jQueryAPI
文章目录
-
- 1.jQuery 选择器
-
- 1.1 jQuery 基础选择器
- 1.2 jQuery 层级选择器
- 1.3 隐式迭代
- 1.4 jQuery 筛选选择器
- 1.5 jQuery 筛选方法
- 1.6 jQuery 里面的排他思想
- 1.7 链式编程
- 2.jQuery 样式操作
-
- 2.1 操作 css 方法
- 2.2 设置类样式方法
- 2.3 类操作与className区别
- 3.jQuery 效果
-
- 3.1 显示隐藏效果
- 3.2 滑动效果
- 3.3 事件切换
- 3.4 动画队列及其停止排队方法
- 3.5 淡入淡出效果
- 3.6 自定义动画 animate
- 4.jQuery 属性操作
-
- 4.1 设置或获取元素固有属性值 prop()
- 4.2 设置或获取元素自定义属性值 attr()
- 4.3 数据缓存 data()
- 5.jQuery 内容文本值
-
- 5.1 普通元素内容 html()( 相当于原生inner HTML)
- 5.2 普通元素文本内容 text() (相当与原生 innerText)
- 5.3表单的值 val()( 相当于原生value)
- 6.jQuery 元素操作
-
- 6.1 遍历元素
- 6.2 创建元素
- 6.3 添加元素
- 6.4 删除元素
- 7.jQuery 尺寸、位置操作
-
- 7.1 jQuery 尺寸
- 7.2 jQuery 位置
1.jQuery 选择器
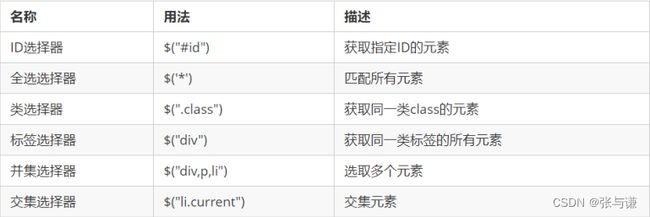
1.1 jQuery 基础选择器
原生 JS 获取元素方式很多,很杂,而且兼容性情况不一致,因此 jQuery 给我们做了封装,使获取元素统一标准。
$(“选择器”) // 里面选择器直接写 CSS 选择器即可,但是要加引号
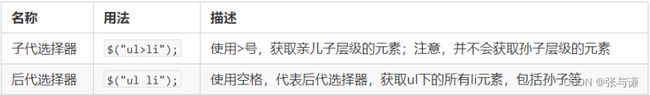
1.2 jQuery 层级选择器
jQuery 设置样式
$('div').css('属性', '值')
1.3 隐式迭代
遍历内部 DOM 元素(伪数组形式存储)的过程就叫做隐式迭代。
简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作, 方便我们调用。
1.4 jQuery 筛选选择器
1.5 jQuery 筛选方法
1.6 jQuery 里面的排他思想
想要多选一的效果,排他思想:当前元素设置样式,其余的兄弟元素清除样式。
$(this).css(“color”,”red”);
$(this).siblings(). css(“color”,””);
1.7 链式编程
链式编程是为了节省代码量,看起来更优雅。允许我们在相同的元素上运行多条 jQuery 命令,一条接着另一条。
这样的话,浏览器就不必多次查找相同的元素。
$(this).css('color', 'red').sibling().css('color', '');
2.jQuery 样式操作
2.1 操作 css 方法
jQuery 可以使用 css 方法来修改简单元素样式; 也可以操作类,修改多个样式。
- 参数只写属性名,则是返回属性值
$(this).css(''color'');
- 参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号
$(this).css(''color'', ''red'');
- 参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开, 属性可以不用加引号
$(this).css({ "color":"white","font-size":"20px"});
2.2 设置类样式方法
作用等同于以前的 classList,可以操作类样式, 注意操作类里面的参数不要加点。
- 添加类
$(“div”).addClass(''current'');
- 移除类
$(“div”).removeClass(''current'');
- 切换类
$(“div”).toggleClass(''current'');
2.3 类操作与className区别
原生 JS 中 className 会覆盖元素原先里面的类名。
jQuery 里面类操作只是对指定类进行操作,不影响原先的类名。
3.jQuery 效果
jQuery 给我们封装了很多动画效果,最为常见的如下:
- 显示隐藏 show() hide() toggle()
- 滑动 slideDown() slideUp() slideToggle()
- 淡入淡出 fadeIn() fadeOut() fadeToggle() fadeTo()
- 自定义动画
3.1 显示隐藏效果
- 显示语法规范
show([speed,[easing],[fn]])
- 显示参数
- 参数都可以省略, 无动画直接显示。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
- 隐藏语法规范
hide([speed,[easing],[fn]])
- 隐藏参数
- 参数都可以省略, 无动画直接显示。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
- 切换语法规范
toggle([speed,[easing],[fn]])
- 切换参数
- 参数都可以省略, 无动画直接显示。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
3.2 滑动效果
- 下滑效果语法规范
slideDown([speed,[easing],[fn]])
- 下滑效果参数
- 参数都可以省略。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
- 上滑效果语法规范
slideUp([speed,[easing],[fn]])
- 上滑效果参数
- 参数都可以省略。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
- 滑动切换效果语法规范
slideToggle([speed,[easing],[fn]])
- 滑动切换效果参数
- 参数都可以省略。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
3.3 事件切换
hover([over,]out)
- over:鼠标移到元素上要触发的函数(相当于mouseenter)
- out:鼠标移出元素要触发的函数(相当于mouseleave)
- 如果只写一个函数,则鼠标经过和离开都会触发它
3.4 动画队列及其停止排队方法
- 动画或效果队列
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。
- 停止排队
stop()
- stop() 方法用于停止动画或效果。
- stop() 写到动画或者效果的前面, 相当于停止结束上一次的动画。
3.5 淡入淡出效果
