浅拷贝与深拷贝 ES6数组方法 ES6字符串方法
目录
浅拷贝与深拷贝
1.直接赋值
2.浅拷贝
3.深拷贝
4.利用递归实现深拷贝
闭包
1.浏览器source使用
2.案例
var,const,let关键字
模板字符串
解构赋值
对象解构
数组解构
对象解构和数组解构的区别
ES6数组方法
ES6对象方法
ES6字符串方法
新方法
浅拷贝与深拷贝
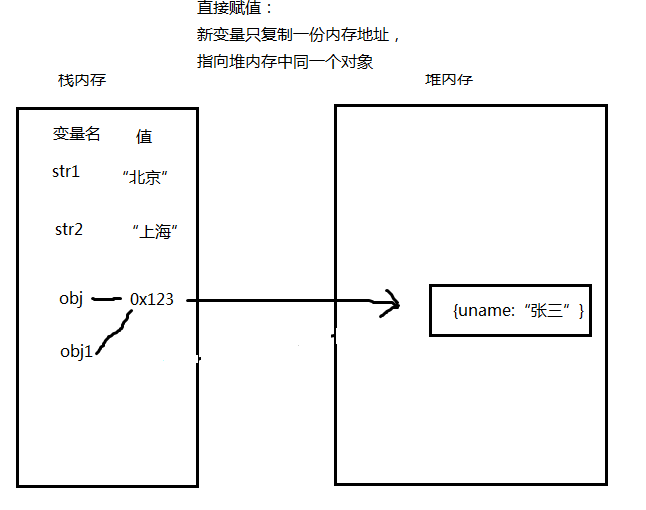
栈内存和堆内存
- 栈内存:简单数据类型 string,number,boolean,null,undefined
- 堆内存:复杂数据类型 object,array....
- 浅拷贝只复制指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存。
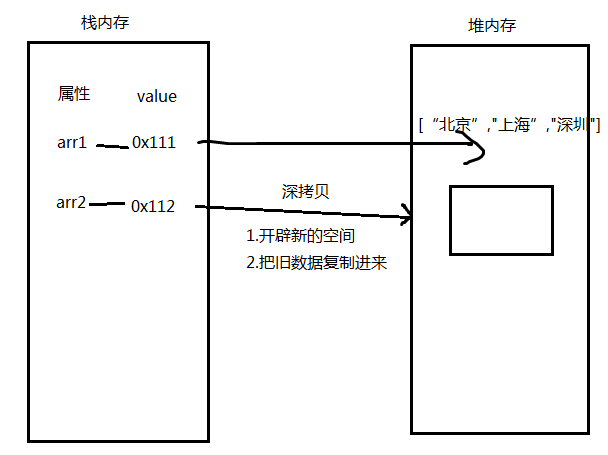
- 深拷贝会另外创造一个一模一样的对象,新对象跟原对象不共享内存,修改新对象不会改到原对象。
1.直接赋值
//直接赋值
let arr1 = ["北京", "上海", "广州",["白云区","黄埔区"]]
let arr2 = arr1;
let arr2 = []
arr2[0] = "beijing"
console.log("arr2", arr2)
console.log("arr1", arr1)2.浅拷贝
let arr1 = ["北京", "上海", "广州",["白云区","黄埔区"]]
let arr2 = arr1;
//浅复制
for (var k in arr1) {
arr2[k] = arr1[k]
}
arr2[0] = "beijing"
arr2[3][0]="baiyunqu"
// console.log("arr2", arr2)
// console.log("arr1", arr1)
3.深拷贝
for (k in arr1) {
if (arr1[k] instanceof Array) {
//数组
arr2[k] = []
for (var m in arr1[k]) {
arr2[k][m] = arr1[k][m]
}
} else if (arr1[k] instanceof Object) {
//对象
arr2[k] = {}
for (n in arr1[k]) {
arr2[k][n] = arr1[k][n]
}
} else {
//字符串
arr2[k] = arr1[k]
}
}
// arr2[3][0] = "baiyunqu"
// console.log("arr2", arr2)
// console.log("arr1", arr1)
arr2[4].uname = "zhangsan"
console.log("arr2", arr2)
console.log("arr1", arr1)4.利用递归实现深拷贝
let arr1 = [
"北京",
"上海",
"广州",
["白云区", "黄埔区"],
{ uname: "张三", age: 21, school: { name: "积云教育", address: "海淀" } }
]
let arr2 = []
/***
* arr2 新数据
* arr1 旧数据
* **/
function deepCopy(arr2, arr1) {
for (k in arr1) {
if (arr1[k] instanceof Array) {
//数组
arr2[k] = []
// for (var m in arr1[k]) {
// arr2[k][m] = arr1[k][m]
// }
deepCopy(arr2[k], arr1[k])
} else if (arr1[k] instanceof Object) {
//对象
arr2[k] = {}
// for (n in arr1[k]) {
// arr2[k][n] = arr1[k][n]
// }
deepCopy(arr2[k], arr1[k])
} else {
//字符串
arr2[k] = arr1[k]
}
}
}
