JS格式化json并展示
一、格式化json数据展示区域
第1种:
<div id="showJsonData1" contenteditable="true" style="width:100%;height:300px;border:1px red solid;">测试</div>
第2种:
<textarea id="showJsonData2" maxlength="10000" class="form-control" rows="25"/>
【注】:
(1)优点:不改变文本格式。
(2)缺点:1)不能内嵌html代码;2)不能设置部分内容样式(只能统一设置内容样式)。
第3种(推荐):既支持格式化展示,又支持嵌入html标签(可加样式等)
<p id="showJsonData3" contenteditable="true">
<pre id="myPre" style="width:100%;height:300px;overflow-y:auto; overflow-x:auto;background-color:white;">
</pre>
</p>
【注】: 这里主要靠标签:
(1)不改变文本格式。
(2)可以内嵌html代码。
(3)支持设置部分内容样式。
二、格式化json数据的js函数
//格式化json @zhangxh
var formatJsonForNotes = function(json, options) {
var reg = null,
formatted = '',
pad = 0,
PADDING = ' '; // (缩进)可以使用'\t'或不同数量的空格
// 可选设置
options = options || {};
// 在 '{' or '[' follows ':'位置移除新行
options.newlineAfterColonIfBeforeBraceOrBracket = (options.newlineAfterColonIfBeforeBraceOrBracket === true) ? true : false;
// 在冒号后面加空格
options.spaceAfterColon = (options.spaceAfterColon === false) ? false : true;
// 开始格式化...
if (typeof json !== 'string') {
// 确保为JSON字符串
json = JSON.stringify(json);
} else {
//已经是一个字符串,所以解析和重新字符串化以删除额外的空白
json = JSON.parse(json);
json = JSON.stringify(json);
}
// 在花括号前后添加换行
reg = /([\{\}])/g;
json = json.replace(reg, '\r\n$1\r\n');
// 在方括号前后添加新行
reg = /([\[\]])/g;
json = json.replace(reg, '\r\n$1\r\n');
// 在逗号后添加新行
reg = /(\,)/g;
json = json.replace(reg, '$1\r\n');
// 删除多个换行
reg = /(\r\n\r\n)/g;
json = json.replace(reg, '\r\n');
// 删除逗号前的换行
reg = /\r\n\,/g;
json = json.replace(reg, ',');
// 可选格式...
if (!options.newlineAfterColonIfBeforeBraceOrBracket) {
reg = /\:\r\n\{/g;
json = json.replace(reg, ':{');
reg = /\:\r\n\[/g;
json = json.replace(reg, ':[');
}
if (options.spaceAfterColon) {
reg = /\:/g;
json = json.replace(reg, ': ');
}
$.each(json.split('\r\n'), function(index, node) {
var i = 0,
indent = 0,
padding = '';
if (node.match(/\{$/) || node.match(/\[$/)) {
indent = 1;
} else if (node.match(/\}/) || node.match(/\]/)) {
if (pad !== 0) {
pad -= 1;
}
} else {
indent = 0;
}
for (i = 0; i < pad; i++) {
padding += PADDING;
}
formatted += padding + node + '\r\n';
pad += indent;
});
return formatted;
};
三、js格式化json数据(不带注释)
不加注释的前提下,调用格式化函数后,直接可展示到textarea 标签中。
$("#showJsonData2").text(formatJsonForNotes(jsonData));
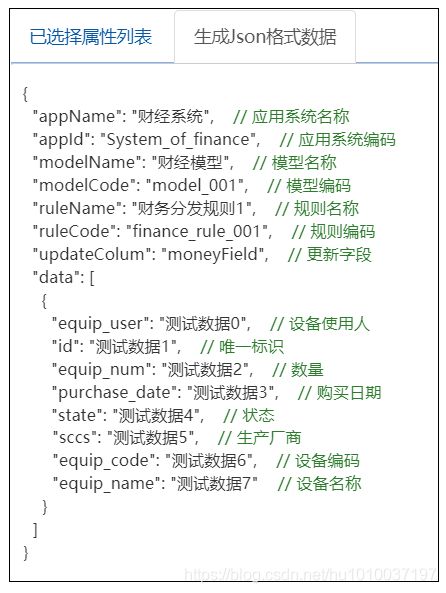
四、js格式化json数据(带注释)
(1)后台接口代码:不通用
/**
* 获取格式化json数据(将分发规则的字段数据传到前台)
* @author zhangxh
* @param modelSyncRuleDsId 规则id
* @return
*/
@RequestMapping(value = "getFormatJsonData", method = RequestMethod.GET, produces = { "application/json" })
@ResponseBody
public String getFormatJsonData(String modelSyncRuleDsId) {
//1.根据规则ID获取“分发规则数据源与模型字段映射关联”数据
MdmReleaseRuleModelRel ruleModelRel = new MdmReleaseRuleModelRel();
ruleModelRel.setModelSyncRuleDsId(modelSyncRuleDsId);
List<MdmReleaseRuleModelRel> ruleModelRelList = mdmReleaseRuleModelRelService.findList(ruleModelRel);
//2.遍历,获取每个关系对应元数据信息,并存储
Map<String, String> dataMap = new LinkedHashMap<String, String>();//存储json数据
Map<String, String> dataNotesMap = new LinkedHashMap<String, String>();//存储json数据对应的名称(注释)
for (int i = 0; i < ruleModelRelList.size(); i++) {
MdmModelMetadata modelMetadata = new MdmModelMetadata();
MdmReleaseRuleModelRel ruleModel = ruleModelRelList.get(i);
