- CSS 图像、媒体和表单元素的样式化指南
engchina
LINUXcss前端
CSS图像、媒体和表单元素的样式化指南1.替换元素:图像和视频1.1调整图像大小示例代码:调整图像大小1.2使用`object-fit`控制图像显示示例代码:使用`object-fit`2.布局中的替换元素示例代码:Grid布局中的图像3.表单元素的样式化3.1样式化文本输入元素示例代码:样式化文本输入3.2表单元素的继承和盒模型示例代码:表单元素的继承和盒模型4.总结完整示例代码在网页设计中,图
- 【论文投稿-第八届智能制造与自动化学术会议(IMA 2025)】HTML, CSS, JavaScript:三者的联系与区别
禁默
学术会议前端htmlcssjavascript自动化制造
大会官网:www.icamima.org目录前言一、HTML(超文本标记语言):网页的骨架HTML的作用:例子:总结:二、CSS(层叠样式表):网页的外观设计CSS的作用:例子:总结:三、JavaScript:网页的行为和互动JavaScript的作用:例子:总结:四、HTML、CSS和JavaScript的联系与区别1.联系2.区别五、总结前言在现代Web开发中,HTML、CSS和JavaScr
- 智能工厂的设计软件 应用场景的一个例子: 为AI聊天工具添加一个知识系统 之24 重审 前端实现:主页页面
一水鉴天
人工语言智能制造软件智能前端
本文提要正文1本项目(为AI聊天工具添加一个知识树系统)的主页页面的三个页面版块(注:一个项目的基础版本,它明确给出建模限制what(where,how)并悬置模型本身(内部空出模型--内建,留给内部--待建+持续增强)同时提出扩展版本who(when,why)的原则将扩展留给外部,完善--有待完善+不断完善)。每个都是一种矩阵,但每一个都从系统源流的源头source那里差异化继承了不同属性pro
- .NET Core项目中添加MIME类型
AitTech
.NetCore.netcore
在.NETCore项目中添加MIME类型(也称为媒体类型)通常涉及配置Web服务器或中间件来识别和处理特定文件类型的请求和响应。在ASP.NETCore应用中,这通常是通过中间件配置来完成的,尤其是在处理静态文件或API响应时。1.处理静态文件的MIME类型如果你的.NETCore项目需要为静态文件(如图片、CSS、JavaScript等)提供MIME类型支持,你可以通过配置StaticFileM
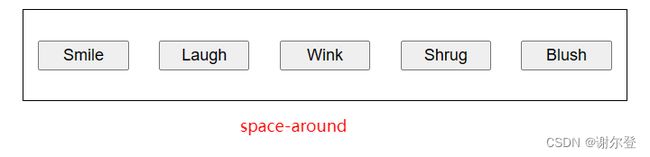
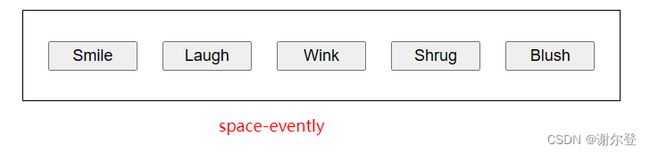
- 微信小程序中在一个大边框里给每个小边框均匀分配空间
Colinnian
微信小程序notepad++小程序
initBoard(){constdots=[];for(leti=0;i<9;i++){for(letj=0;j<9;j++){dots.push({className:"blank",});}}this.setData({dots});},假设我现在创建一个81格的正方形,我要怎么写css代码呢.waibiankuang{width:690rpx;height:690rpx;border:5r
- Element properties is not closed
眉梢i
spring全家桶java
如上图,今天想练习一下springCloud的时候,写父依赖对其进行版本控制的标签,一直报未闭合(Elementpropertiesisnotclosed),也怪自己不细心,原来在写properties写到一半他一般都会有提示,然后我们直接就会回车生成,但这时,回车生成的是单标签自闭合,也就是,然后因为写前端写习惯了,去掉斜线,又在后面写一个,在前端中他是会生成对应的闭合双标签的,但是在pom.x
- 前端工程化实践 - 代码规范 & 提交规范 & 构建流程 & Monorepo(附 React Native 案例)
绿胡子大叔
前端reactnative代码规范gityarn
前端工程化实践-代码规范&提交规范&构建流程&Monorepo前言仓库策略Multirepo什么是Multirepo?Multirepo的优点Multirepo的缺点Monorepo什么是Monorepo?Monorepo的优点Monorepo的缺点和限制依赖管理Yarnworkspace-高效管理工作区依赖简介如何使用所有依赖都需要提升到根仓库吗?基础命令Lerna-简化多包管理过程Lerna是
- 探索React项目的Typescript Monorepo架构
赵品静Ambitious
探索React项目的TypescriptMonorepo架构typescript-monorepo项目地址:https://gitcode.com/gh_mirrors/ty/typescript-monorepo项目介绍在现代前端开发中,随着项目规模的不断扩大,如何高效地管理多个相关联的包成为了一个重要课题。TypescriptmonorepoforReactproject项目应运而生,旨在为R
- 前端所谓的全栈和大前端有什么区别?
