arcgis pro 地图
ArcGIS Pro中的映射功能通过ArcGIS.Desktop.Mapping程序集提供。地图探索提供了支持导航和与地图视图交互的类和成员。这包括通过缩放到图层、特征和书签来修改视图的范围,以及交互式地选择或返回与给定草图几何图元相交的特征。
- ArcGIS.Desktop.Mapping.dll
- ArcGIS.Desktop.Extensions.dll
MapView
一个项目可以包含多个二维或三维地图,每个地图都定义了组成该地图的图层集合。地图视图只是地图的视图。地图视图是用于在二维或三维地图中显示、导航、选择、标识和编辑数据的主要界面。MapView类提供属性和方法来导航和与地图中的图层交互。可以通过Map属性访问视图中可视化的地图。
一次可以打开多个地图视图,但只能有一个活动地图视图。活动地图视图将为应用程序中的功能区和许多停靠窗格设置上下文。例如,地图内容窗格将反映活动地图视图的地图的图层。可以通过MapView上的静态active属性访问活动地图视图的实例。如果没有活动的映射视图,活动属性将返回null。这在编写用于与活动映射交互的命令时非常有用。

可以通过SetSceneDrawingMode方法设置3D地图视图的绘制模式。场景绘制模式可以是透视或等轴测。默认绘图模式为透视,新的3D地图视图始终以透视模式打开。可以使用SetFieldOfView方法更改场景的视角。
地图视图还提供了目录窗格(也称为“TOC”)中所选项目的上下文。例如,GetSelectedLayers方法返回当前在“内容”窗格中选择的层的集合。此上下文用于确定要显示的上下文选项卡,例如,当选择一个或多个要素图层时,将显示要素图层选项卡组,并且命令将作用于选定的要素图层。这在编写命令以处理“内容”窗格中的选定项目时非常有用。
Navigation
地图视图的相机定义地图中显示的区域。可以通过地图视图上的“摄影机”属性访问摄影机。可以使用ZoomTo(摄影机)方法设置地图视图的摄影机。除了直接设置相机外,ZoomTo和PanTo还有几种重载方法,可用于缩放到层的范围、书签的定义、特定几何体等。
Select and identify
在某些情况下,您可能希望提供一个工具,允许用户在地图中交互单击并绘制草图,并选择或获取与草图相交的特征集合。MapTool抽象类提供了一种简单的方法来编写工具,该工具可以在地图视图中创建草图并从草图中返回几何体。然后,可以将此几何体传递到SelectFeatures或GetFeature方法中,以选择或返回与几何体相交的特征集合。
Camera
相机用作显示世界或地图的工具,可以在空间中移动以更改视图。相机在地图上以2D和3D方式描述您的活动视点。可以使用“摄影机”属性从视图中获取当前摄影机。您可以通过调用ZoomTo(相机)方法并传入所需的相机来设置相机。
虚拟相机是地图的窗口。与您可以在现实世界中操作的物理相机非常相似,ArcGIS Pro虚拟相机可以四处移动以查看地图(2D和3D)。相机的移动在地图或3D轴系统(X、Y和Z)的坐标中完成。

Viewing modes
相机对象上的二维和三维特性都可用。如果地图视图的ViewingMode为map,则可以设置二维属性。如果ViewingMode是SceneGlobal或SceneLocal,则可以设置3D属性。
2D相机
在2D中,相机使用X和Y定义其查看位置。这些值的单位与相机的空间参考定义的单位相同。这将是二维视图范围的中心点。地图的查看方向或旋转是使用相机的“标题”属性定义的。然后,摄影机的“缩放”属性定义视图的放大或缩小程度。该值以双精度表示,表示比率右侧的值。例如,值1000等于比例1:1000。
3D相机
在3D中,相机使用X、Y和Z定义其查看位置。与2D一样,值存储在与相机的空间参考定义的单位相同的单位中,XY单位和Z单位可能不同。查看方向由“Heading”、“Pitch”和“Roll”属性的组合定义,这些属性可旋转、倾斜和滚动摄影机在地图中查看内容的方式。

Viewpoint
您可以使用相机使用Viewpoint属性定义您从(观察者)观看的坐标或您正在观看的位置(目标)。如果将“Viewpoint”设置为“LookFrom”,则摄影机查看位置将是观察者的坐标。如果将“Viewpoint”设置为“LookAt”,则摄影机查看位置将是目标的坐标。从地图视图的camera属性返回的摄影机将始终具有LookAt的视点。