deepCopy(arr2, arr1)
// arr2[4].uname = "zhangsan"
arr2[4].school.name = "jiyunjiaoyu"
console.log("arr2", arr2)
console.log("arr1", arr1)闭包
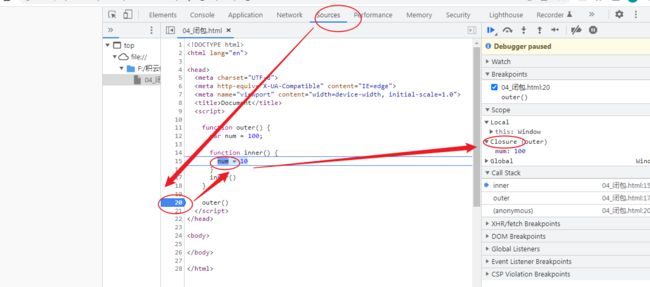
闭包就是 能够读取其他函数内部变量的函数
1.浏览器source使用
/*闭包就是:能够读取其他函数内部变量的函数** */
function outer() {
var num = 100;
function inner() {
num = 10
}
inner()
}
outer()2.案例
-
列表点击案例
- 八戒
- 悟空
- 唐僧
- 沙僧
-
打车
/** * 打车 * 起步价: 13元 (3公里以内13元) * 行驶: 5元/公里 * 拥堵: 15元 * **/ var car = (function () { var total = 0; var start = 13; return { price: function (n) { if (n <= 3) { total = start } else { total = start + (n - 3) * 5 } return total }, //是否拥堵 block: function (flag) { return flag ? total += 15 : total // if (flag) { // total += 15 // } // return total; } } })() var result = car.price(5) // console.log(result) result = car.block(true) console.log(result)
var,const,let关键字
-
暂时性死区
使用ES6的变量声明方法(
let,const,class…)声明的变量,不可在声明前使用访问,否则会进行显式报错。ES6变量声明前的代码区域,称为 “暂时性死区”let x=1; let foo=function(){ //暂时性死区 console.log(x) let x=2; } foo()
const定义的常量,如果是复杂数据类型(比如数组或对象),是可以修改数值的。
常量的内存地址是不变的
模板字符串
-
模板字符串
let username="张三" let str=`${username}欢迎你`
解构赋值
对象解构
起别名
//对象解构赋值
var obj = { uname: "张三", age: 21, sex: "男" }
// var uname = obj.uname;
// var age = obj.age;
// var sex = obj.sex
//给变量起别名,用冒号
//以前的变量名自动失效
var { uname: xxx, age: yyy, sex } = obj扩展运算符的使用
var obj = { uname: "张三", age: 21, sex: "男" }
//扩展运算符的使用
var { uname, ...age } = obj
// console.log(uname, age)
// console.log(uname, age)
// console.log(xxx, yyy, sex)
// console.log(uname, age, sex)多层解构
//对象解构:多层解构
var obj = {
uname: "张三",
age: 21,
shcool: {
name: "积云教育",
address: "海淀"
}
}
let { uname, age,shcool ,shcool: { name, address } } = obj数组解构
var arr = ["北京", "上海", "广州", "深圳"]
// var a = arr[0]
// var b = arr[1]
// var c = arr[2]
// var d = arr[3]
//顺序要对应准确
// var [xxx, yyy, c, d] = arr;
