- 【设计模式】建造者模式
浅慕Antonio
设计模式设计模式建造者模式c++
三、建造者模式3.3建造者模式建造者(Builder)模式也称构建器模式、构建者模式或生成器模式,同工厂模式或原型模式一样,也是一种创建型模式。建造者模式比较复杂,不太常用,但这并不表示不需要了解和掌握该模式。建造者模式通常用来创建一个比较复杂的对象(这也是建造者模式本身比较复杂的主要原因),该对象的构建一般是需要按一定顺序分步骤进行的。例如,建造一座房子(无论是平房、别墅还是高楼),通常都需要按
- 04.原型模式设计思想
java
04.原型模式设计思想目录介绍01.原型模式介绍1.1原型模式由来1.2原型模式定义1.3原型模式场景1.4原型模式思考02.原型模式原理与实现2.1罗列一个场景2.2用例子理解原型2.3案例演变分析2.4原型模式基本实现03.原型模式分析3.1原型模式VS工厂模式3.2原型模式VS深拷贝04.原型模式应用解析4.1使用clone方法4.2实现接口Cloneable4.3深克隆和浅克隆05.原型模
- Java创造型模式之原型模式详解
菜就多练少说
设计模式java开发语言
设计模式是面向对象设计中的一种标准方法,用于解决常见的设计问题。原型设计模式(PrototypePattern)是23种经典设计模式之一,属于创建型模式,它允许通过复制现有对象来创建新对象,而不是通过构造函数或工厂方法来创建。这样,开发者可以在运行时通过复制原型对象来快速生成新的对象,极大地提高了程序的灵活性和性能。本文将深入讲解Java中的原型设计模式,解释其概念、使用场景、以及如何在Java中
- C#原型模式:通过克隆对象来优化创建过程
江沉晚呤时
设计模式java开发语言.netcoremicrosoftasp.netc#
在软件开发中,创建对象是非常常见的操作。然而,在某些情况下,构造对象的过程可能非常复杂或耗时,特别是当对象的创建涉及多个步骤或者需要初始化大量数据时。为了解决这个问题,**原型模式(PrototypePattern)**应运而生。它允许通过复制一个已有的对象来创建新的对象,从而避免了重复的创建成本和复杂的初始化过程。什么是原型模式?原型模式是一种创建型设计模式,它通过克隆一个现有的对象来生成新对象
- 【从零开始学习计算机科学】设计模式(二)工厂模式、抽象工厂模式、单例模式、建造者模型、原型模式
贫苦游商
学习设计模式抽象工厂模式工厂模式单例模式原型模式建造者模式
【从零开始学习计算机科学】设计模式(二)工厂模式、抽象工厂模式、单例模式、建造者模型、原型模式工厂模式主要特点类型适用场景抽象工厂模式主要特点工作原理适用场景举例优点缺点总结单例模式主要特点工作原理适用场景优点缺点总结建造者模式主要特点工作原理适用场景优点缺点总结原型模式主要特点工作原理适用场景优点缺点总结工厂模式工厂模式(FactoryPattern)是一种常用的创建型设计模式,目的是通过工厂方
- C++设计模式-原型模式:从基本介绍,内部原理、应用场景、使用方法,常见问题和解决方案进行深度解析
牵牛老人
C++专栏c++设计模式原型模式
一、基本介绍:理解"克隆"的设计哲学1.1什么是原型模式原型模式(PrototypePattern)是一种创建型设计模式,其核心思想是通过复制现有对象来创建新对象,而非传统的新建实例方式。如同生物学的细胞分裂机制,原型对象作为"母体",通过自我复制产生完全相同的新个体。该模式在C++中通常借助拷贝构造函数或克隆接口实现,特别适用于以下场景:对象初始化成本高昂(如需要读取大文件);系统需要动态生成多
- 解锁命令模式:Java 编程中的解耦神器
编程巫师
设计模式命令模式java开发语言
系列文章目录第一章解锁单例模式:Java世界的唯一实例之道第二章解锁工厂模式:工厂模式探秘第三章解锁代理模式:代理模式的多面解析与实战第四章解锁装饰器模式:代码增强的魔法宝典第五章解锁建造者模式:Java编程中的对象构建秘籍第六章解锁原型模式:Java中的高效对象创建之道第七章解锁适配器模式:代码重构与架构优化的魔法钥匙第八章解锁桥接模式:Java架构中的解耦神器第九章解锁组合模式:Java代码中
- 解锁外观模式:Java 编程中的优雅架构之道
编程巫师
设计模式外观模式java架构
系列文章目录第一章解锁单例模式:Java世界的唯一实例之道第二章解锁工厂模式:工厂模式探秘第三章解锁代理模式:代理模式的多面解析与实战第四章解锁装饰器模式:代码增强的魔法宝典第五章解锁建造者模式:Java编程中的对象构建秘籍第六章解锁原型模式:Java中的高效对象创建之道第七章解锁适配器模式:代码重构与架构优化的魔法钥匙第八章解锁桥接模式:Java架构中的解耦神器第九章解锁组合模式:Java代码中
- 解锁适配器模式:代码重构与架构优化的魔法钥匙
编程巫师
设计模式java适配器模式设计模式
