- 机器人运动学仿真软件:RobWork_(10).C++编程基础
kkchenjj
机器人仿真机器人c++java机器人仿真开发语言模拟仿真
C++编程基础1.C++语言简介C++是一种静态类型的、编译式的通用编程语言,它支持过程化、面向对象和泛型编程。C++由丹麦计算机科学家BjarneStroustrup在1980年代初期在贝尔实验室开发,是C语言的扩展。C++具有高效性、灵活性和广泛的适用性,特别是在系统软件、应用软件、高性能服务器和客户端应用程序的开发中。
- SQLite3中级篇(C/C++编程接口)源代码解析
坑货两只
本文还有配套的精品资源,点击获取简介:SQLite3是一种嵌入式数据库引擎,特别适用于C和C++开发的项目。本源代码示例深入探讨了SQLite3的C/C++编程接口,包括数据库连接管理、SQL语句执行、预编译语句、参数绑定、错误处理、事务处理、游标和结果集、数据库版本管理以及安全性和并发性。通过具体实现和实例,帮助开发者有效使用SQLite3API进行高效的数据库操作。1.SQLite3API概述
- nextjs学习笔记
ainuo5213
web前端框架学习nextreactreact服务端渲染next入门
由于本人最近在学习jocky老师的React16.8+Next.js+Koa2开发Github全栈项目关于react的服务端重构项目,然后跟着老师的视频做笔记,记录下自己的所学知识。目录结构pages(必需):pages目录是nextjs中最终要的一个目录,这个目录的每一个文件都会对应到每一个页面,可以根据地址栏的路由进行跳转。若pages下的js文件在一个目录下,那么nextjs默认会将这个
- 计算机毕业设计Python+uniapp校园兼职系统小程序(小程序+源码+LW)
Python毕设源码程序高学长
python课程设计uni-app
计算机毕业设计Python+uniapp校园兼职系统小程序(小程序+源码+LW)该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程项目运行环境配置:Pychram社区版+python3.7.7+Mysql5.7+uni+HBuilderX+listpip+Navicat11+Django+nodejs。项目技术:django+python+UNI等等组成,B/S模式+pychram管理
- Python-Django毕业设计养老院老人日常生活管理系统(程序+Lw)
Python计算机毕设程序源码_
pythondjango课程设计
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程项目运行环境配置:Pychram社区版+python3.7.7+Mysql5.7+HBuilderX+listpip+Navicat11+Django+nodejs。项目技术:django+python+Vue等等组成,B/S模式+pychram管理等等。环境需要1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版
- Java程序设计笔记
是程序蜂啊
java笔记开发语言
Java程序设计目录Java程序设计第一章java语言开发环境1.1工具篇1.2Eclipse调整字体第三章Java基础3.1java基本数据类型3.2关键字与标识符3.3常数3.4变量3.5.数据类型转换3.6由键盘输入数据4.1顺序结构4.2分支语句5.1什么是数组5.2数组赋值:5.3一维数组5.4二维数组6.1类的基本概念6.2定义类6.3对象的创建与使用6.4参数的传递第七章java语言
- 《缱绻天堂》:第3集:时间尽头
郭星池
第3集:时间尽头三个小时之前,我接到囧三的电话,他在信号那端哭得像个傻狗,我气急败坏。他抽抽噎噎老半天才说清楚——你没了。什么叫没了?没了就是死了…不存在了…永远消失了…你个傻货!囧三哭得更凶了,他在电话那头不停的骂着,我下意识回了句:你他妈才傻货!然后就什么也听不见了,脑子里只剩下那句——没了就是死了,永远消失了……我忘了自己到底有多久没哭过了,15年了,我仍然记得那个夏天,在那个偏僻的小城里,
- 家居建材行业未来最赚钱的四个品类是什么?
