【chrome devtools】前端性能分析之chrome devtools的使用 前端项目内存性能优化的建议 前端浏览器崩溃卡死 前端性能分析实战
最近有个项目,静置一段时间,chrome内存一直上涨。就像是这样:
内存会慢慢悄悄的往上涨,最终可以到达2000多M,直至浏览器崩溃卡死。很明显,这应该是内存泄漏了。
但是只知道内存泄漏,并不知道究竟要如何排查问题。根据经验,无非就是定时器开了没关,闭包太多不能释放,动画太多性能影响等等。这样猜来猜去,成本太高。
也许都知道chrome本身有一些工具 比如:
以上三位。
network就不说了,主要是看接口的响应时间,这部分自己看看,遇到一个靠谱的后端应该没什么大问题。着重说说,后两位。
1、Performance
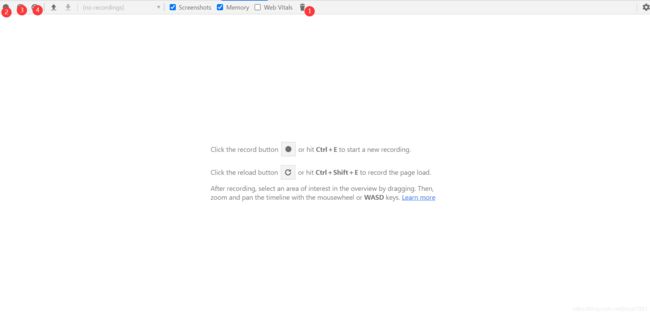
这个选项卡,点开之后,长这个样子:
大概知道以上这四个按钮的作用即可。
第一个:手动垃圾回收。点一下,相当于把当前网页执行了手动的垃圾回收,js引擎会暂停下来,优先把一些不用了的变量占据的内存清空回收回来。
第二个:开始记录网页的性能表现。相当于是我们的摄像机按钮,点击开始拍摄视频。它会记录下当前网页的性能表现,甚至精细到可以看到某个变量函数或者对象的内存占用情况。(注意,不要记录太长时间,会导致浏览器卡顿的)
第三个和第四个,从图标上就可以看出,一个是刷新,一个是删除所有记录。
下边开始使用分析了:
我们现在是怀疑内存泄漏了,所以再开始记录之前先手动回收一下,也就是先点击1这个按钮。
回收之后,开始点击2这个按钮,开始记录网页的表现。(还是那句话,不要记录太久,会卡的)
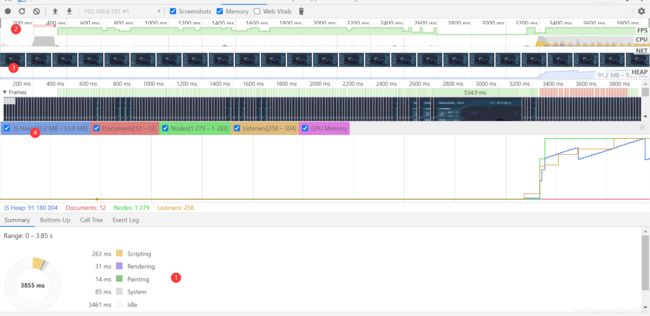
大概三四秒之后,可以点击暂停了(还是2这个按钮)。可以得到像下边的这个界面
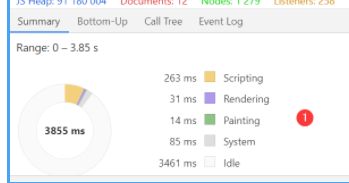
第一个部分是概览。给你分析一下,杠杆这几秒钟时间花在了哪里。你可以根据这个大致定位,哪部分花费的时间比较多,一般多用于首屏时间的优化。
scripting就是js代码运行的。rendering就是渲染的时间。painting就是绘制dom的时间。 system就是系统时间。idle就是系统空闲时间。