- 淡入效果语法规范
fadeIn([speed,[easing],[fn]])
- 淡入效果参数
- 参数都可以省略。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
- 淡出效果语法规范
fadeOut([speed,[easing],[fn]])
- 淡出效果参数
- 参数都可以省略。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
- 淡入淡出切换效果语法规范
fadeToggle([speed,[easing],[fn]])
- 淡入淡出切换效果参数
- 参数都可以省略。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
- 渐进方式调整到指定的不透明度
fadeTo([[speed],opacity,[easing],[fn]])
- 效果参数
- opacity 透明度必须写,取值 0~1 之间。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。必须写。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
3.6 自定义动画 animate
- 语法
animate(params,[speed],[easing],[fn])
- 参数
- params: 想要更改的样式属性,以对象形式传递,必须写。 属性名可以不用带引号, 如果是复合属性则需要采 取驼峰命名法 borderLeft。其余参数都可以省略。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
4.jQuery 属性操作
4.1 设置或获取元素固有属性值 prop()
所谓元素固有属性就是元素本身自带的属性,比如 元素里面的 href ,比如 元素里面的 type。
- 获取属性语法
prop(''属性'')
- 设置属性语法
prop(''属性'', ''属性值'')
4.2 设置或获取元素自定义属性值 attr()
用户自己给元素添加的属性,我们称为自定义属性。 比如给 div 添加 index =“1”。也可以获取 H5 自定义属性。
- 获取属性语法
attr(''属性'') // 类似原生 getAttribute()
- 设置属性语法
attr(''属性'', ''属性值'') // 类似原生 setAttribute()
4.3 数据缓存 data()
data() 方法可以在指定的元素上存取数据,并不会修改 DOM 元素结构。一旦页面刷新,之前存放的数据都将被移除。
- 附加数据语法
data(''name'',''value'') // 向被选元素附加数据
- 获取数据语法
date(''name'') // 向被选元素获取数据
同时,还可以读取 HTML5 自定义属性 data-index ,得到的是数字型
5.jQuery 内容文本值
主要针对元素的内容还有表单的值操作。
5.1 普通元素内容 html()( 相当于原生inner HTML)
html() // 获取元素的内容
html(''内容'') // 设置元素的内容
5.2 普通元素文本内容 text() (相当与原生 innerText)
text() // 获取元素的文本内容
text(''文本内容'') // 设置元素的文本内容
5.3表单的值 val()( 相当于原生value)
val() // 获取表单的值
val(''内容'') // 设置表单的值
6.jQuery 元素操作
主要是遍历、创建、添加、删除元素操作。
6.1 遍历元素
jQuery 隐式迭代是对同一类元素做了同样的操作。 如果想要给同一类元素做不同操作,就需要用到遍历。
语法:
$("div").each(function (index, domEle) { xxx; })
- each() 方法遍历匹配的每一个元素。主要用DOM处理。
- 里面的回调函数有2个参数: index 是每个元素的索引号; demEle 是每个DOM元素对象,不是jquery对象
- 要想使用jquery方法,需要给这个dom元素转换为jquery对象 $(domEle)
$.each(object,function (index, element) { xxx; })
- $.each()方法可用于遍历任何对象。主要用于数据处理,比如数组,对象
- 里面的函数有2个参数: index 是每个元素的索引号; element 遍历内容
6.2 创建元素
语法:
$('''');
该语句动态的创建了一个
6.3 添加元素
- 内部添加
element.append(''内容'')
把内容放入匹配元素内部最后面,类似原生 appendChild。
element.prepend(''内容'')
把内容放入匹配元素内部最前面。
- 外部添加
element.after(''内容'') // 把内容放入目标元素后面
element.before(''内容'') // 把内容放入目标元素前面
内部添加元素,生成之后,它们是父子关系。
外部添加元素,生成之后,他们是兄弟关系。
6.4 删除元素
element.remove() // 删除匹配的元素(本身)
element.empty() // 删除匹配的元素集合中所有的子节点
element.html('''') // 清空匹配的元素内容
- remove 删除元素本身。
- empt() 和 html(‘’‘’) 作用等价,都可以删除元素里面的内容,只不过 html 还可以设置内容。
7.jQuery 尺寸、位置操作
7.1 jQuery 尺寸
- 以上参数为空,则是获取相应值,返回的是数字型。
- 如果参数为数字,则是修改相应值。
- 参数可以不必写单位。
7.2 jQuery 位置
位置主要有三个: offset()、position()、scrollTop()/scrollLeft()
- offset() 设置或获取元素偏移
- offset() 方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系。
- 该方法有2个属性 left、top 。offset().top 用于获取距离文档顶部的距离,offset().left 用于获取距离文档左侧的距离。
- 可以设置元素的偏移:offset({ top: 10, left: 30 });
- position() 获取元素偏移
- position() 方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准。
- 该方法有2个属性 left、top。position().top 用于获取距离定位父级顶部的距离,position().left 用于获取距离定 位父级左侧的距离。
- 该方法只能获取。
- scrollTop()/scrollLeft() 设置或获取元素被卷去的头部和左侧
- scrollTop() 方法设置或返回被选元素被卷去的头部。
- 不跟参数是获取,参数为不带单位的数字则是设置被卷去的头部。