WebApIs 第五天
window对象
- BOM(浏览器对象模型)
- 定时器-延时函数
- JS执行机制
- location对象
- navigator对象
- histroy对象
本地存储
一.BOM(浏览器对象模型)
① BOM是浏览器对象模型
- window 对象是一个全局对象,也可以说是JavaScript中的顶级对象
- 像document alert console.log() 这些都是window的属性,基本的BOM的属性和方法都是window的
- 所有通过var定义在全局作用域中的变量,函数都会变成window对象的属性和方法
- window对象下的属性和方法调用的时候可以省略window
二.定时器 --延时函数
① 让代码延迟执行的函数,叫setTimeout
② 语法:setTimeout(回调函数,等待的毫秒数)
③ setTimeout 只执行一次,把一段代码延迟执行,调用的时候会省略window
setTimeout(function() {
// 两秒之后执行
console.log('时间到了');
}, 2000)④ 清除延时函数
let timer = setTimeout(function () {
// 两秒之后执行
console.log('时间到了')
}, 2000)
clearTimeout(timer)⑤ 注意点
- 延时器需要等待,所以后面的代码先执行
- 每一次调用延时器就会产生一个新的延时器
⑥ 两种定时器对比:执行次数
- 延时函数:执行一次
- 间歇函数:每隔一段时间就执行一次,除非手动清除
三.JS执行机制
3.1概念
- JS语言一大特点就是单线程,也就是说同一时间只能做一件事
- 单线程的原因:JS是为处理页面中用户的交互,以及操作DOM诞生的,比如我们对某个DOM元素进行添加或者删除操作,不能同时进行,应该先添加,再删除
- 单线程就意味着所有任务都需要排队,前一个任务结束,才会执行另一个任务,这样导致的问题是JS执行的时间过长,造成页面的渲染不连贯,导致页面渲染加载阻塞
- 为了解决这个问题,JS中出现了同步和异步
- 同步:前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的,同步的,比如做饭的同步
- 异步:在做一件事的同时,还在做另外一件事
- 本质区别:这条流水线上各个流程的执行顺序不同
- 同步任务:同步任务都在主线程上执行,形成一个执行栈
- 异步任务:JS的异步是通过回调函数实现的,异步任务相关添加到任务队列中(任务队列也称为消息队列)
- 异步任务的类型
① 普通事件:click resize
② 资源加载: load error
③ 定时器: setInterval setTimeout
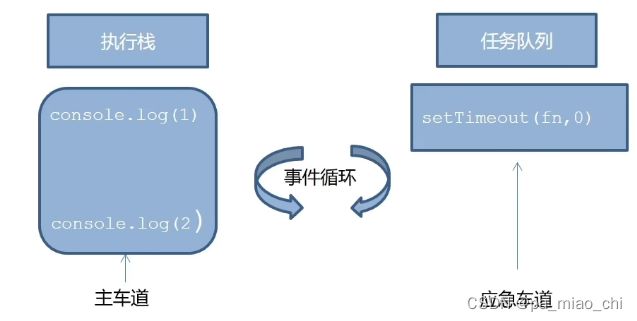
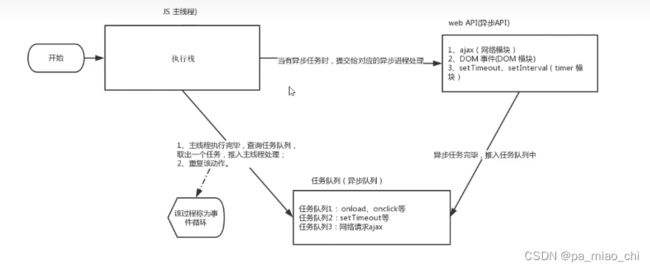
3.2 JS执行机制
- 先执行执行栈中的同步任务
- 异步任务放入任务队列中
- 一旦执行栈中的所有同步任务执行完毕,系统就会按次序修改任务队列中的异步任务,被读取的异步任务结束等待状态,进入执行栈,开始执行
- 这个过程称为事件循环(event loop)
- 主线程不断重复获得任务,执行任务,再获取任务,再执行
四.location对象
① location 的数据类型是对象,它拆分并保存了URL地址的各个组成部分
② 常用属性和方法:
- href:获取完整的URL地址,对其赋值时用于地址的跳转
// href 利用JS的方法去跳转页面
location.href = 'http://www.baidu.com'- search属性获取地址中携带的参数,?后面的部分
- hash属性获取地址中的哈希值,符号#后面部分
- 方法reload:用来刷新当前页面,传入参数true时表示强制刷新
reload.addEventListener('click', function () {
// reload传入数据为true时表示强制刷新 // f5刷新
location.reload()
// 传入参数true时为 ctrl + F5强制刷新
location.reload(true)
})五. navigator 对象
① navigator 的数据类型是对象,该对象下记录了浏览器自身的相关信息
② 常用属性和方法
- 通过userAgent检测浏览器的版本及平台
六.history对象
① history的数据类型是对象,主要管理历史记录,该对象与浏览器地址栏的操作相对应,前进,后退,历史记录等
② history常用的属性和方法
const back = document.querySelector('button:first-child')
const forward = back.nextElementSibling
back.addEventListener('click', function() {
// 后退一步
// history.back()
history.go(-1)
})
// 前进一步
forward.addEventListener('click', function() {
// history.forward()
history.go(1)
})七. 本地存储
- 本地存储介绍
- 本地存储分类
- 存储复杂数据类型
7.1 本地存储介绍
① 为了满足各种各样的需求,会经常性再本地存储大量的数据,HTML5规范提出了相关解决方案
- 数据存储在用户浏览器中
- 设置,读取方便,甚至页面刷新不丢失数据
- 容量很大,sessionStorage和localStorage约5M左右
- 页面刷新数据不会丢失
② localStorage
作用:可以将数据永久存储在本地,除非手动删除,否则关闭页面也会存在
特性:
- 可以多窗口(页面)共享(同一浏览器可以共享)
- 以键值对的形式存储使用
语法:
- 存储数据:localStorage.setItem('uname', 'pink')
- 获取数据:console.log(localStorage.getItem('uname'))
- 删除数据:localStorage.removeItem('uname')
- 如果有的话就是修改:localStorage.setItem('uname', 'red')
③ sessionStorage
- 生命周期为关闭浏览器窗口
- 在同一个窗口(页面)下数据可以共享
- 以键值对的形式存储使用
- 用法和localStorage基本相同
八.字符串拼接新思路
- 利用map() 和 join() 数组方法实现字符串拼接
① map
- 可以遍历数组,处理数据并返回新的数组
const arr = ['red', 'blue', 'green']
// 要用返回值去接收
const newArr = arr.map(function(ele, index) {
return ele + '颜色'
})- map也称为映射,映射指的是两个元素的集之间元素互相 “对应” 的关系
- map重点在于有返回值,forEach没有返回值
② join
- join() 方法用于把数组中的所有元素转换一个字符串
- 数组元素是通过参数里面指定的分隔符进行分隔的
// 小括号为空,用逗号分割
console.log(newArr.join())
// 小括号为空字符串,元素之间没有分隔符
console.log(newArr.join(''))
// 如果不是空的或者空字符串,就用括号里面的字符进行分割
console.log(newArr.join('|'))