百度ECharts Android在线展示统计图表(折线,柱状,饼状图)
做金融类型的应用经常会用到数据的统计报表 诸如折线图 , K线图, 饼状图,柱状图 既能形象的表述数据的分布 , 同时又增加了数据的可读性
实现思路: 百度Echarts支持安卓移动端的运用 , WebView加载html, 嵌套JavaScript代码 , 即可动态实现在线图表的展示功能..
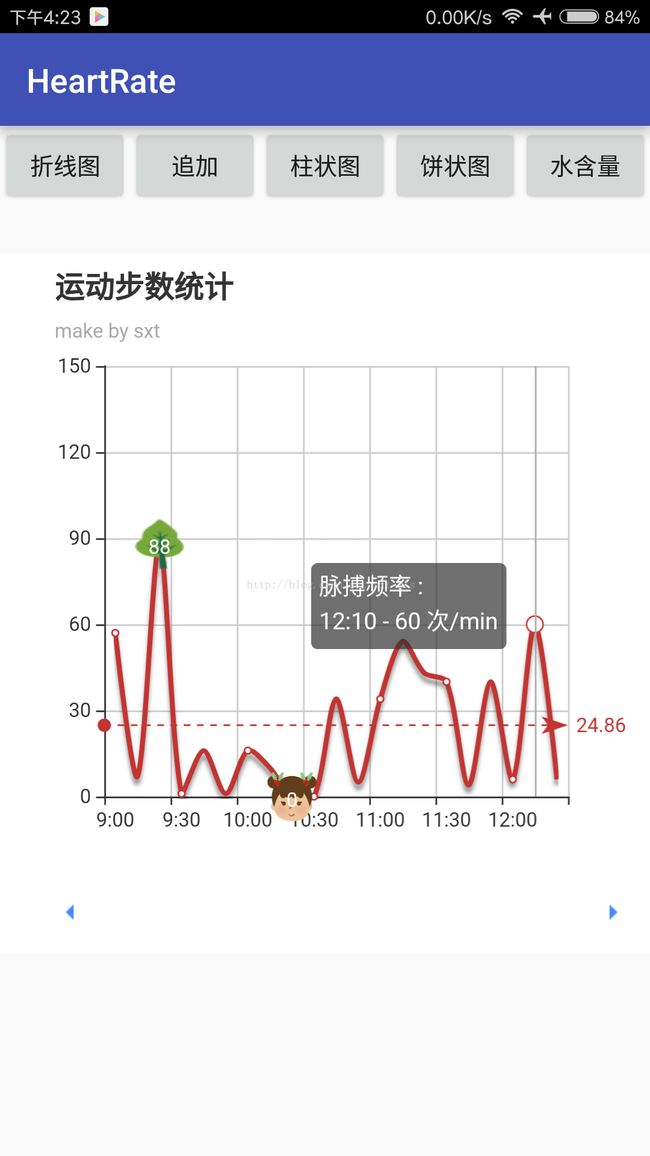
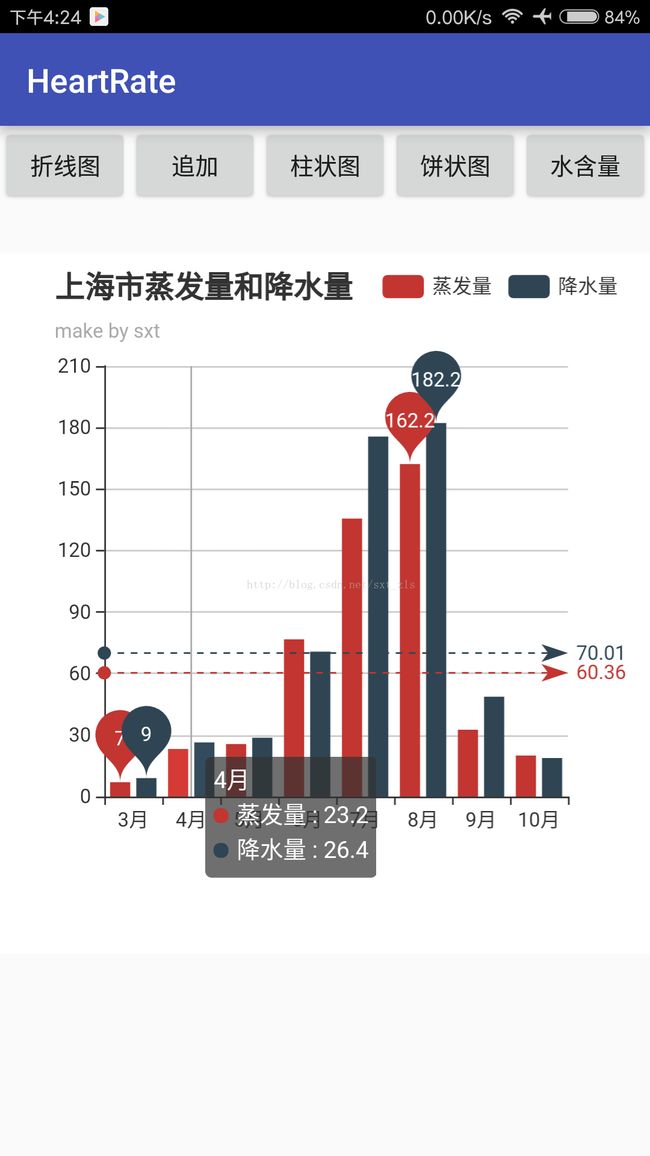
下面展示下今天要实现的效果
进入Echarts官网下载页 可以选择自己需要的图表类型 自定义下载js文件 , 精简版,常用版, 完整版 根据需求自定义下载
- 导入刚下载的图表构建工具 echarts.min.js 到安卓项目的 资产目录(assets)下 这里我使用的 完整版
- 创建 Htm l文件 , 即要展示的网页 , 文件名自定义 这里我是 myechart.html
- 我的assets目录结构如下:
- 接下来就是html文件的代码了 首先我们为ECharts准备一个具备大小(宽高) 的 DOM 并取别名
- 导入图表构建工具
- 因为我这里要展示多种类型的图表 所以定义了几个方法 下面以折线图为例
//声明Echarts实例
var myChart;
//声明图表配置项和数据
var options;
//symbol的images的格式“image://./images/node.png”最好是能够写绝对路径,加上“//.”回到根目录echart/
var childUrl='./images/child.png';
var lineJson;//用于临时存储折线图json对象, 便于追加数据
//创建折线图
function createLineChart(obj){
lineJson=obj;
options = {
title : {
//text: '脉搏值(次/min)',
text: obj.title,
subtext: 'make by sxt',
x:'left'
},
tooltip: {
trigger: 'axis',
formatter: "脉搏频率 :
{b} - {c} 次/min"
},
xAxis: {
id: 'dataX',
type: 'category',
splitLine:{
show:true
},
axisLabel: {
//formatter: '{value} °C'
formatter: '{value}'
},
data: obj.times //动态展示运动时间
},
yAxis: {
type: 'value',
axisLine: {onZero: true},
splitLine:{
show:true
},
axisLabel: {
//formatter: '{value} km'
formatter: '{value}'
},
min:0,
max:150//在此设置范围
},
dataZoom: [
{
id:'dataZoom',
show:false,
type: 'inside',//inside 为拖动效果
//type: 'slider',//slider为手动更新效果
realtime: true,
filterMode: 'filter',
start: 20,
end: 85,
xAxisIndex: 0
}
],
series: [{
id: 'dataY',
name: '脉搏频率(次)/(s)',
type: 'line',
