Nginx实现反向代理、负责均衡、动静分离
一、反向代理
1、反向代理和正向代理
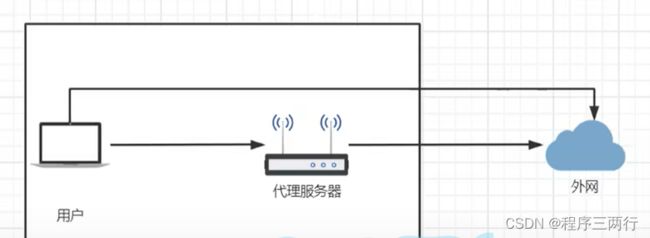
正向代理:代理客户端,服务器不知道具体谁请求的,比如使用代理服务器访问国外网站,国外网站不知道正真的请求方
反向代理:代理服务端,客户端不知道具体哪一台服务器提供的服务
2、nginx配置反向代理
准备工作:在liunx上安装一个tomcat 使用默认端口,使用nginx作为反向代理,当访问www.1234.com时候返回tomcat页面,
配置:在nginx的配置文件中配置代理的地址即可
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 80;
server_name www.abc.com;#访问的地址
location / {
#反向代理配置 和root配置二选一
proxy_pass http://localhost:8080;#要代理的地址
#root /www/blog/;
#index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}二、负责均衡
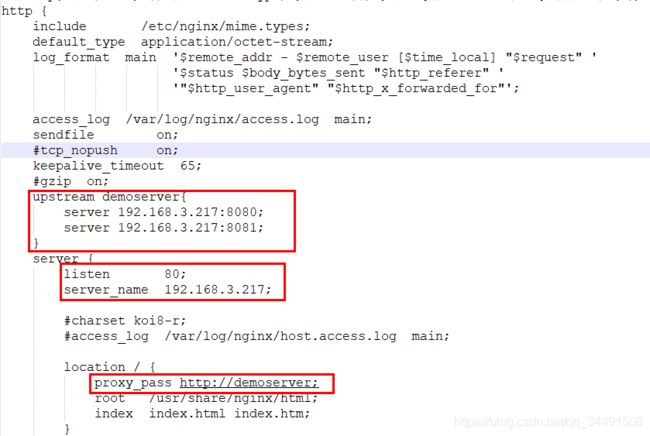
1、nginx配置文件中进行负责均衡配置
通过增加服务器将单个服务器处理的负载分发到多个服务器处理即为负载均衡
案例效果:浏览器输入地址www.192.168.3.217/demo/a.html 平均到8080和8081端口
准备:linux安装两台tomcat, 一台8080 一台8081,分别在两台的tomcat里面的webapps目录中创建名称是demo的文件夹,在demo中创建a.html用于测试,两个a.html页面内容可以不一样 方便查看负责均衡效果
通过浏览器访问www.192.168.3.217/demo/a.html 刷新可以看到交替显示不同的页面
2、nginx分配策略
a.轮询(默认):每个请求按时间顺序分配到不同的服务器,如果服务器down掉 自动剔除
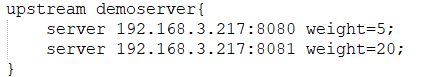
b.weight:weight代表权重 默认为1 权重越高 被分配的客户端越多,具体配置如下
c.ip_hash:每个请求按访问ip的hash结果分配,这样每个访客固定一个后端服务器,可以解决session的问题
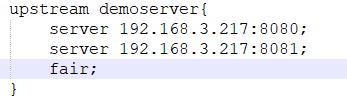
d:fair(第三方),按后端服务器的响应时间来分配请求,响应时间短的优先分配
e:url_hash 根据用户访问的url定向转发请求
f:least_conn 最少连接访问
retry机制
当某个tomcat挂掉时nginx已经将请求发过来 ,这时由于retry机制会立马再次请求别的tomcat返回请求
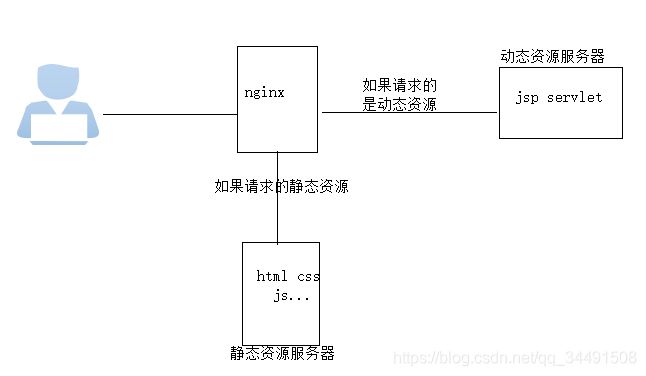
三、动静分离
一般只适合中小公司 静态资源不怎么多 放在nginx,
使用nginx把静态资源和动态资源分离,使用tomcat处理动态资源,使用nginx处理静态静态资源。提高请求效率
如何实现?
准备工作:在Liunx的"/"目录下创建两个目录/source/image和/source/js,在image中放置一张图片a.png ,js文件夹中放置一个b.js文件,
效果:通过nginx请求到上面的a.png和测试.js
配置文件中配置
server {
listen 80;
server_name www.abc.com;
location / {
proxy_pass http://www.demo.com;
}
#所有的图片请求
location /img {
root /source;
}
#所有的js请求
location /js {
root /source;
}
#也可以使用正则
location ~*/(js|img|css) {
root /source;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
测试:
访问地址:192.168.3.217/img/
//由于配置了autoindex on (展示列表)
访问地址:192.168.3.217/image/a.png
响应一张图片
访问地址:192.168.3.217/js/a.js
响应js文件
使用正则
/ 通用匹配,任何请求都会匹配到。
= 精准匹配,不是以指定模式开头
~ 正则匹配,区分大小写
~* 正则匹配,不区分大小写
^~ 非正则匹配,匹配以指定模式开头的location
location匹配顺序
- 多个正则location直接按书写顺序匹配,成功后就不会继续往后面匹配
- 普通(非正则)location会一直往下,直到找到匹配度最高的(最大前缀匹配)
- 当普通location与正则location同时存在,如果正则匹配成功,则不会再执行普通匹配
- 所有类型location存在时,“=”匹配 > “^~”匹配 > 正则匹配 > 普通(最大前缀匹配)
location ~*/(css|img|js) {
root /usr/local/nginx/static;
index index.html index.htm;
}alias与root
location /css {
alias /usr/local/nginx/static/css;
index index.html index.htm;
}
root用来设置根目录,而alias在接受请求的时候在路径上不会加上location。
1)alias指定的目录是准确的,即location匹配访问的path目录下的文件直接是在alias目录下查找的;
2)root指定 的目录是location匹配访问的path目录的上一级目录,这个path目录一定要是真实存在root指定目录下的;
3)使用 alias标签的目录块中不能使用rewrite的break(具体原因不明);另外,alias指定的目录后面必须要加上"/"符 号!!
4)alias虚拟目录配置中,location匹配的path目录如果后面不带"/",那么访问的url地址中这个path目录后 面加不加"/"不影响访问,访问时它会自动加上"/"; 但是如果location匹配的path目录后面加上"/",那么访问的url地 址中这个path目录必须要加上"/",访问时它不会自动加上"/"。如果不加上"/",访问就会失败!
5)root目录配置 中,location匹配的path目录后面带不带"/",都不会影响访问。