- 鸿蒙系统用什么开发应用?
109702008
编程harmonyos华为人工智能
鸿蒙系统(HarmonyOS)是华为技术有限公司开发的一款分布式操作系统,旨在实现跨设备的无缝协同和高效运行。在应用开发方面,鸿蒙系统提供了多种编程语言的支持,以满足不同开发者的需求。以下是一些常用的鸿蒙系统应用开发语言:Java:Java是一种广泛使用的编程语言,特别在移动应用开发领域。鸿蒙系统支持Java开发,这使得安卓开发者可以快速上手。Java拥有优秀的跨平台能力和丰富的API库,涵盖了网
- TypeScript语言的字符串处理
轩辕烨瑾
包罗万象golang开发语言后端
TypeScript语言的字符串处理在现代编程语言中,字符串处理是非常重要的一部分。对于TypeScript这样的语言,更是让开发者在处理字符串时得到了更为安全和强大的工具。本文将深入探讨TypeScript中的字符串处理技术,包括字符串的基本操作、模板字符串、字符串方法、正则表达式以及常用的字符串处理技巧等。一、TypeScript基础与字符串的基本操作TypeScript是JavaScript
- 【Web前端】JWT(JSON Web Tokens)概述
泡芙冰淇淋ya
Web前端json
1、简介JWT(JSONWebTokens)是一种用于双方之间安全传输信息的简洁的、URL安全的令牌标准。它基于JSON对象,并通过数字签名确保其完整性和真实性。JWT因其小巧、自包含以及易于在客户端和服务器之间传输的特性而被广泛使用于身份验证和信息交换的场景中。2、组成部分JWT由三个部分组成,这三部分通过点(.)分隔:Header(头部):头部通常包含了两部分信息:例如:typ:表示令牌的类型
- arcgis js 怎么加载geoserver发布的wms服务
niuge No.1
1024程序员节
arcgisjsapi加载wms服务,官方的参考样例:WMSLayer|SampleCode|ArcGISMapsSDKforJavaScript4.30|EsriDeveloper按照官方样例加载比较奇怪,我们平常习惯用url或者json的方式加载,稍微改一下就行,如下:constlayer=newWMSLayer({url:"http://127.0.0.1:8080/geoserver/ne
- [读书日志]从零开始学习Chisel 第一篇:书籍介绍,Scala与Chisel概述,Scala安装运行(敏捷硬件开发语言Chisel与数字系统设计)
JoneMaster
从零开始学ChiselJM读书日志系列开发语言scala后端fpga开发架构嵌入式硬件
简介:从20世纪90年代开始,利用硬件描述语言和综合技术设计实现复杂数字系统的方法已经在集成电路设计领域得到普及。随着集成电路集成度的不断提高,传统硬件描述语言和设计方法的开发效率低下的问题越来越明显。近年来逐渐崭露头角的敏捷化设计方法将把集成电路设计带入一个新的阶段。与此同时,集成电路设计也需要一种适应敏捷化设计方法的新型硬件开发语言。本书从实用性和先进性出发,较全面地介绍新型硬件开发语言Chi
- MongoDB详细讲解 + springboot集成
you0719
简单学点java数据库java
MongoDB以JSON为数据模型的文档非关系型数据库垂直扩展在一个机器上进行性能扩展水平扩展多个机器的扩展定位特点定位为应用数据库,存储数据特点:量大/非敏感/一定的查询性能MongoDB的语法是JavaScript语法添加db.集合名.insert(js对象)编辑db.集合名.updateMany({key:value}{$set:{key:value}})删除db.集合名.deleteMan
- 每个程序员都该学习的5种开发语言
阿玥的小东东
学习开发语言
我曾在某处读到过(可能在《代码大全》,但我不敢确定),程序员应该每年学习一门新的编程语言。但如果做不到,我建议,你至少学习以下5种开发语言,以便你在职业生涯有很好的表现。每个公司都喜爱精通多种编程语言并且多才多艺的程序员。一个既能很麻利地写脚本,也能编写复杂的Java程序的程序员,确实相当有价值。所以实际上,对于高级开发者来说,学习不止一种编程语言,几乎就是必然的要求。目前而言,面试官越来越看重那
- uniapp APP端页面触发调用uniapp开发的webview里的方法
printf_824
uniapp分享uni-app
原理:使用getCurrentInstance()获取当前组件的Vue实例,通过instance.proxy.$scope.$getAppWebview()获取Uniapp的原生WebView对象。使用WebView提供的evalJS方法,执行嵌入H5页面内的JavaScript代码functiongetData(){url.value="http://192.168.0.22:5174/#/pa