氧惠爱高省
如果说家居建材还有机会的话,我认为这四个品类可以入局,因为我身边这几年90%赚钱的老板,绝大多数都选择了这4个赛道,希望可以给你做个参考。第一:全屋定制,全屋定制虽然说已经做烂了,但是整个门墙柜一体化的趋势是不会被改变的,我们从C端的角度而言,现在的客户不会说这里去选个门,这里选个衣柜,这里选个橱柜,这不符合消费逻辑和消费习惯,对吧?所以说整装大家居一定是未来的趋势,但是你怎么做全屋定制和你选不选
- Javascript 平行四边形周长计算程序(Program for Circumference of a Parallelogram)
给定平行四边形的边,计算周长。示例:输入:a=10,b=8输出:36.00输入:a=25.12,b=20.4输出:91.04平行四边形的对边长度相等且平行。两角相等,但不一定为90度。平行四边形的周长可以计算为两条相邻边之和,每条边乘以2。计算平行四边形周长的公式:(2*a)+(2*b)//JavascriptProgramtocalculatethe//CircumferenceofaParal
- 使用 .NET 6.0 的简单 WebSocket 客户端和服务器应用程序
几个月前,有同事来找我,问能否用.NET创建一个简单的WebSocket服务器(以及之后的客户端)。据我了解,他想用它来控制对方电脑上的进程。或许对其他人也有用,所以我把它发布在这里。让我们从服务器开始。我这里使用的是.NET6和ASP.NETCore,不需要任何额外的配置。它实际上是一个准系统应用程序,没有任何花哨的附加功能。Console.Title="Server";varbuilder=W
- 什么是Java?想学习却不知道从哪开始?
不熬夜不是好程序员
谈起Java,相信有很多小伙伴们也跟我刚开始一样,对他的了解只有难,学成之后工资高,从入门学到入土,但当你真正开始系统的学习之后才发现其实哪些程序猿们也不过尔尔(刚学习完刚入职那种。。。)什么是Java?Java是一门编程语言,Java是一门掌握了技术就可以拿到高薪的工作岗位。Java这个语言在我国发展的很完善,相当于你掌握了Java技术出来,具备一定的开发经验,既可以在一线城市找到合适的岗位工作
- 头条搜索极速版邀请码是多少-2024头条搜索极速版邀请码怎么填写
熊熊福利
头条搜索极速版邀请码是多少呢?拉到文章末尾就可以看到!在文章的结尾可以看到头条搜索极速版邀请码是多少。头条搜索极速版邀请码怎么填写第1步首先打开【头条搜索极速版】客户端,然后点击右下角底部【我的】第2步接着点击去领钱,任务栏里面找到【填写邀请码】右侧的【去填写】第3步再输入邀请码,最后点击【立即领取】即可。2024年头条搜索极速版为了回馈广大用户朋友的支持和厚爱,特推出邀请好友填写邀请码来获得一系
- 绝佳组合 SpringBoot + Lua + Redis = 王炸!
Java精选面试题(微信小程序):5000+道面试题和选择题,真实面经,简历模版,包含Java基础、并发、JVM、线程、MQ系列、Redis、Spring系列、Elasticsearch、Docker、K8s、Flink、Spark、架构设计、大厂真题等,在线随时刷题!前言曾经有一位魔术师,他擅长将SpringBoot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的
- LVS----DR模式配置
KellenKellenHao
服务器运维lvsDR模式
LVS-DR模式配置通过负载均衡器配置:将负载均衡器的IP地址设置为Web节点的虚拟IP(VIP)地址。这样,客户端的请求将发送到负载均衡器的VIP地址。客户端请求到达负载均衡器:当客户端发送请求到负载均衡器的VIP地址时,负载均衡器会接收到请求。负载均衡器将请求转发到后端Web节点:负载均衡器将请求转发到其中一个后端Web节点。它通过修改目标IP地址为相应的Web节点的IP地址,并修改源IP地址
- LVS-----TUN模式配置
KellenKellenHao
服务器linux网络LVSTUN模式
一、实验环境主机名称ip角色lvs-tun192.168.100.100lvs调度器web1192.168.100.1后端web服务器1web2192.168.100.2后端web服务器2client192.168.100.200客户端二、搭建lvs调度器的TUN模式1、lvs-tun调度器配置#清除DR模式的策略ipvsadm-C#查看策略ipvsadm-L[root@lvs-tun~]#ipv
