如何拥有一套Java+Vue的开发环境
文章目录
- 前言
- 一、后端环境(JAVA)
-
- 1. JDK
-
- 1.1 下载安装
- 1.2 环境配置
- 2. MySQL
-
- 2.1 下载安装
- 2.2 修改密码
- 3. Maven
-
- 3.1 下载安装
- 3.2 仓库镜像配置
- 3.3 本地仓库配置
- 4. Tomcat
-
- 4.1 下载安装
- 4.2 运行
- 5. Redis
-
- 5.1 下载安装
- 5.2 运行
- 5.3 注册服务
- 5.4 设置密码
- 二、前端环境(VUE)
-
- 1. Node.js
-
- 1.1 下载安装
- 1.2 环境配置
- 1.3 更换淘宝镜像
- 2. Vue
-
- 2.1 vue-cli
- 三、开发工具
-
- 1. IntelliJ IDEA
-
- 1.1 下载安装
- 1.2 使用
- 2. Navicat
-
- 2.1 下载安装
- 2.2 使用
- 3. Visual Studio Code
-
- 3.1 下载安装
- 3.2 插件
- 3.3 配置
- 四、代码管理
-
- 1. Git
-
- 1.1 下载安装
前言
电脑重装系统了,记录一下开发所需的环境安装,本次所以程序安装基于Windows10 64位系统。
一、后端环境(JAVA)
1. JDK
1.1 下载安装
使用jdk1.8版本,官方下载地址

找到对应版本,这里以win10 64位为例,点击下载会让你登录,注册个账号就行了。下载完成后打开应用程序进行安装。

这里一直下一步就行了,如不想放在C盘,选择盘符最好不要有中文路径。

1.2 环境配置
打开Windows设置

点击系统找到找到高级系统设置

点击环境变量

新建系统变量,变量名JAVA_HOME,变量值为jdk安装路径。

然后编辑Path
 新建%JAVA_HOME%\bin
新建%JAVA_HOME%\bin

然后打开命令输入java -version,出现java版本即配置成功

2. MySQL
2.1 下载安装
使用8.0版本,官方地址

直接下载即可

下载完成后解压缩,新建配置文件my.ini

写入配置
[mysqld]
# 设置3306端口
port=3306
# 设置mysql的安装目录
basedir=D:\helloworld\mysql-8.0.28-winx64
# 设置mysql数据库的数据的存放目录
datadir=D:\helloworld\mysql-8.0.28-winx64\data
# 允许最大连接数
max_connections=200
# 允许连接失败的次数。这是为了防止有人从该主机试图攻击数据库系统
max_connect_errors=10
# 服务端使用的字符集默认为UTF8
character-set-server=utf8
# 创建新表时将使用的默认存储引擎
default-storage-engine=INNODB
# 默认使用“mysql_native_password”插件认证
default_authentication_plugin=mysql_native_password
sql_mode=STRICT_TRANS_TABLES,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_BY_ZERO,NO_ENGINE_SUBSTITUTION
[mysql]
# 设置mysql客户端默认字符集
default-character-set=utf8
[client]
# 设置mysql客户端连接服务端时默认使用的端口
port=3306
default-character-set=utf8
以管理员身份运行命令行,并进入bin目录,然后执行命令mysqld --initialize --console,等待执行完成,会显示初始密码,第一次登陆时需要用到。

安装服务,名称可自定义
mysqld --install mysql8
![]()
通过任务管理器查看

2.2 修改密码
启动服务
net start mysql

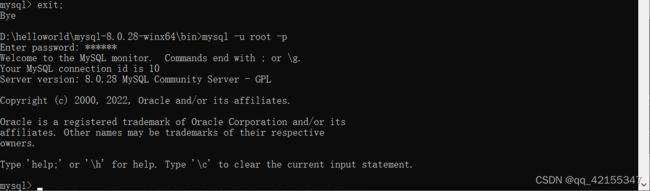
输入命令mysql -u root -p,然后输入上面你的密码

登录成功后输入命令ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '新密码';修改密码
![]()
通过exit;退出命令后再次登录验证新密码

3. Maven
3.1 下载安装
3.2 仓库镜像配置
打开maven安装目录的conf中的settings.xml文件,搜索mirror

修改为
alimaven
central
aliyun maven
http://maven.aliyun.com/nexus/content/groups/public/
3.3 本地仓库配置
4. Tomcat
4.1 下载安装
4.2 运行
运行安装目录下bin文件中的startup.bat

浏览器访问http://localhost:8080,出现tomcat即运行成功

5. Redis
5.1 下载安装
5.2 运行
运行redis-server.exe

再运行redis-cli.exe

5.3 注册服务
执行命令redis-server.exe --service-install redis.windows.conf,即可在任务管理器中看到

5.4 设置密码
配置文件有两个

因为在注册服务是用的是redis.windows.conf文件,所以打开redis.windows.conf文件,搜索requirepass foobared,设置密码,当然两个都可以设置。

之后我们可以通过任务管理器来启动redis

双击运行redis-cli.exe,输入命令auth验证密码

二、前端环境(VUE)
1. Node.js
1.1 下载安装
官方地址

下载完成后一路下一步即可安装成功。命令行输入node -v和npm -v可以验证是否安装成功。

1.2 环境配置
安装目录下新建两个文件夹node_global、node_cache,node_global里面再新建一个文件夹node_modules

运行命令npm config set prefix "node_global文件夹路径";
npm config set cache "node_cache文件夹路径";
如:
找到用户变量,需要更改node.js默认的设置,换成node_global的路径。

新建系统变量NODE_PATH,值为node_global文件的路径,再加一个node_modules

系统变量path新建%NODE_PATH%和node_global文件夹路径
执行命令npm install express -g进行测试

去node_global\node_modules文件下即可看到express文件
1.3 更换淘宝镜像
npm config set registry https://registry.npm.taobao.org
查看镜像是否更换成功
npm config get registry

2. Vue
2.1 vue-cli
执行命令npm install -g @vue/cli等待安装,之后执行vue -v验证


三、开发工具
1. IntelliJ IDEA
1.1 下载安装
1.2 使用
有钱的同学可以去支持一下正版,钱少的也可以去某宝买激活码,也可以使用ja-netfilter进行处理。下载地址
先随便选择一个节点

跳转网站后点击下载压缩文件

解压缩到本地后得到

打开scripts文件夹,运行install-current-user.vbs程序,等待成功提示

在下载软件的网站复制idea的激活码

打开idea输入激活码即可
2. Navicat
2.1 下载安装
下载地址

下载完成运行应用程序安装即可,不要打开程序,先进行破解。
2.2 使用
使用注册机(这里只有注册机和自己整理的使用说明)下载地址
原作者分享的连接https://www.aliyundrive.com/s/cmbKYKzh7kH
3. Visual Studio Code
3.1 下载安装
下载地址

下载完成后直接运行应用程序,除了存放位置可以自己更改外,其他都默认即可,一直下一步完成安装。
3.2 插件
打开vscode进行插件搜索安装

1.Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code