//扩展运算符的使用
var [a, b, ...c] = arr
console.log(a, b, c)对象解构和数组解构的区别
-
- 解构赋值:按照一定的模式,从数组 / 对象中提取值,并对变量进行赋值
- 数组解构按位置解构
- 对象解构按属性名解构
ES6数组方法
filter():创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素(注意:它不会对空数组检测,它不会改变原数组)
1、Array.from( ):将对象或字符串转成数组,注意得有length。
2、Array.of( ): 将一组值转换为数组。
3、copyWithin(target,start(可选),end(可选)):数组内数据的复制替换
target:从该位置开始替换数据;
start:从该位置开始读取数据,默认为0;
end:到该位置停止数据的读取,默认为数组的长度
4、find( ):用于找出第一个符合条件的数组成员。
5、findIndex( ):返回第一个符合条件的数组成员的位置,如果所有成员都不符合条件,则返回-1。
6、fill(value,start,end):使用给定值,填充一个数组。
value:填充的值;
start:开始填充的位置;
end:填充结束的位置。
7、keys( ):对键名的遍历。
8、values( ):对键值的遍历。
9、entries( ):对键值对的遍历。
10、includes( ):数组原型的方法,查找一个数值是否在数组中,只能判断一些简单类型的数据,对于复杂类型的数据无法判断。该方法接受两个参数,分别是查询的数据和初始的查询索引值。
11、flat( ):用于数组扁平,数组去除未定义。
12、flatMap( ):对原数组的每个成员执行一个函数。
13、Map( ):是一组键值对的结构,具有极快的查找速度。
14、Set( ):Set和Map类似,也是一组key的集合,但不存储value。由于key不能重复,所以,在Set中,没有重复的key。
ES6对象方法
-
Object.assign ()
通过复制一个或多个对象来创建一个新的对象。
-
Object.create ()
使用指定的原型对象和属性创建一个新对象。
-
Object.defineProperty ()
给对象添加一个属性并指定该属性的配置。
-
Object.defineProperties ()
给对象添加多个属性并分别指定它们的配置。
-
Object.entries ()
返回给定对象自身可枚举属性的 [key, value] 数组。
-
Object.freeze()
冻结对象:其他代码不能删除或更改任何属性。
-
Object.getOwnPropertyDescriptor()
返回对象指定的属性配置。
-
Object.getOwnPropertyNames()
返回一个数组,它包含了指定对象所有的可枚举或不可枚举的属性名。
-
Object.getOwnPropertySymbols()
返回一个数组,它包含了指定对象自身所有的符号属性。
-
Object.getPrototypeOf()
返回指定对象的原型对象。
-
Object.is()
比较两个值是否相同。所有 NaN 值都相等(这与==和===不同)。
-
Object.isExtensible()
判断对象是否可扩展。
-
Object.isFrozen()
判断对象是否已经冻结。
-
Object.isSealed()
判断对象是否已经密封。
-
Object.keys()
ES6字符串方法
新方法
- includes():返回布尔值,判断是否找到参数字符串。
- startsWith():返回布尔值,判断参数字符串是否在原字符串的头部。
- endsWith():返回布尔值,判断参数字符串是否在原字符串的尾部。
- repeat():返回新的字符串,表示将字符串重复指定次数返回。
- padStart(length,newStr):返回新的字符串,表示用参数字符串从头部(左侧)补全原字符串。
- padEnd(length,newStr):返回新的字符串,表示用参数字符串从尾部(右侧)补全原字符串。
- 模板字符串