第二部分是综合性能部分。看后边主要是三个部分 FPS 、CPU 、NET。FPS喜欢打游戏的朋友可能会更了解,就是掉帧。简单的说就是现在画面卡不卡。到底怎么看卡不卡,直接看红红绿绿的这些个折线图。红色的部分,那肯定是卡了,绿色部分相对比较平稳。根据这块可以看看到底哪个地方卡顿了,有时候可以针对解决一下。CPU这块的折线图,同样反映了究竟是哪部分在占用cpu。有几个颜色分别对应了上边的这个地方,如图
NET是网络部分,不再细说。
第三部分是堆内存的占用情况。同样的也是一个曲线,很直观可以看到从哪里开始,内存上升了,哪里开始内存下降了。如图,可以看到尾部上升了。
用鼠标划过这个阶段可以看到对应的界面绘制的过程,就知道在绘制哪个部分是有内存的提升。
第四部分是堆内存的占用情况。对应有几个部分,js 内存占用、整个文档占用、dom节点占用、监听事件以及GPU内存占用。
可以看到尾部几条曲线,dom节点(绿色)攀升起来,后边一直很高;js内存占用情况同样是一波三折;然后是监听事件也比较高。我们可以选择其中的想看的位置,鼠标点击一下,看看详情:
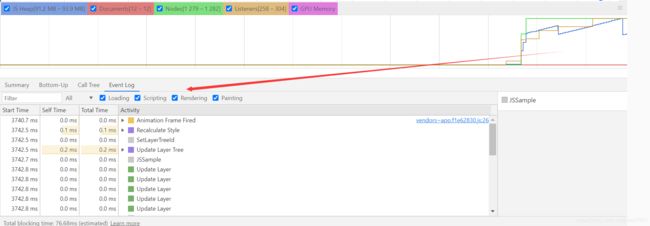
可以看到下边出现了详情。
根据字面意思,
第一个是 Animation,就是动画部分;后边还有具体代码的位置,可以点击去看看。
第二个是重新计算样式,说明这个地方我们重绘了dom,改变位置或者颜色什么的。
下边就是update layer,更新图层。至于更新了哪些,你可以用鼠标滑动上边的截图看看。
经过查看,发现这部分比较高的地方就是绘制echarts和某些元素在滚动显示。
可以针对性看看这部分功能和代码,是否有优化的空间。
performance的使用暂时先介绍到这里。(里边还是有很多其他强大的功能的!!)。
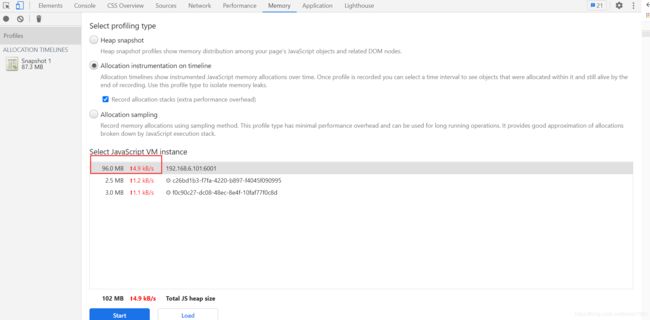
2、Memory
这部分很明显是针对内存的。第三部分,显示的数字就是当前占用的内存。
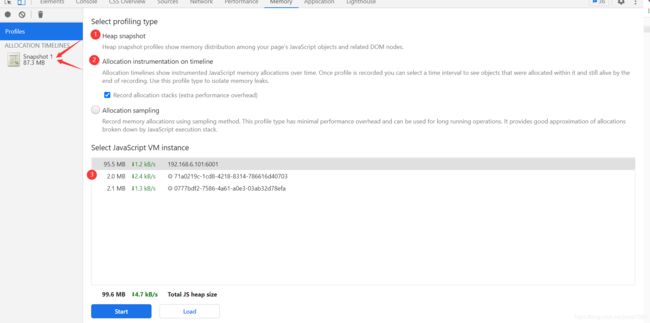
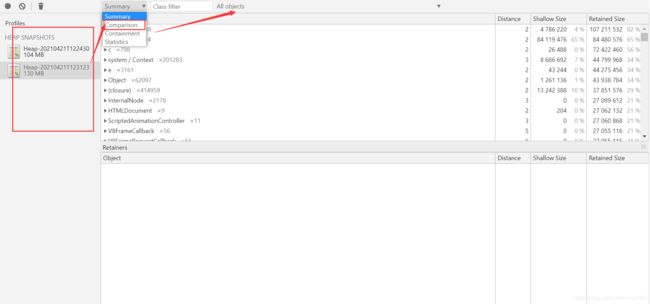
第一部分是抓取内存快照。就是对现在的内存情况拍个照,然后显出所有占据内存的东西。选中,然后点击下边的蓝色按钮,开始拍照。可以得到类似于第四部分的快照,点进去就可以看详情了:
点击某个内容,可以在下方看到具体细节。比如上图,点击之后,下边出现了 nextick ,行末还有具体的代码位置,可以点击去看看,这部分内存的占据是否是必要的。
但是,内存泄漏的时候,是可以看到第三部分的数字不断增加的。
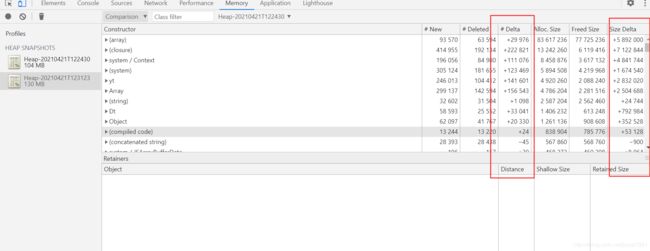
