【原生HTML】表格
1、一个表格合并后多选
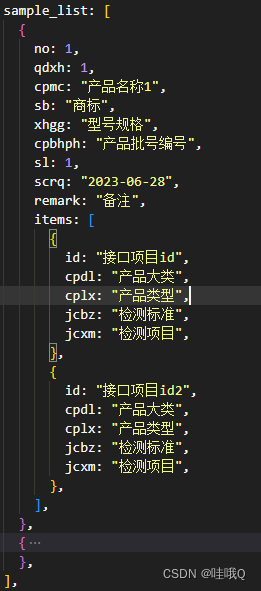
数据格式
html原生代码:
序号
产品名称
商标
型号规格
产品批号/编号
数量
生产日期
备注
产品大类
产品类型
检测标准
检测项目
{{ item.no }}
{{ item.cpmc }}
{{ item.sb }}
{{ item.xhgg }}
{{ item.cpbhph }}
{{ item.sl }}
{{ item.scrq }}
{{ item.remark }}
{{ value.cpdl }}
{{ value.cplx }}
{{ value.jcbz }}
{{ value.jcxm }}
data:{
checkValues: [], //原生表格多选选中的索引数组
},
methods:{
// 原生多选
clickCheckbox(item, index) {
var checkDomArr = document.querySelectorAll(
".multi-table tbody input[type=checkbox]:checked"
);
this.checkValues = []; //选中的数组
for (var i = 0, len = checkDomArr.length; i < len; i++) {
this.checkValues.push(checkDomArr[i].value);
}
var allCheckDomArr = document.querySelectorAll(
".multi-table tbody input[type=checkbox]"
);
var allCheckbox = document.getElementById("js-all-checkbox");
for (var i = 0, len = allCheckDomArr.length; i < len; i++) {
if (!allCheckDomArr[i].checked) {
if (allCheckbox.checked) allCheckbox.checked = false;
break;
} else if (i === len - 1) {
document.getElementById("js-all-checkbox").checked = true;
return;
}
}
},
// 原生全选
checkAll(current) {
// 其余的多选框
var allCheckDomArr = document.querySelectorAll(
".multi-table tbody input[type=checkbox]"
);
// 全选框
var allcheckbox = document.getElementById("js-all-checkbox");
this.checkValues = [];
// 点击的时候, 状态已经修改, 所以没选中的时候状态时true
if (!allcheckbox.checked) {
for (var i = 0, len = allCheckDomArr.length; i < len; i++) {
var checkStatus = allCheckDomArr[i].checked;
if (checkStatus) allCheckDomArr[i].checked = false;
}
} else {
for (var i = 0, len = allCheckDomArr.length; i < len; i++) {
var checkStatus = allCheckDomArr[i].checked;
if (!checkStatus) allCheckDomArr[i].checked = true;
this.checkValues.push(allCheckDomArr[i].value);
}
}
},
}2、多个表格循环合并
我这里的表格是在elementUI的tabs页里的,所以数据格式多了一层
注意:
1、如果是tabs中的表格多选,一定要在表格上加判断,不然全选那边会出错
2、表格的id和全选的id都需要动态
确认分组
删除
取消分组
序号
产品名称
商标
厂家
型号规格
产品批号/编号
数量
生产日期
备注
产品大类
产品类型
检测标准
检测项目
{{ obj.no }}
{{ obj.cpmc }}
{{ obj.sb }}
{{ obj.sccj }}
{{ obj.xhgg }}
{{ obj.cpbhph }}
{{ obj.sl }}
{{ obj.scrq }}
{{ obj.remark }}
{{ value.cpdl }}
{{ value.cplx }}
{{ value.jcbz }}
{{ value.jcxm }}
data:{
editableTabs: [
// {
// title: "待分组", //分页名称
// name: "1", //分页序号,一定是字符串形式 1、2、3、4
// ceshiData: [], //分页数组
// },
],//tabs的格式
active: "1",
checkValues: [], //分组多选的索引
ceshimultiple:[],//分组多选的数组
},
methods:{
ele(item) {
if (this.checkValues.length > 0) {
this.checkValues.forEach((j) => {
this.editableTabs[Number(item.name) - 1].ceshiData.splice(
Number(j),
1
);
});
if (this.editableTabs[0].length === 0) {
// 全选框
var allcheckbox = document.getElementById("js-all-checkbox1");
allcheckbox.checked = false;
}
} else {
this.$message.warning("请先选择需要删除的分组");
}
},
addgroup() {
if (this.checkValues.length > 0) {
