Django实现音乐网站 ⑼
使用Python Django框架制作一个音乐网站,
本篇主要是后台对专辑、首页轮播图原有功能的基础上进行部分功能实现和显示优化。
目录
专辑功能优化
新增编辑
专辑语种改为下拉选项
添加单曲优化显示
新增单曲多选
更新歌手专辑数、专辑单曲数
获取歌手专辑数
保存处理专辑数和单曲数
列表显示
显示专辑封面
显示专辑所属歌手
首页轮播图功能优化
字段显示优化
记录列表显示图片
总结
专辑功能优化
新增编辑
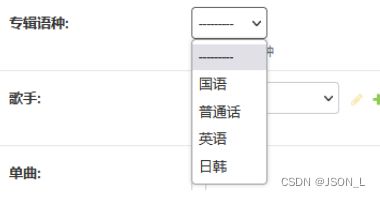
专辑语种改为下拉选项
修改专辑表模型Album 专辑语种字段,使用choices参数。
langs = [('国语', '国语'), ('普通话', '普通话'), ('英语', '英语'), ('日韩', '日韩')]
single_lang = models.CharField('专辑语种', max_length=50, choices=langs, help_text='请选择专辑语种')效果:
添加单曲优化显示
需要在添加专辑时,单曲选项显示为单曲名称;
还是去修改表模型,需要给单曲表设置返回格式。
单曲表模型增加str方法
def __str__(self):
return self.name新增单曲多选
添加或编辑数据时,选择单曲可通过ctrl键来实现多选。
查看数据库表
更新歌手专辑数、专辑单曲数
在新增专辑后,同步更新所属歌手拥有专辑数量。
在player/models.py中修改。
获取歌手专辑数
def get_album_singler_num(singler_id):
"""
获取专辑表中所属歌手数
:param singler_id:
:return:
"""
return Album.objects.filter(singler_id=singler_id).count()保存处理专辑数和单曲数
在专辑表模型中重写保存方法。
单曲数通过Singe字段获取,是一个set类型;使用内置方法len计算数量。
重写save方法
def save(self, force_insert=False, force_update=False, using=None,
update_fields=None):
""" 重写save方法 处理单曲数和歌手专辑数 """
super().save()
# 获取选中的单曲字典
sing_set = self.Singe.all()
single_num = len(sing_set)
# 更新单曲数
self.single_num = single_num
# 获取所属歌手专辑数
album_num = get_album_singler_num(self.singler_id)
super().save()
# 更新歌手表-专辑数
Singler.objects.filter(pk=self.singler_id).update(album_num=album_num)列表显示
显示专辑封面
默认显示的是专辑封面路径。
修改player/admin.py中专辑后台类中封面自定义返回。
内容如下:
def get_cover(self):
return format_html(' '.format(self.cover))
'.format(self.cover))效果:
显示专辑所属歌手
默认列表显示的专辑所属歌手为外键id,需要显示为歌手名称。
修改player/admin.py中专辑后台类中对歌手外键id返回,使用之前单曲显示歌手方法即可。
内容如下:
def get_singler_id(self):
return get_singler_name(self.singler_id)
get_singler_id.short_description = '歌手'效果:
首页轮播图功能优化
字段显示优化
修改player/models.py文件中,首页轮播图表模型中字段显示为设定的内容。
内容如下:
class Carousel(models.Model):
""" 首页轮播图 """
class Meta:
verbose_name = '首页轮播'
verbose_name_plural = '首页轮播'
path = models.ImageField(
'轮播图',
upload_to=upload_save_path,
help_text='请选择上传首页轮播图'
)
href = models.CharField(
'跳转路径',
max_length=100,
help_text='请输入点击图片后跳转路径'记录列表显示图片
修改player/admin.py文件;展示轮播图列表中显示路径改为显示图片,
还是通过format_html。
内容如下:
class CarouselAdmin(admin.ModelAdmin):
""" 后台首页轮播图类 """
def get_path(self):
return format_html(
' ',
self.path,
)
get_path.short_description = '图片路径'
def get_href(self):
return self.href
get_href.short_description = '跳转路径'
# 显示字段
list_display = ['id', get_path, get_href]
',
self.path,
)
get_path.short_description = '图片路径'
def get_href(self):
return self.href
get_href.short_description = '跳转路径'
# 显示字段
list_display = ['id', get_path, get_href]效果:
总结
操作后台管理自定义时,目前主要通过两方面来改变,一个是表模型;另一个是通过后台类。