MapTool
ArcGIS.Desktop.Maping.MapTool是一个抽象基类,它提供了ArcGIS.Desktop.SFramework.Contracts.Tool的基本实现,并表示用于在MapView上执行交互操作的工具命令。
它提供了可以重写的虚拟方法,以便在地图视图中发生键盘和鼠标事件时执行操作。它还提供了可以设置为配置工具行为的属性,以及在与视图交互时包装公共函数的方法。该基类将用于创建工具,以交互方式识别和选择视图中的特征,以及创建自定义构造和编辑工具。
Declaring a Map Tool
映射工具被添加到外接程序Config.daml的<controls>部分。与按钮一样,地图工具应该在包含它们的组中引用,而组本身也应该在显示它们的各个选项卡中引用。它们有一个对应的代码隐藏文件,其中包含映射工具“类”实现,它也应该在工具daml中引用。例如:
<modules>
<insertModule id="..." ... caption="Module1">
<tabs>
<tab id="ProAppModule1_Tab1" caption="New Tab">
<group refID="ProAppModule1_Group1"/>
tab>
tabs>
<groups>
<group id="ProAppModule1_Group1" caption="Group 1">
<tool refID="ProAppModule1_MapTool1" size="large" />
group>
groups>
<controls>
<tool id="ProAppModule1_MapTool1" caption="MapTool 1" className="MapTool1" ... />
controls>
insertModule>
modules>
这是下面的地图工具代码:
///<summary>
///MapTool1 derives from the class. Note: MapTool1 is referenced in the className attribute of its tool element in the Config.daml
///summary>
internal class MapTool1 : MapTool
{
public MapTool1()
{
...
}
...
}
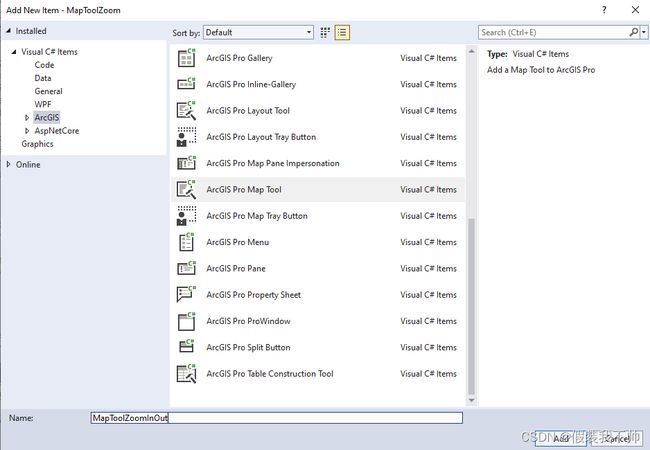
Pro SDK包含ArcGIS Pro Map Tool模板,该模板可自动执行创建基本地图工具所需的大部分daml和代码隐藏类文件定义。只需运行Pro SDK映射工具模板即可自动生成工具daml和类文件定义。

Using Conditions
地图工具的启用/禁用状态可以通过在工具daml元素上添加条件属性来控制。条件可以是:
- 现有Pro条件(找到每个扩展ArcGIS Pro DAML ID参考的完整列表)
- 自定义条件(了解如何在ProGuide Code Your Own States and conditions中创建自定义条件)
- 窗格的daml id。
如果工具的条件设置为窗格的daml-id,则只有当激活该类型窗格的实例时,才会启用工具。地图工具的默认条件由SDK地图工具模板设置为condition=“esri_maping_mapPane”,其中esri_Maping_mapPane是Pro MapView窗格元素的daml id。
<controls>
<tool id="ProAppModule1_MapTool1" ... condition="esri_mapping_mapPane">
<tooltip .../>
tool>
Mouse and keyboard events
MapTool提供了几种虚拟方法,如OnToolMouseDown和OnToolKeyDown,当地图视图中发生相应事件时调用它们。通过在派生类中重写这些方法,可以在发生这些事件时执行操作。鼠标事件提供了事件参数,其中包含了一些信息,例如使用了哪个鼠标按钮,以及相对于发生事件的地图视图左上角的ClientPoint。客户端点可以传递到ClientToMap方法中,以返回映射中的相应位置。键盘事件提供了事件参数,该参数提供了诸如使用哪个键之类的信息。
