使用 HTML、CSS 和 JavaScript 创建多步骤表单
使用 HTML、CSS 和 JavaScript 创建多步骤表单
为了处理又长又复杂的表单,我们需要将它们分成多个步骤。通过一次只在屏幕上显示一些输入,表单会感觉更容易理解,并防止用户感到被大量的表单字段淹没。
在本文中,我将逐步指导如何实现多步骤表单。当我们继续填写表单步骤时,步进器将显示在表单上方,代表进度条。每个表单步骤将包含名为 prev和next的按钮。这些按钮将使我们能够在步骤之间导航。
只需 3 个简单步骤即可构建多步骤表单:
- 使用
HTML创建表单和步骤元素的布局。 - 使用
JavaScript使多步骤表单发挥作用。 - 使用
CSS设计表单和步骤元素。
使用 HTML 创建表单和步骤元素的布局
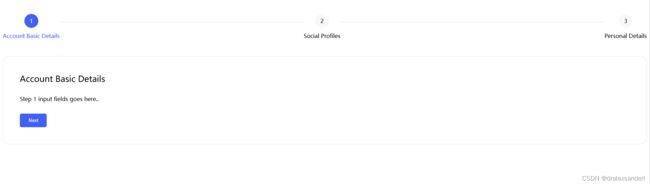
在实现表单步骤的导航器之前,让我们先设置一个基本的 HTML 表单。它将包括一个表单步进器,它将充当进度条。它将包含多个代表步骤编号的项目。这些项目将显示为圆圈,其中包含步骤编号。未完成的步骤的圆圈背景颜色将为灰色。活动步骤的圆圈背景颜色为紫色。并且,已完成的步骤的圆圈背景颜色将为绿色。在表单步进器之后,我们需要创建一个具有多个部分的表单。这些部分将适用于所有步骤,并将包含每个表单步骤的表单字段。每个步骤将包含一个上一个和下一个按钮,这将有助于在步骤之间导航。但是,最后一步将显示“保存”按钮,
将以下代码片段添加到要实现多步骤表单的部分:
<div>
<div id="multi-step-form-container">
<ul class="form-stepper form-stepper-horizontal text-center mx-auto pl-0">
<li class="form-stepper-active text-center form-stepper-list" step="1">
<a class="mx-2">
<span class="form-stepper-circle">
<span>1span>
span>
<div class="label">Account Basic Detailsdiv>
a>
li>
<li class="form-stepper-unfinished text-center form-stepper-list" step="2">
<a class="mx-2">
<span class="form-stepper-circle text-muted">
<span>2span>
span>
<div class="label text-muted">Social Profilesdiv>
a>
li>
<li class="form-stepper-unfinished text-center form-stepper-list" step="3">
<a class="mx-2">
<span class="form-stepper-circle text-muted">
<span>3span>
span>
<div class="label text-muted">Personal Detailsdiv>
a>
li>
ul>
<form id="userAccountSetupForm" name="userAccountSetupForm" enctype="multipart/form-data" method="POST">
<section id="step-1" class="form-step">
<h2 class="font-normal">Account Basic Detailsh2>
<div class="mt-3">
Step 1 input fields goes here..
div>
<div class="mt-3">
<button class="button btn-navigate-form-step" type="button" step_number="2">Nextbutton>
div>
section>
<section id="step-2" class="form-step d-none">
<h2 class="font-normal">Social Profilesh2>
<div class="mt-3">
Step 2 input fields goes here..
div>
<div class="mt-3">
<button class="button btn-navigate-form-step" type="button" step_number="1">Prevbutton>
<button class="button btn-navigate-form-step" type="button" step_number="3">Nextbutton>
div>
section>
<section id="step-3" class="form-step d-none">
<h2 class="font-normal">Personal Detailsh2>
<div class="mt-3">
Step 3 input fields goes here..
