Vue组件的嵌套关系;父组件传递子组件props;子组件传递给父组件$emit;自定义事件;案例
目录
- 1_Vue组件的嵌套关系
-
- 1.1_认识组件的嵌套
- 1.2_组件的拆分
- 1.3_组件的通信
- 2_父组件传递子组件props
-
- 2.1_父子组件之间通信的方式
- 2.2_父组件传递给子组件
- 2.3_Props的对象用法
- 3_子组件传递给父组件$emit
- 4_自定义事件(了解)
- 5_小案例
- 6_补充
1_Vue组件的嵌套关系
1.1_认识组件的嵌套
前面将所有的逻辑放到一个App.vue中:
-
在之前的案例中,只是创建了一个组件App;
-
如果一个应用程序将所有的逻辑都放在一个组件中,那么这个组件就会变成非常的臃
肿和难以维护; -
所以组件化的核心思想应该是对组件进行拆分,拆分成一个个小的组件;
-
再将这些组件组合嵌套在一起,最终形成的应用程序;
假如将所有的代码逻辑都放到一个App.vue组件中,会发现
-
代码是非常的臃肿和难以维护的。
-
在真实开发中,会有更多的内容和代码逻辑,对于扩展性和可维护性来说都是非
常差的。 -
所以,在真实的开发中,会对组件进行拆分,拆分成一个个功能的小组件。
1.2_组件的拆分
按照如上的拆分方式后,开发对应的逻辑只需要去对应的组件编写就可
1.3_组件的通信
上图的嵌套逻辑如下,它们存在如下关系:
- App组件是Header、Main、Footer组件的父组件;
- Main组件是Banner、ProductList组件的父组件;
在开发过程中,会经常遇到需要组件之间相互进行通信:
- 比如App可能使用了多个Header,每个地方的Header展示的内容不同,那么就需要使用者传递给Header一些数据,让其进行展示;
- 又比如在Main中一次性请求了Banner数据和ProductList数据,那么就需要传递给它们来进行展示;
- 也可能是子组件中发生了事件,需要由父组件来完成某些操作,那就需要子组件向父组件传递事件;
总之,在一个Vue项目中,组件之间的通信是非常重要的环节
demo:
App.vue
<template>
<div class="app">
<app-header>app-header>
<app-content>app-content>
<app-footer>app-footer>
div>
template>
<script>
import AppHeader from './components/AppHeader.vue'
import AppContent from './components/AppContent.vue'
import AppFooter from './components/AppFooter.vue'
export default {
// 注册局部组件
components: {
AppHeader,
AppContent,
AppFooter
}
}
script>
<style scoped>
style>
文件目录如下
AppCotent.vue嵌套了AppCotentList.vue
AppContent.vue代码如下
<template>
<div class="content">
<div class="banner">bannerdiv>
<app-content-list>app-content-list>
div>
template>
<script>
import AppContentList from './AppContentList'
// 通过注册局部组件,嵌套 AppContentLis
export default {
components: {
AppContentList
}
}
script>
<style scoped>
.content {
background-color: blue;
color: white;
}
style>
AppContentList.vue代码如下
<template>
<ul>
<li>商品列表1li>
<li>商品列表2li>
<li>商品列表3li>
<li>商品列表4li>
ul>
template>
<script>
export default {
}
script>
<style scoped>
style>
2_父组件传递子组件props
2.1_父子组件之间通信的方式
父子组件之间如何进行通信呢?
- 父组件传递给子组件:通过
props属性; - 子组件传递给父组件:通过
$emit触发事件;
2.2_父组件传递给子组件
在开发中很常见的就是父子组件之间通信,比如父组件有一些数据,需要子组件来进行展示, 这时可通过props来完成组件之间的通信;
Props ?
- Props是你可以在组件上注册一些自定义的attribute;
- 父组件给这些attribute赋值,子组件通过attribute的名称获取到对应的值;
Props有两种常见的用法:
- 方式一:字符串数组,数组中的字符串就是attribute的名称;
- 方式二:对象类型,对象类型可以在指定attribute名称的同时,指定它需要传递的类型、是否是必须的、默认值等等;
Props的数组用法
如下图所示。但是一般不用数组
2.3_Props的对象用法
.props数组语法的弊端: 不能对类型进行验证 ;没有默认值的。
而对象的写法可以让的props变得更加完善。
当使用对象语法的时候,可以对传入的内容限制更多:
- 比如指定传入的attribute的类型;
- 比如指定传入的attribute是否是必传的;
- 比如指定没有传入时,attribute的默认值;
props: {
//props: ["name","message"] 原来数组的写法
name: {
type: String,
required:true,
default: "我是默认name"
},
age: {
type: Number,
required: true,
default: 0
}
}
type的类型有哪些?
- String
- Number
- Boolean
- Array
- Object
- Date
- Function
- Symbol
对象类型的其他写法
Prop 的大小写命名
HTML 中的 attribute 名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符;
也就是说,当使用 DOM 中的模板时,camelCase (驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名;
非Prop的Attribute
什么是非Prop的Attribute呢?
