计算属性computed和侦听属性watch有什么区别?你会使用它们吗?
做过vue开发的都知道,有两个很重要的概念就是计算属性和侦听属性,我们在平时开发当中会经常用到它们,以至于我们在面试的时候也会经常被问到这两个之间的区别。
可能我们经常听到或者知道的答案就是:
- computed有缓存,watch没有缓存
- computed不支持异步,watch支持异步
- computed需要返回值,watch不需要返回值
- computed的值不能在data中定义,watch需要在data中定义
听起来没什么问题,但是问题就在于你可能有一些疑惑,这些不同导致它们看起来就是不同的东西,为什么要放在一起进行比较呢?
我们可能会经常被误导,导致错误的认为这两个属性可以做相同的事情,它们只是实现一个功能的不同用法,只是在不同场景下各有优劣。
是的,我们不应该去分析它们的区别,更准确的说我们应该问计算属性和侦听属性它们的特点是什么?而真正可以与computed作比较的其实是属于methods。
那么接下来我们要做的,就是看一下computed、watch和methods有什么特性,它们的用法都有哪些,以及computed和methods在实现相同功能的时候有哪些区别。
计算属性computed
计算属性的属性名不需要在data中定义,表示这是一个由其他值计算得出的值,因此需要返回值,只不过当计算该值所用到的响应式依赖发生变化的时候,会通知该计算属性进行重新计算,该属性名会在收集的时候被当做新属性存放起来,可以直接通过this.来获取。
①当响应式依赖变化时会重新计算
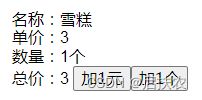
名称:雪糕
单价:{{price}}
数量:{{count}}个
总价:{{totalPrice}}
我们可以看到初始化的时候totalPrice的值就已经被计算出来了,当count或price任意一个发生变化的时候,都会去重新计算totalPrice的值。
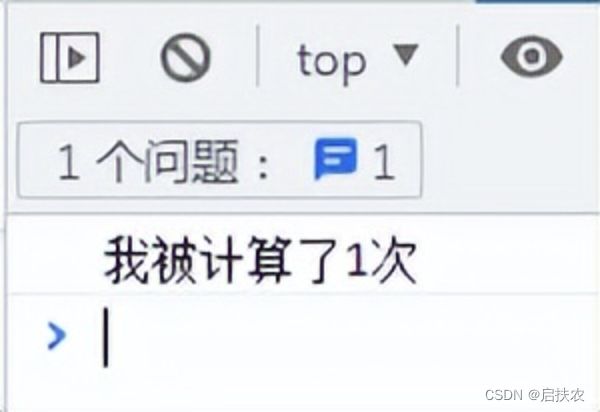
②当多次使用该值时,只会计算一次,然后将值缓存起来,以供获取,直到响应式依赖发生变化,才会重新计算
名称:雪糕
单价:{{price}}
数量:{{count}}个
总价:{{totalPrice}}
总价:{{totalPrice}}
总价:{{totalPrice}}
计算属性的缓存机制,主要是用来处理:如果一个值需要大量的计算才能得到,那么当页面中或者其他计算属性或者其他地方用到该值的时候,只需做一次计算即可多处使用,而不必重复计算,来避免过多的性能开销,如果需要实时计算,不希望值被缓存,那么使用方法就可以达到效果。
③可以传入不同的参数,这个时候就是当做方法来调用,不再具有缓存的效果
名称:雪糕
单价:{{price}}
数量:{{count}}个
总价:{{totalPrice("$")}}
总价:{{totalPrice("$")}}
总价:{{totalPrice("$")}}
通过返回一个函数的方式,就可以对一个计算属性进行传参,不过此时该计算属性就相当于使用了一个函数,不同的是,可以利用闭包的机制,来对所有的这些函数做一些初始化的操作,请看这个例子
名称:雪糕
单价:{{price}}
数量:{{count}}个
总价:{{totalPrice("$")}}
总价:{{totalPrice("$")}}
总价:{{totalPrice("$")}}
同一个计算属性多次计算可以共享同一个闭包环境中的变量。
④可以指定getter和setter来控制行为
名称:雪糕
单价:{{price}}
数量:{{count}}个
总价:{{totalPrice}}
侦听属性watch
被侦听的变量需要在data中定义,表示当该属性值发生变化的时候,需要执行某些操作,因此支持函数所允许的任何行为,不需要返回值,可以理解为这是对一个函数进行了监听,相当于是给函数增加了addEventListener,触发的条件就是侦听的属性发生了变化,然后就会执行定义的回调函数,接收两个参数,第一个是改变后的值,第二个是改变之前的值。可以侦听基本类型与引用类型,甚至能侦听引用类型里面的某个属性。
①当侦听一个基本类型时
名称:雪糕
单价:{{price}}
数量:{{count}}个
总价:{{totalPrice}}
我们可以看到,当count属性变化的时候,重新计算了totalPrice的值,这里我们在created的时候,给totalPrice进行了赋值,因为如果不初始化的话,totalPrice会取默认值0,我们把created这段代码去掉,效果就像下面这样
这是因为只有当属性变化的时候才会执行侦听的函数,去计算totalPrice的值,那么能不能在初始化的时候就直接执行一次侦听的函数,而不用在created里面重复的写了呢?