div>
<div class="mt-3">
<button class="button btn-navigate-form-step" type="button" step_number="2">Prevbutton>
<button class="button submit-btn" type="submit">Savebutton>
div>
section>
form>
div>
div>
使用 JavaScript 使多步骤表单发挥作用
现在,我们需要实现在表单步骤之间导航的逻辑。创建一个名为 navigateToFormStep 的箭头函数,它将接受一个名为 stepNumber 的参数。该函数将接收您想要访问的步骤的值。它将把前面的步骤标记为已完成,当前步骤标记为活动,其余步骤标记为未完成。它适用于上一个和下一个按钮,因为我们只需要传递可见并标记为活动的步骤号。接下来,我们需要选择所有上一个和下一个按钮,并为每个按钮添加一个单击事件侦听器。单击任何这些按钮时,将触发一个匿名函数,该函数将获取目标步骤的值,并调用navigateToFormStep函数来执行导航过程。
const navigateToFormStep = (stepNumber) => {
document.querySelectorAll(".form-step").forEach((formStepElement) => {
formStepElement.classList.add("d-none");
});
document.querySelectorAll(".form-stepper-list").forEach((formStepHeader) => {
formStepHeader.classList.add("form-stepper-unfinished");
formStepHeader.classList.remove("form-stepper-active", "form-stepper-completed");
});
document.querySelector("#step-" + stepNumber).classList.remove("d-none");
const formStepCircle = document.querySelector('li[step="' + stepNumber + '"]');
e.classList.remove("form-stepper-unfinished", "form-stepper-completed");
formStepCircle.classList.add("form-stepper-active");
for (let index = 0; index < stepNumber; index++) {
const formStepCircle = document.querySelector('li[step="' + index + '"]');
if (formStepCircle) {
formStepCircle.classList.remove("form-stepper-unfinished", "form-stepper-active");
formStepCircle.classList.add("form-stepper-completed");
}
}
};
document.querySelectorAll(".btn-navigate-form-step").forEach((formNavigationBtn) => {
formNavigationBtn.addEventListener("click", () => {
const stepNumber = parseInt(formNavigationBtn.getAttribute("step_number"));
navigateToFormStep(stepNumber);
});
});
使用 CSS 设计表单和步骤元素
由于我们已经完成了多步骤表单的实现,因此我们需要添加一些 CSS 片段来设计 HTML 内容的布局。
h1 {
text-align: center;
}
h2 {
margin: 0;
}
#multi-step-form-container {
margin-top: 5rem;
}
.text-center {
text-align: center;
}
.mx-auto {
margin-left: auto;
margin-right: auto;
}
.pl-0 {
padding-left: 0;
}
.button {
padding: 0.7rem 1.5rem;
border: 1px solid #4361ee;
background-color: #4361ee;
color: #fff;
border-radius: 5px;
cursor: pointer;
}
.submit-btn {
border: 1px solid #0e9594;
background-color: #0e9594;
}
.mt-3 {
margin-top: 2rem;
}
.d-none {
display: none;
}
.form-step {
border: 1px solid rgba(0, 0, 0, 0.1);
border-radius: 20px;
padding: 3rem;
}
.font-normal {
font-weight: normal;
}
ul.form-stepper {
counter-reset: section;
margin-bottom: 3rem;
}
ul.form-stepper .form-stepper-circle {
position: relative;
}
ul.form-stepper .form-stepper-circle span {
position: absolute;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
}
.form-stepper-horizontal {
position: relative;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
ul.form-stepper > li:not(:last-of-type) {
margin-bottom: 0.625rem;
-webkit-transition: margin-bottom 0.4s;
-o-transition: margin-bottom 0.4s;
transition: margin-bottom 0.4s;
}
.form-stepper-horizontal > li:not(:last-of-type) {
margin-bottom: 0 !important;
}
.form-stepper-horizontal li {
position: relative;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-flex: 1;
-ms-flex: 1;
flex: 1;
-webkit-box-align: start;
-ms-flex-align: start;
align-items: start;
-webkit-transition: 0.5s;
transition: 0.5s;
}
.form-stepper-horizontal li:not(:last-child):after {
position: relative;
-webkit-box-flex: 1;
-ms-flex: 1;
flex: 1;
height: 1px;
content: "";
top: 32%;
}
.form-stepper-horizontal li:after {
background-color: #dee2e6;
}
.form-stepper-horizontal li.form-stepper-completed:after {
background-color: #4da3ff;
}
.form-stepper-horizontal li:last-child {
flex: unset;
}
ul.form-stepper li a .form-stepper-circle {
display: inline-block;
width: 40px;
height: 40px;
margin-right: 0;
line-height: 1.7rem;
text-align: center;
background: rgba(0, 0, 0, 0.38);
border-radius: 50%;
}
.form-stepper .form-stepper-active .form-stepper-circle {
background-color: #4361ee !important;
color: #fff;
}
.form-stepper .form-stepper-active .label {
color: #4361ee !important;
}
.form-stepper .form-stepper-active .form-stepper-circle:hover {
background-color: #4361ee !important;
color: #fff !important;
}
.form-stepper .form-stepper-unfinished .form-stepper-circle {
background-color: #f8f7ff;
}
.form-stepper .form-stepper-completed .form-stepper-circle {
background-color: #0e9594 !important;
color: #fff;
}
.form-stepper .form-stepper-completed .label {
color: #0e9594 !important;
}
.form-stepper .form-stepper-completed .form-stepper-circle:hover {
background-color: #0e9594 !important;
color: #fff !important;
}
.form-stepper .form-stepper-active span.text-muted {
color: #fff !important;
}
.form-stepper .form-stepper-completed span.text-muted {
color: #fff !important;
}
.form-stepper .label {
font-size: 1rem;
margin-top: 0.5rem;
}
.form-stepper a {
cursor: default;
}