系列文章目录第一章解锁单例模式:Java世界的唯一实例之道第二章解锁工厂模式:工厂模式探秘第三章解锁代理模式:代理模式的多面解析与实战第四章解锁装饰器模式:代码增强的魔法宝典第五章解锁建造者模式:Java编程中的对象构建秘籍第六章解锁原型模式:Java中的高效对象创建之道第七章解锁适配器模式:代码重构与架构优化的魔法钥匙第八章解锁桥接模式:Java架构中的解耦神器第九章解锁组合模式:Java代码中
- 【设计模式】原型模式
浅慕Antonio
设计模式设计模式原型模式c++
三、原型模式3.2原型模式同工厂模式一样,原型(Prototype)模式也是一种创建型模式。原型模式通过一个对象(原型对象)克隆出多个一模一样的对象。实际上,该模式与其说是一种设计模式,不如说是一种创建对象的方法(对象克隆),尤其是创建给定类的对象(实例)过程很复杂(例如,要设置许多成员变量的值)时,使用这种设计模式就比较合适。3.2.1通过工厂方法模式演变到原型模式回顾一下前面讲解工厂方法模式时
- 设计模式学习手册(四)(原型模式)
勇敢一点♂
设计模式学习原型模式
写在前面书接上文设计模式学习手册(三)(建造者模式)原型模式简单来说就是复制一个已存在的原型实例,并对其进行必要的修改,来创建新的对象。原型模式通常会有一个clone()方法用于复制对象。优点:直接复制现有对象,避免了重复的初始化过程,减少开销。可以动态地改变克隆对象的属性,适应不同的需求。无需关心对象的构造细节,通过复制现有实例即可创建新对象。缺点:会涉及到编程中的一个经典问题:深浅拷贝Clon
- 设计模式Python版 模板方法模式(下)
小王子1024
设计模式Python版设计模式python模板方法模式
文章目录前言一、模板方法模式的钩子方法二、模板方法模式的钩子方法示例前言GOF设计模式分三大类:创建型模式:关注对象的创建过程,包括单例模式、简单工厂模式、工厂方法模式、抽象工厂模式、原型模式和建造者模式。结构型模式:关注类和对象之间的组合,包括适配器模式、桥接模式、组合模式、装饰模式、外观模式、享元模式和代理模式。行为型模式:关注对象之间的交互,包括职责链模式、命令模式、解释器模式、迭代器模式、
- 设计模式Python版 模板方法模式(上)
小王子1024
设计模式Python版设计模式python模板方法模式
文章目录前言一、模板方法模式二、模板方法模式示例前言GOF设计模式分三大类:创建型模式:关注对象的创建过程,包括单例模式、简单工厂模式、工厂方法模式、抽象工厂模式、原型模式和建造者模式。结构型模式:关注类和对象之间的组合,包括适配器模式、桥接模式、组合模式、装饰模式、外观模式、享元模式和代理模式。行为型模式:关注对象之间的交互,包括职责链模式、命令模式、解释器模式、迭代器模式、中介者模式、备忘录模
- C++ 设计模式:建造者模式(Builder Pattern)
冀晓武
C++设计模式c++设计模式建造者模式
链接:C++设计模式链接:C++设计模式-工厂方法链接:C++设计模式-抽象工厂链接:C++设计模式-原型模式建造者模式(BuilderPattern)是一种创建型设计模式,它允许你分步骤创建复杂对象。与其他创建型模式不同,建造者模式不仅关注对象的创建,还关注对象的组装过程。1.问题分析在软件开发中,有时我们需要创建一个复杂对象,这个对象由多个部分组成,并且这些部分的构建过程可能非常复杂。直接使用
- 【C++设计模式】第五篇:原型模式(Prototype)
JuicyActiveGilbert
C++设计模式原型模式c++设计模式
注意:复现代码时,确保VS2022使用C++17/20标准以支持现代特性。克隆对象的效率革命1.模式定义与用途核心思想原型模式:通过复制现有对象(原型)来创建新对象,而非通过new构造。关键用途:1.减少初始化开销:适用于创建成本高的对象(如数据库连接)。2.动态配置对象:运行时通过克隆生成预设配置的实例。经典场景游戏开发:批量生成相同属性的敌人或道具。文档编辑:复制带格式的文本段落。2.模式结构
- 【JAVA面试题】设计模式之原型模式
今天你慧了码码码码码码码码码码
JAVA面试题原型模式java设计模式
【JAVA面试题】设计模式之原型模式一、原型模式核心概念原型模式(PrototypePattern)是一种创建型设计模式,通过复制现有对象(原型)来创建新对象,避免反复初始化带来的性能损耗。适用于需要高频创建相似对象的场景。二、原型模式实战案例:敌机生成优化1.原始方案性能缺陷publicclassClient{publicstaticvoidmain(String[]args){Listenem
- 设计模式之创建型
Good Note
设计模式设计模式javascript开发语言
大家好,这里是编程Cookbook,关注公众号「编程Cookbook」,获取更多面试资料。本文是对设计模式中创建模式的详细讲解,共5种,分别是单例模式、工厂模式、抽象工厂模式、建造者模式和原型模式。文章目录常用创建型模式单例模式什么是单例模式?单例模式的特点单例模式的使用场景单例模式的实现方式1.懒汉式(LazyInitialization)2.饿汉式(EagerInitialization)3.
