React
一、react 入门
1.什么是react
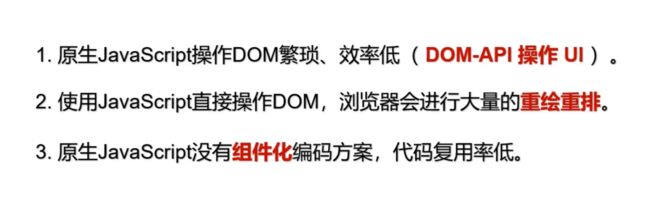
2.为什么要使用react
3.react的特点
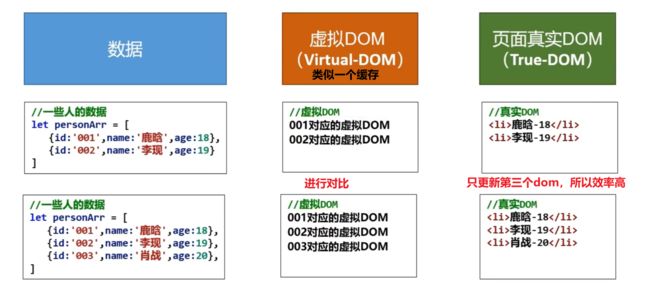
4.react高效的原因
- 使用虚拟DOM,不总是直接操作页面真实DOM。
- DOM Diffing 算法,最小化页面重绘。
5.react的基本使用
1.需要引入的文件
babel.min.js
- ES6 => ES5
- jsx => js
react.development.js
- react核心库
react-dom.development.js
- react扩展库
- 扩展react操作dom功能
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js">script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js">script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js">script>
<body>
<div id="test">div>
body>
<script type="text/babel">
// 1.创建虚拟DOM
// 这里不要用引号,因为他不是字符串
const VDOM = <h1>Hello,React</h1>
// 2.渲染虚拟DOM到页面
// 虚拟DOM,容器
ReactDOM.render(VDOM,document.getElementById('test'))
script>
html>
2.为什么要使用jsx
为了解决js中写虚拟DOM麻烦的问题
3.虚拟DOM和真实DOM
虚拟DOM本质是js中的一个Object类型的对象
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js">script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js">script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js">script>
<body>
<div id="test">div>
<div id="real">div>
body>
<script type="text/babel">
// 1.创建虚拟DOM
// 这里不要用引号,因为他不是字符串
const VDOM = (<h1>Hello,React</h1>)
// 2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
const TDOM = document.getElementById('real')
console.log('真实DOM',TDOM)
console.log('虚拟DOM',VDOM)
debugger
/*
关于虚拟DOM:
1.本质是Object类型的对象
2.虚拟DOM比较轻,真实DOM比较重,因为虚拟DOM是React内部在用,无需真实DOM上那么多属性
3.虚拟DOM最终会被React转化为真实DOM,呈现在页面上
*/
script>
html>
4.jsx语法
jsx语法规则:
- 1.定义虚拟DOM时,不要写引号
- 2.标签中混入JS表达式时要用{}
- 3.样式的类名指定不要用class,要用className
- 4.内联样式要用style={{key:value,key:value}}的形式去写,如果变量时多个单词使用驼峰命名法例如fontSize
- 5.虚拟DOM中只能有一个根标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>titletitle>
<style>
.title{
background-color: antiquewhite;
}
style>
head>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js">script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js">script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js">script>
<body>
<div id="test">div>
body>
<script type="text/babel">
const myId = 'atu'
const myData = 'hello,atus'
// 1.创建虚拟DOM
const VDOM = (
<div>
<h2 className="title" id="{myId}">
<span style={{color:'red',fontSize:'30px'}}>{myData}</span>
</h2>
<input/>
</div>
)
// 2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
/*
jsx语法规则:
1.定义虚拟DOM时,不要写引号
2.标签中混入JS表达式时要用{}
3.样式的类名指定不要用class,要用className
4.内联样式要用style={{key:value,key:value}}的形式去写,如果变量时多个单词使用驼峰命名法例如fontSize
5.虚拟DOM中只能有一个根标签
*/
script>
html>
列表数据的渲染
- 只能使用数组类型的,不能用对象的
- 每个标签一定要有一个唯一key
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>titletitle>
<style>
.title{
background-color: antiquewhite;
}
style>
head>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js">script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js">script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js">script>
<body>
<div id="test">div>
body>
<script type="text/babel">
// 模拟列表数据
const data = ['vue','react','angular']
// 1.创建虚拟DOM
const VDOM = (
<div>
<h1>
前端框架
</h1>
<ul>
{
data.map((item,index)=>{