yuxingwu9872
前端
在当今的软件开发领域,前端技术不断发展和演进,产生了许多新的概念和术语。其中,“全栈”和“大前端”是两个经常被提及的词汇,它们各自代表着不同的开发理念和技术范畴。在本文中,我们将深入探讨前端所谓的全栈和大前端之间的区别。首先,我们来了解一下全栈的概念。全栈工程师是指具备前端开发、后端开发、数据库管理等多方面技能的开发人员。他们能够独立完成整个项目的开发和维护,从需求分析、设计、编码到测试、部署等各
- 大前端工程师进阶之路,Node全栈为前端带来更多可能
麦田上的字节
高级前端全栈教程系列程序人生系列大前端node程序人生
导读:对那些刚入门前端的开发者来说,前端是一个“令人畏惧”的领域,尤其是在你看到前端的技能图谱时,你会发出这样的感叹,前端怎么有那么多的东西要学?我应该从何处学起?我又该如何应对千变万化的前端技术?目录如何选择?关于变化前端工程师如何抉择全栈工程师很吊?说一说node全栈?K型人才?在大厂,前端晋升靠啥?大前端的边界到底在哪里?如何选择?俗话说,“男怕入错行,女怕嫁错郎”。其实前端开发也一样,从开
- Ajax的基本使用和原理
天涯学馆
大前端&移动端全栈架构ajax前端javascript
目录基础概念简单示例原理解析原理深入基础概念什么是Ajax?Ajax是一种在无需重新加载整个网页的情况下,通过JavaScript异步地从服务器获取数据并更新部分网页的技术。关键技术组成:XMLHttpRequest(XHR)对象:这是实现Ajax通信的核心对象,用于在后台与服务器交换数据。JavaScript:编写客户端逻辑,处理用户交互,发送请求和处理响应。HTML/CSS:构建和美化用户界面
- CSS工具与工作流
天涯学馆
大前端&移动端全栈架构css前端
CSS工具与工作流是前端开发中的重要组成部分,它们帮助开发者提高编写、维护和优化CSS代码的效率。以下是一些关键的CSS工具与工作流实践:代码组织与结构预处理器:如Sass、Less或Stylus,提供了变量、嵌套规则、混合(mixins)、函数等特性,使得CSS更易于管理和维护。模块化:将CSS分解成小的、可管理的模块或组件,常用的方法有BEM(BlockElementModifier)、SMA
- CSS实验性功能及CSS4特性
天涯学馆
大前端&移动端全栈架构css前端
CSS4目前仍然是一个宽泛的概念,因为CSS的发展通常是通过一系列逐步完善的模块来进行的,而不是一次性推出一个全新的“第四代”。许多所谓的“CSS4”特性实际上是正在开发或已经草案阶段的CSS模块,它们可能在未来的CSS规范中被正式采纳。选择器4::is()和:where()伪类允许动态选择一组元素。:has()伪类选择器允许基于子元素选择父元素。:scope伪类用于在ShadowDOM中选择元素
- PostCSS 及其插件
天涯学馆
大前端&移动端全栈架构postcss前端javascript
PostCSS及其插件PostCSS是一个工具,它允许开发者通过使用JavaScript插件来转换CSS。这些插件可以执行各种任务,如添加浏览器前缀、转换新的CSS语法、优化和压缩CSS等。1.PostCSS基本概念PostCSS是一个处理器,它接收CSS输入,然后通过一系列插件转换输出。与CSS预处理器(如Sass、Less)不同,PostCSS处理的是标准CSS,但可以扩展CSS语法。2.安装
- CSS预处理器Stylus
天涯学馆
大前端&移动端全栈架构cssstylus前端
CSS预处理器StylusStylus是一款高效的CSS预处理器,它提供了简洁灵活的语法来帮助开发者更高效地编写和管理CSS代码。下面是一些基础到进阶的Stylus代码教程,涵盖变量、嵌套、混合、继承、运算符等核心特性。1.安装Stylus在项目中使用Stylus前,你需要先安装Stylus编译器。如果你使用的是Node.js,可以通过npm安装:npminstall-Dstylus2.基本使用变