- 当传递给一个组件某个属性,但是该属性并没有定义对应的props或者emits时,就称之为 非Prop的Attribute;
- 常见的包括class、style、id属性等;
Attribute继承:- 当组件有单个根节点时,非Prop的Attribute将自动添加到根节点的Attribute中:
禁用Attribute继承和多根节点
如果不希望组件的根元素继承attribute,可以在组件中设置 inheritAttrs: false
- 禁用attribute继承的常见情况是需要将attribute应用于根元素之外的其他元素;
- 可以通过 $attrs来访问所有的 非props的attribute;
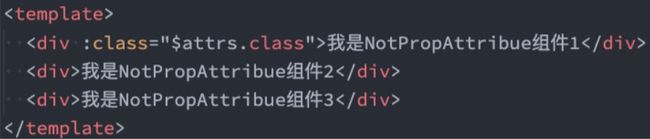
多个根节点的attribute: 多个根节点的attribute如果没有显示的绑定,那么会报警告,必须手动的指定要绑定到哪一个属性上:
3_子组件传递给父组件$emit
什么情况下子组件需要传递内容到父组件呢?
- 当子组件有一些事件发生的时候,比如在组件中发生了点击,父组件需要切换内容;
- 子组件有一些内容想要传递给父组件的时候;
如何完成子传父呢?
- 首先,需要在子组件中定义好在某些情况下触发的事件名称;
- 其次,在父组件中以
v-on的方式传入要监听的事件名称,并且绑定到对应的方法中; - 最后,在子组件中发生某个事件的时候,根据事件名称触发对应的事件;
demo:
子组件AddCounter.vue
<template>
<div class="add">
<button @click="btnClick(1)">+1button>
<button @click="btnClick(5)">+5button>
<button @click="btnClick(10)">+10button>
div>
template>
<script>
export default {
// 1.emits数组语法
emits: ["add"],
// 2.emmits对象语法>
// emits: {
// add: function(count) { //验证参数
// if (count <= 10) {
// return true
// }
// return false
// }
// },
methods: {
btnClick(count) {
console.log("btnClick:", count)
// 让子组件发出去一个自定义事件
// 第一个参数自定义的事件名称
// 第二个参数是传递的参数
this.$emit("add", 100)
}
}
}
script>
<style scoped>
style>
父组件App.vue
<template>
<div class="app">
<h2>当前计数: {{ counter }}h2>
<add-counter @add="addBtnClick">add-counter>
<sub-counter @sub="subBtnClick">sub-counter>
div>
template>
<script>
import AddCounter from './AddCounter.vue'
import SubCounter from './SubCounter.vue'
export default {
components: {
AddCounter,
SubCounter
},
data() {
return {
counter: 0
}
},
methods: {
addBtnClick(count) {
this.counter += count
},
subBtnClick(count) {
this.counter -= count
}
}
}
script>
<style scoped>
style>
4_自定义事件(了解)
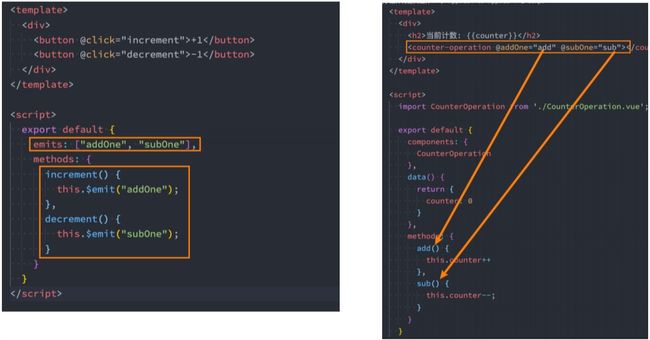
比如,封装一个CounterOperation.vue的组件, 内部其实是监听两个按钮的点击,点击之后通过 this.$emit的方式发出去事件;
自定义事件的参数和验证
自定义事件的时候,可以传递一些参数给父组件。
increnmentTen(){
this.$emit("addTen",10)
}
在vue3当中,还可以对传递的参数进行验证。
emits:{
addOne: null,
subOne: null,
addTen: function( payload ){
if( payload === 10){
return true;
}
return false
}
}
5_小案例
App.vue代码
<template>
<div class="app">
<tab-control :titles="['衣服', '鞋子', '裤子']"
@tab-item-click="tabItemClick"/>
<h1>{{ pageContents[currentIndex] }}h1>
div>
template>
<script>
import TabControl from './TabControl.vue'
export default {
components: {
TabControl
},
data() {
return {
pageContents: [ "衣服列表", "鞋子列表", "裤子列表" ],
currentIndex: 0
}
},
methods: {
tabItemClick(index) {
console.log("app:", index)
this.currentIndex = index
}
}
}
script>
<style scoped>
style>
TabControl.vue
<template>
<div class="tab-control">
<template v-for="(item, index) in titles" :key="item">
<div class="tab-control-item"
:class="{ active: index === currentIndex }"
@click="itemClick(index)">
<span>{{ item }}span>
div>
template>
div>
template>
<script>
export default {
// 父组件传子组件。
props: {
titles: {
type: Array,
default: () => []
}
},
data() {
return {
currentIndex: 0
}
},
// 子组件传递给父组件。事件参数传递
emits: ["tabItemClick"],
methods: {
itemClick(index) {
this.currentIndex = index
this.$emit("tabItemClick", index)
}
}
}
script>
<style scoped>
.tab-control {
display: flex;
height: 44px;
line-height: 44px;
text-align: center;
}
.tab-control-item {
flex: 1;
}
.tab-control-item.active {
color: red;
font-weight: 700;
}
.tab-control-item.active span {
border-bottom: 3px solid red;
padding: 8px;
}
style>
6_补充
css的scoped :当