- 聊聊flink的RpcService
go4it
序本文主要研究一下flink的RpcServiceRpcServiceflink-release-1.7.2/flink-runtime/src/main/java/org/apache/flink/runtime/rpc/RpcService.javapublicinterfaceRpcService{StringgetAddress();intgetPort();CompletableFutu
- java--单元测试、内省
junit(单元测试框架)junit要注意的细节:1.如果使用junit测试一个方法的时候,在junit窗口上显示绿条那么代表测试正确,如果是出现了红条,则代表该方法测试出现了异常不通过。2.如果点击方法名、类名、包名、工程名运行junit分别测试的是对应的方法,类、包中的所有类的test方法,工程中的所有test方法。3.@Test测试的方法不能是static修饰与不能带有形参(可以写一个测试方
- 推客系统小程序开发实战:2025年技术架构与实现细节
wx_qutudy
java推客小程序开发推客系统
引言在电商生态竞争日益激烈的2025年,推客系统作为私域流量运营的核心工具,其技术实现效率与合规性已成为企业增长的关键指标。本文基于实际开发经验,深度解析推客系统小程序的技术选型、架构设计与核心功能实现,旨在为开发者提供可复用的技术方案。一、技术选型:多端统一开发框架的深度实践1.1前端框架选型对比在2025年主流框架对比中,Taro3.6.31展现出显著优势:跨平台能力:支持微信/支付宝/百度小
- mysql 清除事物_mysql事物处理
mysql事物主要用于处理操作量大,复杂度高的数据。比如说,在人员管理系统中,你删除一个人员,你既要删除人员的基本资料,也要删除和该人员相关的信息,如信箱,文章等。这样,这些数据库操作语句就构成一个事物。注意一下几点:在MySQL中只有使用了Innodb数据库引擎的数据库或表才支持事务。事物处理可以用来维护数据库的完整性,保证成批的sql语句要么全部执行,要么全部不执行。事物用来管理insert,
- 【Nacos无压力源码领读】(二) 集成 LoadBalancer 与 OpenFeign
Dexu7
SpringCloud负载均衡ribbon
上一篇文章中,详细介绍了Nacos注册中心的原理,相信看完后,大家应该完全掌握了Nacos客户端是如何自动进行服务注册的,以及Nacos客户端是如何订阅服务实例信息的,以及Nacos服务器是如何处理客户端的注册和订阅请求的;本文承上启下,在订阅服务实例的基础上,介绍如何在实例之间进行选择,实现负载均衡;并详细介绍了负载均衡组件LocaBanlancer和函数式调用组件OpenFeign是如何与Na
- HCL 三层知识总结
HCL三层知识总结一、网络层基础1.1网络层的核心功能网络层位于数据链路层之上,主要负责跨网络的数据包转发,实现不同网段(广播域)之间的通信。其核心功能包括:寻址与路由:通过IP地址标识网络中的主机,并选择最佳路径将数据包从源端发送到目的端。分段与重组:当数据包大小超过底层链路的MTU(最大传输单元)时,将其分割为更小的片段,到达目的端后重新组合。拥塞控制:通过流量调节避免网络因过载而瘫痪(HCL
- MySQL(149)如何进行数据清洗?
辞暮尔尔-烟火年年
MySQLmysqlpython数据库
数据清洗在数据处理和分析过程中至关重要,确保数据质量和一致性。以下是一个详细的指南,展示如何使用Java进行数据清洗,包括处理缺失值、重复值、异常值、数据类型转换以及标准化等步骤。一、准备工作确保安装有Java开发环境(JDK)和Maven或Gradle等依赖管理工具。我们将使用ApacheCommonsCSV库来处理CSV文件,并使用Java标准库进行数据清洗操作。二、加载数据首先,我们加载数据
- MySQL(147)如何进行跨平台迁移?
辞暮尔尔-烟火年年
mysqladb数据库
跨平台迁移涉及将数据库从一个操作系统或平台迁移到另一个,例如从Windows迁移到Linux,或从不同架构的硬件之间进行迁移。这个过程比同平台迁移更加复杂,需要特别注意数据库的兼容性、数据编码、文件路径等问题。以下是一步一步的指导,详细介绍如何进行跨平台数据库迁移。一、准备工作1.确认源与目标平台源平台:当前运行数据库的操作系统和硬件平台。目标平台:新的操作系统和硬件平台。2.安装数据库软件在目标
- MySQL(141)如何处理重复数据问题?