modelMetadata.setId(ruleModel.getMetadataId());
MdmModelMetadata metaData = mdmModelMetadataService.get(modelMetadata);
dataMap.put(metaData.getMetadataCode(), "测试数据"+i);//TODO 待修改
dataNotesMap.put(metaData.getMetadataCode(), metaData.getMetadataName());
}
//3.封装返回结果数据
List<Map<String, String>> dataList = new ArrayList<Map<String, String>>();
dataList.add(dataMap);
Map<String, Object> resultMap = new LinkedHashMap<String, Object>();
resultMap.put("appName", "财经系统");
resultMap.put("appId", "System_of_finance");
resultMap.put("modelName", "财经模型");
resultMap.put("modelCode", "model_001");
resultMap.put("ruleName", "财务分发规则1");
resultMap.put("ruleCode", "finance_rule_001");
resultMap.put("updateColum", "moneyField");
resultMap.put("data", dataList);
//4.封装返回结果数据对应的名称(注释)
List<Map<String, String>> dataNotesList = new ArrayList<Map<String, String>>();
dataNotesList.add(dataNotesMap);
Map<String, Object> resultNotesMap = new LinkedHashMap<String, Object>();
resultNotesMap.put("appName", "应用系统名称");
resultNotesMap.put("appId", "应用系统编码");
resultNotesMap.put("modelName", "模型名称");
resultNotesMap.put("modelCode", "模型编码");
resultNotesMap.put("ruleName", "规则名称");
resultNotesMap.put("ruleCode", "规则编码");
resultNotesMap.put("updateColum", "更新字段");
resultNotesMap.put("data", dataNotesList);
//5.封装所有数据并返回
resultMap.put("resultNotesMap", resultNotesMap);
return JSON.toJSONString(resultMap);
}
(2)js定制处理(格式化展示已规定):不通用
//格式化json数据 @zhangxh
$("#formatData").click(function(){
var modelSyncRuleDsId = $('#modelSyncRuleDsId').val();
$.ajax({
url:"${ctx}/mdmreleaserulemodelrel/mdmReleaseRuleModelRel/getFormatJsonData?modelSyncRuleDsId="+modelSyncRuleDsId,
type:"get",
data:"",
dataType:'json',
success:function(responseData){
var notesObj = responseData.resultNotesMap;//json数据对应的名称(注释)
delete responseData.resultNotesMap;//删除json数据对应的名称(注释)
var jsonData = formatJsonForNotes(responseData);//格式化为标准json
var reg = /(\r)/g; // 正则:匹配换行符号
var str = "";//存储拼接注释后的json数据
var indexOfDataArr = -1;//记录responseData.data数组中的索引,用户匹配数据对应注释所在数组的索引
jsonData.trim().split('\n').forEach(function(value, index) {//遍历jsonData文本(行遍历)
if(index > 8 && value.indexOf("{") != -1) {//从第8行开始
indexOfDataArr++;//responseData.data数组中的索引+1
}
//(1)处理固定的前8行数据(如果返回json格式有变化,以下if判断条件均需修改)
if(index >= 1 && index < 8){
var index = value.indexOf(":");
var key = value.substring(0, index).trim();//获取每一行的key
if(key.length > 2) {
key = key.substring(1, key.length-1);//去除两边字符串
}
if(key in notesObj) {
value = value.replace(reg, ` // `+ notesObj[key] + '\r\n');
str += value;
} else {
str += value;
}
} else if(index > 8 && value.indexOf(":") != -1) {//(2)处理模型数组数据
var index = value.indexOf(":");
var key = value.substring(0, index).trim();//获取每一行的key
if(key.length > 2) key = key.substring(1, key.length-1)
var dataObj = notesObj.data[indexOfDataArr];
if(dataObj != null && dataObj != 'undefined' && key in dataObj) {
value = value.replace(reg, ` // `+ dataObj[key] + '\r\n');
str += value;
} else {
str += value;
}
} else {//(3)其他情况(无注释、符号行等)
str += value;
}
});
//回填
$("#myPre").html(str);
$("#myPre").css({
"font-family": "'微软雅黑','Arial",
"font-size": "13px!important",
"line-height": "18px!important",
"font-weight": "normal"
});
},
error:function(e){
console.log('ajax请求异常,异常信息如下:', e);
}
});
});