五、web应用程序技术——web功能
文章目录
- 一、服务器端功能
-
- 1.1 SQL
- 1.2 XML
- 1.3 web服务
- 二、客户端功能
-
- 2.1 HTML
- 2.2 超链接
- 2.3 表单
- 2.4 CSS
- 2.5 JavaScript
- 2.6 文档对象模型
- 2.7 Ajax
- 2.8 JSON
- 2.9 同源策略
- 2.10浏览器拓展技术
一、服务器端功能
早期的web站点由各种静态资源组成,如HTML页面与图片。当用户提交请求时,只需将它们加载到web服务器,在传送给用户即可。每次用户请求某个特殊的资源时,服务器都会返回相同的内容。
如今的web应用程序主要向用户提供动态生成的内容。当用户请求一个动态资源时,服务器会动态建立响应,每个用户都会收到满足其特定需求的内容。动态内容由在服务器上执行的脚本或其他代码生成,这些脚本收到各种输入,并处理输入,然后向用户返回输出结果。
当用户的浏览器提出访问动态资源请求时,它不仅仅要求访问该资源的副本,还会随请求提交各种参数。正是这些参数保证了服务器端应用程序能够生成各种适合用户需求的内容。HTTP请求使用以下几种方式向应用程序传送参数:
- 通过URL查询字符串;
- 通过HTTPcookie;
- 通过REST风格的URL的文件路径;
- 通过在消息主体中使用POST方法。
像常见的计算机软件一样,web应用程序也在服务器端使用大量技术实现其功能。这些技术包括:
- 脚本语言,如php、asp、VBScript等;
- web应用程序平台,如ASP.NET和Java;
- Web服务器,如Apache、IIS;
- 数据库,如MS-SQL、Oracle和Mysql;
- 其他后端组件,如文件系统、基于SOAP的web服务和目录服务。
Java Servlet是应用程序服务器的一个对象,它接收客户端的HTTP请求,并返回HTTP响应。
1.1 SQL
结构化查询语言(SQL)用于访问MySQL、MS-SQL等关系数据库中的数据。关系数据库将数据存储在表中,每个表由许多行和列组成,每一列代表一个数据字段,每一行则代表为这些字段中的一些或全部字段分配的值。
1.2 XML
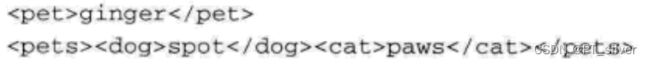
可拓展标记语言(XML)格式将文档分为内容(数据)和标记(给数据做注解)。标记主要用标签表示,它们包括起始标签、结束标签和空元素标签。
起始标签和结束标签成对出现,其中可包含文档内容和子元素;
同时,标签可以包含以名/值对出现的属性。
![]()
XML之所以可拓展,是因为它们可以使用任意数量的标签和属性名。XML文档通常包含文档类型定义(DTD),DTD定义文档中使用的标签、属性及其组合方式。
1.3 web服务
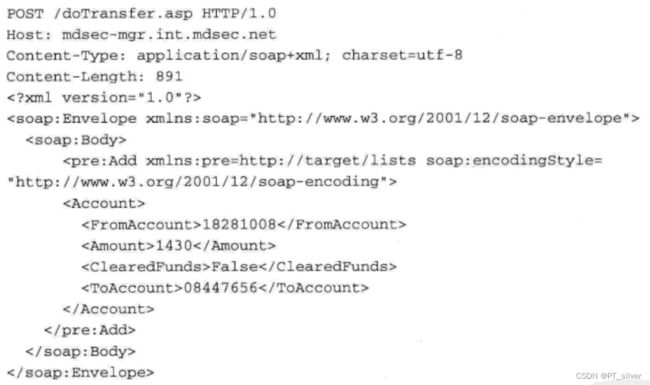
实际上,许多应用程序本质上就是一组后端web服务的GUI前端。Web服务使用简单对象访问协议(SOAP)来交换数据。通常,SOAP使用HTTP协议来传送消息,并使用XML格式表示数据。典型的SOAP请求如下所示:

在使用浏览器访问web应用程序时很有可能遇到SOAP,服务器端应用程序使用它与各种后端系统进行通信。如果将用户提交的数据直接组合到后端的SOAP消息中,就可能产生于SQL注入类似的漏洞。
