ucharts-地图
以唐山地图为例:
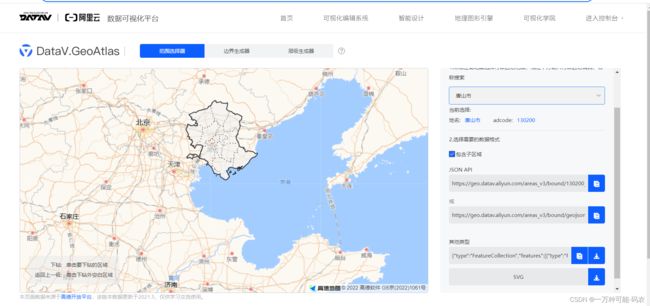
先去找需要的区域入下图,会得到一堆的经纬度,我把他它放到静态文件里,需要的是它的features

<template>
<view class="charts-box">
<qiun-data-charts
type="map"
:opts="opts"
:chartData="chartData"
/>
</view>
</template>
<script>
import { mapData } from '@/common/staticData.js'
export default {
data() {
return {
chartData: {},
//这里的 opts 是图表类型 type="map" 的全部配置参数,您可以将此配置复制到 config-ucharts.js 文件中下标为 ['map'] 的节点中来覆盖全局默认参数。实际应用过程中 opts 只需传入与全局默认参数中不一致的【某一个属性】即可实现同类型的图表显示不同的样式,达到页面简洁的需求。
opts: {
timing: "easeOut",
duration: 1000,
rotate: false,
rotateLock: false,
color: ["#1890FF","#91CB74","#FAC858","#EE6666","#73C0DE","#3CA272","#FC8452","#9A60B4","#ea7ccc"],
padding: [0,0,0,0],
fontSize: 13,
fontColor: "#666666",
dataLabel: true,
dataPointShape: true,
dataPointShapeType: "solid",
touchMoveLimit: 60,
enableScroll: false,
enableMarkLine: false,
extra: {
map: {
border: true,
borderWidth: 1,
borderColor: "#666666",
fillOpacity: 0.6,
activeBorderColor: "#F04864",
activeFillColor: "#FACC14",
activeFillOpacity: 1,
mercator: false,
active: true,
activeTextColor: "#FFFFFF"
},
tooltip: {
showBox: true,
showArrow: true,
showCategory: false,
borderWidth: 0,
borderRadius: 0,
borderColor: "#000000",
borderOpacity: 0.7,
bgColor: "#000000",
bgOpacity: 0.7,
gridType: "solid",
dashLength: 4,
gridColor: "#CCCCCC",
boxPadding: 3,
fontSize: 13,
lineHeight: 20,
fontColor: "#FFFFFF",
legendShow: true,
legendShape: "auto",
splitLine: true,
horizentalLine: false,
xAxisLabel: false,
yAxisLabel: false,
labelBgColor: "#FFFFFF",
labelBgOpacity: 0.7,
labelFontColor: "#666666"
}
}
},
mapData,
};
},
onReady() {
this.getServerData();
},
methods: {
getServerData() {
//模拟从服务器获取数据时的延时
setTimeout(() => {
//模拟服务器返回数据,如果数据格式和标准格式不同,需自行按下面的格式拼接
let res = {series: this.mapData.features};
this.chartData = JSON.parse(JSON.stringify(res));
}, 500);
},
}
};
</script>
<style scoped>
/* 请根据实际需求修改父元素尺寸,组件自动识别宽高 */
.charts-box {
width: 100%;
height: 300px;
}
</style>
