ucharts 的使用
插件下载
git 地址
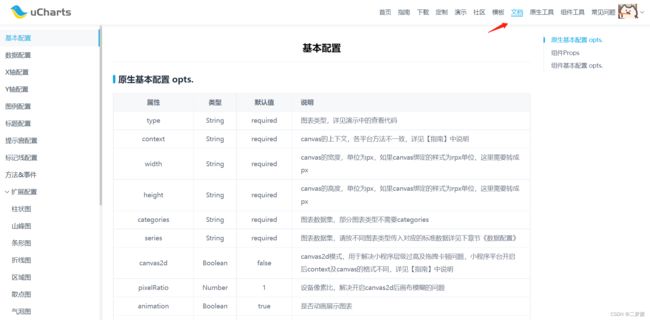
在需要的页面直接写就好了,不知道怎么配置的,可以看看生成工具
<template>
<view class="box">
<view class="title">
饼图
</view>
<view class="charts-box">
<qiun-data-charts type="pie" :chartData="pieData" />
</view>
<view class="title">
玫瑰图
</view>
<view class="charts-box">
<qiun-data-charts type="rose" :chartData="pieData" />
</view>
<view class="title">
环形图
</view>
<view class="charts-box">
<qiun-data-charts type="ring" :chartData="pieData" />
</view>
<view class="title">
柱状图
</view>
<view class="charts-box">
<qiun-data-charts type="column" :chartData="chartData" :ontouch="true" />
</view>
<view class="title">
折线图
</view>
<view class="charts-box">
<qiun-data-charts type="line" :chartData="chartData" :ontouch="true" />
</view>
<view class="title">
区域图
</view>
<view class="charts-box">
<qiun-data-charts type="area" :chartData="chartData" />
</view>
<view class="title">
散点图
</view>
<view class="charts-box">
<qiun-data-charts type="scatter" :chartData="chartData" />
</view>
<view class="title">
词云图
</view>
<view class="charts-box">
<qiun-data-charts type="word" background="#000" :chartData="wordData" />
</view>
</view>
</template>
<script>
export default {
data() {
return {
chartData:{
categories: ["2016", "2017", "2018", "2019", "2020", "2021", "2020", "2021"],
series: [{
name: "目标值",
data: [36, 31, 33, 13, 34, 40, 34, 40]
}, {
name: "完成量",
data: [27, 21, 24, 6, 26, 30, 28, 30]
}]
},
pieData: {
"series":[
{"name":"一班","data":50},
{"name":"二班","data":30},
{"name":"三班","data":20},
{"name":"四班","data":18},
{"name":"五班","data":8},
],
},
wordData: {
"series":[
{"name":"跨全端图表","textSize":25},
{"name":"微信小程序","textSize":20},
{"name":"支付宝小程序","textSize":20},
{"name":"百度小程序","textSize":20},
{"name":"QQ小程序","textSize":20},
{"name":"头条小程序","textSize":20},
{"name":"抖音小程序","textSize":20},
{"name":"360小程序","textSize":20},
{"name":"跨全端","textSize":10},
{"name":"跨全端","textSize":12},
{"name":"跨全端","textSize":10},
{"name":"跨全端","textSize":12},
{"name":"跨全端","textSize":10},
{"name":"跨全端","textSize":12},
{"name":"跨全端","textSize":10},
{"name":"跨全端","textSize":12},
],
}
}
},
methods: {
}
}
</script>
<style>
</style>
以上是 ucharts 旧版本的使用方法
git 地址
每个文件里面都有使用示例