正常情况下,服务器会以web服务描述语言(WSDL)格式公布可用的服务和参数,攻击者可以使用soapUI之类的工具、基于已发布的WSDL文件创建示例请求,以调用身份验证web服务,获得身份验证令牌,并随后提出任何wen服务请求。
二、客户端功能
服务器端应用程序要接收用户输入与操作,并向用户返回其结果,它必须提供一个客户端用户界面。由于所有web应用程序都通过web浏览器进行访问,因此这些界面共享一个技术核心。近年来,应用程序利用客户端技术的方式也一直在发生急剧变化。
2.1 HTML
HTML是建立web界面所需的核心技术,它是一种用于描述浏览器所显示的文档结构的基于标签的语言。
2.2 超链接
客户端于与服务器之间的大量通信都是由用户单击超链接驱动的。web应用程序中的超链接通常包含预先设定的请求参数,这些数据项不需用户输入,而是由服务器将其插入用户单击的超链接的目标URL中。
2.3 表单
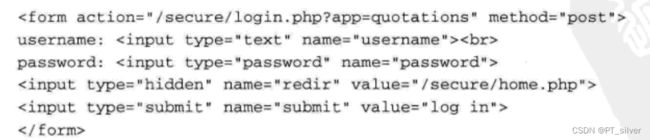
HTML表单是一种常用的收集用户输入的机制,允许用户通过浏览器提交任意输入。以下是一个典型的HTTP表单:

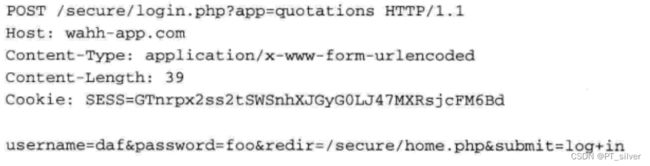
当用户在表单中输入值并单击“提交”按钮时,浏览器将提出以下请求:
在这个请求中,有几个要点说明了请求如何使用各种因素控制服务器端处理过程。
- 因为HTML表单标签中包含一个指定POST方法的属性,浏览器就使用这个方法提交表单,并将表单中的数据存入消息主体中。
- 除用户输入的两个数据外,表单中还包含一个隐藏参数(redir)与一个提交参数(submit)。这两个参数都在请求中提交,服务器端应用程序可使用它们控制其逻辑。
- 负责提交表单的目标URL中也包含一个预设的参数(app),该参数可用于控制服务器端的处理过程。
- 请求中包含一个cookie参数,服务器在早先的响应中将其发布给浏览器,该参数可用于控制服务器端的处理过程。
前面的请求中包含一个消息头,它规定消息主体的内容类型为x-www-form-urlencode。这表示和URL查询字符串一样,消息主体的参数也以名/值对表示。
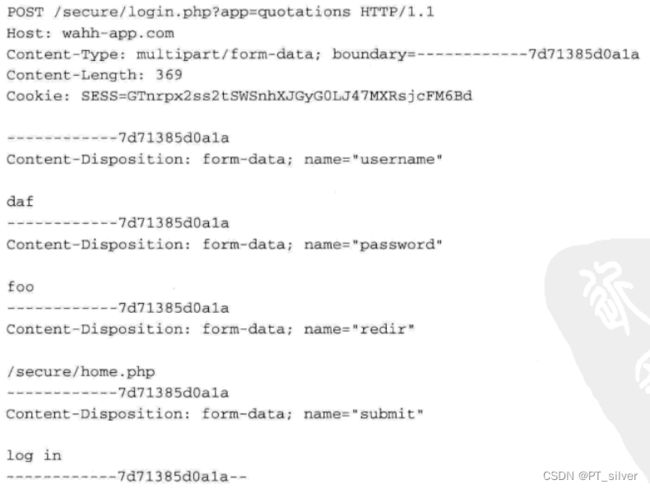
multipart/form-data是提交表单数据时可能遇到的另一种类型的内容,应用程序可在表单标签的enctype属性中要求浏览器使用多部分编码,使用这种编码形式,请求中的content-type消息头还会指定一个随机字符串,用它来分隔请求主体中的参数。
2.4 CSS
层叠样式表(CSS)用于指定HTML内容在屏幕上的呈现方式。如今,CSS本身正不断成为安全漏洞的来源,并且被攻击者作为传送针对其他类型漏洞的入侵程序的有效手段。
2.5 JavaScript
JavaScript常用于执行以下任务:
- 确认用户输入的数据,然后将其提交给服务器避免因数据包含错误而提交不必要的请求;
- 根据用户操作动态修改用户界面,例如,执行下拉菜单和其他类似于非web界面的控制;
- 查询并更新浏览器内的文档对象模型(Document Object Model,DOM),控制浏览器行为。
2.6 文档对象模型
文档对象模型(DOM)是可以通过其API查询和操作的HTML文档的抽象表示形式。DOM允许客户端脚本按照id访问各个HTML元素并以编程方式访问这些元素的结构,DOM还可用于读取和更新当前URL和cookie等数据。另外,DOM还包含一个事件模型,以便于代码钩住各种事件,如表单提交。浏览器DOM操作是基于Ajax的应用程序采用的关键技术。