return <li key={index}>{item}</li>
})
}
</ul>
</div>
)
// 2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
script>
html>
5.模块与组件
- 模块
- 向外提供特定功能的js程序,一般为一个js文件
- 随着业务逻辑增加,代码越来越杂,因而要拆分为模块
- 作用就是复用js,简化js的编写,提高js运行效率
- 组件
- 用来实现局部功能效果的代码和资源的集合,html,css,js,image等
- 界面的功能更复杂
- 可以更高复用
- 模块化
- 当应用的js都以模块来编写,应用就是模块化的应用
- 组件化
- 当应用是以多组件的方式实现,这个应用就是一个组件化的应用
6.开发工具的安装
二、react面向组件编程
1.组件基础理解和使用
- 函数式组件
执行了ReactDOM.render之后,
1.react解析组件标签,找到了Demo组件
2.发现组件是使用函数定义的,随后调用该函数,将返回的虚拟DOM转换为真实DOM,随后渲染真实DOM
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>titletitle>
head>
<script src="https://cdn.staticfile.org/react/16.5.0/umd/react.development.js">script>
<script src="https://cdn.staticfile.org/react-dom/16.5.0/umd/react-dom.development.js">script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js">script>
<body>
<div id="test">div>
body>
<script type="text/babel">
// 1.创建函数式组件 函数名首字母必须大写
function Demo(){
// 此处的this是undefined,因为Babel编译后开启了严格模式
console.log(this)
return <h2>我是用函数定义的组件,我适用于简单组件的定义</h2>
}
// 2.渲染组件到页面
ReactDOM.render(<Demo/>,document.getElementById('test'))
script>
html>
注意点:函数名一定要大写,小写的话他就去找html中的标签去了,而且标签一定要闭合
-
类式组件
执行了ReactDOM.render之后,
1.react解析组件标签,找到了Demo组件
2.发现组件是使用类定义的,随后new出来该类的实例,并通过该实例调用到原型上的render方法
3.将render返回的虚拟DOM转换为真实DOM,渲染真实DOM
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>titletitle>
head>
<script src="https://cdn.staticfile.org/react/16.5.0/umd/react.development.js">script>
<script src="https://cdn.staticfile.org/react-dom/16.5.0/umd/react-dom.development.js">script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js">script>
<body>
<div id="test">div>
body>
<script type="text/babel">
// 1.创建类式组件
class Demo extends React.Component{
// render方法是放在Demo类的原型对象上,供实例使用
render(){
// render中的this是--Demo类的实例对象 也叫Demo组件实例对象
console.log('render中的this',this)
return <h2>我是用类定义的组件,我适用于复杂组件的定义</h2>
}
}
// 2.渲染组件到页面
ReactDOM.render(<Demo/>,document.getElementById('test'))
script>
html>
有状态的是复杂组件,没有状态的是简单组件
2.组件实例的三大核心属性–state
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>titletitle>
head>
<script src="https://cdn.staticfile.org/react/16.5.0/umd/react.development.js">script>
<script src="https://cdn.staticfile.org/react-dom/16.5.0/umd/react-dom.development.js">script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js">script>
<body>
<div id="test">div>
body>
<script type="text/babel">
// 1.创建类式组件
class Demo extends React.Component{
constructor(props){
super(props)
// 初始化状态
this.state = {isHot:true,wind:'风'}
// 解决changeWeather的this指向问题
// this.changeWeather = this.changeWeather.bind(this)
}
render(){
console.log(this.state)
return <h2 onClick={this.changeWeather.bind(this)}>今天的天气很{this.state.isHot ? '炎热' : '不热'},没有{this.state.wind}</h2>
}
changeWeather(){
// changeWeather在Demo类的原型对象上,供实例使用
// 由于changeWeather是作为onclick的回调,所以this.changeWeather不是通过实例调用的,是直接调用
// 类中的方法默认开启了局部的严格模式,所以changeWeather中的this为undefined
// 需要使用.bind(this)
console.log('点击成功',this)
// 状态不可直接更改,需要借助一个内置的api去更改
// this.state.isHot = !this.state.isHot
this.setState({isHot:!this.state.isHot})