当然可以,我们把侦听函数改成用对象的形式,并设置immediate为true
watch: {
count: {
handler: function () {
this.totalPrice = this.price * this.count
},
immediate: true
}
}
②侦听引用类型
名称:{{item.name}}
单价:{{item.price}}
数量:{{item.count}}个
总价:{{totalPrice}}
我们定义了一个引用类型的goods,设置了三种改变方式:更改对应项的数量、追加一种物品、更改定义的物品
初始化的时候我们看到立即执行发生了作用
增加雪糕的数量
我们发现总价并没有发生改变,这说明该属性的变化没有被侦听到,因此不会执行函数,那么如何让属性的变化也能被侦听到呢,就用到了deep属性
watch: {
goods: {
handler: function (nv) {
this.totalPrice = nv.reduce((total, item) => {
return total += item.price * item.count
}, 0)
},
immediate: true,
deep: true
}
}
这时我们看到属性的变化也会引起侦听函数的执行
追加一种物品
这个时候没有deep属性,也会侦听到变化,从而执行函数
更改定义的物品
同样会执行函数
③侦听引用类型的某个属性
名称:{{item.name}}
单价:{{item.price}}
数量:{{item.count}}个
当多次更改第一项的count值时,每次的变化都能够被侦听到
其实侦听属性不但可以设置为函数和对象,也可以设置为字符串和数组
当设置为字符串时,将会执行对应的方法
名称:{{item.name}}
单价:{{item.price}}
数量:{{item.count}}个
点击追加物品按钮,则会执行对应的方法,回调函数的两个参数同样是修改后与修改前的值
当设置为数组时,将会在侦听属性发生改变时,遍历这个数组,并把数组的每一项当做回调函数进行执行,数组的每一项同样可以是函数、对象、字符串,注意不能再嵌套数组
名称:{{item.name}}
单价:{{item.price}}
数量:{{item.count}}个
点击追加物品按钮,我们来看一下效果
方法methods
这个相信大家都已经能非常熟练的使用了,所有的方法都会默认挂载到当前实例上面,也就是说可以直接通过this.进行调用,这里只说一下当在template里面使用时,我们能够怎样进行传参
①默认传参
名称:雪糕
单价:{{price}}
数量:{{count}}个
共计:{{price * count}}
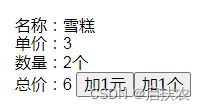
当点击加1个按钮时,会自动执行对应方法
并且会把事件对象作为参数传递进去
②主动传参
名称:雪糕
单价:{{price}}
数量:{{count}}个
共计:{{price * count}}
在调用函数的地方,直接加上括号,然后把需要的参数传递进去就可以了,比如点击加10个,效果依然正常呈现
当然了这种方式就没法获取到当前的事件对象了,这时你可能会问,那我需要这个事件对象怎么办呢,我该如何去处理呢?别急,我们有办法
通过$event来控制
名称:雪糕
单价:{{price}}
数量:{{count}}个
共计:{{price * count}}
我们先点击加1个,再点击加10个
可以看到,我们可以轻易的控制参数的传递
还有一种就是通过包裹一层函数来控制
名称:雪糕
单价:{{price}}
数量:{{count}}个
共计:{{price * count}}
我们先点击加1个,再点击加10个,来看下效果
我们发现同样实现了我们想要的效果
这样方式对于使用自定义组件时尤其有用,我们不但可以接收来自组件传递的参数,而且可以传入其他我们想要传递的参数
③作为计算属性来使用
名称:雪糕
单价:{{price}}
数量:{{count}}个
共计:{{totalPrice(price, count)}}
这个时候并不是真正的计算属性,而是跟计算属性差不多,可以直接执行并返回一个值,只不过这种方式是没有缓存的,因为此时this.totalPrice还是指向的方法,而写成计算属性的时候,this.totalPrice指向的是执行之后返回的值,当响应式依赖发生改变的时候,vue会自动执行一遍,然后把this.totalPrice指向它的返回值。
各自特点
相信看到这里,你已经对computed、watch、methods大概有了一些了解,并清楚了它们各自的使用方式与特性,下面我们来重新归纳一下,看看你能不能理解呢
- computed和methods无需在data中定义,watch需要
- computed有缓存,是把该变量指向每次的执行结果,当响应式依赖变化时,vue会自动再次执行,而methods是把该变量指向函数,在用到的地方都会再次执行,而且当dom更新的时候,vue也会重新执行对应的方法,因此需要注意避免死循环,watch无所谓缓存不缓存
- methods可以接收传参,watch回调会把改变后与改变前的值传递过去,computed不能接收传参,如果需要给computed进行传参,那么它此后的行为将于methods一致
- computed需要返回值,methods可以有也可以没有,当作为计算属性使用时,需要返回值,watch不需要返回值
- computed需要是同步方法,methods与watch可以执行异步方法,支持函数的所有行为
- watch还可以在实例对象上手动添加,例如使用this.$watch添加更复杂的监听,watch也可以监听一个computed
总结
我们熟练的掌握了computed、watch、methods它们的特点与使用方式,才能够在日常开发中得心应手应对一些复杂的场景,来帮助我们解决各种问题。
相信现在无论是让你说出它们的区别还是相同点亦或是它们的特点与使用场景和能做到的事情,你都能够清晰的把这些捋清楚。
学习就是多看、多练、多问为什么、多想能不能。