VSCode代码自动补全(html标签、style样式、css属性及值)
转自:传送门
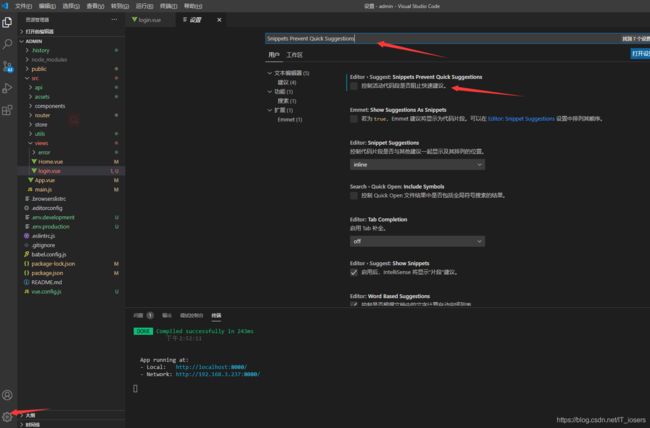
1.按CTRL+SHIFT+P
2.输入搜索Suggest:Snippets Prevent Quick Suggestions(控制在活动代码片段内是否禁用快速建议)
3.取消选中
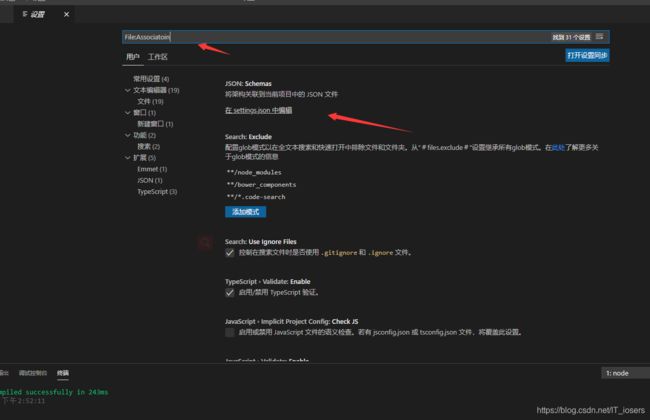
4.按CTRL+SHIFT+P输入搜索 File:Associatoin(配置语言的文件相关联)
5.点击下面settings.json
6.然后修改成
{
//html代码不换行
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_line_length": 900, // 数值越大,一行放的属性越多
"wrap_attributes": "auto",
"end_with_newline": false
},
"prettyhtml": {
"printWidth": 100,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
},
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.js": "vscode-typescript",
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"liveServer.settings.CustomBrowser": "chrome",
"open-in-browser.default": "chrome",
"files.autoSave": "off",
"liveServer.settings.useBrowserPreview": true,
"openInBrowser.pickerLayout": "Compact",
"liveServer.settings.NoBrowser": true,
"liveServer.settings.AdvanceCustomBrowserCmdLine": "",
"px-to-rem.px-per-rem": 20,
"px-to-rem.only-change-first-ocurrence": true,
//保存scss代码后自动转为css代码
"easysass.compileAfterSave": true,
//制定转为什么格式的css代码
"easysass.formats": [
//nested:嵌套缩进的 css 代码。
//expanded:没有缩进的、扩展的css代码。
//compact:简洁格式的 css 代码。
//compressed:压缩后的 css 代码
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}, //自动补全
"easysass.targetDir": "./css/",
"search.followSymlinks": false,
"files.exclude": {
"**/node_modules": false
},
"[javascript]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"liveServer.settings.donotVerifyTags": true,
"auto-close-tag.activationOnLanguage": [
"xml",
"php",
"blade",
"ejs",
"jinja",
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"plaintext",
"markdown",
"vue",
"liquid",
"erb",
"lang-cfml",
"cfml",
"HTML (EEx)",
"HTML (Eex)",
"plist"
],
"editor.codeActionsOnSave": null,
// "powermode.enabled": true,
// "powermode.presets": "clippy", // flames 火花效果"articles", "fireworks", "flames", "magic","clippy", "simple-rift", "exploding-rift"
// "powermode.enableShake": false,
/* */
/* "powermode.enabled": true,
"powermode.presets": "fireworks", // flames 火花效果"articles", "fireworks", "flames", "magic","clippy", "simple-rift", "exploding-rift"
"powermode.enableShake": false,
*/
"css.ignoredFolders": ["**/node_modules/**"],
"auto-close-tag.disableOnLanguage": [],
"editor.fontLigatures": null,
"git.autofetch": true,
"files.associations": {
"*.js": "javascriptreact"
},
"javascript.updateImportsOnFileMove.enabled": "always",
"security.workspace.trust.untrustedFiles": "open",
"window.zoomLevel": 0,
"editor.fontSize": 15,
"editor.largeFileOptimizations": false,
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"workbench.iconTheme": "vscode-icons",
"editor.quickSuggestions": {
"strings": true
},
"atomKeymap.promptV3Features": true,
"editor.multiCursorModifier": "ctrlCmd",
"editor.formatOnPaste": true,
"vsicons.presets.jsOfficial": true,
"bracketPairColorizer.depreciation-notice": false,
"[typescriptreact]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"[json]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"git.confirmSync": false,
"explorer.confirmDelete": false,
"editor.unicodeHighlight.invisibleCharacters": false,
"editor.unicodeHighlight.allowedCharacters": {
" ": true
},
"editor.unicodeHighlight.ambiguousCharacters": false,
"workbench.startupEditor": "none",
"vsicons.dontShowNewVersionMessage": true,
"diffEditor.ignoreTrimWhitespace": false,
"settingsSync.ignoredExtensions": [
],
"settingsSync.ignoredSettings": [
],
"workbench.editor.enablePreview": false //路径
}
进入后直接替换即可