}
}
// 2.渲染组件到页面
ReactDOM.render(<Demo/>,document.getElementById('test'))
script>
html>
3.state的简写方式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>titletitle>
head>
<script src="https://cdn.staticfile.org/react/16.5.0/umd/react.development.js">script>
<script src="https://cdn.staticfile.org/react-dom/16.5.0/umd/react-dom.development.js">script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js">script>
<body>
<div id="test">div>
body>
<script type="text/babel">
// 1.创建类式组件
class Demo extends React.Component{
// 初始化状态
state = {isHot:true,wind:'风'}
render(){
return <h2 onClick={this.changeWeather}>今天的天气很{this.state.isHot ? '炎热' : '不热'},没有{this.state.wind}</h2>
}
// 自定义方法--要用赋值语句的形式+箭头函数
changeWeather = ()=>{
this.setState({isHot:!this.state.isHot})
}
}
// 2.渲染组件到页面
ReactDOM.render(<Demo/>,document.getElementById('test'))
script>
html>
箭头函数的this指向他的外面一层
4.state总结
state是组件对象最重要的属性,组件被称为“状态机”,通过更新组件的state来更新对应页面显示,重新渲染组件
- 组件中render方法中的this为组件实例对象
- 组件自定义方法中this为undefined
- 强制绑定this:通过函数对象的bind()
- 箭头函数
- state属性不能直接修改,需要使用setState()
5.组件实例的三大核心属性–props
简单使用
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>titletitle>
head>
<script src="https://cdn.staticfile.org/react/16.5.0/umd/react.development.js">script>
<script src="https://cdn.staticfile.org/react-dom/16.5.0/umd/react-dom.development.js">script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js">script>
<body>
<div id="test">div>
<div id="test2">div>
<div id="test3">div>
body>
<script type="text/babel">
// 1.创建类式组件
class Person extends React.Component{
render(){
console.log(this)
const {name,sex,age} = this.props
return (
<ul>
<li>姓名:{name}</li>
<li>性别:{sex}</li>
<li>年龄:{age}</li>
</ul>
)
}
}
// 2.渲染组件到页面
ReactDOM.render(<Person name="atu" age="20" sex = "n"/>,document.getElementById('test'))
ReactDOM.render(<Person name="w" age="20" sex = "n"/>,document.getElementById('test2'))
ReactDOM.render(<Person name="p" age="20" sex = "n"/>,document.getElementById('test3'))
script>
html>
批量传递props
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>titletitle>
head>
<script src="https://cdn.staticfile.org/react/16.5.0/umd/react.development.js">script>
<script src="https://cdn.staticfile.org/react-dom/16.5.0/umd/react-dom.development.js">script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js">script>
<body>
<div id="test">div>
<div id="test2">div>
<div id="test3">div>
body>
<script type="text/babel">
// 1.创建类式组件
class Person extends React.Component{
render(){
console.log(this)
const {name,sex,age} = this.props
return (
<ul>
<li>姓名:{name}</li>
<li>性别:{sex}</li>
<li>年龄:{age}</li>
</ul>
)
}
}
// 2.渲染组件到页面
ReactDOM.render(<Person name="atu" age="20" sex = "n"/>,document.getElementById('test'))
ReactDOM.render(<Person name="w" age="20" sex = "n"/>,document.getElementById('test2'))
const data = {name:'wawan',sex:'s',age:'23'}
// ReactDOM.render(,document.getElementById('test3'))
ReactDOM.render(<Person {...data}/>,document.getElementById('test3'))
script>
html>
对字符串进行限制
必要性限制
数据类型限制
默认值限制