爬虫来介绍ChromeF12 谷歌开发者工具 -Network
了解网页基础(HTML、CSS、JavaScript)
了解HTTP基本原理
了解JSON格式
了解Ajax请求
了解爬虫基本原理
(一)、Chrome开发者工具面板概述
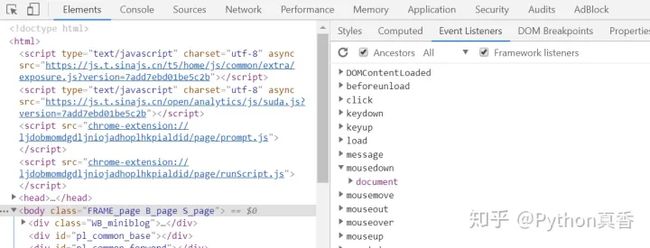
Elements
查找网页源代码HTML中的任一元素,手动修改任一元素的属性和样式且能实时在浏览器里面得到反馈。
比如我们在Event Listeners中的mousedown中,点击document,然后点击出现的remove,就可以移除鼠标控制了,就可以开个小窗,去听别的课了,这样并不会被发现,因为我们并没有通过向外发送任何数据。
Console
记录开发者开发过程中的日志信息,且可以作为与JS进行交互的命令行Shell,还可以当作JavascriptAPI查看,比如我想查看console都有哪些方法和属性,则可以直接在Console中输入”console”并执行。
Sources
断点调试JS以及查看网页源代码。
Network:
从发起网页页面请求Request后分析HTTP请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间等),可以根据这个进行网络性能优化,关键是它对构建爬虫的请求至关重要!!!
Timeline:
记录并分析在网站的生命周期内所发生的各类事件,以此可以提高网页的运行时间的性能。
(Memory)Profiles:
如果你需要Timeline所能提供的更多信息时,可以尝试一下Profiles,比如记录JS CPU执行时间细节、显示JS对象和相关的DOM节点的内存消耗、记录内存的分配细节。
Application:
记录网站加载的所有资源信息,包括存储数据(Local Storage、Session Storage、IndexedDB、Web SQL、Cookies)、缓存数据、字体、图片、脚本、样式表等。
Security:
判断当前网页是否安全。
Audits:
对当前网页进行网络利用情况、网页性能方面的诊断,并给出一些优化建议。比如列出所有没有用到的CSS文件等
Adblock:
广告拦截
(二)、详细介绍Network
概述
在爬虫中,我们用解析库(requests或者urllib,但不限于此两种)构造一个requests请求并且向网站所在的服务器发送,网站服务器收到这个请求后进行处理和解析,然后返回对应的响应。
而Network面板可以记录页面上的网络请求和所获得的响应的详情信息,包括请求头中的Cookie、User-Agent,状态码,以及响应的类型,且如果有的网页使用异步加载数据的方式时,我们可以通过发送Ajax来获取数据(我将介绍这两种获取方式)。
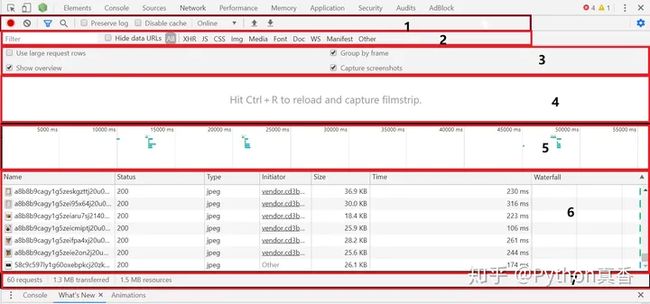
介绍
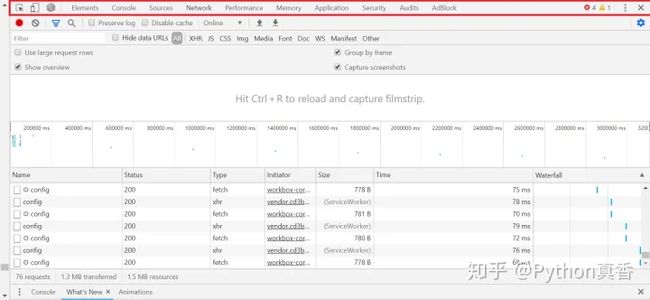
标记【1】窗格
从写有标记【1】的窗格从左往右介绍
- 第一个红色记录按钮, 处于打开状态时会在此面板进行网络连接的信息记录,关闭后则不会记录
- 清除按钮,清除当前的网络连接记录信息,(点击一下就能清空)
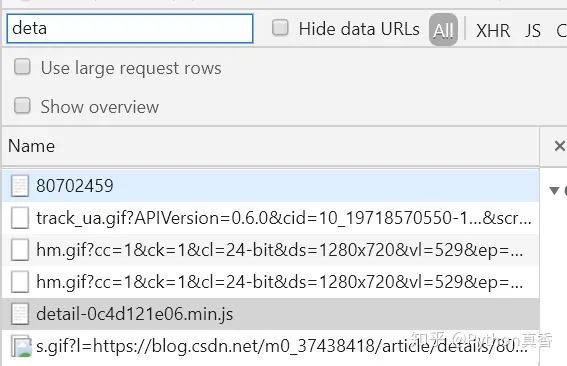
- 过滤器, 能够自定义筛选条件,找到自己想要资源信息,如下图所示
4.Preserve log表示是否保留日志,当选择保留日志,重新加载url当前界面时,之前请求显示资源信息,会被保留下来。
5.Disable cachez是否进行缓存,开发者工具生效,打开这个开关,则页面资源不会存入缓存,可以从下面的requests table窗格的initiator栏中中看资源从哪来的,其中会显示从fron cache。
6.Offine Oline设置模拟限速,设置限速可以模拟处于各种网络环境下的不同用户访问本页面的的情况。
标记【2】窗格
这个其实一栏筛选栏,
比如XHR可以筛选出所有Ajax请求,DOC是网页的源代码,CSS装有整个网页样式规则(比如网页中文字大小,颜色等),而javascript装有一些交互式效果,比如下载进条度,提示框等。
一起介绍标记【3】和【4】和【5】窗格了
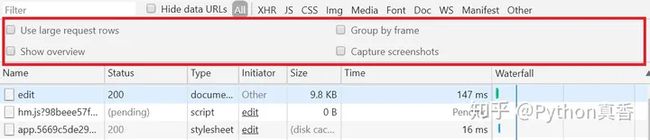
如果我们不勾选任何一个,它是这样的:
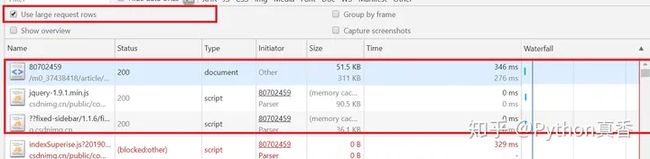
如果我们勾选第一,会发现requests table那的每一条记录都被加宽了!!!
