uniapp + HBuilder 使用
一、创建一个uniapp项目
可以使用两种方式创建:
1. HBuilder 新建项目选择类型
2. vue@clic命令创建 vue create -p dcloudio/uni-preset-vue 项目名(my-project),然后选择默认模板
两种方式创建项目,结构区分
HBuilder 项目结构:
pages 存放所有的页面
static 存放所有的静态资源图片等
unpackage 打包过后的文件的存储位置
app.vue 页面入口文件
main.js 项目入口文件
manifest.json 打包后的配置文件
pages.json 设置项目的存放路径跟窗口外观
uni.scss 常用的css变量
vue@cli 项目结构:

除了uniapp的文件外,还有vue的相关文件。
注意:
用vue@cli创建项目的话,vue@cli需要安装4.5版本 我安装的是4.5.15
二、uniapp标签变化
div 改成 view
span、font 改成 text
a 改成 navigator
img 改成 image
input 还在,但type属性改成了confirmtype
form、button、checkbox、radio、label、textarea、canvas、video 这些还在。
select 改成 picker
iframe 改成 web-view
ul、li没有了,都用view替代
template 列表渲染(不占用空间)
block 条件渲染(不占用空间)
audio 不再推荐使用,改成api方式,背景音频api文档
其实老的HTML标签也可以在uni-app里使用,uni-app编译器会在编译时把老标签转为新标签。但不推荐这种用法,调试H5端时容易混乱,基于元素的选择器也会出问题。
除了改动外,新增了一批手机端常用的新组件
scroll-view 可区域滚动视图容器
swiper 可滑动区域视图容器
icon 图标
rich-text 富文本(不可执行js,但可渲染各种文字格式和图片)
progress 进度条
slider 滑块指示器
switch 开关选择器
camera 相机
live-player 直播
map 地图
