基于Java+SpringBoot+vue前后端分离抗疫物资管理系统设计实现
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
文末获取源码联系
精彩专栏推荐订阅 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
系统介绍:
随着现在网络的快速发展,网上管理系统也逐渐快速发展起来,网上管理模式很快融入到了许多网站的之中,随之就产生了“抗疫物资管理系统”,这样就让抗疫物资管理系统更加方便简单。
对于本抗疫物资管理系统的设计来说,系统开发主要是采用java语言技术,在整个系统的设计中应用MySQL数据库来完成数据存储,具体根据抗疫物资管理系统的现状来进行开发的,具体根据现实的需求来实现抗疫物资管理系统网络化的管理,各类信息有序地进行存储,进入抗疫物资管理系统页面之后,方可开始操作主控界面,主要功能包括管理员:首页、个人中心、用户管理、公告信息管理、物质分类管理、物质信息管理、物质入库管理、物质出库管理、管理员管理、系统管理,用户;首页、个人中心,前台首页;首页、公告信息、个人中心、后台管理等功能。
本论文主要讲述了抗疫物资管理系统开发背景,该系统它主要是对需求分析和功能需求做了介绍,并且对系统做了详细的测试和总结。具体从业务流程、数据库设计和系统结构等多方面的问题。望能利用先进的计算机技术和网络技术来改变目前的抗疫物资管理系统状况,提高管理效率。
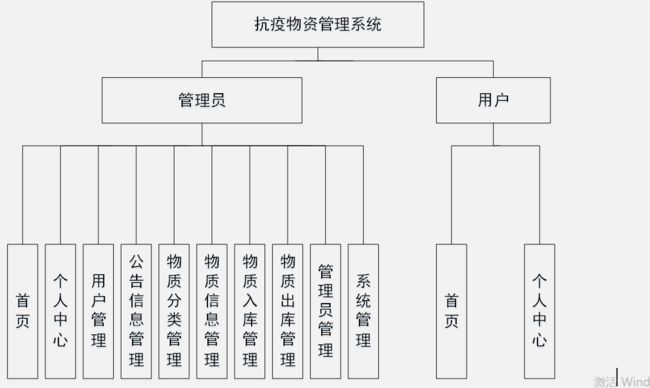
通过系统需求分析,本抗疫物资管理系统的功能结构设计如图4-1所示:
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。
程序操作流程图
功能截图:
5.1管理员登录
管理员登录,通过填写用户名、密码、角色等信息,输入完成后选择登录即可进入抗疫物资管理系统,如图5-1所示。
5.2管理员功能实现 图5-1管理员登录界面图
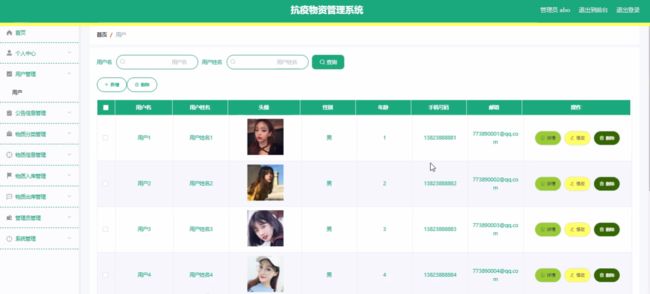
5.2.1 用户管理
管理员对用户管理获取用户名、用户姓名、头像、性别、年龄、手机号码、邮箱等信息并进行详情、删除、修改。用户管理效果图如图5-2所示。
图5-2用户管理界面图
5.2.2 公告信息管理
管理员对公告信息管理查看标题、图片、发布日期等信息进行详情、删除、修改操作。公告信息管理效果图如图5-3所示。
图5-3公告信息管理界面图
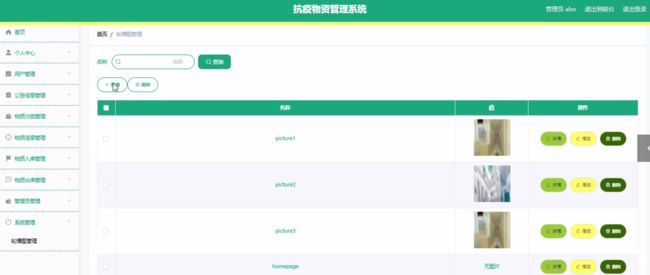
5.2.3轮播图管理
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作。轮播图管理效果图如图5-4所示。
图5-4轮播图管理界面图
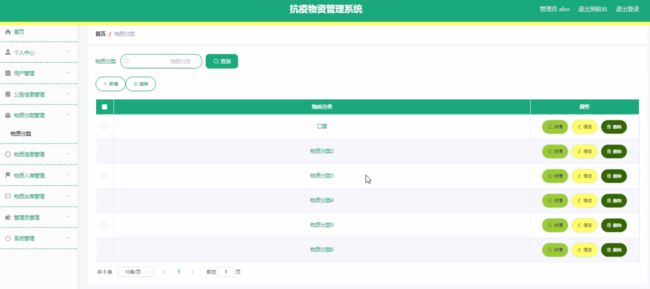
5.2.4 物质分类管理
