSelector("#email")).sendKeys(email);
// 2. 点击获取验证码
driver.findElement(By.cssSelector("#passwordResetForm > div:nth-child(5) > button")).click();
Thread.sleep(1000);
// 3. 点击弹窗中的确认
// 等待弹出框加载最多 10 秒
WebDriverWait wait = new WebDriverWait(driver, 10);
try {
// 等待弹出框出现并获取它
Alert alert = wait.until(ExpectedConditions.alertIsPresent());
// 点击确认
alert.accept();
} catch (NoAlertPresentException e) {
System.out.println("未找到弹出框");
}
// 4. 强制等待 10s 让用户输入验证码
Thread.sleep(10000);
// 5. 用户输入完验证码之后点击提交
driver.findElement(By.cssSelector("#passwordResetForm > div:nth-child(6) > button")).click();
// 6. 点击弹窗中的确认
// 等待弹出框加载最多 10 秒
wait = new WebDriverWait(driver, 10);
try {
// 等待弹出框出现并获取它
Alert alert = wait.until(ExpectedConditions.alertIsPresent());
// 点击确认
alert.accept();
} catch (NoAlertPresentException e) {
System.out.println("未找到弹出框");
}
// 7. 查看是否来到了登录页
driver.findElement(By.cssSelector("body > div.nav > span.title"));
driver.findElement(By.cssSelector("#submit"));
}
// 测试不输入用户名、新密码、邮箱、验证码点击提交
@Order(3)
@Test
public void notContentSubmit() {
// 1. 不输入用户名 新密码 邮箱 验证码
// 2. 直接点击提交
driver.findElement(By.cssSelector("#passwordResetForm > div:nth-child(6) > button")).click();
// 3. 弹窗提醒,请输入用户名
Alert alert = driver.switchTo().alert();
String content = alert.getText();
// 4. 判断弹窗的内容
Assertions.assertEquals(content, "请先输入用户名");
}
}
运行结果 :

执行成功 , 如果不输入其中任何一个元素都会弹窗提醒
5.2.3 用例数量
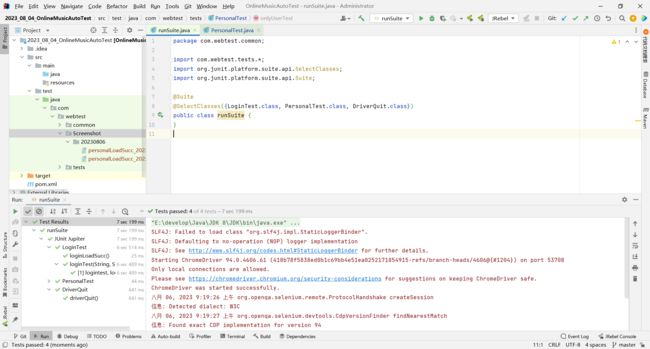
5.2.4 运行结果
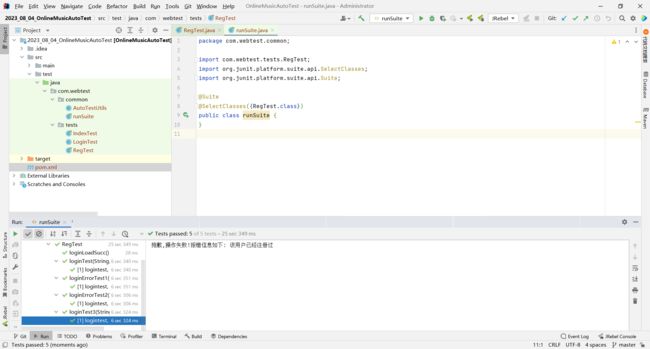
共 23 个测试点 , 执行通过 22 个 , 执行失败 1 个
执行失败的用例点原因是删除歌曲操作是 查询音乐 这个用例点
执行失败的原因是我们要搜索的歌曲在之前删除音乐用例点的执行中被删除掉了
自动化测试测试覆盖率 : 10 %
该项目选取的是核心测试用例来进行自动化测试 , 所以测试覆盖率会比较低
5.2.5 自动化测试的亮点
- 我们使用了 JUnit5 中提供的注解 : 他避免了我们使用 main 方法去运行测试用例 , 避免生成过多的对象 , 造成资源和时间的浪费 , 提高了自动化的执行效率
- 只创建一次驱动对象 , 避免每个用例重复创建驱动对象 , 造成时间和资源的浪费
- 使用参数化 : 保持用例的简洁 , 提高代码的可读性
- 测试套件 : 降低了测试人员的工作量 , 通过套件一次执行所有要运行的测试用例
- 使用了隐式等待 : 提高了自动化运行效率 , 提高了自动化的稳定性
- 使用了屏幕截图 : 方便后续问题的追溯以及解决
六 . 风险评估
目前该项目存在的最大问题就是服务器配置比较低 , 只能允许小部分人同时使用 , 如果存在高并发的场景 , 系统很有可能就会崩掉 .
另外 , 该项目存在的最大问题就是在用户注册的时候没有绑定邮箱 , 但是在找回密码的时候 , 随便输入一个能够接收验证码的邮箱就能够修改密码 , 这个缺陷在下个版本就需要紧急修复
七 . 附件
自动化测试的代码 :
2023_08_04_OnlineMusicAutoTest.zip
https://gitee.com/jialebihaitao/JavaCode/tree/master/2023_08_04_OnlineMusicAutoTest
自动化测试样例文件 :
音乐小栈测试用例分析.xmind
音乐小栈自动化测试测试用例.xmind
项目测试报告 :
https://www.yuque.com/jialebihaitao/vibxbd/gh0s6m8xt1fpxg3c?singleDoc# 《“音乐小栈” 项目测试》