这些虚拟方法旨在执行同步操作。如果需要执行任何异步代码,应将事件参数的handled属性设置为true。通过这样做,将使用相同的事件参数调用相应的Handle…Async虚拟方法。例如,要在按下鼠标左键时执行异步操作,您需要执行以下操作:
protected override void OnToolMouseDown(MapViewMouseButtonEventArgs e)
{
if (e.ChangedButton == System.Windows.Input.MouseButton.Left)
e.Handled = true; //Handle the event to get the call to the async method
}
protected override Task HandleMouseDownAsync(MapViewMouseButtonEventArgs e)
{
return QueuedTask.Run(() =>
{
var mapPoint = MapView.Active.ClientToMap(e.ClientPoint);
ArcGIS.Desktop.Framework.Dialogs.MessageBox.Show(string.Format("X: {0} Y: {1} Z: {2}",
mapPoint.X, mapPoint.Y, mapPoint.Z), "Map Coordinates");
});
}
Creating a sketch
通过将IsSketchTool属性设置为true,该工具将使用鼠标左键单击在地图视图中创建草图。草图的几何图元类型可以使用SketchType特性设置,SketchOutputMode特性可以用于指定是在屏幕坐标还是地图坐标中创建草图几何图元。如果希望工具在绘制草图时捕捉,请将UseSnapping特性设置为true。如果IsSketchTool属性设置为false,则激活地图工具将使查看器处于默认模式,单击地图将不会创建草图。如果您已经对地图工具进行了编码,并试图弄清楚为什么它不能在鼠标左键单击时开始绘制草图,那么您可能忘记了将IsSketchTool属性设置为true。
internal class MapTool1 : MapTool
{
public MapTool1()
{
IsSketchTool = true;//Activate sketching when we are activated
...
}
“进行中”草图通过受 protected OnSketchModifiedAsync()方法传递给地图工具。草图完成后,将调用虚拟方法OnSketchCompleteAsync,它将传递由草图创建的几何体。这两种方法都可以在映射工具中重写,以实现任何所需的自定义行为。
此代码段显示了地图工具的基本轮廓:
internal class MapTool1 : MapTool
{
public MapTool1()
{
IsSketchTool = true;//Activate sketching when we are activated
SketchType = SketchGeometryType.Rectangle;
SketchOutputMode = SketchOutputMode.Map; //use SketchOutputMode.Screen for 3D selection;
}
protected override Task OnToolActivateAsync(bool hasMapViewChanged)
{
//TODO logic for when we are activated
}
protected override Task OnToolDeactivateAsync(bool hasMapViewChanged)
{
//TODO logic for when we are deactivated
}
protected async override Task OnSketchModifiedAsync()
{
//TODO - the sketch has been modified on the MapView
//For example, access the sketch
var sketch = this.ActiveMapView.GetCurrentSketchAsync();
//Do something...
