【Unity VFX】VFX特效入门笔记-火花制作
【Unity VFX】VFX特效入门笔记
目录:
一、布局初识
二、制作-环节-思路-概述
三、具体实现步骤
四、案例下载链接
效果展示
一、布局初识
VFX创建的初始节界面,分为 4 大块。
1、显示生成控制
2、初始化
3、实时更新
4、渲染设置
二、制作-环节-思路-概述
整体制作分为三个部分:
1、基础粒子控制
2、色彩变化控制
3、Force立场方向控制
特效制作思路的公式:
粒子形状,色彩>>粒子数量>>粒子生命周期>>
三、具体实现步骤
- 基础粒子控制
1、点击Edit打开编辑界面,或者在资源目录下,双击资源,也可以打开。
2、选择粒子基础图像,并将粒子设定为,沿方向发射。
3、粒子数量控制,最大粒子数量为十万,显示粒子设定为一万个。
粒子生命周期控制增加为 3 - 5 秒
4、控制粒子,显示增量为叠加,
如果设为 通道,则会出现以下效果。
5、色彩控制:
6、控制粒子的大小和形状 。
这里Scale Y控制粒子长度,Size控制整体大小。
这里会把原本默认曲线控制大小, 删除控制。
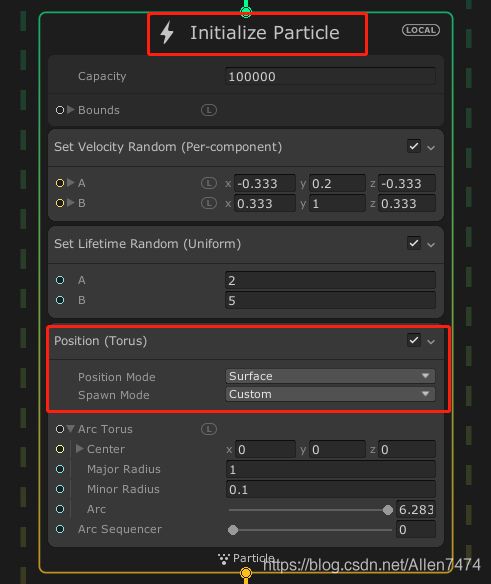
7、添加圆形运动范围
这里,在初始化模块中,在Position 中选择Torus形状,并选择Custom,对出现的选项,圆环进行控制。
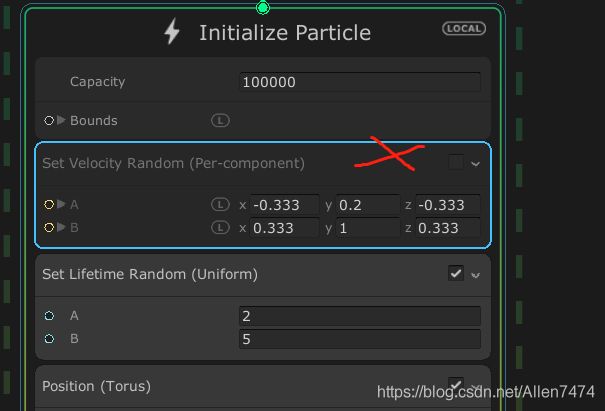
8、删除初始化模块的粒子固定方向控制,在Update模块中添加Force,Turbulence(扰动立场) 进行控制。
这个时候,可以观察到,粒子形态已经发生了变化。
9、为特效添加环绕运动播放。
利用Update模块中,Position(Torus)组件中的 Arc Sequencer选项,进行环绕运动。
那么运动环绕,就会用到关于时间Time的节点。
这里在空白区域 按空格创建 Periodic Total Time选项
节点中20为速度设定,越大,运动时间越慢,此节点循环为从0-1的循环。
- 色彩变化控制
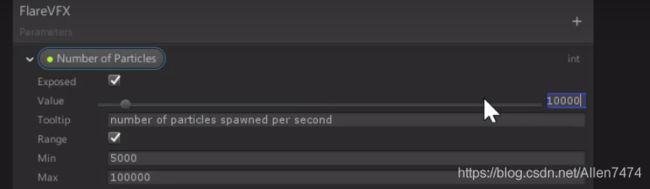
1、在BlackBoard中创建公开 int 参数,控制粒子数量在Range中(限定最大值,和最小值)
启用Value滑条 控制最大值最小值
2、公开一个颜色控制变量Gradient
为颜色控制添加一个默认色彩
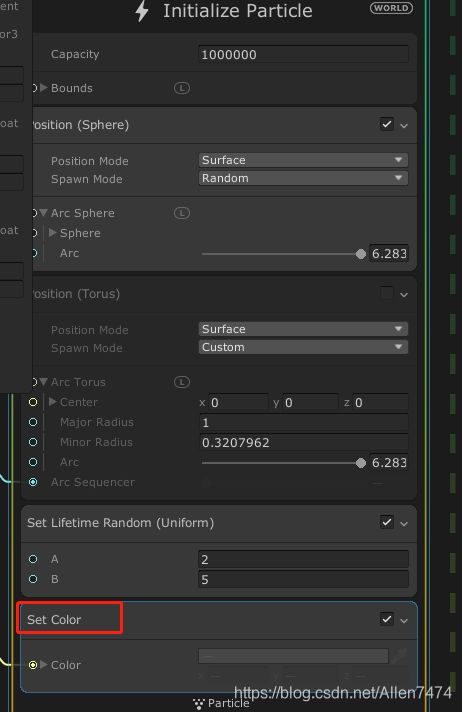