- Python编码系列—Python原型模式:深克隆与高效复制的艺术
学步_技术
Python编码python原型模式开发语言
欢迎来到我的技术小筑,一个专为技术探索者打造的交流空间。在这里,我们不仅分享代码的智慧,还探讨技术的深度与广度。无论您是资深开发者还是技术新手,这里都有一片属于您的天空。让我们在知识的海洋中一起航行,共同成长,探索技术的无限可能。探索专栏:学步_技术的首页——持续学习,不断进步,让学习成为我们共同的习惯,让总结成为我们前进的动力。技术导航:人工智能:深入探讨人工智能领域核心技术。自动驾驶:分享自动
- **模式的好处 (设计模式)
花王江不语
设计模式设计模式开发语言
what’sup!?这样整理下发现更容易理解设计模式了学习嘛,就是拿着rua横着rua竖着rua前面rua后面rua【’_’】目录简单工厂模式工厂模式抽象工厂模式单例模式建造者模式原型模式代理模式适配器模式桥梁模式装饰模式门面模式(也叫外观模式)组合模式享元模式策略模式观察者模式责任链模式模板方法模式状态模式命令模式中介者模式结语简单工厂模式的好处简单工厂模式(SimpleFactoryPatte
- 设计模式1---简单工厂模式、工厂方法模式、抽象工厂模式
Sunと
c++专栏设计模式简单工厂模式工厂方法模式c++
三种工厂模式-创建对象的灵活工具在23种设计模式中,总体来说设计模式分为三大类:创建型模式结构型模式行为型模式其中,创建型模式,共五种:工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式。本文将介绍工厂方法模式、抽象工厂模式2种,其中,工厂方法模式一般可以分为简单工厂模式及工厂模式。简单工厂模式概念简单工厂模式是一种创建型设计模式,旨在引入一个工厂类来创建不同类型的对象,无需直接实例化这些
- 设计模式 13 责任链模式
Winemonk
#设计模式设计模式责任链模式
设计模式13创建型模式(5):工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式结构型模式(7):适配器模式、桥接模式、组合模式、装饰者模式、外观模式、享元模式、代理模式行为型模式(11):责任链模式、命令模式、解释器模式、迭代器模式、中介者模式、备忘录模式、观察者模式、状态模式、策略模式、模板方法模式、访问者模式文章目录设计模式13责任链模式(ChainofResponsibilityP
- 设计模式之创建型模式-原型模式
一只泥娃娃
设计模式设计模式原型模式java
大家可以想象一下工厂生产餐盘的场景,给盘印上花纹,如果一个一个的手工印上去,太费时费力了。那么在代码里面,有没有一种方法可以解决这类的问题呢。本篇文件和大家介绍下原型模式,它是怎么解决这种重复工作的。接下来我们就来聊聊原型模式定义通过复制现有实例来创建新的实例,无需知道相应类的信息分类深拷贝:将一个对象复制后,不论是基本数据类型还有引用类型,都是重新创建的。浅拷贝:将一个对象复制后,基本数据类型的
- 设计模式Python版 备忘录模式
小王子1024
设计模式Python版设计模式python备忘录模式
文章目录前言一、备忘录模式二、备忘录模式示例1三、备忘录模式示例2前言GOF设计模式分三大类:创建型模式:关注对象的创建过程,包括单例模式、简单工厂模式、工厂方法模式、抽象工厂模式、原型模式和建造者模式。结构型模式:关注类和对象之间的组合,包括适配器模式、桥接模式、组合模式、装饰模式、外观模式、享元模式和代理模式。行为型模式:关注对象之间的交互,包括职责链模式、命令模式、解释器模式、迭代器模式、中
- 【设计模式】完整版(Java)
浪子西科
设计模式设计模式java单例模式
设计模式文章目录设计模式一、引言二、创建型设计模式2.1单例模式2.2工厂模式2.3抽象工厂模式2.4建造者模式2.5原型模式三、结构型设计模式3.1代理模式3.2适配器模式3.3桥接模式3.4装饰器模式3.5外观模式3.6组合模式3.7享元模式四、行为型设计模式4.1策略模式4.2模板方法模式4.3观察者模式4.4迭代器模式4.5责任链模式4.6命令模式4.7备忘录模式4.8状态模式4.9访问者
- (四)趣学设计模式 之 原型模式!