return true;
}
protected override Task OnSketchCompleteAsync(Geometry geometry)
{
//TODO - work with the sketch
}
}
当使用SelectFeature或GetFeatures方法执行交互式选择或识别时,需要注意的是,3D中仅支持屏幕坐标中的几何图形。在2D中,支持地图和屏幕几何图形。
Active Map Tool
Pro中的地图工具与地图窗格紧密相连(地图窗格是单个地图视图的“容器”)。在daml中声明窗格时,可以指定默认工具。创建窗格实例时,将自动选择默认工具。使用多个窗格并在它们之间移动时,活动工具可能会自动更改以反映正在激活的窗格。返回原始窗格时,系统将尝试重新激活该窗格类型的最近使用的工具。以下是ADMapping.daml内容,它将Proexplore工具的赋值显示为地图窗格默认值。
<panes>
<pane id="esri_mapping_mapPane" caption="Map" ... defaultTool="esri_mapping_exploreTool">
...
pane>
Animation
动画是创建一系列连续图像的过程,并快速播放这些图像以创建运动幻觉。每一幅图像,就像你用相机拍摄的照片一样,都在时间上标记了一个重要的实例,称为关键帧。在ArcGIS Pro中,动画是通过定义一组关键帧来创作的,系统使用这些关键帧来创建插值中间帧。动画可以插值摄影机位置、贴图时间、贴图范围以及层可见性和透明度。
可以通过“动画”属性访问贴图的动画。此属性是一个Animation类,用于存储作为关键帧容器的轨迹集合。轨迹从tracks属性返回,此属性始终返回4个轨迹:CameraTrack、TimeTrack、RangeTrack和LayerTrack。每个轨迹存储相应关键帧类型的集合:CameraKeyframe、TimeKeyframe,RangeKeyframe和LayerKeyframe。除了创建和删除关键帧之外,轨迹还用于获取关键帧集合。
public List GetCameraKeyframes()
{
var mapView = MapView.Active;
if (mapView != null)
return null;
var animation = mapView.Map.Animation;
//There will always be only 1 CameraTrack in the animation.
var cameraTrack = animation.Tracks.OfType().First();
return cameraTrack.Keyframes.OfType().ToList();
}
关键帧是地图或场景中沿动画路径的视觉路径点。播放动画时,将使用可配置的过渡类型在关键帧定义的存储状态之间插入值,例如摄影机的位置、当前贴图时间、当前贴图范围和层透明度。关键帧存储一个或多个值、每个值的过渡以及它在轨迹中存在的时间。过渡类型定义了如何将值从上一个关键帧中的相应值插值到其值。
例如,假设在一个轨迹中有2个关键帧,一个在0秒的时间,另一个在3秒的时间。第一个关键帧的X值为1,第二个关键帧X值为5。第二个帧将X的变换定义为“线性”。这意味着在动画中0秒时X为1,在3秒时X是5,在1.5秒时或在X值的中间将是3。
如果我们将此示例应用于具有多个值(包括X、Y、Z、Pitch、Heading和Roll)的摄影机,这些值定义了查看位置和查看旋转,则除了每个
值的变换外,CameraKeyframe还将存储所有这些值。这些值和过渡定义了摄影机在动画期间移动的路径。
MapControl
MapControl是一个可重用的控件,可以嵌入在停靠窗格、视图窗格或对话框中,用于显示项目项,如2D和3D地图、要素图层、光栅数据集、图层包等。下面的代码段显示了如何在XAML中添加地图控件:
<mapControls:MapControl Name="mapControl" Grid.Row="1"
VerticalAlignment="Bottom" HorizontalAlignment="Stretch" Height="275"
ViewContent="{Binding Path=MapContent}"
Camera="{Binding CameraProperty}">
mapControls:MapControl>
如上面的代码段所示,您绑定到地图控件的ViewContent属性以定义控件中当前显示的内容,并绑定Camera属性以在地图控件中导航。还可以绑定到Extent属性以控制地图控件的范围。
ViewContent的类型为MapControlContent。静态MapControlContentFactory类用于创建映射控件内容。MapControlContentFactory类上的IsItemSupported方法可用于确定是否可以将特定项添加到映射控件。如果支持项,则可以使用MapControlContentFactory的Create方法的各种重载来创建映射控件内容。
下面的示例显示了如何从“项目”窗格或视图中当前选定的项创建地图控件内容:
private MapControlContent CreateContentFromItem()
{
var curProj = Project.Current;
var selectedItem = ((curProj != null) && (curProj.SelectedItems.Count == 1)) ? curProj.SelectedItems[0] : null;
