JQ校验参数框架——Validate
jQuery Validate
jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自定义方法的 API。所有的捆绑方法默认使用英语作为错误信息,且已翻译成其他 37 种语言。
该插件是由 Jörn Zaefferer 编写和维护的,他是 jQuery 团队的一名成员,是 jQuery UI 团队的主要开发人员,是 QUnit 的维护人员。该插件在 2006 年 jQuery 早期的时候就已经开始出现,并一直更新至今。
访问 jQuery Validate 官网,下载最新版的 jQuery Validate 插件。
默认校验规则
| 序号 | 规则 | 描述 | 示例 |
|---|---|---|---|
| 1 | required:true | 必须输入的字段。 | |
| 2 | remote:"check.php" | 使用 ajax 方法调用 check.php 验证输入值。 | |
| 3 | email:true | 必须输入正确格式的电子邮件。 | |
| 4 | url:true | 必须输入正确格式的网址。 | |
| 5 | date:true | 必须输入正确格式的日期。日期校验 ie6 出错,慎用。 | |
| 6 | dateISO:true | 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22。只验证格式,不验证有效性。 | |
| 7 | number:true | 必须输入合法的数字(负数,小数)。 | |
| 8 | digits:true | 必须输入整数。 | |
| 9 | creditcard: | 必须输入合法的信用卡号。 | |
| 10 | equalTo:"#field" | 输入值必须和 #field 相同。 | |
| 11 | accept: | 输入拥有合法后缀名的字符串(上传文件的后缀)。 | |
| 12 | maxlength:5 | 输入长度最多是 5 的字符串(汉字算一个字符)。 | |
| 13 | minlength:10 | 输入长度最小是 10 的字符串(汉字算一个字符)。 | |
| 14 | rangelength:[5,10] | 输入长度必须介于 5 和 10 之间的字符串(汉字算一个字符)。 | |
| 15 | range:[5,10] | 输入值必须介于 5 和 10 之间。 | |
| 16 | max:5 | 输入值不能大于 5。 | |
| 17 | min:10 | 输入值不能小于 10。 |
默认提示
messages: {
required: "This field is required.",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date ( ISO ).",
number: "Please enter a valid number.",
digits: "Please enter only digits.",
creditcard: "Please enter a valid credit card number.",
equalTo: "Please enter the same value again.",
maxlength: $.validator.format( "Please enter no more than {0} characters." ),
minlength: $.validator.format( "Please enter at least {0} characters." ),
rangelength: $.validator.format( "Please enter a value between {0} and {1} characters long." ),
range: $.validator.format( "Please enter a value between {0} and {1}." ),
max: $.validator.format( "Please enter a value less than or equal to {0}." ),
min: $.validator.format( "Please enter a value greater than or equal to {0}." )
}jQuery Validate提供了中文信息提示包,位于下载包的 dist/localization/messages_zh.js,内容如下:
(function( factory ) {
if ( typeof define === "function" && define.amd ) {
define( ["jquery", "../jquery.validate"], factory );
} else if (typeof module === "object" && module.exports) {
module.exports = factory( require( "jquery" ) );
} else {
factory( jQuery );
}
}(function( $ ) {
/*
* Translated default messages for the jQuery validation plugin.
