前端基础-html-02
文章目录
-
-
- 2.1. 创建表格
- 2.2. 表格标题caption
- 2.3. 小说排行榜案例
- 2.4. 合并单元格
- 2.5. 列表
- 2.6. 表单
- 2.7. 综合实例
-
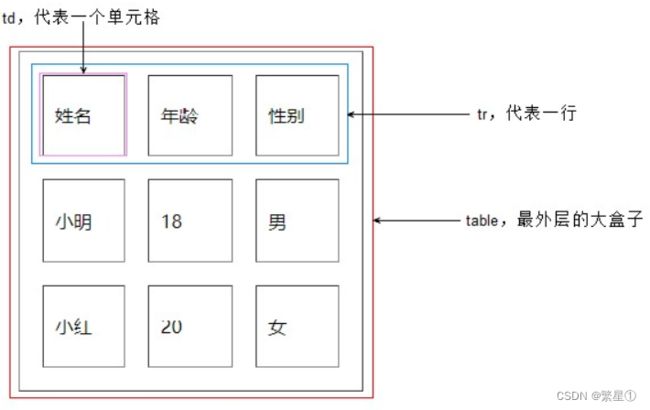
2.1. 创建表格
格式:
<table>
<tr>
<td> 单元格的内容 td>
tr>
table>
代码实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<table>
<tr>
<td>姓名td>
<td>年龄td>
<td>性别td>
tr>
<tr>
<td>张三td>
<td>18td>
<td>男td>
tr>
<tr>
<td>李四td>
<td>19td>
<td>女td>
tr>
table>
body>
html>
table :定义一个表格标签
tr:用于定义表格中的行,必须嵌套在table标签中
td:用于定义表格中的单元格,必须嵌套在
-
标签表示 HTML 表格的表头部分,一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示 - 代码实例:
<tr> <th>姓名th> <th>年龄th> <th>性别th> tr>表格属性
属性名 属性值 描述 align left、righ、center 规定表格相对于周围元素的对齐方式 border 1或者"" 规定表格是否拥有边框 cellpadding 像素值 规定单元边沿与内容的距离 cellspacing 像素值 规定单元格之间的距离 width 像素值或半分比 表格的宽度 height 高度 表格的高度 - 代码实例:
<table border="1" width="500" height="200" align="center" cellsapcing="0" cellpadding="20">
2.2. 表格标题caption
<table> <caption> 表格标题 caption> table>-
代码示例:
<caption>个人信息表caption> -
注意:
caption元素定义表格标题,通常居中显示于表格上方caption标签必须紧随table标签之后
2.3. 小说排行榜案例
- 代码实例:
<html lang="en"> <head> <meta charset="UTF-8"> <title>小说排行榜title> head> <body> <table border="1" cellspacing="0" width="500" height = "250" align="center"> <caption><b><h2>小说排行榜h2>b>caption> <tr> <th>排名th> <th>关键字th> <th>趋势th> <th>今日搜索th> <th>最近七日th> <th>相关链接th> tr> <tr> <td>1td> <td>鬼吹灯td> <td> <img src="sh.png" /> td> <td>男356td> <td>123td> <td> <a href="#">贴吧a> <a href="#">百度a> <a href="#">百科a> td> tr> <tr> <td>1td> <td>鬼吹灯td> <td> <img src="sh.png" /> td> <td>男356td> <td>123td> <td> <a href="#">贴吧a> <a href="#">百度a> <a href="#">百科a> td> tr> <tr> <td>1td> <td>鬼吹灯td> <td> <img src="sh.png" /> td> <td>男356td> <td>123td> <td> <a href="#">贴吧a> <a href="#">百度a> <a href="#">百科a> td> tr> <tr> <td>1td> <td>鬼吹灯td> <td> <img src="jian.png" /> td> <td>男356td> <td>123td> <td> <a href="#">贴吧a> <a href="#">百度a> <a href="#">百科a> td> tr> <tr> <td>1td> <td>鬼吹灯td> <td> <img src="jian.png" /> td> <td>男356td> <td>123td> <td> <a href="#">贴吧a> <a href="#">百度a> <a href="#">百科a> td> tr> <tr> <td>1td> <td>鬼吹灯td> <td> <img src="sh.png" /> td> <td>男356td> <td>123td> <td> <a href="#">贴吧a> <a href="#">百度a> <a href="#">百科a> td> tr> <tr> <td>1td> <td>鬼吹灯td> <td> <img src="jian.png" /> td> <td>男356td> <td>123td> <td> <a href="#">贴吧a> <a href="#">百度a> <a href="#">百科a> td> tr> table> body> html>- 实例效果:
2.4. 合并单元格
-
跨行合并:
rowspan="合并单元格的个数" -
跨列合并:
colspan="合并单元格的个数" -
注意:
- 以上标签放于
table内部
-
代码实例:
<tr> <td>刘德华td> <td>男td> <td>18td> <td rowspan="2">照片td> tr> <tr> <td>身高180td> <td>汉族td> <td>已婚td> tr> <tr> <td>个人作品td> <td colspan="3">个人作品td> tr> <tr> <td>个人简历td> <td colspan="3">个人简历td> tr>