if (selectedItem == null || !MapControlContentFactory.IsItemSupported(selectedItem))
return null;
Camera camera = null;
return MapControlContentFactory.Create(new[] { selectedItem }, camera, ArcGIS.Core.CIM.MapViewingMode.Map);
}
这是如何从项目中当前活动的地图创建地图控件内容的示例:
var currentMap = MapView.Active.Map;
MapControlContent _mapContent = MapControlContentFactory.Create(
currentMap, MapView.Active.Extent, currentMap.DefaultViewingMode);
映射控件上的其他属性包括IsReady只读属性。可以通过查询来确定地图控件是否准备好接受用户输入。例如,在更新地图控制相机之前,可以执行以下检查:
if (MapControlWindow._mapControl.IsReady)
{
//Update the map control camera
}
您还可以绑定到xaml中的IsReady属性以启用或禁用其他控件。下面的代码段显示了如何将按钮的启用状态绑定到映射控件的IsReady属性:
<Button Name="TestButton" DockPanel.Dock="Right" Style="{StaticResource buttonStyle}"
Click="OnButtonClick"
IsEnabled="{Binding Path=IsReady, ElementName=mapControl}">
Button>
与IsReady属性类似的是只读IsDrawing属性,可以查询该属性以确定控件当前是否正在绘制视图内容。IsDrawing属性的一个示例用法是在绘制内容时为用户反馈显示微调器。
注意-虽然您可以将另一个控件的属性绑定到映射控件的IsReady或IsDrawing属性,如上面的XAML代码段所示,但无法按如下方式绑定这些属性-下面的XAML会给出错误,因为IsReady是只读依赖属性:
mapControls:MapControl>
还有一个OverlayControl属性,可用于在地图控件中显示图像、文本等覆盖。下面的XAML代码段显示了一个示例,其中一些文本显示在地图控件的中心:
<mapControls:MapControl.OverlayControl>
<Grid>
<TextBlock TextWrapping="Wrap" VerticalAlignment="Center" HorizontalAlignment="Center">
This is a simple example of using the <Bold>OverlayControlBold> to draw text in the map control.
TextBlock>
Grid>
mapControls:MapControl.OverlayControl>
注意-MapControl是一个本机控件,如果它放置在透明的本机窗口中,则MapControl也将是透明的,不会显示。例如,如果通过将MapControl与MapTool关联,将其用作可嵌入控件,则MapControl将托管在透明的本地窗口中,并且将不可见。
map控件引发了许多事件,您可以通过这些事件来获取信息。ControlInitialized事件在初始化并准备接收用户输入时引发。其他事件包括ViewContentLoaded、DrawStarted、DrewComplete、CameraChanged和ExtentChanged。可以通过处理这些事件来执行特定操作。
使用Map控件的示例可以在OverviewMapControl和MagnifierWindow中找到
TableControl
TableControl是一个可重用的控件,可以嵌入窗格、停靠窗格或对话框中,用于显示活动地图中的地图成员的内容或目录视图中的项目。下面的代码段显示了如何在XAML中添加表控件:(请注意,TableControl位于ArcGIS.Desktop.Editing.Controls命名空间中。)
<editingControls:TableControl AutomationProperties.AutomationId="_tableControl"
x:Name="tableControl" VerticalAlignment="Stretch"
HorizontalAlignment="Stretch"
TableContent="{Binding Path=TableContent}">
editingControls:TableControl>
可以绑定表控件的TableContent属性以定义控件中显示的内容。此属性的类型为TableControlContent,它是使用静态TableControlContentFactory类创建的。TableControlContentFactory上的IsMapMemberSupported或IsItemSupported函数确定是否可以从mapMember或Catalog项创建内容并显示在表控件中。
下面的示例从支持的映射成员项创建表控件内容:
