selenium+Java+IDEA集成自动化测试
selenium是一个应用于web应用程序测试的框架,可以模拟终端客户在实际运用中的场景。本篇博客将介绍selenium的基本测试API,自动化截图,生成测试报告等功能。
具体博客流程如下:
- selenium基本属性介绍
- selenium确定界面元素的几种方法
- selenium自动截图
- selenium生成测试报告
1.selenium基本属性介绍
selenium运用JavaScript进行定位页面元素进行模拟测试,那么就需要和各大浏览器进行交互,所以我们需要一个浏览器插件,我这里推荐chrome浏览器------下载地址
其次我们需要导入相应的依赖,依赖如下:
org.seleniumhq.selenium
selenium-java
3.4.0
那么我们就可以开始执行最基本的操作,打开浏览器中我们指定的url路径
//chrom插件路径
public class test(){
WebDriver driver;
//本地存放chrome浏览器插件的路径
System.setProperty("webdriver.chrome.driver", "E:\\2019\\driver\\chromedriver.exe");
driver = new ChromeDriver();
//打开百度---调用driver.get()方法
driver.get("http://www.baidu.com");
//窗体最大化--默认是一半展现
driver.manage().window().maximize();
}
2.selenium确定界面元素的几种方法
很多视频都会推荐使用FireBox去定位元素,但是我们可以直接用chrome浏览器中F12进去即可,具体如何定位见下图
通过上图中的步骤即可获取到你想要的相关页面元素..
同样,在selenium中,我们可以通过多种方法去定位相关的元素
- By.id()-----根据标签的id属性定位元素---id唯一的情况
- By.className() -----根据class属性定位元素---id不存在
- By.name和By.tagName()---根据属性名进行定位,但是返回的是数组,需要去遍历
- By.cssSelector()----根据样式属性进行定位,适用于多个class属性,具体写法为---空格变点,最前部分加点
- By.xpath()----根据相对路径进行定位--id,class,name等等属性都不存在的情况--可谓终极杀招
这里着重讲一下By.cssSelector()和By.xpath()方法
By.cssSelector():
这个是针对于class="mini-button-text mini-button-icon icon-remove"这种情况,无法使用className定位,这种情况可以采用By.cssSelector()-----写法为:By.cssSelector(".mini-button-text.mini-button-icon.icon-remove"),也就印证了空格变点,最前部分加点的写法。
By.xpath():
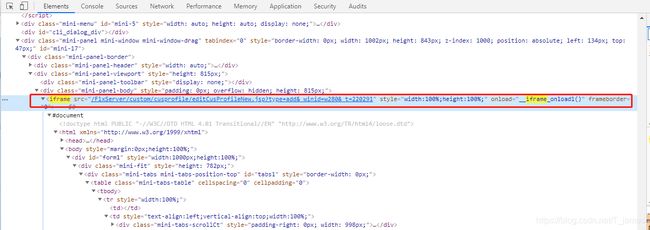
这个是针对那种三无标签的写法,也就是所有基本的定位都无法满足,只能通过该页面的相对位置进行查找,如下图
该元素没有平常的id,name,class,属于典型的三无标签,这个时候我们可以使用相对定位进行捕捉,获取相对定位的方法如下:选中当前元素----右键找到copy-----copy xpath----文本中粘贴出来即可,至于代码中的运用如下:
By.xpath("/html/body/div/div/div/div[2]/div[2]/div[2]/div/table/tbody/tr/td/a[1]/span")上图还可以衍生出相应的模糊定位,运用contains属性,模糊查找src中的元素
By.xpath("//iframe[contains(@src,'/FlxServer/pub/customPub/getCustom.jsp')]"))3.selenium自动截图
selenium自动截图其实也是调用的相关方法,在你觉得需要截图的地方进行调用即可
public void taskScreenShot(){
long date = System.currentTimeMillis();
String path = String.valueOf(date);
String cusPath = System.getProperty("user.dir");
path = path+".png";
String screenPath = cusPath+"/"+path;
System.out.println(screenPath);
//实现截图
File file = ((TakesScreenshot) driver).getScreenshotAs(OutputType.FILE);
try {
FileUtils.copyFile(file,new File(screenPath));
}catch (IOException e){
e.printStackTrace();
}
}会默认保存在我们用户目录下,搜索自己的目录即可。
4.selenium生成测试报告
第一步就是要导入依赖,否则无法生成test文件
org.testng
testng
org.seleniumhq.selenium
selenium-java
3.4.0
net.sourceforge.tess4j
tess4j
3.1.0
org.uncommons
reportng
1.1.4
test
org.testng
testng
com.google.inject
guice
3.0
test
com.opencsv
opencsv
3.3
org.springframework.boot
spring-boot-maven-plugin
org.apache.maven.plugins
maven-surefire-plugin
src\main\resources\testng.xml
-Dfile.encoding=UTF-8
org.apache.maven.plugins
maven-surefire-plugin
usedefaultlisteners
false
listener
org.uncommons.reportng.HTMLReporter
target/
这个是我本地依赖,大家可以根据自己需要进行修改
其次,我们需要在idea中下载testng xml,便于我们生成需要测试报告的相关路径
说道testng,大家可以在我的依赖中找到testng依赖,这个jar包的作用和junit差不多,在相应方法上打上注解即可进行测试,还有一个好处是在生成测试报告的时候可以根据这个注解去识别需要生成测试报告的实例。
那么我们需要整理下生成测试报告的步骤了:
- 导入依赖
- idea下载插件
- 项目右键生成testng.xml,里面包含我们打上@test标签的路径配置,这里的@test标签是testng路径下的
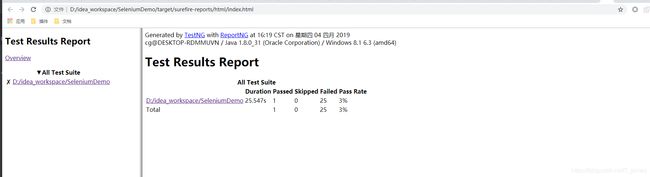
- 将测试用例运行起来,不管对错,最后在我们项目的target目录下可以看到相应的测试报告
楼主之前都是成功的,现在被同事给把环境弄崩了,不过不影响最后的的测试报告的生成
这边再说一个干货,,,,,一般情况下测试报告都只会有文字,如果我们需要自定义测试报告怎么办呢?只需要一条代码即可。
举例:我们需要加入错误情况下的截图--那么我们可以在调用截图方法时在最后面加入
Reporter.log("失败原因图片", true);即可在生成的测试报告中得到失败图片的路径,点击链接即可打开图片
5.小技巧
1.对于很多重复性的代码我们可以抽出公共方法
2.出现定位问题时,我们可以查看句柄是否正确,也可以查看页面是否被嵌套,例如iframe的嵌套,这种情况我们特别要注意
3.当出现页面报错的时候我们需要注意是否页面响应太快导致没有拿到数据,这个时候我们可以让他们Thread.sleep(1000)睡一秒钟甚至更久
开发,前端,测试,感觉自己要走向全栈.......