3、初始化模块中,添加set Color 组件
4、添加渐变输入方法 sample gradient ,控制set color 组件进行颜色渐变
5、公开一个颜色控制变量,和一个时间控制变量 控制,渐变颜色变化。
- Force立场方向控制
吸引 粒子向某处运动
引用公式:向量差=目标位置-粒子位置。
1、在update 部分添加一个Force 场力
·将Force场力模式设置为Relative.(相对立场),使我们得到XYZ三个方向的向量控制。
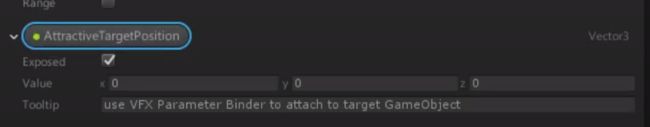
2、在Blackboard 中声明一个 Vector3类型的向量(设为吸引粒子的目标点)
3、创建《运算子(operator)>>数学(Math)>>几何运算(Geometry)>>更改坐标系(Change Space),为粒子定位置,需要要将坐标系改为粒子局部空间的坐标系。
4、创建一个代表粒子本身位置的向量,创建《节点中(node)>>操作符(Operator)>>属性(Attribute)>>搜索(search)>>获取属性位置(Get AttriBute:position(Current))》
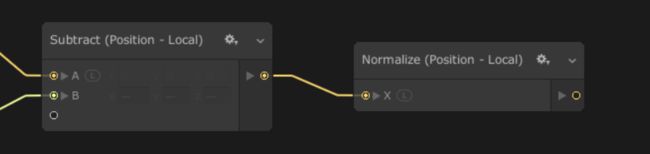
5、现在分别拥有了两个位置的信息,我们需要一个 减去节点,根据数学运算符创建一个
创建《Node()>>operator()>>math()>>Arithmetic(算数)>>Subtract(相减)》
6、从粒子到目标向量方向,这些向量都是不同的大小,如果只做减法,我们不希望粒子具有不同的速度,所以,我们将添加另一个节点,来标准化每个向量。
我将过滤以进行标准化,这将是每个方向向量,变成一个大小为1的单位矢量,让我们加总强度。
乘以最上面的乘数,然后再将其链接回速度。
在BlackBoard创建浮点数Float,浮点类型变量==默认数为10.
创建正常化节点normallize
创建相乘节点《Multiply》
将正常速度后的向量,和控制速度的变量相乘。
7、回到场景中,创建一个目标对象,并为特效对象 添加名为 VFX Parameter Binder (VFX参数绑定)的 组件 。
在脚本组件中选择+号,并添加transform>>Position。
添选后,点击V符号,选择在特效中公开的控制速度的变量名称,指定目标对象。
- 案例下载链接:
https://download.csdn.net/download/Allen7474/15403250