private TableControlContent CreateTableControlContent()
{
var selectedLyrs = MapView.Active.GetSelectedLayers();
var selectedSTs = MapView.Active.GetSelectedStandaloneTables();
MapMember item = null;
if (selectedLyrs != null && selectedLyrs.Count == 1)
{
item = selectedLyrs[0];
}
else if (selectedSTs != null && selectedSTs.Count == 1)
{
item = selectedSTs[0];
}
if ((item != null) && TableControlContentFactory.IsMapMemberSupported(item))
return TableControlContentFactory.Create(item);
return null;
}
这是从“目录”窗格中的选定项创建表控件内容的示例。
private TableControlContent CreateTableControlContentFromItem()
{
var catalogPane = Project.GetCatalogPane();
var item = catalogPane.SelectedItems.FirstOrDefault();
if ((item != null) && TableControlContentFactory.IsItemSupported(item))
return TableControlContentFactory.Create(item);
return null;
}
静态TableControlCommands类提供了许多用于表控件的命令。下面是一个片段,展示了如何在xaml中定义它们。特别注意CommandTarget属性。必须引用表控件的Name属性,否则命令没有正确的上下文,将无法执行。
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
Grid.RowDefinitions>
<DockPanel LastChildFill="False" Grid.Row="0">
<Button Content="Toggle Sel" Command="editingControls:TableControlCommands.SwitchSelection"
CommandTarget="{Binding ElementName=tableControl}"
Style="{DynamicResource Esri_Button}"/>
<Button Content="Select All" Command="editingControls:TableControlCommands.SelectAll"
CommandTarget="{Binding ElementName=tableControl}"
Style="{DynamicResource Esri_Button}"/>
<Button Content="Clear Sel" Command="editingControls:TableControlCommands.ClearSelection"
CommandTarget="{Binding ElementName=tableControl}"
Style="{DynamicResource Esri_Button}"/>
DockPanel>
<editingControls:TableControl AutomationProperties.AutomationId="_tableControl" x:Name="tableControl"
Grid.Row="1" VerticalAlignment="Stretch" HorizontalAlignment="Stretch"
TableContent="{Binding Path=TableContent}" >
editingControls:TableControl>
Grid>
TableControlCommands中的命令所公开的功能也可以作为表控件类本身的方法使用。例如,有CanSwitchSelection和SwitchSelection、CanClearSelection和ClearSelecttion以及CanSelectAll和SelectAll方法。如果需要将它们与其他功能结合,请在ViewModel或代码隐藏中使用它们。
在ArcGIS Pro 2.9中,还可以使用代码中的CanGoTo和GoTo方法或静态TableControlCommands显示Go To UI。xaml中的GoTo属性。类似地,可以通过代码中的CanFind和Find方法或静态TableControlCommands显示FindUI。在xaml中查找。请注意,只能显示“查找”界面;“查找和替换”UI不适用,因为表控件以只读模式显示数据。
TableControl上的其他重要属性包括ViewMode,它允许您在“所有记录”或“选定记录”模式下切换控件;设置TableControl的活动字段的ActiveFieldIndex,以及设置活动行的ActiveRowIndex。
