Extjs练习——服务器端获取信息填充客户端表单,注意Radio以及Checkbox值的传递
该练习示例源于某朋友的系列文章Extjs学习笔记之二——初识Extjs之Form(建议先阅读一下此文,讲解很详细),练习时稍有修改。
本文记录了练习时已解决和暂未解决的问题,希望有兴趣的朋友也可以帮忙看看~
运行环境:vs2008
准备工作:1、新建一个asp.net站点ExtJS,添加ext-3.1.0文件夹(点击可进入ext-3.1.0下载页面);
2、新建文件forms.htm、simpleForm.ashx、simpleFormLoad.ashx(从本文第一行链接的博文中复制即可)
3、添加JsonHelper.cs(实现JSON与实例间的序列化和反序列化,此处不是必须)
要填充客户端表单信息,使用的是BasicForm的load方法,该方法默认要求从服务器端获得一个json字符串。
正文:
原simpleFormLoad.ashx中的主要代码很简洁,如下:
public void ProcessRequest(HttpContext context){ context.Response.ContentType = "text/plain"; //数据以JSON字符串格式返回 context.Response.Write("{success:true,data:{Name:\"ServerReply\",age:10,email:\"[email protected]\"}}"); }
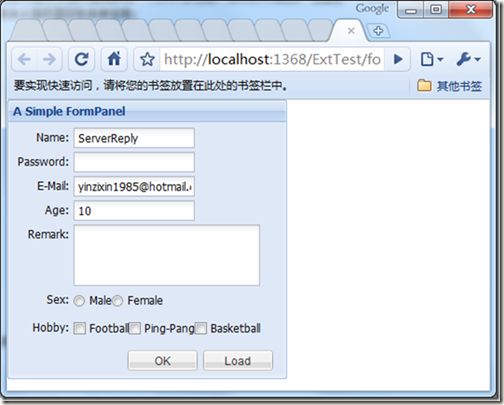
点击“Load”按钮,成功加载数据,如下图:
到此非常顺利,然后我就尝试将下面的Radio与Checkbox也通过该方法从服务器端加载,于是修改simpleFormLoad.ashx中的代码如下:
public void ProcessRequest(HttpContext context){ context.Response.ContentType = "text/plain"; //数据以JSON字符串格式返回 string strJSON = "{success:true,data:{Name:\"ServerReply\",age:10,email:\"[email protected]\",sex:\"Male\",hobby:\"Football\"}}"; //string str = @"{success:true,data:{Name:""ServerReply"",age:10,email:""[email protected]"",sex:""Male"",hobby:""Football""}}"; context.Response.Write(strJSON); }
题外话:随着传递数据量的增加,可见JSON字符串的书写越显繁琐,刚看了JSON序列化相关的问题,顺便在此使用一下。
先新增一个类JsonHelper.cs,里面包含一个静态方法,如下:
using System.Runtime.Serialization.Json;
//将对象序列化为JSON public static string ToJson<T>(T obj) { DataContractJsonSerializer d = new DataContractJsonSerializer(typeof(T)); System.IO.MemoryStream ms = new System.IO.MemoryStream(); d.WriteObject(ms, obj); string strJSON = System.Text.Encoding.UTF8.GetString(ms.ToArray()); ms.Close(); return strJSON; }
然后,再次修改simpleFormLoad.ashx如下:
public void ProcessRequest (HttpContext context) { Obj user = new Obj() { Name = "ServerReply", Password = "111", age = 10, email = "[email protected]", sex = "Male", hobby = "Basketball" };//在定义该Obj类的时候需要注意属性名与forms.htm中表单项的id完全对应
string strJSON = JsonHelper.ToJson<Obj>(user);//将对象序列化为JSON格式的字符串 string result = "{success:true,data:" + strJSON + "}"; context.Response.ContentType = "text/plain"; context.Response.Write(result);//自动匹配客户端表单中的同名字段 }
问题一,解决。。。
Radio与Checkbox的值均不能加载,结果仍如上图所示,查找Ext3.1-API Document的Radio,发现其Config Options中有如下两项:
boxLabel : String
The text that appears beside the checkbox
inputValue : String
The value that should go into the generated input element's value attribute
而原来的“forms.htm”文件中Radio与Checkbox都没有设置inputValue的值,于是修改forms.htm中对应的代码,
给Radio以及Checkbox添加“inputValue”属性,如下
问题二,暂未解决。。。
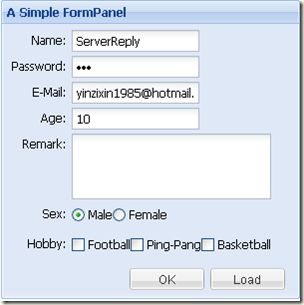
再次执行,Radio成功加载了,但是Checkbox仍然不能加载,如图
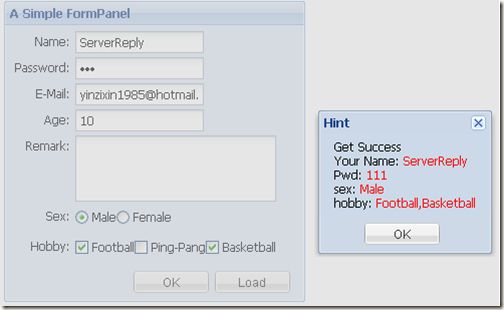
在页面上选中Checkbox,点击OK按钮提交到服务器,则可以得到Radio与Checkbox选中项的值,如下图:
为什么Radio可以加载而Checkbox不可以加载呢???