Vue组件——vue.component和vue.use区别、全局组件局部组件注册、使用、区别
组件的分类
- 组件的基本使用
-
- 1、vue.component和vue.use的用法
-
- ① vue.use
- ② vue.component
- 2、全局组件、局部组件
-
-
- ① 全局组件的注册
-
- 1)注册
- 2)代码实例
-
- 复用组件(子组件)
- 父组件向子组件传递参数(使用props:子组件在props中定义传值类型)
- 对面包屑导航全局组件的注册
- ② 局部组件的注册
-
- 1)注册
- 2)代码实例
-
- 定义子组件
- 定义父组件
- 父组件中使用子组件(在父组件中进行子组件局部组件的注册)
- ③ 自定义组件
-
- 4、vue-router的配置结构
-
- router.js文件
- main文件
组件的基本使用
1、vue.component和vue.use的用法
vue.component和vue.use的用法
Vue.use()怎么用
vue封装一个可以通过api调用的组件
注册全局组件
main文件
import VueQuillEditor from 'vue-quill-editor'
// 将富文本编辑器注册为全局组件
Vue.use(VueQuillEditor)
import TreeTable from 'vue-table-with-tree-grid'
Vue.component('tree-table', TreeTable)
axios的导入
Vue.prototype.$http = axios
① vue.use
② vue.component
2、全局组件、局部组件
vue 注册全局组件+注册全局组件有啥好处呢
vue引入全局组件和局部组件的区别
【一】Vue的第一个脚手架项目 全局组件和局部组件的定义
① 全局组件的注册
1)注册
【一】Vue的第一个脚手架项目 全局组件和局部组件的定义
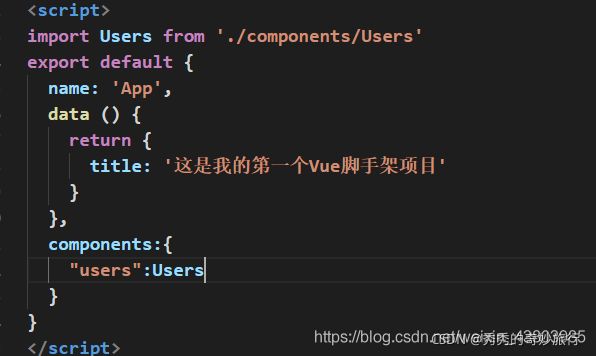
在components文件夹下新建一个组件 Users.vue,填写代码
组件显示如下
<template>
<div class="users">
<ul>
<li v-for="(item,index) in users" :key="index">
{{item}}
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'users',
data () {
return {
users:["1","2","3"]
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
2)代码实例
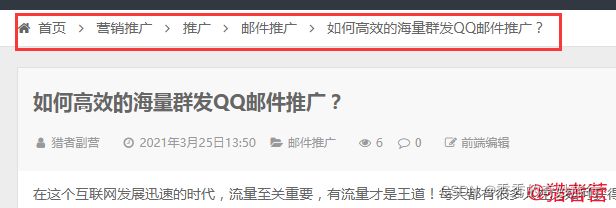
背景: 我的项目里有很多面包屑导航的组件(from element-ui)代码量很大,但是其实只需要把每个导航栏的第二个和第三个值改变一下就好了
(我项目里的面包屑导航都只有三项)
复用组件(子组件)
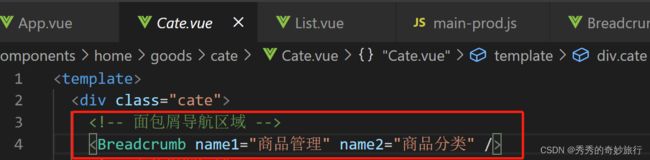
父组件向子组件传递参数(使用props:子组件在props中定义传值类型)
对面包屑导航全局组件的注册
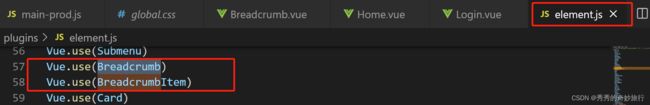
在element.js中全局注册了Breadcrumb这个组件
在main.js文件中import了 element.js这个文件


② 局部组件的注册
1)注册
2)代码实例
定义子组件
定义父组件
父组件中使用子组件(在父组件中进行子组件局部组件的注册)
③ 自定义组件
<template>
<div class="container">
姓名:{{name}}
年龄:{{age}}
<button :class = "type">点击button>
div>
template>
<script>
export default {
name:'Child',
props:{ //接受父组件传过来的值
name:{
type:String,
require:true
},
age:{
type:Number
},
type:{
//校验: 判断type是否是success,warning和primary之一。
validator:function(value){
return (['success','warning','primary'].indexOf(value)) > -1
}
}
}
}
script>
4、vue-router的配置结构
router.js文件
vue-router 的基本使用
import Vue from 'vue'
import VueRouter from 'vue-router'
const Login = () => import(/* webpackChunkName: "login_home_welome" */ 'components/login/Login')
const Home = () => import(/* webpackChunkName: "login_home_welome" */ 'components/home/Home')
const Welcome = () => import(/* webpackChunkName: "login_home_welome" */ 'components/home/welcome/Welcome')
const Users = () => import(/* webpackChunkName: "Users_Rights_Roles" */ 'components/home/users/Users')
Vue.use(VueRouter)
const routes = [
{
path: '/',
redirect: '/login'
},
{
path: '/login',
component: Login
},
{
path: '/home',
component: Home,
redirect: '/welcome',
children: [
{
path: '/welcome',
component: Welcome
},
{
path: '/users',
component: Users
}
]
}
]
const router = new VueRouter({
routes
})
router.beforeEach((to, from, next) => {
// to 将访问哪一个路径
// from 代表从哪个路径跳转而来
// next 是一个函数,表示放行
// next() 放行 next('/login') 强制跳转
if (to.path === '/login') return next()
// 获取token
const token = window.sessionStorage.getItem('token')
if (!token) return next('/login')
next()
})
export default router
main文件
1、./是当前目录 2、…/是父级目录 3、/是根目录
紧接着在根实例注册router
import Vue from 'vue'
import App from './App.vue'
import router from './router'
new Vue({
router,
render: h => h(App)
}).$mount('#app')