码熔burning
设计模式原型模式设计模式
目录一、啥是原型模式?二、为什么要用原型模式?三、原型模式怎么实现?四、原型模式的应用场景五、原型模式的优点和缺点六、总结我的其他文章也讲解的比较有趣,如果喜欢博主的讲解方式,可以多多支持一下,感谢!了解工厂方法模式请看:(三)趣学设计模式之抽象工厂模式!这篇文章带你详细认识一下设计模式中的原型模式一、啥是原型模式?原型模式,说白了,就是“山寨”!你有一个宝贝,不想自己辛辛苦苦再做一个,就找个复印
- 设计模式--访问者模式【行为型模式】
码农爱java
设计模式设计模式访问者模式23种设计模式面试原理Java
设计模式的分类我们都知道有23种设计模式,这23种设计模式可分为如下三类:创建型模式(5种):单例模式、工厂方法模式、抽象工厂模式、建造者模式、原型模式。结构型模式(7种):适配器模式、装饰器模式、代理模式、外观模式、桥接模式、组合模式、享元模式。行为型模式(11种):策略模式、模板方法模式、观察者模式、迭代子模式、责任链模式、命令模式、备忘录模式、状态模式、访问者模式、中介者模式、解释器模式。设
- 设计模式--代理模式【结构型模式】
码农爱java
设计模式设计模式代理模式23种设计模式面试原理动态代理静态代理
设计模式的分类我们都知道有23种设计模式,这23种设计模式可分为如下三类:创建型模式(5种):单例模式、工厂方法模式、抽象工厂模式、建造者模式、原型模式。结构型模式(7种):适配器模式、装饰器模式、代理模式、外观模式、桥接模式、组合模式、享元模式。行为型模式(11种):策略模式、模板方法模式、观察者模式、迭代子模式、责任链模式、命令模式、备忘录模式、状态模式、访问者模式、中介者模式、解释器模式。设
- 设计模式--建造者模式【创建型模式】
码农爱java
设计模式设计模式建造者模式23中设计模式原理面试Java
设计模式的分类我们都知道有23种设计模式,这23种设计模式可分为如下三类:创建型模式(5种):单例模式、工厂方法模式、抽象工厂模式、建造者模式、原型模式。结构型模式(7种):适配器模式、装饰器模式、代理模式、外观模式、桥接模式、组合模式、享元模式。行为型模式(11种):策略模式、模板方法模式、观察者模式、迭代子模式、责任链模式、命令模式、备忘录模式、状态模式、访问者模式、中介者模式、解释器模式。设
- 设计模式--中介者模式【行为型模式】
码农爱java
设计模式设计模式中介者模式23种设计模式面试原理Java
设计模式的分类我们都知道有23种设计模式,这23种设计模式可分为如下三类:创建型模式(5种):单例模式、工厂方法模式、抽象工厂模式、建造者模式、原型模式。结构型模式(7种):适配器模式、装饰器模式、代理模式、外观模式、桥接模式、组合模式、享元模式。行为型模式(11种):策略模式、模板方法模式、观察者模式、迭代子模式、责任链模式、命令模式、备忘录模式、状态模式、访问者模式、中介者模式、解释器模式。设
- C++设计模式9:装饰器模式
令狐掌门
C++/C#设计模式C++装饰器模式
C++23种设计模式系列文章目录创建型模式第1式工厂方法模式第2式抽象工厂模式第3式单例模式第4式建造者模式第5式原型模式结构型模式第6式适配器模式
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe


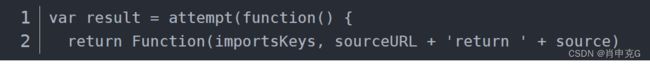
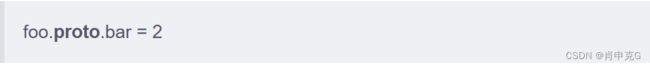
![]() //…merge 给sourceURL赋值 实现任意命令执行 通过原型链污染实现//
//…merge 给sourceURL赋值 实现任意命令执行 通过原型链污染实现//