- Blazor-ApexCharts 开源项目指南
凌桃莺Talia
Blazor-ApexCharts开源项目指南项目地址:https://gitcode.com/gh_mirrors/bl/Blazor-ApexCharts一、项目介绍Blazor-ApexCharts是一个用于Blazor框架的图表组件库封装,它基于流行的前端图表库ApexCharts.js实现。这个项目旨在简化在Blazor应用中添加交互式图表的过程,无需直接处理复杂的JavaScript互
- 小白WEB前端学习(七)
Sun ᥫᩣ涵
WEB前端前端学习
续:小白WEB前端学习(六)继续学习CSS(五)8.响应式布局:响应式布局意在实现不同屏幕分辨率的终端上浏览网页的不同展示方式1.响应式布局介绍:优点:面对不同分辨率设备灵活性强能够快捷解决多设备显示适应问题缺点:兼容各种设备工作量大,效率低下代码累赘,会出现隐藏无用的元素,加载时间加长手机:76899212482.media媒体查询HTML标签字号手机屏幕大小不同,分辨率不同如何设置不同的htm
- Vue教程|搭建vue项目|Vue-CLI新版脚手架
cnsxjean
vue.jsjavascript前端框架npmui
一、安装Node环境安装Node及Npm环境Node下载地址:Node.js—RunJavaScriptEverywhereNode.js®isaJavaScriptruntimebuiltonChrome'sV8JavaScriptengine.https://nodejs.org/en/安装完成后,检查安装是否成功,并检查版本,命令如下:node-vnpm-vmac@MacdeMacBook-
- 赶紧收藏!2024 年最常见 20道分布式、微服务面试题(八)
学长爱编程
分布式微服务程序员面试分布式微服务架构面试后端跳槽中间件
上一篇地址:赶紧收藏!2024年最常见20道分布式、微服务面试题(七)-CSDN博客十五、什么是负载均衡,它在微服务架构中如何工作?负载均衡是一种在计算机网络中分配工作负载(如网络流量、请求处理等)到多个计算资源(如服务器、数据库、存储设备等)的策略。其主要目的是优化资源的利用、提高吞吐量、增强系统可用性和容错性,以及避免任何单一资源的过载。负载均衡的关键概念:前端(Client-Side)负载均
- xss的过滤和绕过(2)
rzydal
学习笔记网络安全xss计算机网络
xss的过滤和绕过分类过滤主要有两层,分别为WAF层和代码层,WAF(web应用防火墙)通常是在外部,在主机或者网络硬件上,对HTTP请求进行过滤拦截,而代码层是在编写web应用的过程中,直接实现或者音乐第三方库,对用户输入进行过滤,但是JavaScript语法非常灵活,所以对于普通的正则匹配,字符串比较,很难拦截xss。1.富文本过滤在发送邮件或者博客的情景下,用户有需求实现富文本的编辑,比如插
- js高阶-响应式原理
silver687
javascript
在JavaScript中,响应式原理通常是指一种编程模式,它允许开发者创建能够自动响应数据变化的系统或应用。这种模式在现代前端框架(如Vue.js、React等)中非常常见,尤其是在数据绑定和UI更新方面。以下是响应式原理的核心概念和实现方式的详细解释:----1.响应式原理的核心概念响应式编程的核心是数据驱动和自动更新。当数据发生变化时,相关的UI或逻辑会自动更新,而无需手动触发更新操作。这种模
- 2025年前端发展趋势
贵州数擎科技有限公司
前端javascript
开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术开源项目:github晓智元宇宙、数字孪生引擎、前端面试题大家好!我是[晓智],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!
- Flutter使用Ohos原生组件的方法
六号嘉宾
OpenHarmony鸿蒙开发移动开发flutterharmonyos移动开发鸿蒙开发ArkUI跨端开发组件化
往期学习笔录:鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……Flutter中有些功能使用原生组件包装会更简
- js能不能清楚浏览器缓存?
涔溪
jsjavascript缓存开发语言
JavaScript本身并没有直接清除浏览器缓存的API。但是,你可以使用一些间接的方法来促使浏览器刷新缓存或在某些情况下模拟清除缓存的行为。这里有几个方法:强制刷新页面资源:可以通过为资源链接添加查询字符串的方式(如版本号或时间戳)来确保加载最新的资源,而不是缓存的版本。例如:。使用ServiceWorker:如果你正在使用ServiceWorker来管理缓存,你可以编写代码来控制哪些资源应该被
- 2024大厂高级前端面试题汇总!