cover-view 可覆盖原生组件的视图容器
cover-view需要多强调几句,uni-app的非h5端的video、map、canvas、textarea是原生组件,层级高于其他组件。如需覆盖原生组件,比如在map上加个遮罩,则需要使用cover-view组件
三、使用组件uview-ui(1.x为例)
我是用的是命令行方式创建项目
uview-ui
- 安装:
npm i node-sass -D // 安装node-sass
npm i sass-loader -D // 安装sass-loader
npm install [email protected] // 安装组件- 引入:(在main.js)
import uView from “uview-ui”;
Vue.use(uView);- 配置样式:(在src->uni.scss,放在最开始位置)
@import ‘uview-ui/theme.scss’;
- 引入uView基础样式(在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性)
<style lang="scss"> /* 注意要写在第一行,同时给style标签加入lang="scss"属性 */ @import "uview-ui/index.scss"; </style>
四、API
1. 数据缓存
1.1 uni.setStorage(异步缓存)
uni.setStorage({
key: 'storage_key',
data: 'hello',
success: function () {
console.log('success');
}
});
1.2 uni.setStorageSync(同步缓存)
uni.setStorageSync('storage_key', 'hello');
1.3区别
异步就是不管保没保存成功,程序都会继续往下执行。同步是等保存成功了,才会执行下面的代码。使用异步,性能会更好;而使用同步,数据会更安全。
五、真机调试
1.安卓(以oppo手机为例)
1.1 连接数据线调试
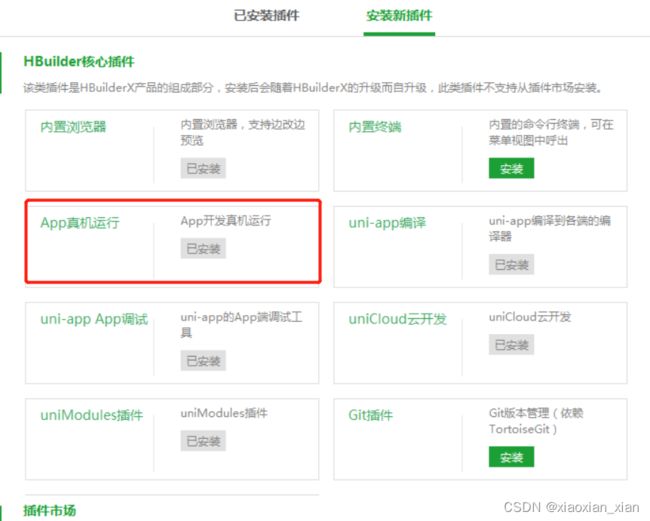
步骤一: 安装插件