2.5. 列表
-
概念:容器里面装载着结构,样式一致的文字或图表的一种形式,叫列表
-
特点:整齐、整洁、有序,跟表格类似,但是可组合自由度更高
-
无序列表格式:
<ul> <li> 内容 li> <li> 内容 li> <li> 内容 li> ul> -
有序列表格式:
<ol> <li> 内容 li> <li> 内容 li> <li> 内容 li> ol> -
自定义列表格式:
<dl> <dt> 名词 dt> <dd> 名词解释1 dd> <dd> 名词解释2 dd> dl> -
代码实例:
<ul> <li>香蕉li> <li>苹果li> <li>榴莲li> <li>大白菜li> ul> <ol> <li>美国li> <li>英国li> <li>中国li> <li>俄罗斯li> ol> <dl> <dt>北京dt> <dd>昌平区dd> <dd>东城区dd> <dd>顺义区dd> <dt>山东dt> <dd>威海dd> <dd>潍坊dd> <dd>济南dd> dl> -
注意:
2.6. 表单
-
input控件
-
语法:
<input type="属性值" value="你好">-
type属性通过改变不同的值来显示不同的表单
用户名: 密码: -
value属性用户名:<input type="text" name="usename" value="usename" />默认显示字的时候使用
-
name属性用户名:<input type="text" name="usename" />后台通过这个属性找到这个表单,主要用于区别不同的表单
radio 如果是一组,必须取相同的名字,可以进行多选一男<input type="radio" name="sex"/> 女<input type="radio" name="sex"/> -
checked属性男<input type="radio" name="sex"/> 女<input type="radio" name="sex" checked="checked"/>
-
代码实例:
<html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> head> <body> 用户名:<input type="text" value="请输入用户名" name="username"/><br> 昵称:<input type="text" value="请输入昵称" name="skiname"/><br> 密码:<input type="password" /> 性别:男<input type="radio" name="sex"/> 女<input type="radio" name="sex" checked="checked"/> 未知<input type="radio" name="sex"/> <br> 爱好: 睡觉<input type="checkbox" name="hobby"/> 爬山<input type="checkbox" name="hobby"/> 篮球<input type="checkbox" name="hobby"/> 足球<input type="checkbox" name="hobby"/> <br> <input type="button" value="获取短信验证码"> <input type="submit" value="提交所填"> <input type="reset" value="重置所填"> <input type="image" src="mian.png" > 上传头像: <input type="file"> body> html>
-
-
lable 标签
-
概念:为input元素定义标注
-
作用:用于绑定一个表单元素,当点击label标签的时候,被绑定的表单元素就会获得输入焦点
-
使用:
第一种用法:直接包含 <label>用户名: <input type="text" /> label> 第一种用法:通过for和id控制 <label for="nc">昵称:label> <input type="text" id="nc"/> -
代码实例
<html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> head> <body> <h4>第一种用法:直接包含h4> <label>用户名: <input type="text" /> label> <h4>第一种用法:通过for和id控制h4> <label for="nc">昵称:label> <input type="text" id="nc"/> body> html>
-
-
textarea控件
用法:
<textarea> textarea>文本框和文本域的区别:
表单 名称 区别 默认值显示 用于场景 input type=“text” 文本框 只能显示一行文本 单标签,通过value显示默认值 用户名、昵称、密码等 textarea 文本域 可以显示多行文本 双标签,默认值写到标签中间 留言板 代码实例:
<html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> head> <body> 用户留言:<textarea>textarea> body> html> -
select 下拉列表
- 用法:
<select> <option> 选项1 option> <option> 选项2 option> <option> 选项3 option> select>-
注意:
中至少包含一对option- 在option中定义
selected="selected"时,当前项即为默认选中项
-
代码实例:
籍贯: <select> <option>--选择省份--option> <option selected="selected">北京option> <option>天津option> <option>上海option> <option>广东option> select> <br> 城市选择: <select> <option>--请选择城市--option> <option>顺义区option> <option>海淀区option> <option>雄安区option> <option>密云区option> select>
-
form表单域
目的:在HTML中,form标签被用于定义表单域,以实现用户信息的收集和传递,form中的所有内 容都会被提交给服务器。
用法:
<form action="url地址" method="提交方式" name="表单名称"> 各种表单控件 form>常用属性:
属性 属性值 作用 action url地址 用于指定接收并处理表单数据的服务器程序的url地址。 method get/post 用于设置表单数据的提交方式,其取值为get或post。 name 名称 用于指定表单的名称,以区分同一个页面中的多个表单。 代码实例:
<html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> head> <body> <form action="post"> 用户名: <input type="text" name="username"/> <br/> 密码: <input type="password" name="pwd"/> <br/> <input type="submit" /> <input type="reset" /> form> body> html>
2.7. 综合实例
- 代码示例:
<html lang="en"> <head> <meta charset="UTF-8"> <title>世纪佳缘title> head> <body> <table width="600" align="center" border="0"> <caption><h4>青春不常在,抓紧谈恋爱h4>caption> <tr> <td>性别td> <td> <img src="nan.png" /> 男 <input type="radio" name="sex"/> <img src="nv.png" /> 女 <input type="radio" name="sex"/> td> tr> <tr> <td>生日td> <td> <select> <option>--请选择年--option> <option>1995option> <option>1996option> <option>1997option> <option>1998option> select> <select> <option>--请选择月--option> <option>1月option> <option>2月option> <option>3月option> <option>4月option> select> <select> <option>--请选择日--option> <option>1option> <option>2option> <option>3option> <option>4option> select> td> tr> <tr> <td>所在地区td> <td> <input type="text" value="北京" /> td> tr> <tr> <td>婚姻状况td> <td> <input type="radio" name="marry"/> 未婚 <input type="radio" name="marry"/> 已婚 <input type="radio" name="marry"/> 离婚 td> tr> <tr> <td>学历td> <td> <input type="text" value="小学"> td> tr> <tr> <td>月薪td> <td> <input type="text" value="10000-20000"> td> tr> <tr> <td>手机号码td> <td> <input type="text" > td> tr> <tr> <td>昵称td> <td> <input type="text" > td> tr> <tr> <td>喜欢的类型td> <td> <input type="checkbox" name="love" > 妩媚 <input type="checkbox" name="love" > 柔美 <input type="checkbox" name="love" > 可爱 <input type="checkbox" name="love" > 小鲜肉 <input type="checkbox" name="love" > 型男 <input type="checkbox" name="love" > 气质 td> tr> <tr> <td>自我介绍td> <td> <textarea>自我介绍textarea> td> tr> <tr> <td>td> <td> <input type="image" src="mian.png" /> td> tr> <tr> <td>td> <td> <input type="checkbox" name="agree" checked="checked">我同意注册条款和会员加入标准 td> tr> <tr> <td>td> <td> <a href="#">我是会员,立即登录a> td> tr> <tr> <td>td> <td> <h3>我承诺h3> <ul> <li>年满18岁 单身li> <li>抱着严肃的态度li> <li>真诚寻找另一半li> ul> td> tr> table> body> html>- 实例效果:
你可能感兴趣的:(前端基础,html,前端,css)