前端小羽——互联网大厂
前端react.js前端框架
以下是自己整理的面试题汇总,不敢藏私,统统贡献出来。面试的公司分别是:阿里、网易、滴滴、今日头条、有赞、挖财、沪江、饿了么、携程、喜马拉雅、兑吧、微医、寺库、宝宝树、海康威视、蘑菇街、酷家乐、百分点和海风教育。以下是面试题汇总,前端进阶系列会持续深入更新面试题解,共勉!阿里使用过的koa2中间件koa-body原理介绍自己写过的中间件有没有涉及到Cluster介绍pm2master挂了的话pm2怎
- javaScript 的语法糖全解
Young丶
vue3jsjavascript开发语言ecmascript
最近在阅读一些JavaScript代码时,我们发现很多时候可以用更简洁的语法来完成相同的操作,这便是“语法糖”的魅力。语法糖是一种对底层语法的封装和简化,通过编译器将其转换成等价的标准语法来实现。例如,在Java中,泛型和Lambda表达式都是语法糖。泛型在编译过程中会被转换成非泛型的形式,而Lambda表达式会被转换为对应的匿名内部类形式。语法糖的优缺点优点:简洁性:语法糖使代码更加简洁
- 2024最新Web前端经典面试试题及答案-史上最全前端面试题(含答案)
2401_89693619
前端面试职场和发展
3.阐述清楚浮动的几种方式(常见问题)1.父级div定义height原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题。优点:简单、代码少、容易掌握缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题2.父级div定义overflow:hidden原理:必须定义width或zoom:1,同时不能定义height,使用overflow:
- 2024Web前端人事面试题总结精选_前端面试项目相关提问
2401_86638424
面试职场和发展
api然后我们前端直接调用,当然如果后台还没写好就先自己造假数据来完成。平常都是用webpack来构建项目等等。2、你觉得你个性上最大的优点是什么?回答提示:沉着冷静、条理清楚、立场坚定、顽强向上、乐于助人和关心他人、适应能力和幽默感、乐观和友爱。3、说你最大的缺点?回答提示:这个问题企业问的概率很大,通常不希望听到直接回答的缺点是什么等,如果求职者说自己小心眼、爱忌妒人、非常懒、脾气大、工作效率
- 【华为OD】| 最多获得的短信条数、云短 信平台优惠活动_完全背包
buff会技术的程序媛
-JS】技术杂谈技术learn算法java
目录一.题目描述二.输入描述三.输出描述用例四.题目解析五.Java玩法六.JavaScript玩法一.题目描述某云短信厂商,为庆祝国庆,推出充值优惠活动。现在给出客户预算,和优惠售价序列,求最多可获得的短信总条数。二.输入描述第一行客户预算M,其中0<=M<=10^6第二行给出售价表,P1,P2,…Pn,其中1<=n<=100Pi为充值i元获得的短信条数。1<=Pi<=1000,1<=n<=10
- 2025年前端面试题汇总
涔溪
前端
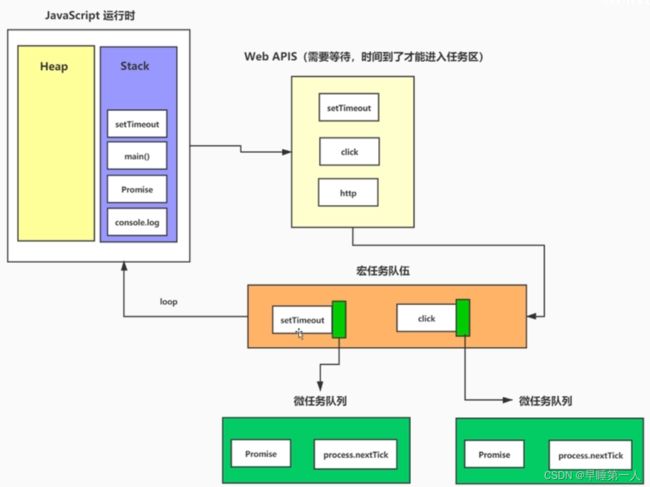
JavaScript核心异步编程Promise、async/await的工作原理及应用场景。如何处理并发请求,使用Promise.all()或Promise.race()等方法。解释事件循环机制,理解微任务(microtask)与宏任务(macrotask)的区别。原型链深入理解JavaScript中的原型继承模型。举例说明如何通过修改原型对象影响所有实例。闭包定义闭包及其作用,如实现私有变量和函
- 游戏策划的分类
yaoyaoyao可爱呀
游戏策划
P3游戏策划分类1.程序2.美术3.策划程序:一般分为客户端程序和服务器程序客户端程序一般负责游戏的前端画面表现服务器程序负责游戏的后端运算美术:角色原画,角色模型动作,场景原画,场景模型,UI设计,特效设计程序,美术,运营项目经理:给各个岗位同事安排工作计划,推进项目进度策划:主策划(4—5年)对游戏的设计进行统筹的规划和管理对工作进行分配和验收系统策划:游戏玩法和系统设计数值策划:游戏玩家的血
