Javaweb-ajax的使用
⭐⭐为什么要使用ajax?(why)
首先我们先说一下ajax与传统的from表单提交的区别:
ajax是什么?
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
ajax的适用场景:
大部分地图app、弹幕、社交软件需要实时更新的评论等等,这些都是需要用到不跳转页面的无刷新,无刷新就是不刷新整个页面,值刷新局部。
无刷新的好处:
- 只更新部分页面
- 提高用户体验
- 有效利用带宽
Ajax与Form表单的区别:
- Ajax在提交、请求、接收时,都是异步进行的,网页不需要刷新;Form提交则是新建一个页面,哪怕是提交给自己本身的页面,也是需要刷新的;
- Ajax在提交时,是在后台新建一个请求;Form却是放弃本页面,而后再请求;
- Ajax必须要使用JS来实现,不启用JS的浏览器,无法完成该操作;Form却是浏览器的本能,无论是否开启JS,都可以提交表单;
- Ajax在提交、请求、接收时,整个过程都需要使用程序来对其数据进行处理;Form提交时,却是根据你的表单结构自动完成,不需要代码干预。
ajax的工作原理:
ajax功能依赖浏览器的内置对象XHR(XmlHttpRequest)发送异步请求,当然,异步请求是不会妨碍客户端的任何操作的。
XHR相当于是一个通信兵,来负责客户端与服务器之间的通信传输。举个例子:
异步:
要打仗了,前方阵地(客服端)不可能只等着通信兵(XHR)传递消息其他什么也不干吧,所以前方阵地还在干着自己的事情然后派通信兵去请求后方指挥部(服务器)的命令,指挥部下达命令指挥,通信兵再把命令传到前方阵地,然后前方阵地再执行命令相关的操作(客户端把数据渲染到页面),这也就是Ajax的异步原理。
同步:
所谓的同步就是前方阵地和通信兵一起去向服务器请求数据,直到通信兵请求到数据,我才开始渲染页面,在请求的过程中页面一直是白屏等待的。
⭐⭐ajax的基本使用:
通过HTTP协议请求加载远程数据的几种形式:
(这里我使用的是jQuery,当然也能使用js,个人觉得jQuery用起来方便。)
1.post:jQuery.post(url, [data], [callback], [type])
| 常用参数 |
说 明 |
| url |
一个用来包含发送请求的URL字符串(请求地址) |
| data |
发送到服务器的数据(参数) key/value |
| success(data) |
请求成功的回调函数 |
| type |
返回内容格式(xml、json、text等) |
2.get::jQuery.get(url, [data], [callback], [type])
| 常用参数 |
说 明 |
| url |
一个用来包含发送请求的URL字符串(请求地址) |
| data |
发送到服务器的数据(参数) key/value |
| success(data) |
请求成功的回调函数 |
| type |
返回内容格式(xml、json、text等) |
3.$.ajax()
相比较前面两个get和post,ajax就显得复杂些。
| 常用参数 |
说 明 |
| url |
一个用来包含发送请求的URL字符串(请求地址) |
| type |
请求方式 (“POST” 或 “GET“[默认]) |
| data |
发送到服务器的数据(参数) |
| dataType |
预期服务器返回的数据类型(xml、json、text) |
| success(data) |
请求成功的回调函数 |
| error |
请求失败的回调函数 |
三种形式的代码:
$.get("url",data,fun(){},"text")
$.post("url",data,fun(){},"text")
$.ajax({
url:"",
type:"get|post",
data:{},
dataType:"",
success(){}
})datatype属性的几种基本类型:
xml,script,text.json,html
success请求成功指的是后端成功传值过来后就调用的函数。那么没传值过来就是调用error
⭐⭐案例:
⭐登录注册失败后值返回案例:
login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java"%>
Title
loginservlet.java
package com.ljq.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
/**
* 登录验证
*
* @author 一麟
*
*/
@SuppressWarnings("all")
@WebServlet("/login.do")
public class LoginServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 去前端通过标签name属性拿值
String account = req.getParameter("account");
String password = req.getParameter("password");
// 将数据传送至前端
PrintWriter out = resp.getWriter();
if ("root".equals(account) && "root123".equals(password)) {// 密码与账号都是定死的
out.println("yes");
} else {
out.println("no");
}
}
}
效果图:
⭐注册时判断用户是否已经存在了:
register.jsp
执行原理:去数据查询所有用户的名字,然后进行遍历比较,如果名字一致就在输入框的右边显示已经存在该用户。
<%@ page contentType="text/html;charset=UTF-8" language="java"%>
Title
findservlet.java
package com.ljq.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.List;
/**
* 判断用户是否已经存在
*
* @author 一麟
*
*/
@SuppressWarnings("all")
@WebServlet("/find.do")
public class FindServlet extends HttpServlet {
List list = new ArrayList();
{
list.add("黎明");
list.add("夜晚");
list.add("星辰");
list.add("海平线");
list.add("日落");
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 一般这个地方是需要进行数据库的查询,但是这里我就直接跳过了。
String name = req.getParameter("name");
boolean f = false;
for (String n : list) {
if (n.equals(name)) {
f = true;
break;
}
}
// 将数据传送到前端去
PrintWriter out = resp.getWriter();
out.println(f);
}
}
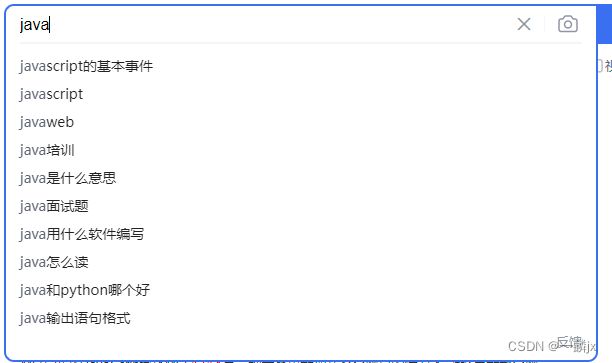
⭐使用搜索框时弹出的提示:
index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java"%>
Title
searchservlet.java
package com.ljq.servlet;
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.List;
/**
*
* @author 一麟
*
*/
@SuppressWarnings("all")
@WebServlet("/search.do")
public class SearchServlet extends HttpServlet {
// 这个地方应该是去数据库拿值,但是为了方便,就直接省去这一步操作了
List list = new ArrayList();
{
list.add("冰糖葫芦");
list.add("草莓溜溜");
list.add("酸甜榴莲");
list.add("青丝苹果");
list.add("无籽西瓜");
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 获取搜索框的值
String keyWord = req.getParameter("keyWord");
List ns = new ArrayList<>();
for (String n : list) {
if (n.contains(keyWord)) {
ns.add(n);
}
}
// 设置编码放置乱码
resp.setCharacterEncoding("utf-8");
PrintWriter out = resp.getWriter();
// 序列化Java对象到json
ObjectMapper mapper = new ObjectMapper();// ObjectMapper(对象映射器)
// 将对象系列化为json
String str = mapper.writeValueAsString(ns);
// 传送到前端
out.println(str);
}
}
objectMapper对象映射器
json转换
1.将集合变成字符串 String str=JSON.toJSONString(ls); //ls为集合
2.将字符串变成集合
使用js的eval()方法
使用jQuery的$.parseJSON()