步骤二:打开USB调试
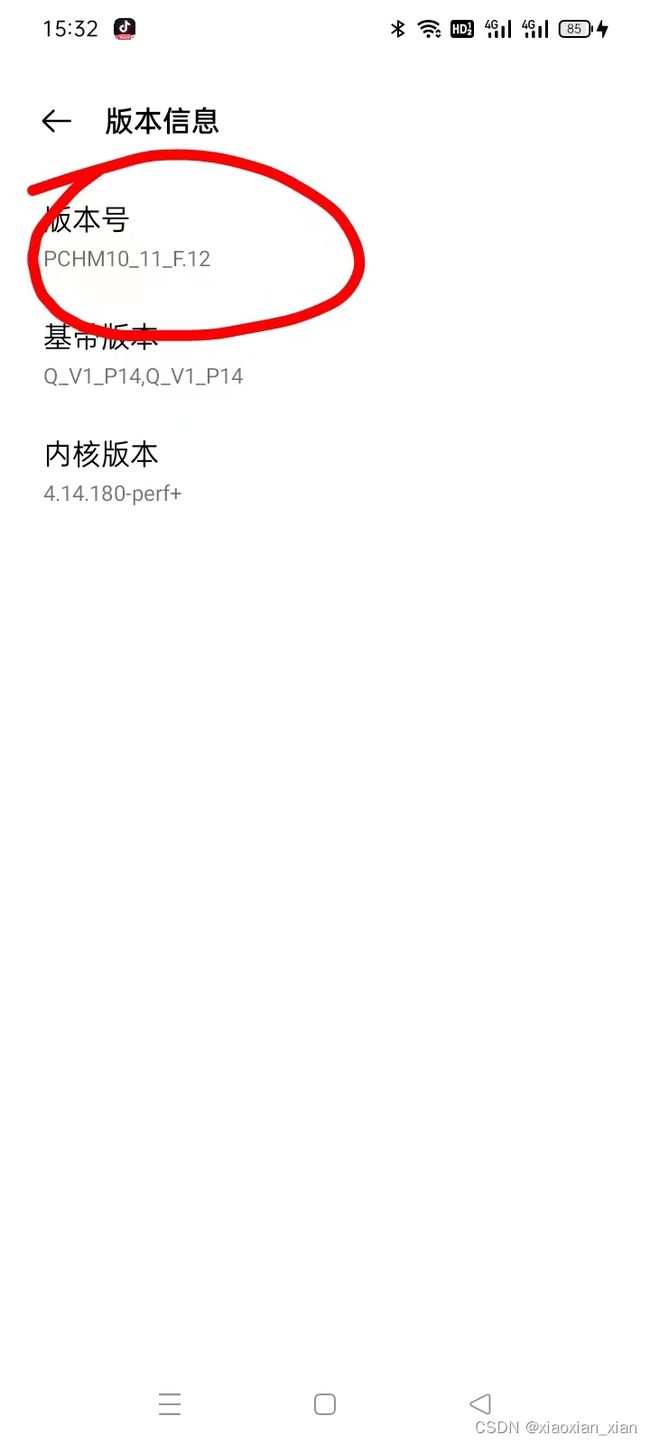
设置->关于手机->版本信息 ->多次点击版本号
->多次点击版本号
->会提示处于开发模式->返回设置页面->点击其他设置->开发者选项->打开->允许usb调试

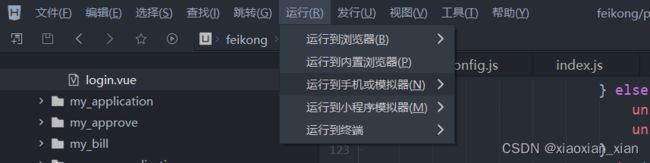
步骤三:运行
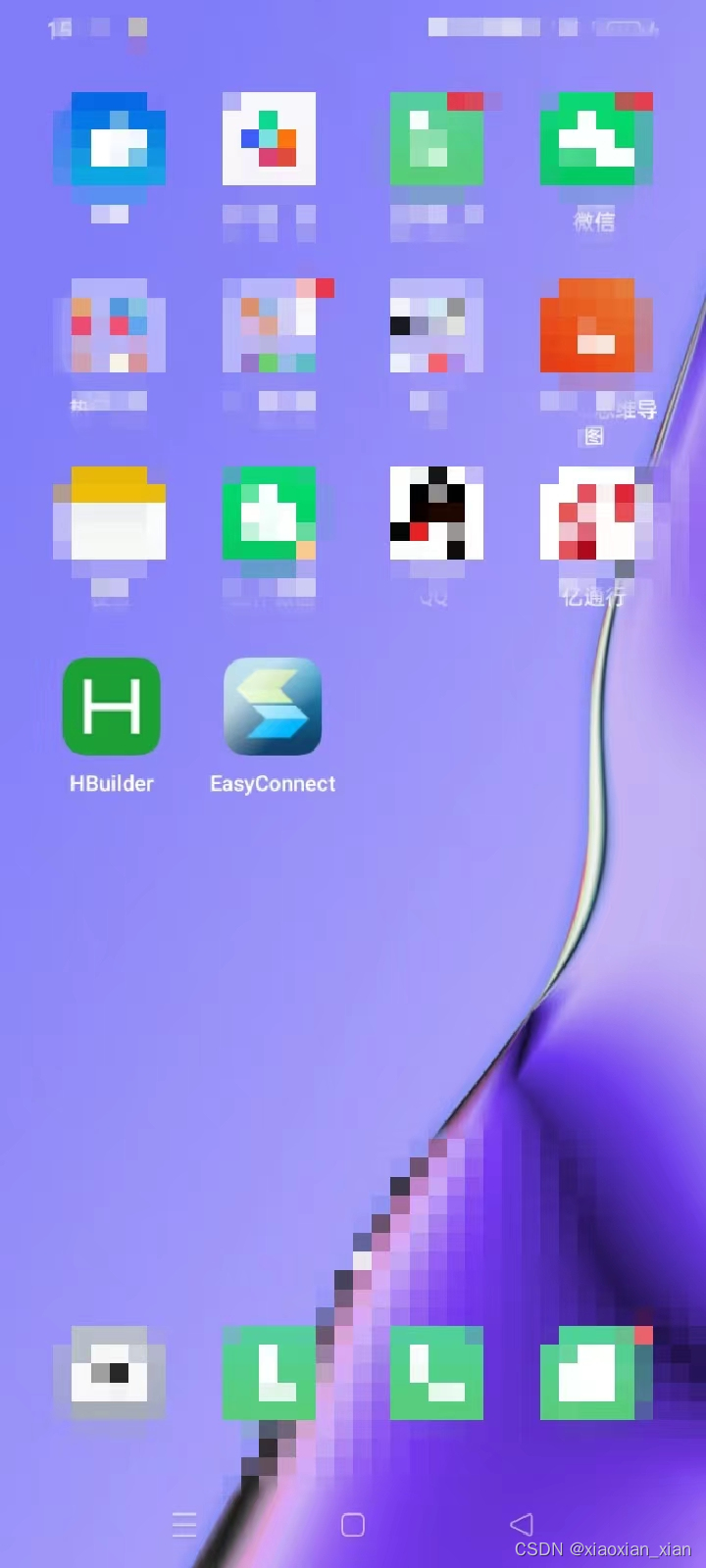
步骤四:下载HBuilder
手机会提示下载HBuilder,下载完成会多一项

步骤五:调试
步骤六:请求
如果是外网需要手机安装,接口才能走通
1.2 无线调试
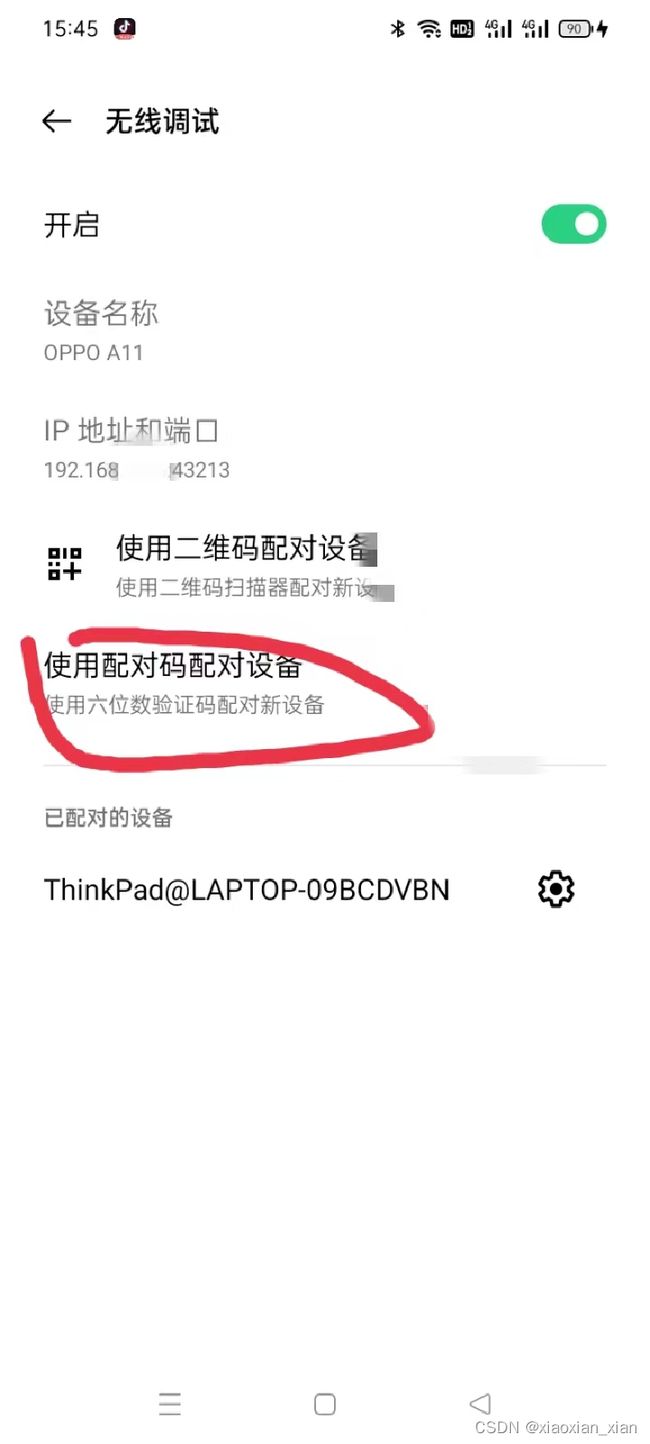
步骤一:打开无线调试
步骤二:匹配
进入无线调试页面->选择
->
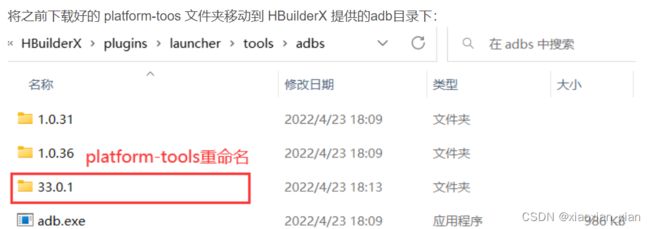
->下载abd->
->最后使用命令进行匹配
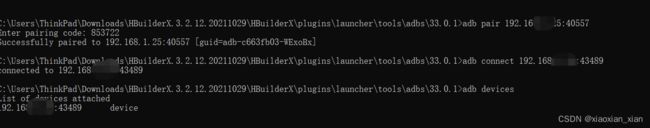
进入33.0.1文件夹,并打开cmd窗口:
- 配对设备,在手机上选择使用配对码配对设备。使用adb pair命令和手机配对 这里的地址和code是选择匹配选项弹框,弹出来的,每一次都不一样
- 继续使用adb connect命令连接设备 这里的地址,是进入无线连接显示的手机地址,不会变
- 使用adb devices可以看到所有已连接设备,同时手机上会显示已连接到USB无线调试。

后面步骤跟有线差不多,就不逐步说了
六、遇到问题
1. API
1.1 uni.navigateTo
作用:保留当前页面,跳转到应用内的某个页面。
注意点:跳转路径(url)不能是tabbar中定义的路径,否则报错。
1.2 uni.requestPayment
作用:把App、微信小程序、支付宝小程序里的服务端支付开发进行了统一的封装。
注意点:不提供H5的支付功能
代码参考
2.插件
1.1 mescroll-uni
作用:页面局部进行上拉加载下拉刷新
注意点:当你在样式中加入 overflow: auto;类似样式时,uniapp原生的onReachBottom生命周期没有效果。但是样式问题又不太好修改,这时可以使用