管理员对物质分类管理进行查看物质分类等信息进行详情、修改、删除操作。物质分类管理效果图如图5-5所示。
图5-5物质分类管理界面图
5.2.5 物质信息管理
管理员对物质信息管理进行查看物质名称、图片、物质分类、规格、数量等信息进行详情、删除、修改等操作。物质信息管理效果图如图5-6所示。
图5-6物质信息管理界面图
5.2.6 物质入库管理
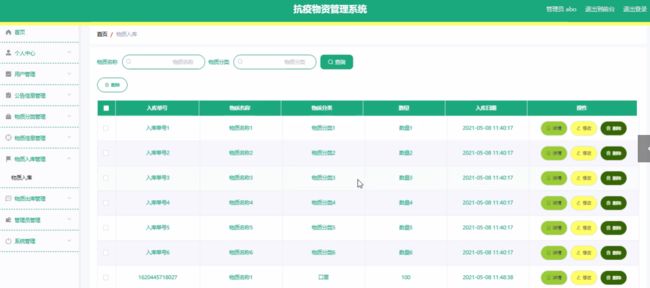
管理员对物质入库管理进行查看入库单号、物质名称、物质分类、数量、入库日期等信息进行详情、删除、修改操作。物质入库管理效果图如图5-7所示。
图5-7物质入库管理界面图
5.2.7 物质出库管理
管理员对物质出库管理进行查看出库单号、物质名称、物质分类、数量、出库日期等信息进行详情、删除、修改操作。物质出库管理效果图如图5-8所示。
图5-8物质出库管理界面图
5.3用户功能实现
抗疫物资管理系统,在系统可以查看首页、个人中心等内容,如图5-9所示。
图5-9用户功能界面图
5.3.1个人信息
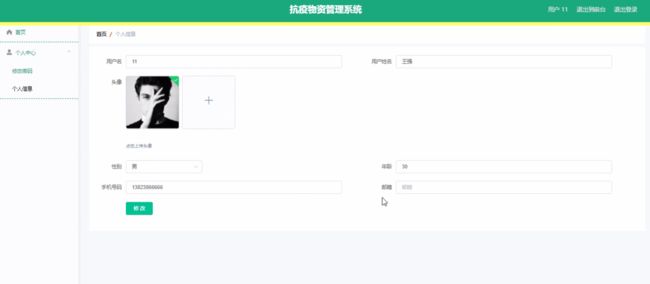
用户对个人信息进行查看用户名、用户姓名、头像、性别、年龄、手机号码、邮箱等信息进行修改操作。个人信息效果图如图5-10所示。
图5-10个人信息界面图
5.4前台首页功能实现
5.4.1 抗疫物资管理系统,在系统首页可以查看首页、公告信息、个人中心、后台管理等内容,如图5-11所示。
图5-11系统功能界面图
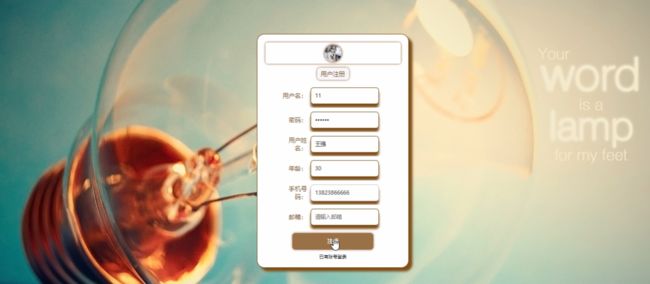
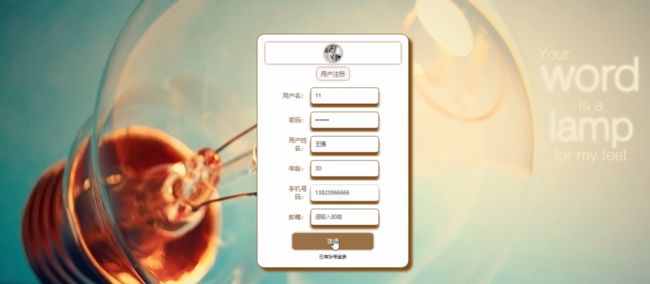
5.4.2用户注册,在注册页面通过填写用户名、密码、用户姓名、年龄、手机号码、邮箱等信息进行注册,如图5-12所示
图5-12用户注册界面图
5.4.3用户登录,在登录页面通过填写账号、密码等信息进行登录,如图5-13所示。
图5-13用户登录界面图
5.4.4公告信息,在公告信息页面中可以查看标题、发布日期等信息,如图5-14所示。
图5-14公告信息界面图
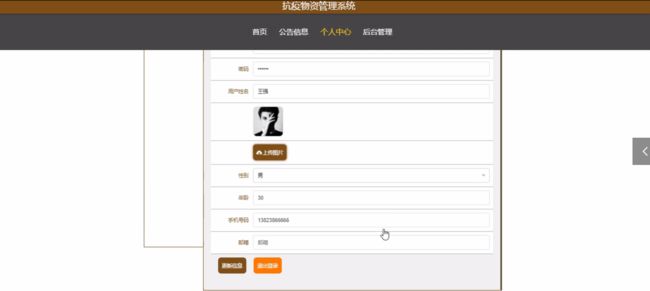
5.4.5个人中心,在个人中心页面中可以填写用户名、密码、用户姓名、头像、性别、年龄、手机号码、邮箱等详细信息进行更新信息、退出登录,如图5-15所示。
图5-15个人中心界面图
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,UserEntity user){
EntityWrapper ew = new EntityWrapper();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
} 论文参考:
源码获取:
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》