smooth: true,
data: obj.steps, //动态展示运动步数数据
lineStyle: {
normal: {
width: 3,
shadowColor: 'rgba(0,0,0,0.4)',
shadowBlur: 10,
shadowOffsetY: 10
}
},
markPoint : {//标注点
data : [//这种方式内部自动计算最值
{
type :'max' ,
name:'最大值' ,
symbol:'image://' + childUrl,
symbolSize: [25, 30],
symbolOffset:[0,'-60%']
},
{
type : 'min',
name: '最小值',
symbol:'image://' + childUrl,
symbolSize: [25, 30],
symbolOffset:[0,'50%']
}
]
},
markLine : {
data : [
{ type : 'average',name: '平均值' }
]
}
}]
};
}- 展示图表
//显示图表
function createChart(type,json){
if(type=='line'){
createLineChart(json);
}
//基于准备好的dom,初始化echarts实例
myChart = echarts.init(document.getElementById('main'));
//使用指定的配置项和数据显示图表。
myChart.setOption(options);
}
html 文件已写好 到了安卓中调用的时候了
- WebView加载html ,记得开启javaScript支持
@SuppressLint("SetJavaScriptEnabled")
private void initListener() {
//进行webwiev的一堆设置
chartshowWb.getSettings().setAllowFileAccess(true);
chartshowWb.getSettings().setJavaScriptEnabled(true);
chartshowWb.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return super.shouldOverrideUrlLoading(view, url);
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
dialog.show();
}
@Override
public void onPageFinished(WebView view, String url) {
//最好在这里调用js代码 以免网页未加载完成
chartshowWb.loadUrl("javascript:createChart('line'," + EchartsDataBean.getInstance().getEchartsLineJson() + ");");
}
});
}
开始加载前面写好的html
chartshowWb.loadUrl("file:///android_asset/echart/myechart.html"); 至此 通过百度Echarts在线展示统计图表 已完成 关于动态展示数据 我们可以将要展示的数据封装成对象 ,通过Gson将集合转换成Json数据 作为参数传入即可
项目完整地址 github完整地址 -- https://github.com/good-good-study/HeartRate.git