- CSS性能优化
天涯学馆
大前端&移动端全栈架构css性能优化前端
在构建高性能的网页时,CSS性能优化是一个至关重要的环节。它不仅影响页面的加载速度,还关系到用户体验和搜索引擎优化。下面我们将深入探讨CSS性能优化的各个方面:1.最小化HTTP请求合并CSS文件:将多个CSS文件合并成一个,减少HTTP请求次数,加快页面加载速度。内联CSS:对于小量的CSS,可以直接在HTML中内联,减少HTTP请求。使用数据URI:对于背景图片或图标,可以使用base64编码
- 优秀CSS3开源库
天涯学馆
大前端&移动端全栈架构css3前端css
优秀CSS3开源库Bootstrap:https://getbootstrap.com/一个强大的前端框架,提供了许多用于构建响应式网站的工具和组件。Foundation:https://get.foundation/另一个流行的前端框架,也提供了许多用于构建响应式网站的工具和组件。Bulma:https://bulma.io/一个基于Flexbox的CSS框架,提供了简洁、可靠和可自定义的样式。
- CSS3优秀动画代码示例
天涯学馆
大前端&移动端全栈架构css3前端css
目录旋转立方体悬停效果动画路径动画纯CSS进度条文字打字机效果3D翻转卡片SVG路径跟随动画SVG心跳动画
- CSS3过滤与混合模式
天涯学馆
大前端&移动端全栈架构css3前端css
过滤与混合模式filterfilter属性应用于元素本身,允许您对元素的内容(包括其子元素)应用图形效果,如模糊、阴影、颜色调整等。这有助于实现图像编辑软件中常见的视觉效果。其基本语法如下:element{filter:none|[]*|;}none:无滤镜效果。:滤镜函数,常见的包括:blur(px):模糊效果,参数为模糊半径(像素值)。
- CSS3边框与轮廓
天涯学馆
大前端&移动端全栈架构css3前端css
CSS3边框与轮廓border-radiusborder-radius属性用于设置元素边框的圆角半径。通过这个属性,您可以使元素的角呈现圆形或椭圆形外观,而不是传统的直角。其语法格式如下:.element{border-radius:[horizontal-radiusvertical-radius]|[radius];}horizontal-radius和vertical-radius分别指定水
- CSS3盒模型与布局
天涯学馆
大前端&移动端全栈架构css3前端css
盒模型与布局居中对齐文本居中对齐水平居中使用text-align:center;属性在块级元素内使内联元素(如文本、图片等)水平居中。.parent{text-align:center;}垂直居中使用line-height设置为与容器高度相同的值,实现单行文本的垂直居中。.parent{height
- CSS3文字与字体
天涯学馆
大前端&移动端全栈架构css3前端css
文字与字体@font-face用途:定义一种自定义字体,使其可以在网页中使用。通过@font-face规则,可以指定字体名称、来源(通常是URL)以及字体的各种变体(如常规、粗体、斜体等)。@font-face{font-family:'MyCustomFont';src:url(&#
- CSS3颜色与透明度
天涯学馆
大前端&移动端全栈架构css3css前端
颜色与透明度opacity用途:设置元素及其所有子元素的不透明度。取值范围为0.0(完全透明)至1.0(完全不透明),默认值为1.0。Opacity:1.0(default)
- CSS布局和定位应用方案
天涯学馆