我们要在内存涨上去的时候,再拍一个快照,用于对比前后出现的增量,以便我们排查问题。再来一次快照。如图:
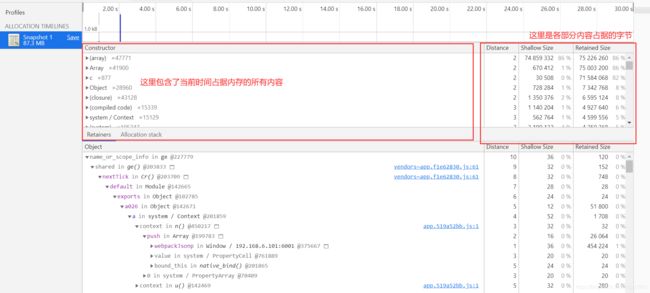
如上,比较之后,可以在下图看到增量(哪些东西增长了)
size Delta 就是变化的量 就是数学符好 Δ。
既然增加了这么多,就看看前边那些地方增加了。
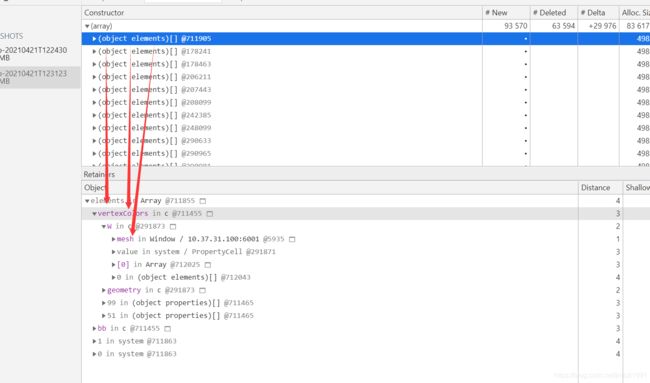
排在前几个是array(数据中的数组类型),closure(大名鼎鼎的闭包)。点开之后,还是可以看详情的,
随便点开一个,可以看到是3D模型对象mesh in window。说明这个变量是在window下的,全局变量用着爽,但是很容易引起闭包啊,闭包可就难回收了。这个要注意。
就这样,一层层的拨开他的心,看看到底哪些增量。哪些是可以优化掉的。
性能优化是一个极其浪费时间和耐心的工作。网上的资源也不是很多,不是很系统。通过自己的项目实战,有了以上的经验,可能也不全对,欢迎指正。
但是根据这次性能优化的经验看,出现内存泄漏主要考虑几个方面:
1、数据
这里的数据值得是大量的数据。尤其是vue框架,你放在data里边的数据都会被代理(proxy)或者是劫持,通过观察者模式变成响应式的。如果你的数据量较大,这时候要考虑它是不是需要响应变化,如果不需要,就不要放进data的return对象中。如果需要,那么和后台或者产品经理考虑协商一下,是不是可以减少数据量的返回。
2、定时器
实际上,前端提到定时器,不由虎躯一震。一个小小的定时器,就可能引起真个浏览器的崩溃。原因在于,你注册一个定时器之后,他会一直存在你的页面中,只要你不摧毁页面,他就一直都在。尤其是当你的界面需要一直打开(比如说大屏展示界面),那么这个问题就会存在。所以,用到大量的定时器的时候,可以考虑定时清空一下定时器(重置一下)。如果,项目不是一直打开的,那么需要在页面destory的时候,clearInterval要注意写上了。
3、闭包
虽然放在最后,但是这个闭包真的真的真的很重要。有很多人对于闭包甚至还一知半解,所以不知不觉写了很多闭包。比如,你绑定事件的时候,用的是匿名函数。再比如,喜欢用全局变量,然后又在很多函数中引用这个变量,再比如上边的定时器,实际上也容易引起闭包问题。只要有闭包,那肯定内存噌噌噌的往上涨。毕竟占着内存不能释放,这就是隐患。
好了,分享到这里基本结束。这里提及的性能分析肯定远远不能覆盖全部场景,只作为个人项目经验的总结,欢迎探讨指正。