参考地址
<template>
<mescroll-uni ref="mescrollRef" @init="mescrollInit" :down="downOption" @down="downCallback"
@up="upCallback"
:up="upOption10"
top="122rpx">
<view class="content">
<view class="item" v-for="(item, index) in listData" :key="index" @click="handelItemDetail(item)">
<view class="itemContent">
<view>{{item.exp_entertain_number}}</view>
<view>{{item.entertain_object}}</view>
<view>{{item.entertain_type_name}} {{item.entertain_object_type_name}}伴</view>
<view class="singleLineText">事由:{{item.entertain_desc}}</view>
</view>
</view>
</view>
</mescroll-uni>
</template>
<script>
import MescrollMixin from "@/uni_modules/mescroll-uni/components/mescroll-uni/mescroll-mixins.js";
import { upOption10, downOption } from "@/utils/invoice.js"
export default {
mixins: [MescrollMixin],
data() {
return {
searchVal: "",
triggered: false,
isOpenRefresh: true ,// 是否开启下拉
listData: [],
exp_report_header_id: "",
paramData: {}, // 参数
pagenum: 1,
pagesize: 10,
upOption10,
downOption
};
},
methods: {
downCallback() {
this.listData = [];
this.mescroll.resetUpScroll();
},
/*上拉加载的回调 */
upCallback(page) {
this.pagenum = page.num
this.pagesize = page.size
this.getData(); //文章列表
},
}
</script>
@/utils/invoice.js
export const upOption10 = {
page: {
size: 10, // 每页数据的数量,默认10
},
}
// 下拉刷新参数
export const downOption = {
auto: false //是否在初始化后,自动执行downCallback; 默认true
}
3.组件
3.1 uni-easyinput 和 uni-forms
作用:原生input组件的增强 ,是专门为配合表单组件uni-forms而设计的,easyinput 内置了边框,图标等,同时包含 input 所有功能。
起因:由于uniapp内置组件input没有密码类型,所以使用uni-easyinput增强输入框来代替。紧跟着问题就来了…
问题:
- 我之前用的是uView-ui的form组件,但是uni-easyinput表单校验必须用uni-forms否则不起作用。
- uni-forms的校验时机设置validateTrigger在1.4.0 就不支持在rules里面单独写校验时机,只有uni-forms上可以配置 validateTrigger
- uni-forms重置表单方法resetFields在1.4.0 也已弃用,需要用clearValidate清除表单校验并设置formData中数据为空
代码参见uniapp-uni-easyinput使用
3.2 模糊查询组件
作用:很明显提供模糊查询功能
起因:由于uniapp没有提供模糊查询组件,项目有需要模糊查询功能,封装了一个模糊查询组件
代码参见uniapp-模糊查询
…待续