大前端&移动端全栈架构css前端
目录浮动布局绝对布局表格布局响应式布局弹性布局网格布局多栏布局浮动布局CSS3浮动布局的核心在于使用float属性将元素移出文档流,通过左右浮动来排列元素,并结合clear属性或清除浮动技巧(如这里的伪元素法)来处理浮动带来的副作用。尽管浮动布局在某些简单布局中依然实用,但对于更复杂的布局需求&#
- HTML5 性能优化和计算机硬件使用
天涯学馆
大前端&移动端全栈架构html5性能优化前端
目录启用硬件加速图像与媒体优化资源加载与缓存CSS与布局优化JavaScript性能优化浏览器兼容性与特性检测启用硬件加速Canvas绘图<
- HTML5 WebGL技术应用
天涯学馆
大前端&移动端全栈架构前端html5html
目录WebGL基础知识WebGL库WebGL学习资料大型WebGL应用WebGL基础知识前端开发基础:熟悉HTML、CSS和JavaScript。数学基础:了解向量、矩阵运算、线性代数和基本几何概念。图形学基础:掌握基本的计算机图形学原理,如光照、纹理、变换、投影等。WebGLAPI的基本使用,包括创建画布、着色器、程序、缓冲区等。了解WebGL的渲染过程和管道,包括顶点处理、三角形剪裁、光照、纹
- html自学学多久,HTML和CSS要学多久? 入门需要多长时间?
安检
html自学学多久
HTML和CSS要学多久?相信很多想要学习网页前端开发的小伙伴都会有这个疑问,今天W3Cschool小编就来和大家探讨一下这个问题。作为Web前端开发的基础,HTML和CSS是都是非常基础的语言,但是想要以此为工作的话,只是掌握HTML和CSS还是不够的,JS也需要学习。这样还不够,最好还能花一些时间学习一下近几年非常火的HTML5和CSS3,这样才能算是完全掌握了Web前端相关技术。如果单说HT
- 基于TS手写前端MVC框架简单实现购物车功能
千锋HTML5大前端
前端html5前端技术文章前端mvcjavascript
一、后端TS版搭起MVC架构的web服务器注意点:1.用TS写node服务器需要先下nodeAPI的TS库2.通过引入文件,通过回调方式,将参数传入引入文件进行不同层的联动操作3.事件侦听,抛发的方式完成路由操作项目目录说明:1.main:0)入口文件1)创建了main单例,在当前页面执行main实例的init方法,即直接nodemain.js开启服务2)init方法中根据引入的sever类,创建
- webview加载页面有2秒白屏_iOS App秒开H5实战总结
weixin_39875419
作者|肖亚东,目前就职于南京有货,主要从事iOS和小程序端的开发,伪前端,喜爱RN、flutter等跨平台技术。热爱电影,美食,篮球,偶像科比,朋友都称他曼巴来源|https://juejin.im/user/593a775561ff4b006c76346a在《iOSapp秒开H5优化探索》一文中简单介绍了优化的方案以及一些知识点,本文继续介绍使用WKURLSchemeHandler拦截加载离线包
- Flutter中使用WebView加载html页面时下载js_css文件的流程
LuiChun
Dartflutter
开发者文档用户界面代码注释技术文档《WebView》不同场景下的最佳称呼选择使用"Web视图控件"或"网页容器组件"面向开发人员使用"应用内浏览器"或"网页显示组件"面向最终用户使用"网页视图组件"或"内嵌浏览器组件"代码文档说明使用"混合视图组件"或"网页交互组件"技术方案文档开发者文档用户界面代码注释技术文档1:WebView加载HTML页面的资源下载机制:流程表达方式图1:WebView浏览
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s