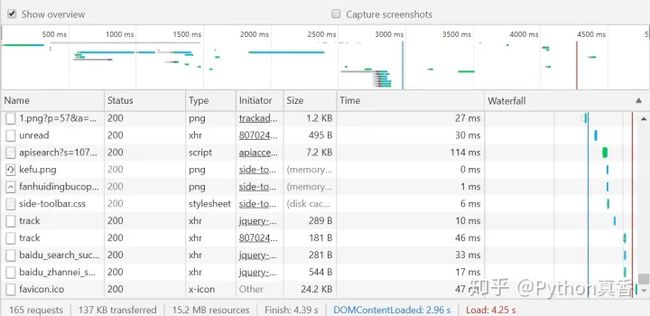
如果我们勾选Show overview那一栏,会发现
显示时间流,可根据时间查看对应时间下浏览器请求的资源信息。
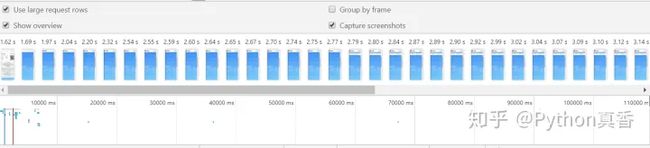
如果我们勾选Capture一栏,
它表示捕获屏幕,点击摄像机按钮(捕获屏幕),重新加载页面即可捕获屏幕。
双击其中的截屏可以放大显示,在放大的图下方可以点击跳转到上一帧或者下一帧。
单击则可以查看该帧被捕获时的网络请求信息,并且在Overview上会有一条黄色竖线以标记该帧被捕获的具体时间点。
标记【7】窗格
DOMContentLoaded和load高亮显示。
DOMContentLoaded事件会在页面上DOM完全加载并解析完毕之后触发,不会等待CSS、图片、子框架加载完成。
load事件会在页面上所有DOM、CSS、JS、图片完全加载完毕之后触发。
DOMContentLoaded事件在Overview上用一条蓝色竖线标记,
load事件同样会在show Overview和Requests Table上用一条红色竖线标记,
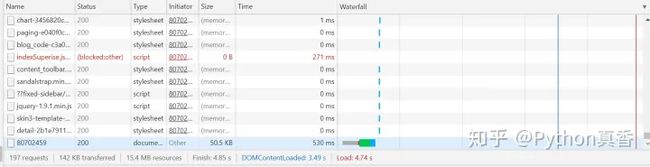
标记【6】窗格(着重介绍!!!)
- Name/Pat:资源名称以及URL路径 (main.css)
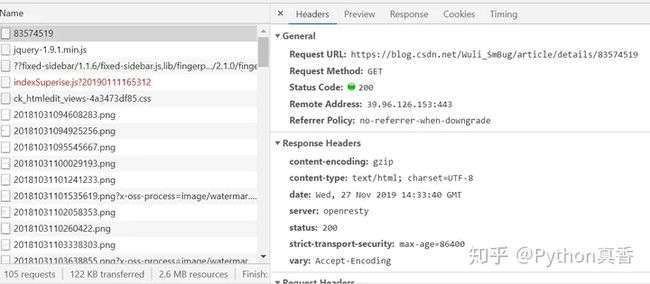
点击名称可以查看资源的详情情况,包括Headers、Preview、Response、Cookies、Timing,如图:
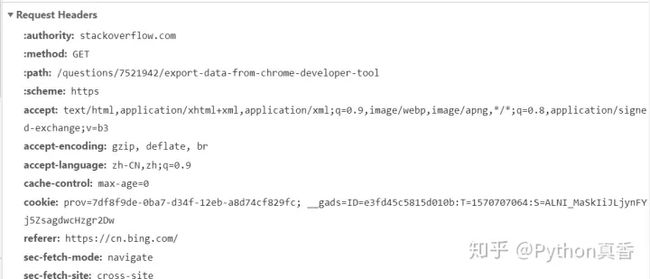
重点介绍下Headers中的requests headers
requests headers中的每个参数都会被介绍。
出自用两个简单爬虫来介绍ChromeF12 谷歌开发者工具 -Network - 知乎 (zhihu.com)