Qt与电脑管家2
1.竖线的添加与样式的修改:
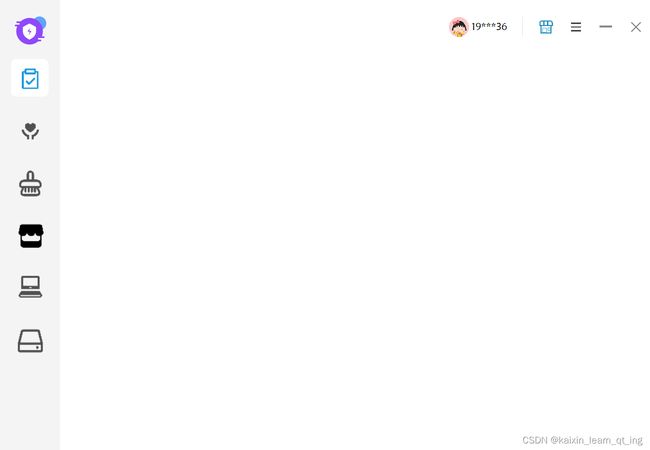
color: rgb(238, 238, 238);2. 通过修改之前的自定义btn类代码,可以比较容易地创造出各种各样的按钮类
头像的样式表代码:
QPushButton{
border-image: url(:/images_up/icon.jpg);
border-radius:20px;
}QPushButton{font: 10pt "华文新魏";}
QPushButton:hover{
color:rgb(76, 193, 255);
}
3.按钮样式表样例1
需要固定宽和高(这里是150*50)
QPushButton{background-color: rgb(61, 101, 255);
border:none;
color: rgb(255, 255, 255);
font: 12pt "方正粗黑宋简体";
border-radius:25px;}
QPushButton:hover{
background-color: rgb(84, 118, 254);
}
4.利用进入,离开事件实现对按钮颜色的变化
void widget1::enterEvent(QEvent *event)
{
ui->pushButton_2->setIcon(QIcon(QPixmap(":/images_right/右箭头 (5).png")));
}
void widget1::leaveEvent(QEvent *event)
{
ui->pushButton_2->setIcon(QIcon(QPixmap(":/images_right/右箭头 (3).png")));
}
5.关于一些字体样式
font: 24pt "方正粗黑宋简体";QPushButton{
color: rgb(51, 94, 255);
font: 12pt "隶书";}
QPushButton:hover{
color: rgb(85, 85, 255);
}
font: 10pt "华文细黑";6.按钮样式
QPushButton{
border-image: url(:/images_right/复制.png);
}
QPushButton:hover{
border-image: url(:/images_right/复制 (1).png);
}
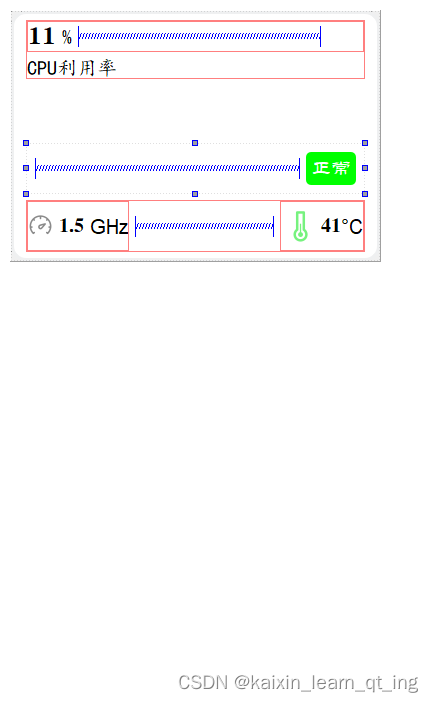
7.圆角边框qss
#widget_11,#widget_12,#widget_13,#widget_14,#widget_15{
border-width:3px;
border-color:rgb(239, 240, 241);
border-style:solid;
border-radius:15px;
}
8.QLabel样式表
QLabel{
font: 10pt "华文隶书";
background-color: rgb(0, 255, 0);
color: rgb(255, 255, 255);
border-radius:5px;
}
绿色区域
9.tooltip
Qt:43---控件的toolTip(setToolTip()、toolTip()函数)_董哥的黑板报的博客-CSDN博客