还可以通过绑定到RowContextMenu、SelectedRowContext Menu和ColumnContextMenu属性来自定义行或列上下文菜单。
IsRowCountKnown属性确定控件是否知道数据源的行计数。在访问RowCount属性或选择所有行之前,可以将此只读属性用作检查。
Table控件主要使用行索引操作。可以通过更改ActiveRowIndex来修改当前行。或者,您可以使用BringIntoView方法修改当前行,并确保表也滚动到该行。但是,在许多情况下,您可能只知道希望成为当前行的ObjectID。在ArcGIS Pro 2.9中,您可以使用GetRowIndex或GetRowIndexAsync方法确定数据集中给定ObjectID的行索引。如果希望知道特定行索引处的ObjectID,可以使用GetObjectIdAsync方法。
Table控件引发了许多事件,您可以通过这些事件来获取信息。使用TableContentLoaded确定何时加载表内容,使用ActiveCellChanged确定何时更改活动单元格,或使用SelectedRowsChanged来确定选定行何时更改。
使用Table控件的示例可以在TableControl中找到。ProGuide TableControl提供了附加文档,并随示例一起提供。
MapView Graphic Overlay MapView图形叠加
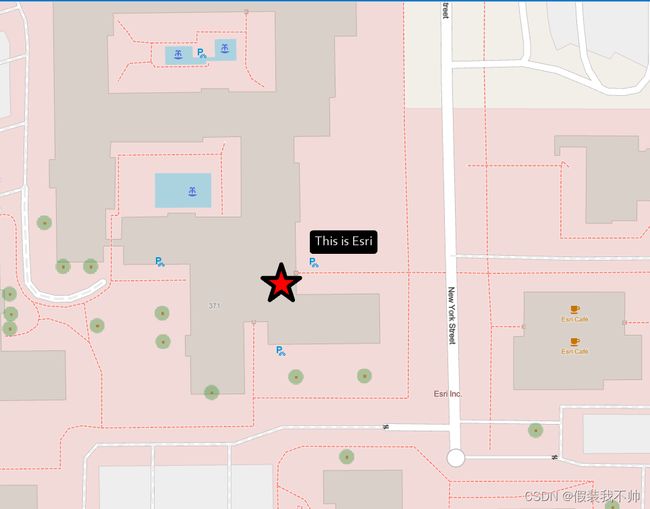
可以使用与地图或场景视图关联的“图形覆盖”将临时图形添加到地图视图或场景视图。覆盖用于显示视图关闭时未持久化的临时数据。覆盖图形使用几何图形来定义,以指定其位置和相应的CIM符号(技术上是CIM符号参考)。也可以使用CIMGraphic(将几何图形和符号组合为一个实体)。图形可以是点、线、多边形或文本(包括详图索引)。
在下图中,一个用星形符号表示的点几何体被添加到覆盖层中。此外,还添加了第二个文本图形,使用标注将标签“添加”到星形。

要创建图形覆盖,请使用MapView AddOverlay方法之一。此方法有多个使用几何体和符号引用的重载;CIMGraphic;或特征oid(用于位置)和符号参考。
public static IDisposable AddOverlay(MapView mapView, Geometry geometry, CIMSymbolReference symbol,
double referenceScale = -1)
public static IDisposable AddOverlay(MapView mapView, Geometry geometry, CIMSymbolReference symbol,
double referenceScale, double showThrough)
public static IDisposable AddOverlay(MapView mapView, CIMGraphic graphic,
double referenceScale = -1)
public static IDisposable AddOverlay(MapView mapView, CIMGraphic graphic,
double referenceScale, double showThrough)
public static IDisposable AddOverlay(MapView mapView, Layer layer, long oid,
CIMSymbolReference symbol = null, double referenceScale = -1)
在上述方法中,referenceScale是可选参数。showThrough参数仅在3D中使用,是一个可见性因子,用于在遮蔽时通过其他对象显示覆盖。
AddOverlay方法返回可用于清除图形的IDisposable。要删除图形,请对返回的IDisposable(例如_graphic.Dispose())调用“Dispose”。如果需要维护对IDisposable的引用,请将其保存在成员变量中。如果不删除图形,则在地图视图关闭时将自动删除该图形。
下面的代码片段演示了如何使用几何图形和CIM符号(参考)创建图形。
private IDisposable _graphic = null; //defined elsewhere
// Add point graphic to the overlay at the center of the mapView
// Note: Run within QueuedTask.Run
_graphic = mapView.AddOverlay(mapView.Extent.Center,
SymbolFactory.Instance.ConstructPointSymbol(
ColorFactory.Instance.RedRGB, 40.0, SimpleMarkerStyle.Star).MakeSymbolReference());
// Note: Update graphic using UpdateOverlay
// mapView.UpdateOverlay(_graphic,...);
_graphic.Dispose(); //Removes the graphic
MapView Overlay Control
WPF用户控件也可以使用作为参数传递给mapview.AddOverlayControl(…)的MapViewOverlay控件包装添加到地图视图或场景的“顶部”。