辞暮尔尔-烟火年年
MySQLmysql数据库
处理重复数据问题是数据管理中的一个常见挑战。重复数据会影响数据库的性能、占用资源,并且可能导致数据分析结果的偏差。以下是处理重复数据问题的详细步骤以及结合代码的示例。一、识别重复数据首先,需要识别数据库中的重复数据。可以使用SQL查询来查找重复的数据。示例:假设我们有一个名为employees的表,其中包含以下字段:id、name和email。CREATETABLEemployees(idINTP
- 2024年圈子社交APP源码开发:仿小红书垂直社区小程序搭建详解
宠友信息
IM即时通讯APP源码社交APP源码小程序微信javauni-appspringboot微服务
目录核心功能模块及技术解析多平台适配与技术架构结语在社交网络迅速发展的今天,垂直社交平台逐渐成为主流。特别是类似小红书的圈子社交应用,它们不仅为用户提供了一个分享和交流的空间,还满足了特定群体的个性化需求。2024年您可以打造一个深度互动、功能丰富的垂直社区。本文将详细描述如何基于这些技术构建社交平台,并结合相关的技术术语和代码片段。演示下载地址:社交源码_语音聊天软件_即时通信软件-社交软件-宠
- IM即时通讯源码/im源码基于uniapp框架从0开始设计搭建在线聊天系统
宠友信息
uni-appmysqlspringbootjava小程序
文章目录前言一、确定技术栈二、数据库设计:1.引入库2.使用SpringBoot创建后端项目3.实现WebSocket通信:3.1创建WebSocket配置类:3.2创建ChatWebSocketHandler类:3.3前端WebSocket连接与通信:总结前言随着人社交产品的不断发展,即时通讯聊天这门技术也越来越重要,很多人都开启了学习通讯技术,本文就介绍了即时通讯的基础内容。一、确定技术栈在开
- 用项目说话:我的React博客构建成果与经验复盘
Pan Zonghui
移动端react项目总结react.js前端前端框架
这是一个基于React19+TypeScript+Vite构建的现代化博客系统,采用了最新的前端技术栈和工程化实践。项目不仅实现了完整的博客功能,更在架构设计、性能优化、开发体验等方面体现了企业级应用的标准。成品展示个人博客链接地址:https://pzhdv.cnpc端页面展示首页分类页面关于我文章详情页面移动端技术栈选择与分层设计技术栈选择核心框架与工具React19.1.0:最新版本的Rea
- (详细!!)2024最新Neo4j详细使用指南
熊猫发电机:miniqq207
neo4jneo4j
Neo4j详细使用指南一、介绍Neo4j是什么Neo4j是一个高性能的,NOSQL图形数据库,它将结构化数据存储在网络上而不是表中。它是一个嵌入式的、基于磁盘的、具备完全的事务特性的Java持久化引擎,但是它将结构化数据存储在网络(从数学角度叫做图)上而不是表中。Neo4j也可以被看作是一个高性能的图引擎,该引擎具有成熟数据库的所有特性。程序员工作在一个面向对象的、灵活的网络结构下而不是严格、静态
- (详细文档)java web在线商城系统(jsp + servlet)
熊猫发电机:miniqq207
实训项目数据仓库大数据
目录一、设计任务......................................................................................41.1设计意义................................................................................41.2设计目的..........
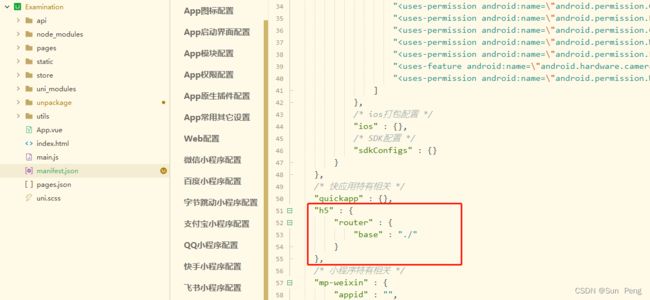
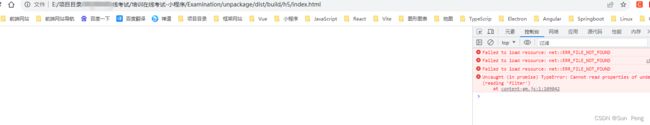
- 微信小程序分包
難釋懷
微信小程序小程序
一、前言随着微信小程序功能的不断扩展,代码体积也逐渐增大。而微信小程序对主包大小限制为2MB(压缩后),超过这个限制将无法上传发布。为了解决这一问题,小程序分包机制应运而生——它允许我们将一个大型小程序拆分为多个子包,按需加载,从而突破大小限制并提升首屏加载速度。本文将带你全面掌握:✅小程序分包的基本原理✅分包的配置方式(app.json)✅主包与子包的通信机制✅页面路径的引用规则✅分包预下载策略
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc