- video标签 获取视频某一帧用来当作封面
外派叙利亚
音视频java前端
//1000代表视频的第1000帧
- 使用Druid连接池优化Spring Boot应用中的数据库连接
和烨
其它springboot数据库后端
使用Druid连接池优化SpringBoot应用中的数据库连接使用Druid连接池优化SpringBoot应用中的数据库连接1.什么是Druid连接池?2.在SpringBoot中配置Druid连接池2.1添加依赖2.2配置Druid连接池2.3配置参数详解3.启用Druid监控4.总结使用Druid连接池优化SpringBoot应用中的数据库连接在现代的Java应用中,数据库连接管理是一个非常重
- jvm虚拟机详解(一)-----jvm概述
Mir Su
JVM由浅至深jvmjava
写在前面本篇文章是再下人生中的第一次发布关于技术相关的文章。从事开发工作这么多年来,也算是对自己过往的工作的一个总结,对人生的一次重装再出发。从jvm谈起,然后是关于mysql、redis、消息中间件、微服务等最后在归纳一些常见的java面试方面的高频问题。这是开始我的一个写博计划,希望感兴趣的朋友加个关注一起探讨,有什么不做的地方也请欢迎指教。为什么要先说jvm呢?因为jvm是java程序蜕变的
- java新技术
计算机毕业设计系统
转载:http://lj6684.iteye.com/blog/895010最近在网上查资料碰到好多没接触过的技术,先汇总在这里备用,以后慢慢吸收1.JNAJNI的替代品,调用方式比JNI更直接,不再需要JNI那层中间接口,几乎达到Java直接调用动态库2.SmallSQL基于JDBC3.0转为Desktop应用设计的嵌入式数据库,纯Java,本地访问,不支持网络但目前好像不太活跃,最新版本是0.
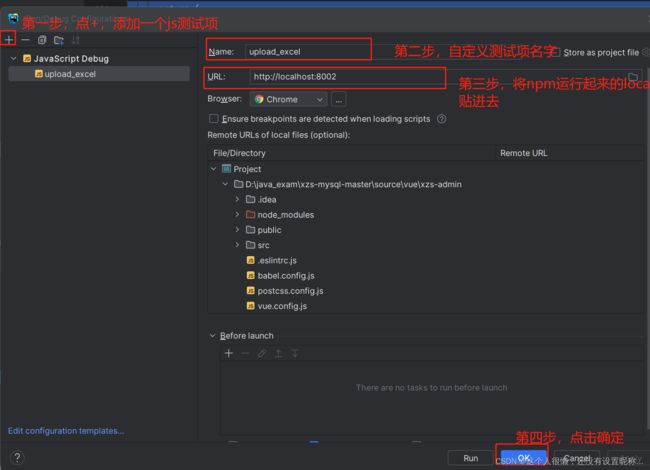
- vuecli项目实战--管理系统
团团kobebryant
项目前端框架javajavascript前端vue.js
一、项目搭建HBuider直接:新建--项目--填项目名称、选地址、下拉选vue项目(2.6.10)项目结构这个样子:二、前端配置1.路由配置(地址)在src文件夹下创建router文件夹在router文件夹下面创建js文件index.js---配置组件的地址还有导航守卫、路由嵌套也配在这里1.组件路由2.组件路由嵌套3.路由导航记得跟vue对象关联还有导出路由嗷importVuefrom'vue
- Java 与设计模式(15):模板方法模式
暗星涌动
设计模式java设计模式模板方法模式springboot
一、定义模板方法模式是一种行为设计模式,它定义了一个操作中的算法的骨架(也就是大致的步骤和流程),而将一些具体步骤的实现延迟到子类中。这样,子类可以不改变算法的结构即可重新定义算法的某些特定步骤。二、Java示例举个简单的例子:假设我们要泡一杯茶和一杯咖啡,这两者的制作过程有一些共同的步骤,比如烧水、倒水、搅拌等,但也有不同的地方,比如茶需要放茶叶,而咖啡需要放咖啡粉。泡茶的过程:烧水、放茶叶、倒
- js的垃圾回收机制
www.www
JavaScript相关javascript前端开发语言
js中的垃圾回收机制JavaScript作为一种高级语言,开发者不需要手动管理内存的分配和释放。垃圾回收机制是JavaScript引擎中的一部分,负责自动回收那些不再被使用的内存,确保内存资源得到有效利用,避免内存泄漏。垃圾回收机制主要有两种算法:引用计数和标记清除引用计数基本原理:每个对象都有一个引用计数器,当有一个引用指向该对象时,计数器+1,当一个引用不再指向该对象时,计数器-1。如果某个对
- 若依前后端分离集成CAS详细教程
Roc-xb
单点登录前后端分离CAS
目录一、后端配置1、添加cas依赖2、修改配置文件3、修改LoginUser.java4、修改Constants.java5、添加CasProperties.java6、添加CasUserDetailsService.java7、添加CasAuthenticationSuccessHandler.java8、修改SecurityConfig9、启动后端二、前端配置1、修改settings.js2、
- python爬虫Selenium库详细教程_python爬虫之selenium库的使用详解
嘻嘻哈哈学编程
程序员python爬虫selenium
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化学习资料的朋友,可以戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!2.2访问页面2.3查找元素2.3.1单个元素下面
- @AllArgsConstructor等lombok注解不生效以及idea的plugins加载不出来的解决方案
CodeYello
Javaideamavenjavaspringboot
@AllArgsConstructor等lombok注解不生效的特点:被这个注解修饰的类并没有被准备好的无参构造器、有参构造器(不是指没有相关的代码,而是没有这些功能)不生效原因:idea里没有配备或配备完全lombox在网上搜了很多解决方案,但有些只适合老版本的idea,还有些根本解决不了。在这里给出亲身解决的方案。解决方式:一开始我们需要在pom.xml里引入lombox的依赖(引入后别忘了刷
- 前后端分离跨域问题解决方案
慕容屠苏
大前端爬坑之路前后端分离跨域问题解决方案
前后端分离跨域问题解决方案现在的web开发中经常会用到前后分离技术,前后端分解技术,都会涉及到跨域问题。解决跨域问题的方法:第一种解决方案jsonp(不推荐使用)这种方案其实我是不赞同的,第一,在编码上jsonp会单独因为回调的关系,在传入传出还有定义回调函数上都会有编码的”不整洁”.简单阐述jsonp能够跨域是因为javascript的script标签,通过服务器返回script标签的code,
- lombok 不生效
howeres
Mavenmaven
Lombok不生效0现象在build/rebuild时,提示Lombok不生效:java:Youaren’tusingacompilersupportedbylombok,solombokwillnotworkandhasbeendisabled.或java:JPSincrementalannotationprocessingisdisabled.Compilationresultsonparti
- Vue.js 从新手到专家:第七章 高级渲染、动态组件和插件合成
caifox菜狐狸
Vue.js从新手到专家前端javascript开发语言vue.jsecmascript前端框架vite
欢迎来到《Vue.js从新手到专家》的第七章!在这一章中,我们将深入探讨Vue.js的高级渲染技术、动态组件的使用以及如何通过插件扩展应用程序的功能。这些技能将帮助你构建更加灵活和可维护的应用程序。通过学习本章内容,你将掌握以下技能:理解Render函数和JSX的基本概念及其应用场景。学习函数式组件的定义及其实现方式。掌握如何为函数式组件定义Props和Emits。学习如何使用Vue插件全局地添加
- CSS flex布局 列表单个元素点击 本行下插入详情独占一行
Cxiaomu
CSS3UI设计css前端
技术栈:Vue2+javaScript简介在实际开发过程中有遇到一个场景:一个list,每行个数固定,点击单个元素后,在当前行与下一行之间插入一行元素详情,便于更直观的查看到对应的数据详情。这种情形,在移动端比较常见,比如用户列表,点击单个列表展示详情,可以考虑flex布局+positionrelative定位。实现思路对于需求重点和实现拆解列表元素:for遍历每行固定(3)个元素:flex布局、
- 20个高级Java开发面试题及答案!
Java进阶八股文
javajvm开发语言spring面试springboot
1、java中都有哪些引用类型?(1)强引用Java中默认声明的就是强引用,比如:Objectobj=newObject();obj=null;只要强引用存在,垃圾回收器将永远不会回收被引用的对象。如果想被回收,可以将对象置为null;(2)软引用(SoftReference)在内存足够的时候,软引用不会被回收,只有在内存不足时,系统才会回收软引用对象,如果回收了软引用对象之后仍然没有足够的内存,
- 同城拼车打车约车系统:Java源码全开源构建与优化
狂团商城小师妹
博纳miui52086微信小程序小程序微信公众平台
同城拼车系统是一个复杂且功能全面的软件系统,它巧妙地运用互联网技术,将具有相同出行需求的乘客与车主进行精准匹配,旨在实现资源的最大化共享、显著降低出行成本、有效缓解交通拥堵问题,并大幅提升出行效率。Java,作为一种功能强大、应用广泛的编程语言,凭借其出色的跨平台性、丰富的API库以及强大的性能,成为开发此类系统的理想选择。一、Java源码构建系统架构MVC架构:同城拼车系统采用MVC(Model
- 活动报名系统源码:JAVA同城服务系统活动报名同城圈子商家商城城市代理躲猫猫
狂团商城小师妹
博纳miui52086java人工智能大数据微信公众平台微信小程序
JAVA同城服务系统:打造多元化社交与娱乐新体验在数字化时代,同城服务系统已成为连接城市生活的重要桥梁。我们精心打造的JAVA同城服务系统,不仅融合了活动报名、同城圈子、商家商城、城市代理等多重功能,还特别加入了创新的“躲猫猫”游戏模块,旨在为用户提供一个集社交、娱乐、消费于一体的综合性平台。以下是对该系统功能的详细介绍及技术栈分析。功能介绍活动报名用户可以通过系统轻松浏览并参与同城各类精彩活动,
- Java如何调用构造函数和方法以及使用
WZMeiei
java开发语言
调用构造函数的格式构造函数在创建新对象时被调用。调用格式如下:ClassNameobjectName=newClassName(parameters);ClassName:你需要创建其实例的类的名称。objectName:你将创建的对象的名称。parameters:如果你使用的是带有参数的构造函数,这里需要传递相应的参数。示例:Personperson=newPerson("John",25);调
- Java中的static关键字
WZMeiei
Javajava开发语言
static是Java中的一个关键字,主要用于修饰类成员(变量和方法),以表示这个成员属于类本身,而不是类的实例1.静态变量(StaticVariables)类级属性:静态变量也称为类变量或静态属性,它们在类加载时初始化,并且只有一份拷贝,被所有该类的对象共享。这意味着无论创建多少个对象,静态变量的内存空间只有一处。生命周期长:静态变量的生命周期与类相同,只要应用运行,它们就存在。访问方式:可以直
- AJAX使用和固定格式
乐多_L
ajax前端javascript
ajax的全称AsynchronousJavaScriptandXML(异步JavaScript和XML)。ajax是一种创建交互式网页应用的网页开发技术。其中最核心的依赖是浏览器提供的XMLHttpRequest对象,是这个对象使得浏览器可以发出HTTP请求与接收HTTP响应。实现了在页面不刷新的情况下和服务器进行交互。方法描述newXMLHttpRequest()生成一个XMLHttpRequ
- JavaScript的内置对象有哪些?
乐多_L
javascript开发语言ecmascript
一、内置对象1、概念JavaScript中的对象共分为3种:自定义对象、浏览器对象和内置对象。之前我们自己创建的对象都属于自定义对象,而内置对象又称为API,是指JavaScript语言自己封装的一些对象,用来提供一些常用的基本功能,来帮助我们提高开发速度,例如:数学-Math、日期-Date、数组-Array、字符串-String等等。JavaScript的内置对象很多,我们不可能都记住,所以我
- 基于java新闻管理系统,推荐一款开源cms内容管理系统ruoyi-fast-cms
xnqys
java开源java开源开发语言
一、项目概述1.1项目背景在信息高速流通的当下,新闻媒体行业每天都要处理和传播海量信息。传统的新闻管理模式依赖人工操作,在新闻采集、编辑、发布以及后续管理等环节中,不仅效率低下,而且容易出现人为失误。同时,面对用户日益多样化的信息获取需求,传统方式也难以实现个性化、精准化的内容推送。而Java语言凭借其跨平台性、安全性、稳定性以及丰富的类库和强大的开发框架,成为开发新闻管理系统的理想选择。通过基于
- lombok在高版本idea中注解不生效的解决
L_!!!
springbootmavenjava服务器前端
环境:IntelliJIDEA2024.3.1.1+SpringBoot+Maven问题描述使用@AllArgsConstructor注解一个用户类,然后调用全参构造方法创建对象,出现错误:java:无法将类com.itheima.pojo.User中的构造器User应用到给定类型; 需要:没有参数 找到: java.lang.Integer,java.lang.String,java.lang
- 《JavaScript高级程序设计》——第四章:变量、作用域与内存管理
dorabighead
javascript开发语言ecmascript
《JavaScript高级程序设计》——第四章:变量、作用域与内存管理大家好!我是小哆啦,欢迎回到《JavaScript高级程序设计》的读书笔记大本营!在这章中,我们要聊的是两个让人头疼又迷人的话题——变量、作用域与内存管理。有些人一提到这些,就会感到一阵头晕目眩,恍若置身一场JavaScript版的迷宫大冒险!但今天,小哆啦会带你们轻松过关,深入了解这些概念,并且保持足够的幽默感,让你既能笑着学
- Java——列表(List)
不会Hello World的小苗
Javajavalistpython
概述在Java中,列表(List)是一种有序的集合,它允许元素重复,并且每个元素都有一个对应的索引值。Java提供了List接口及其实现类,用于表示和操作列表数据。常用的实现类包括ArrayList、LinkedList和Vector。1、List接口概述List是Java集合框架中的一种接口,继承自Collection接口。它定义了许多常见的操作,如:添加元素:add(Ee)、add(intin
- Java 中的包(Package)与导入(Import)详解
小刘|
java开发语言
目录一、引言二、包的概念(一)包的定义与作用(二)JDK中主要的包三、导入的概念(一)导入的目的与用法(二)特殊情况的导入四、补充知识点(一)静态导入(二)包的访问权限(三)包的命名规范五、总结一、引言在Java编程中,包(Package)和导入(Import)是非常重要的概念。它们帮助我们更好地组织代码、管理项目结构、解决命名冲突以及控制访问权限。本文将详细介绍Java中的包和导入的相关知识,通
- spring boot基于知识图谱的阿克苏市旅游管理系统python-计算机毕业设计
QQ1963288475
springboot知识图谱旅游pythonvue.jsdjangoflask
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
- Python从0到100(三十九):数据提取之正则(文末免费送书)
是Dream呀
pythonmysql开发语言
前言:零基础学Python:Python从0到100最新最全教程。想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、计算机视觉、机器学习、神经网络以及人工智能相关知识,成为学习学习和学业的先行者!欢迎大家订阅专栏:零基础学Python:Python从0到100最新
- ollama的docker 使用教程
贾斯汀玛尔斯
数据湖AIDocker容器dockereureka容器
好的,下面是Ollama在Docker中的使用教程。我将详细描述如何在Docker容器中运行Ollama,包括安装、配置和常用操作。OllamaDocker使用教程Ollama可以通过Docker运行,提供了一个简洁且隔离的环境来使用AI模型。本文将引导你如何在Docker中设置和使用Ollama。目录前提条件拉取OllamaDocker镜像启动Ollama容器基本命令操作停止容器<
- 基于JavaSpringboot+Vue实现前后端分离房屋租赁系统
网顺技术团队
成品程序项目vue.js前端javascript课程设计springbootmybatis
基于JavaSpringboot+Vue实现前后端分离房屋租赁系统作者主页网顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐精彩专栏推荐订阅不然下次找不到哟Java毕设项目精品实战案例《1000套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录基于JavaSpringboot+
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出