要在Pro的地图视图上添加用户控件,首先创建一个MapViewOverlayControl。MapViewOverlayControl构造函数中的第一个参数是要显示在地图视图顶部的WPF用户控件。MapViewOverlayControl构造函数有参数来配置用户控件的显示和行为的各个方面,例如其初始位置,以及是否可以移动或调整大小等。
public MapViewOverlayControl(
FrameworkElement control,
bool canMove,
bool canResizeHorizontally,
bool canResizeVertically,
OverlayControlRelativePosition relativePosition,
double initialXRatio,
double initialYRatio
)
您可以创建一个简单的WPF用户控件xaml(在本例中,两个文本块被一个栗色边框包围):
<UserControl x:Class="OverlayControlExample.OverlayTestingControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
...>
<Grid>
<Border Background="Beige" BorderBrush="Maroon" BorderThickness="4">
<StackPanel Orientation="Vertical" >
<TextBlock FontSize="20" FontWeight="Bold" Margin="50, 10"> MapView Overlay ControlTextBlock>
<TextBlock FontSize="20" FontWeight="Bold" Margin="50, 20"><Run Text="Insert controls here."/>
TextBlock>
StackPanel>
Border>
Grid>
UserControl>
要将自定义用户控件添加到地图视图覆盖中,我们将用户控件的实例与所需的放置设置一起传递给MapViewOverlayControl构造函数。然后调用MapView.AddOverlayControl将用户控件添加到地图视图覆盖:
//instantiates the control
var exampleControl = new OverlayTestingControl();
//allow it to be moved and resized
var MapViewOverlayControl = new MapViewOverlayControl(exampleControl, true, true, true,
OverlayControlRelativePosition.TopLeft);
//add the wrapper to the overlay
mapView.AddOverlayControl(MapViewOverlayControl);
创建WPF控件的另一种方法是创建可嵌入控件;这为您提供了一个视图和一个视图模型对。如果UI更复杂,并且需要数据绑定来更新UI上的信息,这可能很有用。可嵌入控件在esri_embeddableControls类别的daml中注册,并具有唯一的ID。
<categories>
<updateCategory refID="esri_embeddableControls">
<insertComponent id="OverlayControlExample_EmbeddableControl1" className="EmbeddableControl1ViewModel">
<content className="EmbeddableControl1View" />
insertComponent>
updateCategory>
categories>
这个daml标识符可以传递给EmbeddableControl.Create方法创建视图和视图模型对。将可嵌入控件添加到覆盖的代码如下
//instantiates the embeddable control and sets datacontext
var tuple = EmbeddableControl.Create("OverlayControlExample_EmbeddableControl1");
//Get the user control (view)
var exampleControl = tuple.Item2 as EmbeddableControl1View;
//allow it to be moved and resized
var MapViewOverlayControl = new MapViewOverlayControl(
exampleControl, true, true, true, OverlayControlRelativePosition.TopLeft);
//add the wrapper to the overlay
mapView.AddOverlayControl(MapViewOverlayControl);
如果以后需要访问,MapViewOverlayControl对象应该保存在成员变量中,或者在不再需要时发送给RemoveOverlay控件(并且应该从覆盖中删除)。如果未调用RemoveOverlayControl,则在地图视图关闭时会自动删除覆盖控件。
参考
添加地图