2.7 Ajax
Ajax是一组编程技术,用于在客户端创建旨在模拟传统桌面应用程序的用户界面。Ajax是“异步JavaScript和XML”的缩写。
最早的web应用程序基于完整的页面。每个用户操作,如单击链接或提交表单,都会启动窗口级别的导航事件,导致服务器加载新页面。使用Ajax,一些用户操作将由客户端脚本代码进行处理,并且不需要重新加载整个页面。相反,脚本会在“后台”执行请求,并且通过会受到较小的响应,用于动态更新一部分用户界面。
例如,在基于Ajax的购物应用程序中,如果用户单击“添加到购物车”按钮,应用程序将启动一个后台请求,在服务器端更新用户的购物车记录,随后,一个轻量级响应会更新用户屏幕上显示的购物车中的商品数量,浏览器中的整个页面几乎保存不变。
Ajax使用的核心技术为xmlHttpRequest,其已经被转化为一个本地JavaScript对象,客户端脚本可以通过该对象提出“后台”请求,而无须窗口级别的导航事件。尽管其名称仅包含请求,但xmlHttpRequest允许在请求中发送以及在响应中接受任意数量的内容。
另外,使用Ajax会增加典型应用程序的受攻击面,在设计针对其他漏洞的更加高效的入侵程序时,攻击者也可以利用Ajax技术。
2.8 JSON
JavaScript对象表示方法(JSON)是一种可用于对任意数据进行序列化的简单数据交换格式。JSON可直接由JavaScript解释器处理,Ajax应用程序经常使用JSON,以替换最初用于数据传输的XML格式。
通常,用户执行某个操作,客户端JavaScript将使用xmlHttpRequest将该操作传送到服务器,服务器则返回一个包含JSON格式的数据的轻量级响应。然后,客户端脚本将处理这些数据,并对用户界面进行相应地更新。
2.9 同源策略
同源策略是浏览器实施的一种关键机制,主要用于防止不同来源地内容相互干扰。基本上,从一个网站收到的内容可以读取并修改从该站点收到的其他内容,但不得访问其他站点收到的内容。
例如,如果不使用同源策略,当不知情的用户浏览到某个恶意网站时,在该网站上运行的脚本代码将能够访问这名用户同时访问的任何其他网站的数据和功能。这样,该恶意网站就可以从用户的网上银行进行转账、阅读用户的web邮件,或在用户网上购物时拦截他的信用卡信息。为此,浏览器实施限制,只允许相同来源的内容进行交互。
关于同源策略,需要了解以下主要特点:
- 位于一个域中的页面可以向另一个域提出任意数量的请求(例如,通过提交表单或加载图像),但该页面本身无法处理上述请求返回的数据。
- 位于一个域中的页面可以加载来自其他域的脚本并在自己的域中执行这个脚本,这是因为脚本被假定为包含代码,而非数据,因此跨域访问不会泄露任何敏感信息。
- 位于一个域中的页面无法读取或修改属于另一个域的cookie或其他DOM数据。
2.10浏览器拓展技术
除Javascript功能外,一些web应用程序还通过采用浏览器拓展技术,使用定制代码从而各方面拓展浏览器的内置功能,这些组件可配置为字节码,又适当的浏览器插件执行,或需要在客户计算机上安装可执行程序。在攻击web应用程序时,可能遇到的而客户端技术包括:
- Java applet
- ActiveX控件
- Flash对象
- Silverlight对象