this.checkValues.forEach((j) => {
this.editableTabs[0].ceshiData.forEach((i, idx) => {
if (Number(j) === idx) {
this.ceshimultiple.push(i);
}
});
});
this.ceshidialog = true;
} else {
this.$message.warning("请先选择需要分组的选项");
}
},
// 取消分组
elegroup(item) {
if (this.checkValues.length > 0) {
this.checkValues.forEach((j) => {
this.editableTabs[Number(item.name) - 1].ceshiData.forEach(
(i, idx) => {
if (Number(j) === idx) {
this.ceshimultiple.push(i);
}
}
);
});
let arr4 = this.editableTabs[Number(item.name) - 1].ceshiData.filter(
(item) => {
return this.ceshimultiple.every((item2) => {
return item.qdxh !== item2.qdxh;
});
}
);
this.editableTabs[Number(item.name) - 1].ceshiData = arr4;
this.active = "1";
this.editableTabs[0].ceshiData.unshift(...this.ceshimultiple);
if (this.editableTabs[Number(item.name) - 1].ceshiData.length === 0) {
this.editableTabs.splice(Number(item.name) - 1, 1);
}
// 序号重新排序
this.editableTabs[0].ceshiData.forEach((it, idn) => {
it.no = idn + 1;
});
} else {
this.$message.warning("请先选择移除的选项");
}
//重新排序active
this.editableTabs.forEach((i, ind) => {
i.name = ind + 1 + "";
});
this.ceshimultiple = [];
this.checkValues = [];
},
// 原生多选
clickCheckbox(item, index) {
// 选中的
var checkDomArr = document.querySelectorAll(
".multi-table" + this.active + " tbody input[type=checkbox]:checked"
);
this.checkValues = []; //选中的数组
for (var i = 0, len = checkDomArr.length; i < len; i++) {
this.checkValues.push(checkDomArr[i].value);
}
// 所有选择框
var allCheckDomArr = document.querySelectorAll(
".multi-table" + this.active + " tbody input[type=checkbox]"
);
var allCheckbox = document.getElementById(
"js-all-checkbox" + this.active
);
for (var i = 0, len = allCheckDomArr.length; i < len; i++) {
if (!allCheckDomArr[i].checked) {
if (allCheckbox.checked) allCheckbox.checked = false;
break;
} else if (i === len - 1) {
document.getElementById(
"js-all-checkbox" + this.active
).checked = true;
return;
}
}
},
// 原生全选
checkAll(current) {
// 其余的多选框
var allCheckDomArr = document.querySelectorAll(
".multi-table" + this.active + " tbody input[type=checkbox]"
);
// 全选框
var allcheckbox = document.getElementById(
"js-all-checkbox" + this.active
);
this.checkValues = [];
// 点击的时候, 状态已经修改, 所以没选中的时候状态时true
if (!allcheckbox.checked) {
for (var i = 0, len = allCheckDomArr.length; i < len; i++) {
var checkStatus = allCheckDomArr[i].checked;
if (checkStatus) allCheckDomArr[i].checked = false;
}
} else {
for (var i = 0, len = allCheckDomArr.length; i < len; i++) {
var checkStatus = allCheckDomArr[i].checked;
if (!checkStatus) allCheckDomArr[i].checked = true;
this.checkValues.push(allCheckDomArr[i].value);
}
}
},
}3、横向、纵向滚动条
在table的外面的盒子,添加overflow-x: auto或overflow-y: auto,然后给table自身设置宽度即可完成表格有滚动条