- 云原生架构下的AI智能编排:ScriptEcho赋能前端开发
前端
在当今快速发展的数字经济时代,云原生架构已成为构建现代化应用的关键。它通过微服务、容器化和DevOps等技术,实现了应用的高可用性、可扩展性和弹性。然而,在云原生架构下,前端开发也面临着新的挑战。为了应对这些挑战,AI写代码工具(例如ScriptEcho)应运而生,通过AI智能编排,显著提升了前端开发效率。本文将深入探讨AI智能编排在云原生架构中的作用,并以ScriptEcho为例,阐述其如何加速
- java ssm基于微信小程序的小说图书阅读系统网上书城论坛交流(源码+文档+运行视频+讲解视频)
QQ2279239102
SSM微信小程序java微信小程序开发语言SSMvue.js
文章目录系列文章目录目的前言一、详细视频演示二、项目部分实现截图三、技术栈后端框架SSM前端框架vueSSM框架详细介绍系统测试微信小程序介绍四、代码参考源码获取目的摘要:基于JavaSsm与微信小程序的小说图书阅读系统,为书虫打造沉浸式阅读天地,兼设论坛交流,丰富阅读体验,促进文学交流。网上书城汇聚海量小说、图书,分类精细,搜索便捷,用户通过微信小程序阅读,支持字体、背景调节,书签、笔记功能方便
- Java前端基础—HTML
缺少动力的火车
前端基础集合前端javahtml
Java前端基础—HTML目录Java前端基础—HTML1.简介2.基础语法2.1HTML页面固定结构2.2标题标签2.3段落标签2.4换行标签2.5水平线标签2.6文本标签2.7图片标签2.8音频标签2.9视频标签2.10链接标签2.11列表标签2.12表格标签2.13表单标签2.14语义标签1.简介1.网页组成:文字,图片,音频,视频,超链接。2.代码如何转换成网页:依靠的是浏览器的渲染和解析
- 一个可以根据题目得分显示不同题目的答题demo
qq_41759752
javascripthtml5vue.js前端
前段时间有幸参与到一个全国性的某心理健康测评平台的开发工作,其答题部分的前端开发工作由我完成,现将该平台前端的主要交互逻辑重新实现做成demo,有需要的小伙伴或客户可以联系我获取了,有类似开发需求的老板和可以联系我哟。其中主要实现的交互有:1、在excel录入题目信息,后台写脚本将excel数据转化为前端页面需要的试题数据,前端通过接口拿到所有的试题数据。(后台操作,demo中数据写成了静态数据)
- clang和gcc对比
三雷科技
深入C++编程入门开发语言c++cclangllvmgcc
clang和gcc对比一、基本概述二、背景与历史三、架构与模块化四、错误提示与静态分析五、性能与编译速度六、兼容性与多平台支持七、调试支持Clang和GCC都是广泛使用的C、C++编译器,它们各自具有独特的优势和特点,适用于不同的使用场景。以下是对两者的详细对比:一、基本概述ClangGCC定义一个C/C++、Objective-C/Objective-C++编程语言的编译器前端,采用底层虚拟机(
- 全网最详细Gradio教程系列5——Gradio Client: javascript
龙焰智能
Gradio全解教程javascriptgradioclientplaycode.conpmcdnnode.js
全网最详细Gradio教程系列5——GradioClient:javascript前言本篇摘要5.GradioClient的三种使用方式5.2使用GradioJavaScriptClient5.2.1安装1.npm方式:node.js2.CDN方式3.在线运行环境:PLAYCODE5.2.2连接到Gradio程序1.通过URL或SpaceID连接2.辅助:duplicate()和hf_token5
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc