1、Django开发总结:Django MVT与MVC设计模式,请求过程与代码示例(附源码)
如果要开发一个好的网站或网络应用,就必需了解经典的软件开发所遵循的MVC 设计模式。本篇详细总结软件开发所遵循的MVC (Model-View-Controller, 模型-视图-控制器) 设计模式以及Django的MVT设计模式(Model-View-Template)如何遵循这种设计理念。Django Model(模型), URL(链接), View(视图) 和Template(模板)又是如何遵循MVC软件设计模式的。
MVC设计模式及其优点
MVC即 Model-View-Controller(模型-视图-控制器) ,是经典的软件开发设计模式,Web设计模式的经典之作,MTV 模式也是在它的基础上衍生而来。
- Model (模型)
数据模型,代表数据存储层,是对数据表的定义。模型不是数据本身(比如数据库里的数据),而是抽象的描述数据的构成和逻辑关系。通常模型包括了数据表的各个字段(比如人的年龄和出生日期)和相互关系(单对单,单对多关系等)。Web开发框架会根据模型的定义来自动生成数据表。
- View (视图)
主要用于显示数据,代表视图层,用来展示用户可以看到的内容或提供用户可以输入或操作的界面。数据的来源是数据库,用户输入的数据给了控制器。是系统前端显示部分,它负责显示什么和如何进行显示。
- Controller(控制器)
应用程序中处理用户交互的部分,代表控制层。通常控制器负责从视图(View 层)读取数据,控制用户输入,并向模型发送数据(比如删除、增加或更新数据表),并在该层编写代码产生结果并输出。
MVC最大的优点是实现了软件或网络应用开发过程中数据、业务逻辑和用户界面的分离,使软件开发更清晰,也使维护变得更容易。
MVC设计模式的请求与响应过程
MVC 设计模式
- 用户通过浏览器向服务器发起 request 请求,Controller 层接受请求后,同时向 Model 层和 View 发送指令;
- Mole 层根据指令与数据库交互并选择相应业务数据,然后将数据发送给 Controller 层;
- View 层接收到 Controller 的指令后,加载用户请求的页面,并将此页面发送给 Controller 层;
- Controller 层接收到 Model 层和 View 层的数据后,将它们组织成响应格式发送给浏览器,浏览器通过解析后把页面展示出来。
MVC 的 3 层之间紧密相连,但又相互独立,每一层的修改都不会影响其它层,每一层都提供了各自独立的接口供其它层调用,MVC 的设计模式降低了代码之间的耦合性(即关联性),增加了模块的可重用性,这就是 MVC 的设计模式。
Django MVT以及遵循的MVC设计模式
Django的MVT设计模式由Model(模型), View(视图) , URL(链接)和Template(模板)四部分组成,分别对应app目录下的models.py, views.py,urls.py和templates文件夹。它们看似与MVC设计模式不太一致,其实本质是相同的。但是Django的View和经典的View确实有非常大的不同。Django的MVT设计模式与经典的MVC对应关系如下。
- Django Model(模型)
数据存储层,这个与经典MVC模式下的模型Model差不多,和数据库进行交互,并提供数据的增删改查;
- Django URL+View(视图)
业务逻辑层,处理具体的业务逻辑,它的作用是连通Model和 Template层,与MVC下的控制器Controller更像。视图不仅负责根据用户请求从数据库读取数据、指定向用户展示数据的方式(网页或json数据), 还可以指定渲染模板并处理用户提交的数据。用户输入提供的数据也需要Django的View来处理。
- Django Template(模板)
模板层(也叫表现层)具体来处理页面的显示。这个与经典MVC模式下的视图View一致。模板用来呈现Django view传来的数据,也决定了用户界面的外观。Template里面也包含了表单,可以用来搜集用户的输入内容。
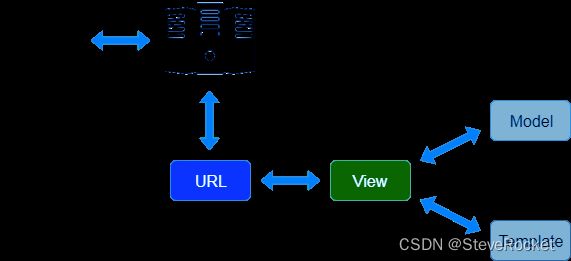
Django MVT设计模式中最重要的是视图(view), 因为它同时与模型(model)和模板(templates)进行交互。当用户发来一个请求(request)时,Django会对请求头信息进行解析,解析出用户需要访问的url地址,然后根据路由urls.py中定义的对应关系把请求转发到相应的视图处理。视图会从数据库读取需要的数据,指定渲染模板,最后返回响应数据。这个过程如下图所示:
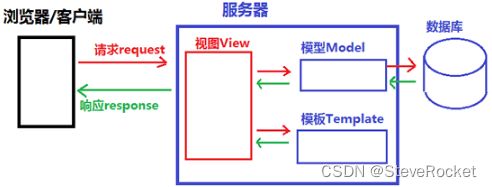
MTV设计模式的请求与响应过程
Django MTV 设计模式
用户通过浏览器对服务器发起 request 请求,服务器接收请求后,通过 View 的业务逻辑层进行分析,同时向 Model 层和 Template 层发送指令;
- Mole 层与数据库进行交互,提供增删改查功能,之后将数据返回给 View 层;
- Template 层接收到指令后,调用相应的模板,返回给View 层;
- View 层接收到模板与数据后,首先对模板进行渲染(即将相应的数据赋值给模板),然后组织成响应格式返回给浏览器,浏览器进行解析后并最终呈现给用户。
按照MVC的设计模式对MTV进行分析,MTV设计模式中,用View层取代了Controller层的位置,用Template层取代了原来View层的位置。Template就是“模板”,是一个 HTML 页面,HTML 页面的渲染在视图层完成。
MVC 中的 V 层拿出来进行分离,视图的显示与如何显示交给 Template 层,而 View 层更专注于实现业务逻辑。其实在 Django 是有 Controller 层的,只不过它由框架本身来实现,所以不用关心它。Django更关注于M、T和V。
示例
演示Django的MVT三部分是如何工作的,本示例使用目前最新的django 4.1.7
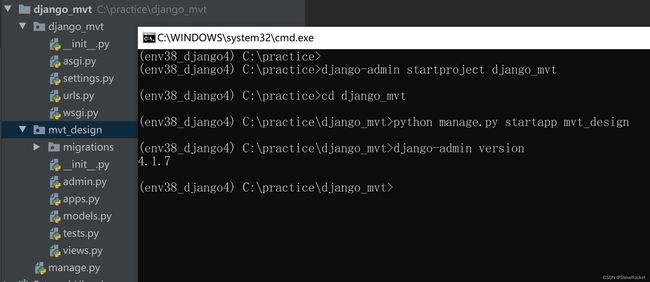
创建项目、APP,以及代码结构如下:
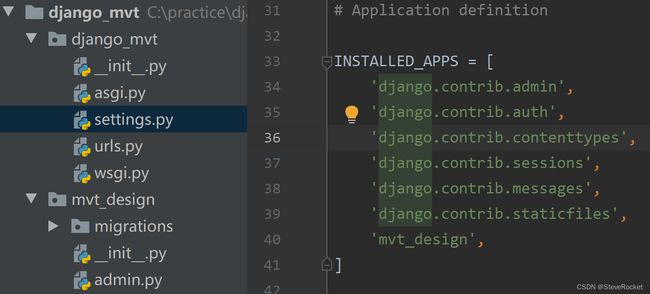
注册App
将APP它加入到settings.py中的INSTALLED_APP中去。
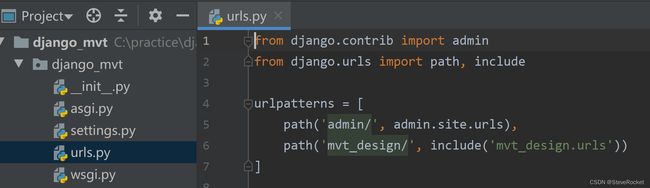
把APP应用的urls添加到到项目的urls中去
创建模型(M)
编辑mvt_design目录下models.py创建Task模型, Task模型包含里名称name和状态status两个字段。
使用python manage.py makemigrations和python manage.py migrate命令时,Django会自动为在数据库创建数据表(默认使用的数据库是免费的sqlite),表名为tasks_task。
查看生成的tasks_task表
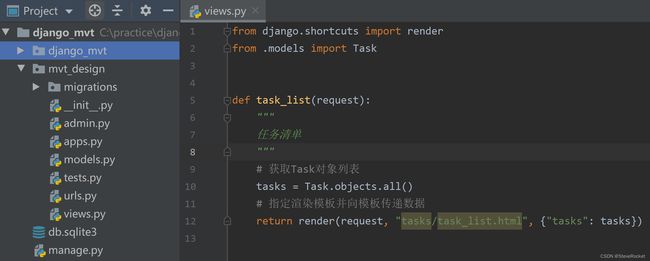
编写视图并配置路由URL(V)
编辑视图views.py,并新增一个视图函数 task_list, 用于展示任务清单。该视图函数从数据库读取了Task对象列表,指定了渲染模板并向模板传递了数据。
为写好的视图函数配置路由,将视图函数与用户的请求地址建立好对应关系。
创建、编辑tasks/urls.py
这样当用户访问/mvt_design/时,Django将调用task_list视图函数。这个视图函数将同时与数据库和模板进行交互。
创建模板(T)
- 在应用同级目录下创建模板文件夹templates. 文件夹名称固定写法。
- 在templates文件夹下, 创建应用同名文件夹. mvt_design。
- 在应用同名文件夹下创建网页模板文件. task_list.html,创建task_list.html用于展示视图传来的任务列表数据。
设置模板查找路径
在settings.py配置文件中修改TEMPLATES配置项的DIRS值
查看模板处理数据
代码示例:https://download.csdn.net/download/zhouruifu2015/87590985
更多资料 · 微信公众号搜索【CTO Plus】关注后,获取更多,我们一起学习交流。
关于公众号的描述访问如下链接
![]()
关于Articulate“做一个知识和技术的搬运工。做一个终身学习的爱好者。做一个有深度和广度的技术圈。”一直以来都想把专业领域的技![]() https://mp.weixin.qq.com/s/0yqGBPbOI6QxHqK17WxU8Q
https://mp.weixin.qq.com/s/0yqGBPbOI6QxHqK17WxU8Q