* Locale: ZH (Chinese, 中文 (Zhōngwén), 汉语, 漢語)
*/
$.extend( $.validator.messages, {
required: "这是必填字段",
remote: "请修正此字段",
email: "请输入有效的电子邮件地址",
url: "请输入有效的网址",
date: "请输入有效的日期",
dateISO: "请输入有效的日期 (YYYY-MM-DD)",
number: "请输入有效的数字",
digits: "只能输入数字",
creditcard: "请输入有效的信用卡号码",
equalTo: "你的输入不相同",
extension: "请输入有效的后缀",
maxlength: $.validator.format( "最多可以输入 {0} 个字符" ),
minlength: $.validator.format( "最少要输入 {0} 个字符" ),
rangelength: $.validator.format( "请输入长度在 {0} 到 {1} 之间的字符串" ),
range: $.validator.format( "请输入范围在 {0} 到 {1} 之间的数值" ),
max: $.validator.format( "请输入不大于 {0} 的数值" ),
min: $.validator.format( "请输入不小于 {0} 的数值" )
} );
return $;
}));默认校验规则代码示例:
下载好jquery-validation-1.17.0之后解压并放到项目中,此处全部解压了。
Title
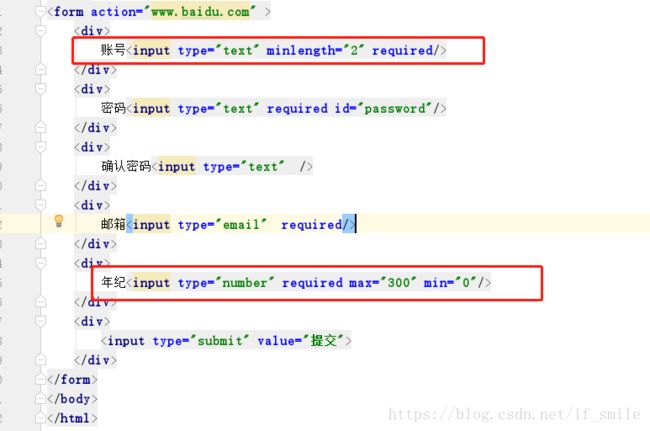
上面代码可以看出,
账号:必填
密码:必填
确认密码:无要求
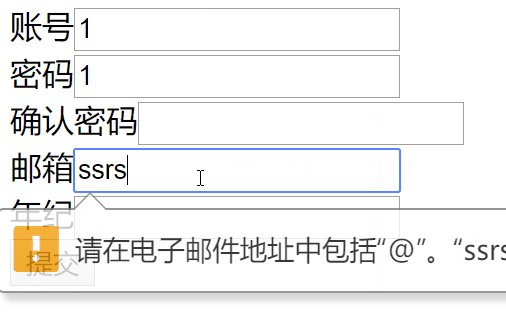
邮箱:限制为邮箱格式
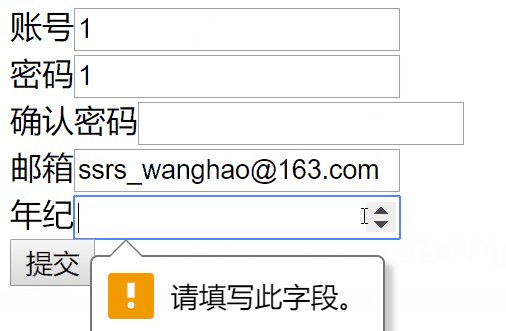
年纪:限制为数字
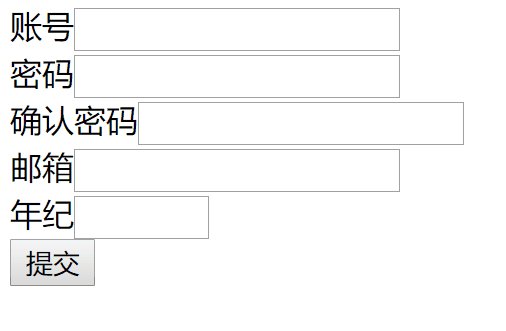
如下图所示:
使用方式
1、将校验规则写到控件中
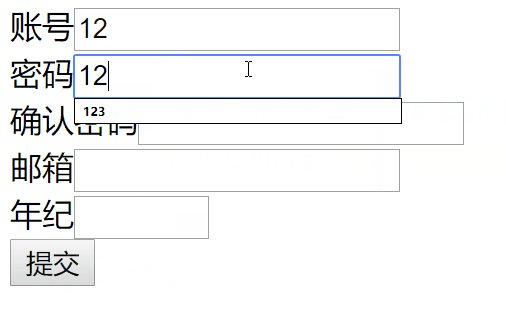
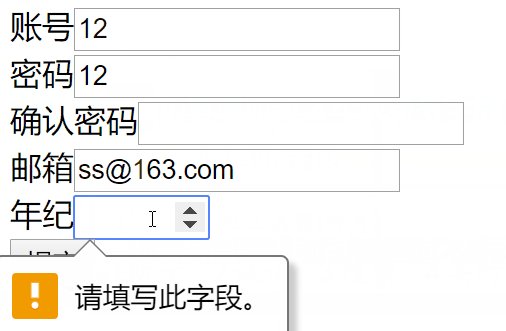
如上代码,将账号与年纪做了限制,账号最少为2个字符,年纪最大不超过300岁,最小不超过0岁。
效果如下:
2、将校验规则写到 js 代码中